На прошлой неделе я попросил всех вас создать аккуратный Dashboard / Desktop. Вы, ребята, полностью перевернетесь, когда услышите, что в этом уроке! Больше внимания на панели инструментов (клянусь, она круче, чем кажется, и требует много кода), и я даже подробно расскажу о том, как создать стек (отдельно от док-станции, извините, jqDock не любит вложенный <ul> s), и некоторые дополнительные маленькие кусочки, чтобы все это щелкнуло.
Предисловие
Как и в предыдущем уроке , я должен отметить этот отказ от ответственности! Я не владею ни одним из изображений, используемых в этом уроке, как и вы. Они являются авторскими правами своих поставщиков, будь то Apple, Inc, Adobe и т. Д. Использование значков является проблемой целостности, поэтому не злоупотребляйте ею!
Во-вторых, новый файл jQuery.UI заменит перетаскиваемый файл js. Это в основном все интерактивные пакеты. Загрузите код jQuery.UI . Вам также понадобится конечный продукт урока на прошлой неделе! Убедитесь, что вы расширили это в свой собственный каталог! Мы добавим к этому. Очень много, если изображения тоже нужны. Новые изображения . Убедитесь, что вы распаковали этот zip-каталог в каталог ‘images’, чтобы любые новые папки были объединены со своими счетными частями с прошлой недели. Я прошу прощения за путаницу с этим. Глупая файловая структура, моя плохая. Так. Файлы, которые нужно добавить:
- пакет jQuery.ui
- Код прошлой недели (если вы не следовали ему)
- Все новые изображения необходимы. (Несколько виджетов и большие пальцы виджетов, поэтому объединяйте папку, а не заменяйте!)
Точно так же, ссылки jQuery.ui нуждаются в редактировании.
|
1
|
<script src=»js/jquery.ui.interaction.min.js» type=»text/javascript»></script>
|
План атаки
Хотя это может и не выглядеть, для этих нескольких вещей необходим большой код:
- Стеки
- Приборная доска
- Открытие / закрытие панели добавления виджетов
- Перетаскивание виджетов в список панели инструментов
- Закрытие виджетов
- Некоторые дополнительные биты (улучшение док-станции, добавление элементов рабочего стола)
изменения
Перед тем, как мы начнем, я действительно извиняюсь, но было несколько вещей, которые нужно было изменить с прошлой недели. #dock css должен читать:
|
1
2
3
4
5
6
7
8
|
#dock{
position: fixed;
margin: 0 auto;
bottom: 38px;
left: 40%;
z-index: 0;
list-style: none;
}
|
ZIndex # closeZone в dashboard.js в строке 24 должен быть 99, а не 9999
Шаг 1 — Стеки
Итак, давайте погрузимся прямо в него и начнем со стеков. Или больше Стек. К сожалению, из-за того, как работает jqDock, невозможно втиснуть стеки в jqDock без редактирования ядра js, что намного дальше, чем задумано в этом руководстве. Поэтому вместо этого мы будем создавать стек в правом нижнем углу страницы. Более сложные части стеков кодирования: а) высота приращения для каждого элемента и кривая. К счастью, цикл в сочетании с математикой может сделать эту тяжелую работу для нас.

Шаг 1: 1 — HTML
Начнем с добавления HTML-структуры стека. Теперь из-за особенностей стека, если вы хотите использовать его на другом сайте, вы можете! В основном все, что встроено в работу <li>. Позиционирование просто нуждается в настройке. В любом случае, мы используем интервалы (и вы всегда можете обернуть изображения в <a> s!
|
01
02
03
04
05
06
07
08
09
10
|
<div class=»stack»>
<img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/stack.png» alt=»stack»/>
<ul id=»stack1″>
<li><span>Acrobat
<li><span>Aperture
<li><span>Photoshop
<li><span>Safari
<li><span>Finder
</ul>
</div>
|
Первое изображение — это заполнитель папки. Это то, что активирует док, так что это необходимо. (Однако, когда мы используем селекторы jQuery, я уверен, что вы могли бы использовать: first, чтобы получить первый элемент док-станции, если вы / действительно / не хотите вмещающей корзины).
