Некоторые интересные вещи для веб-разработки были найдены в декабре. Вот находки. Следите за второй частью нашего следующего поста. Веселиться! знак равно
1. Шаблон с плавающей меткой
Как появился шаблон с плавающей меткой
2. Сетапп
Это сеть для технарей, их приложений и инструментов.
3. Пол Айриш о процессе разработки веб-приложений
Пол Ирриш из Google покажет, как действительно включить их в функциональный и реалистичный рабочий процесс разработчика. Кроме того, Пол дает нам обзор Yeoman и показывает, как этот набор инструментов и библиотек может помочь разработчикам быстро создавать элегантные и привлекательные веб-приложения.
4. Lift Do App
Лифт помогает вам достичь ваших целей, больших или маленьких.
5. Лихая
Основанный на Синатре фреймворк, позволяющий создавать красивые панели инструментов.
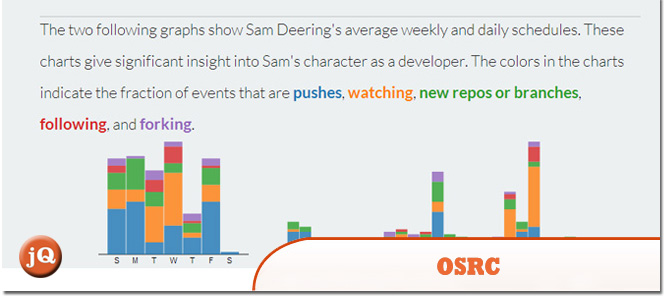
6. ОТКРЫТАЯ ОТЧЕТНАЯ КАРТА ИСТОЧНИКА
Убедитесь, что вы помните, что GitHub не является вашим резюме, и что эта статистика обеспечивает только предвзятый и односторонний взгляд. Это просто игрушка. Не принимай это слишком серьезно!
7. Unheap
Аккуратный репозиторий плагинов jQuery.
8. jQuer.in
Коллекция плагинов jquery и библиотек javascript.
9. Моделирование океанской волны
Симуляция океанской волны в WebGL с помощью CSS 3D + Canvas UI.
10. HTML-CSS-JS Prettify
Форматирование кода HTML, CSS, JavaScript и JSON для Sublime Text 2 и 3 через node.js