Мы хорошо в 2015 году, и я уверен, что вы чувствуете один из двух способов прямо сейчас:
-
Действительно ошеломлен тем, сколько нужно учиться в этой отрасли, или
-
Жадно еще и не могу дождаться новых идей о том, что учить дальше.
Ладно, я полагаю, что это может быть комбинация двух: первый из наших личных чувств, а второй из чистой необходимости.
Поэтому, чтобы помочь вам, я собрал еще один список полезной документации, информационных сайтов и руководств, связанных с различными областями фронтальной разработки.
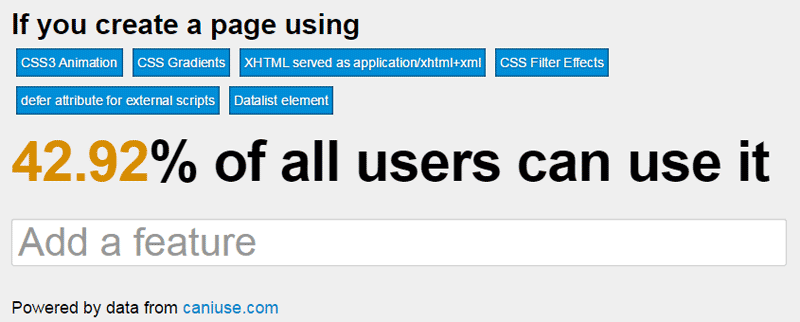
1. Я хочу использовать
Основываясь на данных и функциях, перечисленных в разделе « Могу ли я использовать» , это приложение дает вам возможность выбрать ряд функций интерфейсной разработки и получить процентное количество пользователей по всему миру, которые увидят выбранные вами функции.
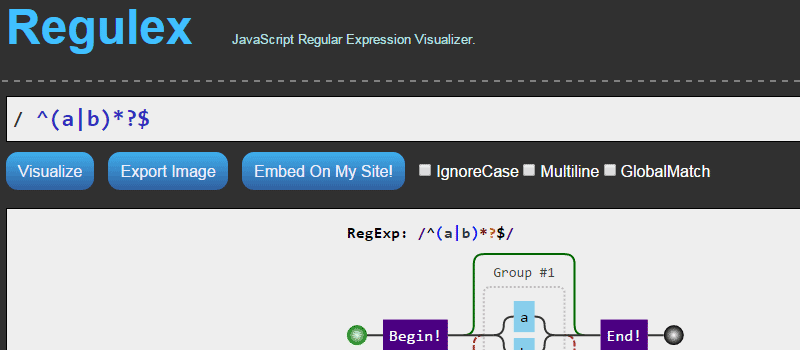
2. Регулекс
Клиентский визуализатор регулярных выражений с точным индикатором ошибок, если в вашем выражении есть синтаксическая ошибка. Также предлагает возможность встроить вывод в любом месте, используя iframe.
3. Овладение: nth-child
Одностраничный веб-сайт, который поможет вам понять, как использовать различные полезные, но часто сложные комбинации селекторов на основе nth-child.
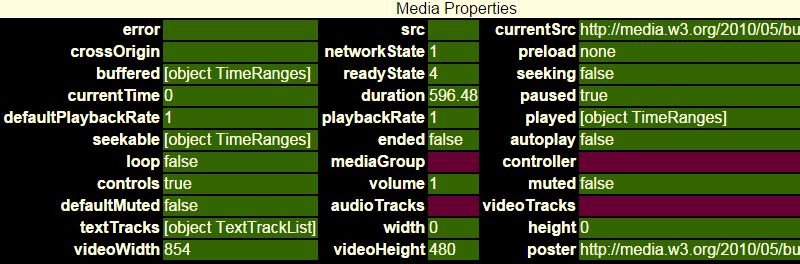
4. HTML5 Видео События и API
«На этой странице демонстрируется новый видеоэлемент HTML5, его медиа-API и медиа-события. Воспроизведение, пауза и поиск во всем видео, изменение громкости, отключение звука, изменение скорости воспроизведения (включая переход в отрицательные значения). Посмотрите эффект на видео и на основные события и свойства ».
5. Лишний XSS
Вероятно, это тема, с которой все разработчики должны быть знакомы, и это может быть отличным местом для начала. Это всеобъемлющее руководство по межсайтовому скриптингу, описание потенциальных типов атак, а также решения по их предотвращению.