Шаг 1: 2 — CSS
В отличие от первого урока, я собираюсь включать CSS и jQuery для каждого шага, просто чтобы дизайн не запутался полностью. Откройте style.css с прошлой недели и добавьте внизу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
.stack{
position: absolute;
bottom: 0;
right: 100px;
}
.stack ul{
list-style: none;
position: absolute;
top: -30px;
z-index: -9;
}
.stack ul li{
position: absolute;
}
.stack ul li span{
display: none;
}
/*I’m for the jquery*/
.stack .openStack li span{
display:block;
position:absolute;
top: 17px;
right:60px;
height: 14px;
line-height: 14px;
border: 0;
background-color:#000;
color: #fcfcfc;
text-align: center;
opacity: .85;
padding: 3px 10px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
opera-border-radius: 10px;
text-shadow: #000 1px 1px 1px;
}
|
Ваш стек теперь будет выглядеть как закрытый стек, но вы не сможете его открыть. Это просто складывает (ха, не каламбур) все значки друг на друга, поэтому они сжимаются в небольшой квадрат. Последний селектор для jQuery. Когда стек открыт, класс openStack добавляется в ul. Я приношу извинения тем ненавистникам CSS3, это самый быстрый и эффективный способ сделать это правильно в большинстве современных браузеров.

Шаг 1: 3 — JQuery
Говоря простым языком, стек должен открываться при нажатии на img, нажимая каждый (подсказка …) li вверх в несколько раз, и немного вправо, при этом изменяя размер до меньшего размера. Затем при повторном нажатии все возвращается на круги своя.
|
1
2
3
4
5
6
7
8
9
|
$(‘.stack>img’).toggle(function(){
//this function, for each element increases the top position to by 50px,
//and across using, the equation: value = (value+1)*2.
//start at 0.
}, function(){
//this one just reverses the above.
});
|
Вторая функция проста, но первая — это боль.
|
1
2
3
4
5
6
7
8
9
|
var vertical = 0;
var horizontal = 0;
$(‘~ul>li’this).each(function(){
$(this).animate({top: ‘-‘ +vertical + ‘px’, left: horizontal + ‘px’}, 300);
vertical = vertical + 50;
horizontal = (horizontal+1)*2;
});
$(‘~ul’, this).animate({top: ‘-50px’, left: ’10px’}, 300).addClass(‘openStack’);
$(‘~ul>li>img’, this).animate({width: ’50px’, marginLeft: ‘9px’}, 300);
|
Ву, увязший с прерыванием строки, переменными и математикой. Интересные селекторы, а? Это братья и сестры Эрг. Математика Позволь мне объяснить. Первые 2 переменные предназначены для вертикального положения и горизонтального положения (кривая).
Верхнее приращение одинаково каждый раз, когда, если вы не хотите горизонтальную прямую линию, каждая горизонтальная позиция должна быть немного больше, чем остальные. В этом случае оно увеличивается на предыдущее число плюс один, умноженное на 2, так что оно будет равно 2, 6, 14, 30, 62, 126 и т. Д. Я знаю, что это странные числа, но это работает. Используйте любое уравнение, которое вам нравится!
Функция «каждый» похожа, скажем, на цикл WordPress. Эта функция происходит каждый раз, когда используется следующий элемент. Уравнение «значение = (значение + 1) * 2» означает, что «новое значение равно старому значению плюс один, а затем два раза .
Первая строка анимации добавляет переменные (в плюсе) каждый раз, когда она зацикливается с помощью разбиения строки. Последние две строки — только размер. Другая половина функции переключения просто сбрасывает все обратно в нормальное состояние:
|
1
2
|
$(‘~ul’, this).removeClass(‘openStack’).children(‘li’).animate({top: ’20px’, left: ‘-10px’}, 300);
$(‘~ul>li>img’, this).animate({width: ’79px’, marginLeft: ‘0’}, 300);
|
Просто! Теперь ваши JQuery-стеки будут успешно анимироваться, даже изгибаясь! К сожалению, вращение немного сложнее. Хотя, когда в 2022 году выйдет HTML5 (-_-), тэг canvas может иметь полную поддержку для этого.

Шаг 2 — Панель инструментов
Итак, мы добавим немного к панели инструментов. Во-первых, панель «Добавить виджеты» (позже я не буду делать фактическое добавление). После этого закрытие виджетов станет возможным, когда эта панель открыта. Наконец, возможность добавлять свои собственные виджеты из этой панели. Использует несколько очень разных методов выбора. Добавление виджетов также охватывает Droppables, так как функция drop довольно велика.
Шаг 2: 1 — Добавить панель виджетов
Во-первых, HTML. Добавьте это непосредственно перед закрывающим div #dashboardWrapper.
|
01
02
03
04
05
06
07
08
09
10
|
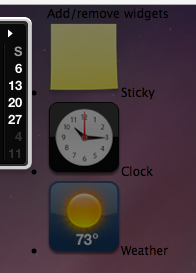
<div id=»addWidgets»>
<span id=»openAddWidgets»>Add/remove widgets
<div id=»dashPanel»>
<ul>
<li><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/widgets/thumbs/sticky.png» alt=»» id=»sticky» class=»widgetThumb» /><span>Sticky
<li><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/widgets/thumbs/clock.png» alt=»» id=»clock» class=»widgetThumb» /><span>Clock
<li><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/widgets/thumbs/weather.png» alt=»» id=»weather» class=»widgetThumb» /><span>Weather
</ul>
</div>
</div>
|
«OpenAddWidgets» — это маленький крестик / плюс, который открывает и закрывает панель. Элементы списка — это доступные виджеты (создайте столько, сколько захотите!). Изображения, которые вы скачали, — маленькие пальцы. Они станут перетаскиваемыми, и вы сможете поместить их в #closeZone и, в конечном итоге, виджеты, добавленные в список #widgets.
На данный момент это выглядит как беспорядок;

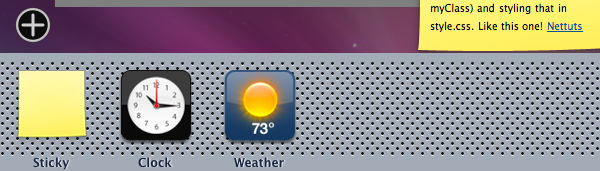
Но с некоторыми CSS мы исправим это прямо сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
#addWidgets{
position: absolute;
z-index: 9999;
bottom: 0;
left: 0;
width: 96%;
height: 164px;
background: url(images/dashpanel.png) bottom repeat-x;
padding: 0 2%;
}
#openAddWidgets{
display: block;
width: 36px;
height: 36px;
background: url(images/opendashpanel.png) center;
position: relative;
z-index: 9999;
text-indent: -9999em;
}
#dashPanel ul{
list-style: none;
margin-top: 27px;
}
#dashPanel ul li{
float: left;
padding-right: 30px;
}
#dashPanel ul li img{
display: block;
}
#dashPanel ul li span{
width: 74px;
display: block;
text-align: center;
font-weight: bold;
text-shadow: #fff 1px 0 1px;
color: #17243e;
padding-top: 10px;
}
|
Тяжело работать с позиционированием, z-индексированием и плавающим эффектом, это должно создать такой эффект (панель там, а не скрытая):

Наконец, jQuery скрыть и показать его. Добавьте следующее под комментарием «// определение draggables» (ради организации):
|
1
|
$(‘#addWidgets ul li img’).draggable({helper: ‘clone’});
|
И добавьте это под // начальное скрытие панели + добавление блока closeZone:
|
1
2
|
//initial hiding of #dashPanel and addable widgets
$(‘#addWidgets’).css({bottom: ‘-118px’});
|
Теперь для кода переключения. На английском языке, когда нажата кнопка «Открыть», сдвиньте панель вверх. Когда он щелкнет снова, сдвиньте панель вниз. Давайте начнем с переключения.
|
1
2
3
4
5
6
7
8
|
//open/closing of the dashpanel
$(‘#openAddWidgets’).toggle(function(){
//this opens the dashboard, animation and all
}, function(){
//opposite to above
});
|
Таким образом, функция открытия будет в первом зазоре, а закрытие во втором. Первый:
|
1
2
|
$(this).css({background: ‘url(images/closedashpanel.png)’});
$(‘#addWidgets’).animate({bottom: ‘0px’}, 500);
|
И второе, наоборот:
|
1
2
|
$(this).css({background: ‘url(images/opendashpanel.png)’});
$(‘#addWidgets’).animate({bottom: ‘-118px’}, 500);
|
Наконец, как и Leopard, он должен закрываться, когда пользователь возвращается на рабочий стол, верно? Добавьте это к работе # # closeZone: закрытие функции панели инструментов (внутри нее!):
|
1
2
|
$(‘#openAddWidgets’).css({background: ‘url(images/opendashpanel.png)’});
$(‘#addWidgets’).animate({bottom: ‘-118px’}, 500);
|
Теперь, если вы щелкнете по маленькому плюсу в левом нижнем углу, когда панель инструментов открыта, она должна анимироваться! Потрясающие!