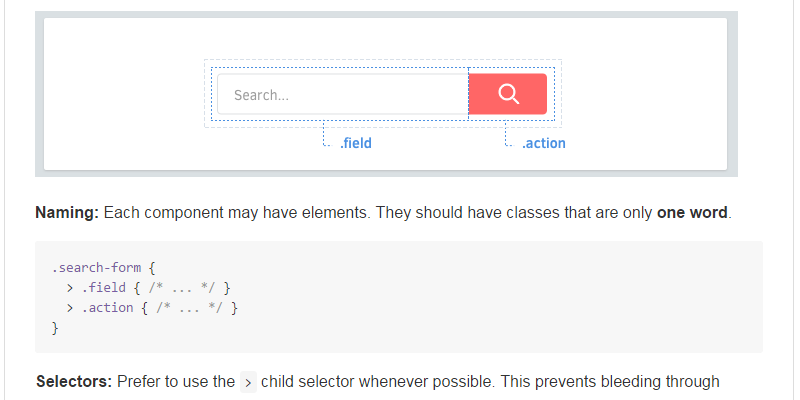
6. RSCSS
Значение «Разумный стандарт для структуры стилей CSS», работа над документом о некоторых советах и методах написания Sass / CSS для очень больших проектов.
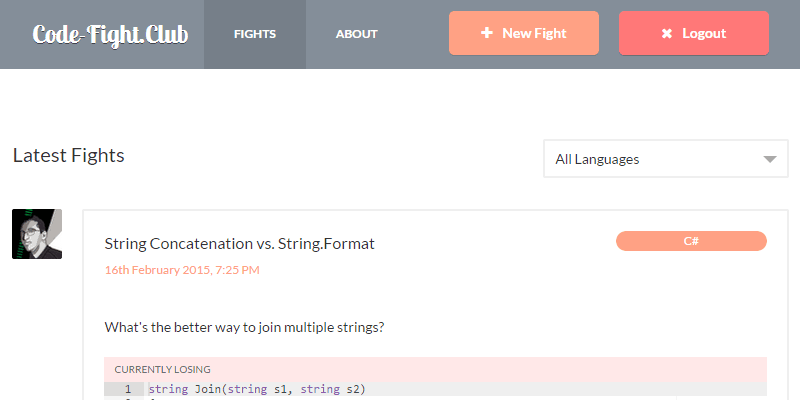
7. CodeFightClub
«Проект, созданный Эндрю Хэтэуэем с целью помочь коллегам-разработчикам научиться писать свой код наилучшим, наиболее эффективным и предпочтительным способом. Чтобы решить, какой код является наиболее предпочтительным, пользователи могут комментировать и голосовать против борьбы за своего любимого соперника ». Сайт разделен на категории по языкам программирования, и здесь пока что не так уж много, но вы можете помочь, добавив к нему и начав некоторые «битвы кода».
8. Sass Guidelines
От самого мастера Sass Хьюго Жирауделя, «самоуверенного руководства по стилю написания здравомыслящих, поддерживаемых и масштабируемых Sass». Руководство уже переведено на 6 других языков.
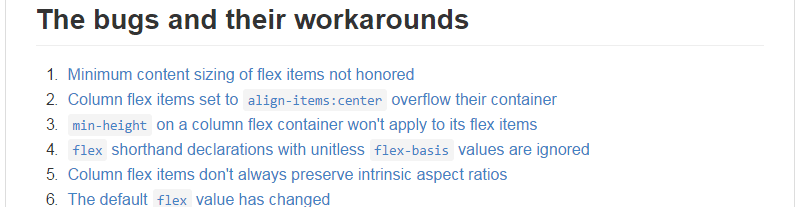
9. Flexbugs
«Список вопросов о flexbox, созданный сообществом, и кросс-браузерные обходные пути для них. Цель состоит в том, что если вы создаете веб-сайт с помощью flexbox и что-то работает не так, как вы ожидаете, вы можете найти решение здесь ». Определенно, это обязательная закладка для тех, кто начинает создавать новые макеты с помощью Flexbox.
10. Манифест переднего инженера
Ничего особенного, просто набор напоминаний о вещах, которые все разработчики должны рассмотреть для включения в свой процесс разработки и рабочий процесс.