Шаг 2: 2 — Добавление виджетов в список панели инструментов
Это оказалось полтора зверя. Много кода для этого … Ух! К счастью, это всего лишь JQuery! Давайте начнем с определения Droppable; #closeZone. Поместите это под определения Draggables:
|
1
2
3
4
5
6
7
|
//droppable definition
$(‘#closeZone’).droppable({
accept: ‘.widgetThumb’,
drop: function(ev, ui){
}
});
|
По сути, #closeZone теперь может воспринимать большие пальцы в Panel как dropables, и мы собираемся углубиться в то, что происходит в drop.
На понятном языке это так. Необходимо найти переменные для положения мыши, чтобы положение капли могло быть там, где мы этого хотим. Требуется еще одна переменная для типа виджета, который нужно добавить. При добавлении к виджету необходимо добавить другое изображение в зависимости от переменной widgetType. Теперь, чтобы измениться, стикеры будут доступны для редактирования (ни за что!). Текстовая область будет добавлена, чтобы позволить писать. Поскольку все перетаскиваемые определения происходят при загрузке документа, их нужно будет переопределять каждый раз, когда виджет добавляется в DOM, чтобы он применялся к новейшему из них.
Начнем с переменных.
|
1
2
3
|
var x = ev.clientX — 100;
var y = ev.clientY — 50;
var widgetType = $(ui.draggable).attr(‘id’);
|
К сожалению, мы не можем получить ширину и высоту изображения, которое будет добавлено слишком легко (для центрирования капли). Поэтому вместо этого нам нужно угадать, сместив положение мыши на 100 и 50, чтобы оно не было в левом верхнем углу. Переменные JavaScript «cleintX» и «clientY» — это, в основном, позиция мыши. И этот интересный селектор; ui.draggable, элемент, который только что был перетащен! Спасибо jQuery.ui! Теперь для придатка:
|
1
|
$(‘#widgets’).append(‘<li class=»widget ‘+widgetType+’Widget» style=»left: ‘+ x +’px; top: ‘+ y +’px;»><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/widgets/’+widgetType+’.png» alt=»» /></li>’);
|
Позвольте мне объяснить, как переменные работают в добавлении. Чтобы дать класс новому виджету для настройки, добавление «…» + widgetType + «Widget» … »вернет класс, похожий на« stickyWidget »или« weatherWidget ». Встроенный стиль (извините, он встроенный! Не стреляйте в меня!) Определяет абсолютную позицию виджета по переменным, которые, конечно, являются координатами мыши. Как я уже упоминал, новейшие члены DOM нуждаются в повторных применениях любых jQuery-модификаций или дополнений [выполненных при загрузке документа], так как jQuery не распознает новых членов DOM. Для последних двух строк jQuery должен добавить текстовую область (чтобы вы могли редактировать текст), а новый виджет должен стать перетаскиваемым.
Для того, чтобы все это работало, нужно немного CSS. Замените в style.css селектор и атрибуты .widget на:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.widget{
position: absolute;
z-index: 9999;
float: left;
margin: 1em;
list-style: none;
}
.stickyWidget{
padding: 15px 20px;
width: 185px;
height: 155px;
background: url(images/widgets/sticky.png) no-repeat center;
}
.stickyWidget>img{
display: none;
}
.stickyWidget textarea{
height: 100%;
width: 100%;
background: 0;
border: 0;
outline: 0;
font-size: 16px;
font-family: ‘Marker Felt’;
overflow: hidden;
}
|
Это делает липкое все похожим на липкое. Вы либо будете иметь, либо не будете иметь шрифт Marker Felt, это то, что использует фактически липкий виджет. Чтобы оригинальный виджет оставался красивым, оберните текст, а не в <p> s, но с помощью:
|
1
2
3
|
<textarea rows=»10″ cols=»10″>
…
<textarea>
|
И дайте li дополнительный класс «stickyWidget» для соответствия css (теперь у li будет 2 класса).
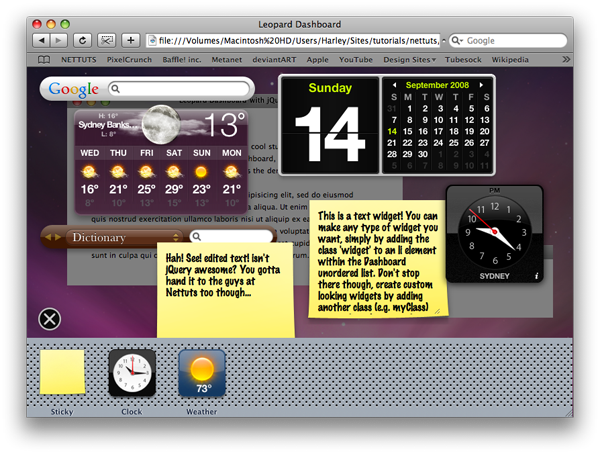
Все идет по плану, теперь вы должны уметь: а) редактировать стикеры и б) добавлять новые виджеты на панель инструментов.

Шаг 2: 3 — Закрытие виджетов
Зачем отдавать эту часть целому разделу для себя? Потому что это работает во всех предыдущих функциях, щелчках и добавлениях. Так что вместо того, чтобы запутаться, добавляя это во все части, почему бы не оставить это в одной?
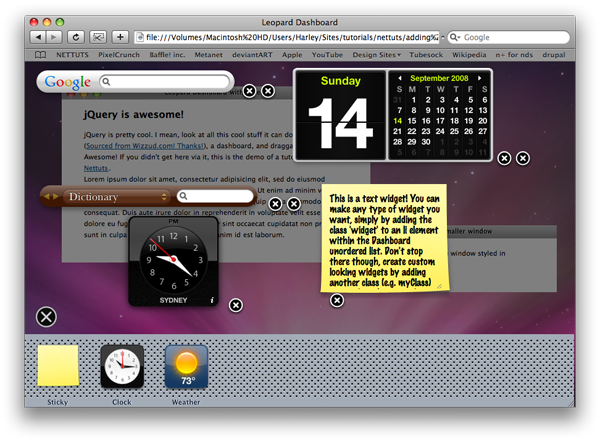
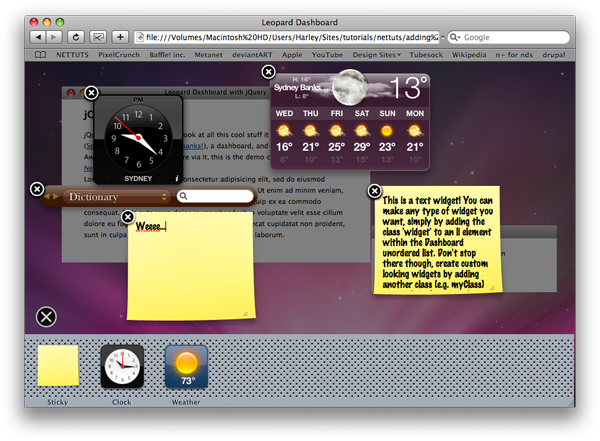
Правильно. Таким образом, в основном небольшой промежуток будет применен к виджетам при открытии панели и при добавлении нового виджета на панель инструментов. При нажатии этой кнопки родительский виджет исчезнет! Круто, а? Когда панель добавления виджетов закроется, кресты исчезнут в сферах .hide ().
Работая над документом для интеграции кнопки закрытия, мы начнем с функции # closeZone. Под исчезающим актом # addWidget (код) добавьте:
|
1
|
$(‘.closeWidget’).hide();
|
Далее, в пределах четкого определения. Этот фрагмент кода будет применять кнопку закрытия виджета и его функцию для всех виджетов при перетаскивании нового. Под новейшим перетаскиваемым определением для вновь созданного виджета (внутри функции удаления) добавьте:
|
1
2
3
4
5
|
$(‘.widget’).append(‘<span class=»closeWidget»><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/closebox.png» alt=»»/>
//click function of newest DOM element.
$(‘.closeWidget’).click(function(){
$(this).parent().animate({opacity: ‘0’}, 300).animate({left: ‘-9999em’},1);
});
|
Наконец, функция открытия / закрытия панели — это то, где она действительно имеет значение, так как она добавит эту вещь ко всем виджетам при открытии панели (например, Leopard). Под обоими анимациями добавьте соответственно:
|
1
2
3
4
5
|
$(‘.widget’).append(‘<span class=»closeWidget»><img src=»http://nettuts.s3.amazonaws.com/082_leopard2/images/closebox.png» alt=»»/>
//click function of newest DOM element.
$(‘.closeWidget’).click(function(){
$(this).parent().animate({opacity: ‘0’}, 300).animate({left: ‘-9999em’},1);
});
|
и
|
1
|
$(‘.closeWidget’).hide();
|

Теперь, когда панель открыта, маленький кликабельный крестик появляется в правом нижнем углу виджета, а когда вы перетаскиваете новый виджет, он, казалось бы, дублируется. Чтобы исправить все это, добавьте этот CSS:
|
1
2
3
4
5
6
|
.closeWidget{
position: absolute;
z-index: 99999;
top: -5px;
left: -5px;
}
|
И ТАДА! Теперь у вас есть близкие виджеты, и вы можете изменить их, когда захотите! Потрясающие вещи!