11. ECMAScript 6 эквивалентов в ES5
Хороший справочник для преобразования функций ES6 в ES5-совместимый код. Очень полезно, учитывая, что ES5 имеет отличную поддержку, но ES6 нет .
12. Приключения Flexbox
Подробный практический взгляд на Flexbox от австралийского разработчика Криса Райта. Он также опубликовал статью «Использование Flexbox Today» , которая пытается помочь вам перейти на Flexbox логичным и прагматичным образом.
13. Получить БЭМ
Комплексный сайт, продвигающий и обучающий использованию популярной методологии BEM CSS.
14. Sass Совместимость
«Сообщение о несовместимости между различными движками Sass».
15. HTMLelement.info
Аккуратное, логичное, простое в использовании руководство для получения информации о различных элементах HTML из спецификации.
16. Объяснение ошибки JSLint
Если вы похожи на меня, вы, вероятно, следуете многим лучшим практикам JavaScript, но, возможно, не понимаете всех причин, стоящих за этими методами. Этот сайт призван демистифицировать ошибки и предупреждения, которые вы найдете в популярных инструментах для рисования JSLint, JSHint и ESLint.
17. Анимации — веб-основы
В документации Google по основам веб-технологий есть много полезной информации, но она выделяется для разработчиков переднего плана, в частности, из-за важности применения некоторых полезных методов при анимации элементов пользовательского интерфейса.
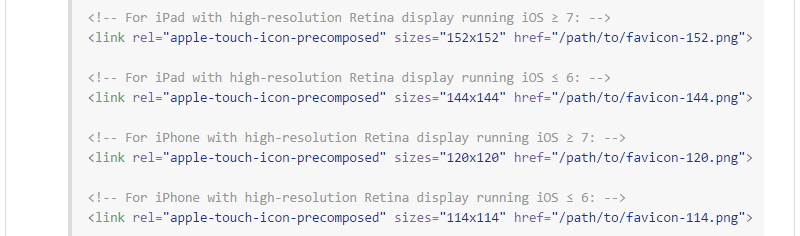
18. Шпаргалка Фавикон
«Болезненно навязчивая шпаргалка по размерам / типам favicon». Составлена из ряда различных популярных статей, в которых обсуждались все плюсы и минусы favicon для настольных компьютеров и мобильных устройств.
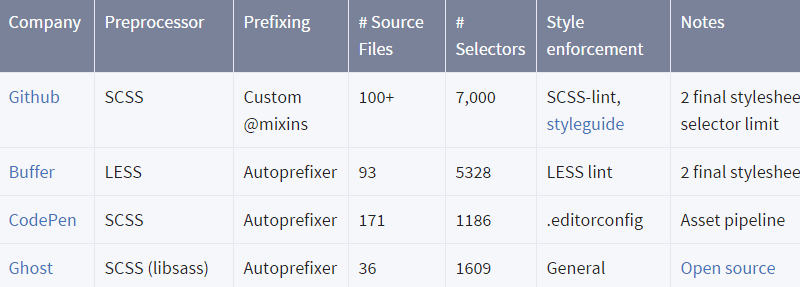
19. CSS в …
Если вы хотите, чтобы ваши руководства по стилю CSS были представлены некоторыми крупными игроками, Крис Койер собрал таблицу с информацией и ссылками на различные посты, которые были в тренде в течение нескольких месяцев в прошлом году. Я уверен, что он продолжит обновлять это, поскольку другие становятся публичными со своими методологиями и методами CSS.
20. Тире
Наконец, родное приложение для Mac или iOS, которое представляет собой «Браузер документации API и Диспетчер фрагментов кода». Dash хранит фрагменты кода и мгновенно ищет автономные наборы документации для 150+ API ». Это отлично подходит практически для любого разработчика.
Предложи свой
Мы не делаем слишком много «списочных постов» в SitePoint, но это третий такой пост, который я сделал за последний год, с довольно хорошим откликом. Вот два других, в случае, если вы пропустили их, или если вы просто обучающийся мазохист:
- 20 полезных документов и руководств для разработчиков
- Еще 20 документов и руководств для разработчиков
Если вам известны какие-либо другие материалы, не включенные в эти посты, или если вы создали или написали нечто подобное самостоятельно, сообщите нам об этом в ходе обсуждения.