Шаг 3 — Некоторые дополнительные биты
Это на самом деле просто для наглядности, но мы добавим элемент рабочего стола, с помощью которого вы можете дважды щелкнуть мышью, и сделаете Dock немного быстрее.
Шаг 3: 1 — Элемент рабочего стола
Добавьте немного HTML, сделайте это первым после открытия #wrapper div:
|
1
2
3
|
<ul id=»desktopItems»>
<li id=»macintoschHD»><span>Macintosch HD
</ul>
|
Дайте ему немного CSS, чтобы выглядеть шикарно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
#desktopItems{
list-style: none;
width: 100%;
height: 100%;
}
#macintoschHD{
background: url(images/macHD.png) no-repeat center top;
padding-top: 128px;
width: 138px;
margin: 20px;
text-align: center;
position: absolute;
right: 0;
color: white;
font-weight: bold;
text-shadow: #000 1px 1px 2px;
}
|
И, наконец, несколько jQuery для выполнения функции двойного щелчка (честно, измените оповещение на что угодно):
|
1
2
3
4
|
//Open finder from desktop item
$(‘#macintoschHD’).dblclick(function(){
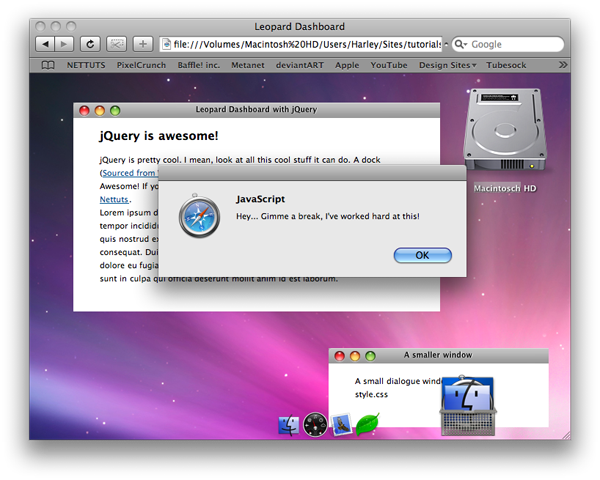
alert(«Hey… Gimme a break, I’ve worked hard at this!»);
});
|

Шаг 3: 2 — улучшить док
Так что на прошлой неделе некоторые из вас жаловались на неуклюжий док, и я утверждаю, что я ничего не могу с этим поделать. Однако, чтобы обмануть глаза и подумать, что они плавные, вы можете увеличить скорость. Просто измените объявление jqDock в dashboard.js на:
|
1
2
|
var jqDockOpts = {duration: 200};
$(‘#dock’).jqDock(jqDockOpts);
|
И теперь у вас должен быть более быстрый док!
Заворачивать
Какой мощный учебник, чтобы написать … Это было сложно. Но эй! Мы сделали это! Я просто использую это место, чтобы отметить несколько вещей с прошлой недели, которые появились в комментариях.
IE. Этот ублюдок. Стыдно и за jQuery, за то, что он не кроссбраузерный, как и предполагалось. У меня есть чувство, что некоторые из вас жалуются, что мой код ненадежен из-за того, что он не работает в ВАШИХ браузерах, для которых ВЫ кодируете. Я написал статью об этом на моем веб-сайте, в которой обсуждались конкретные браузерные кодеры . Очевидно, я знаю, что вы должны быть опытными во всех браузерах … Но никто не идеален.
Practability. Очевидно, это просто должно быть весело. Стеки могут быть вариантом для сайта, но в конечном итоге это должно быть весело. Позвольте мне процитировать комментарий с прошлой недели (Не бесстыдная реклама, я обещаю!).
Спасибо за то, что нашли время написать этот учебник, jQuery великолепен, и приятно потратить некоторое время как разработчики и повеселиться со всеми библиотеками кода. Осветите людей и повеселитесь, это не означает быть практичным, просто веселым и вдохновляющим. Отличная пачка.
С Уважением,
Нарисовалась
Я думаю это все. Надеюсь, вам всем (нет, я не TEXAN!) Понравился этот урок, его было не так сложно отследить, и мы прямо сейчас вернемся к практическому мышлению!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

