Wufoo — это веб-приложение, предназначенное для упрощения форм. Формы, как правило, могут быть утомительными для работы. Вам нужно написать XHTML / CSS для элементов формы, настроить внутренний код для сбора всех данных, а затем поработать над созданием пригодных для него отчетов. Wufoo упрощает весь этот процесс, начиная с создания формы и заканчивая интеграцией ее с вашим сайтом, благодаря обширной поддержке тем и созданию привлекательных и удобных отчетов для анализа ваших данных.
Он даже делает много продвинутых вещей, включая веб-хуки и надлежащий API для доступа к собранным данным. Сегодня мы рассмотрим, как создать простую форму с помощью Wufoo, а затем использовать API для программного доступа и изменения собранных данных.
Создание вашей первой формы
Прежде всего, нам нужно настроить форму, чтобы мы могли поиграть с ней. Зарегистрируйте новый аккаунт в Wufoo, и вы попадете в одно из самых смешных пустых состояний приложений за все время:

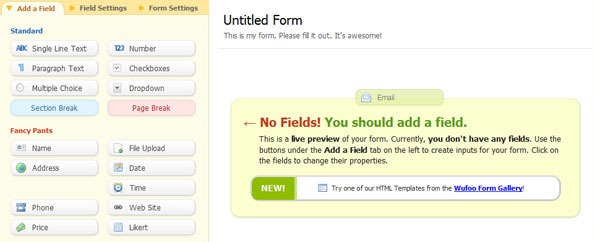
Нажмите на кнопку, чтобы начать создание новой формы, и вы попадете в приложение для создания форм. Интерфейс очень интуитивно понятен с контекстно-зависимой панелью слева и основным разделом формы справа. Добавить элементы так же просто, как щелкнуть по ним или перетащить в основной раздел.

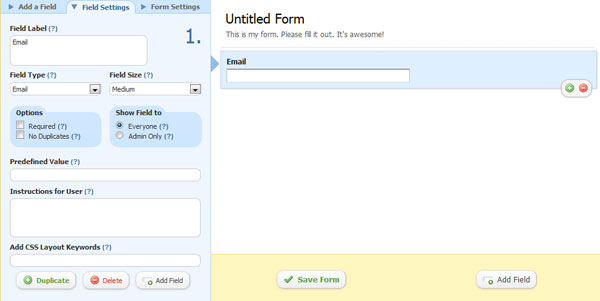
Нажав на созданный элемент, вы сможете редактировать все необходимые детали.

Поскольку мы хотим сделать его максимально простым, подойдет только одно текстовое поле, в котором будет указан адрес электронной почты. Нажмите сохранить форму, и мы сделали. Мы создали нашу первую форму с нулевым кодом, и это заняло все 60 секунд.
Интеграция с вашим сайтом
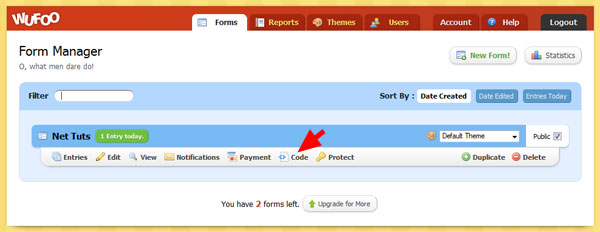
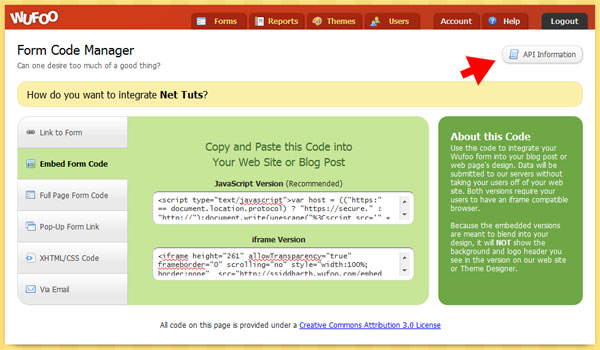
Интеграция созданной формы с нашим сайтом невероятно проста. Перейдите на страницу форм и нажмите на ссылку кода новой формы.

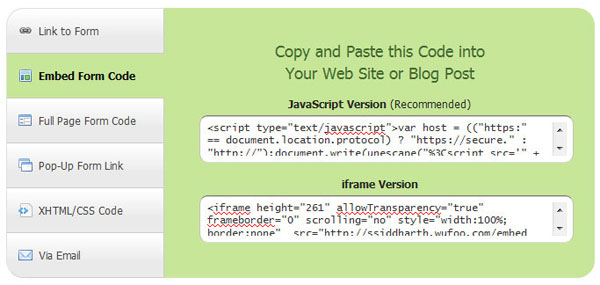
Wufoo предоставляет вам несколько способов получить форму для ваших посетителей, включая версию JavaScript, которая работает внутри iframe, код XHTML для полной страницы, содержащей формы, или просто ссылку, которой вы можете поделиться со своими друзьями.

API Wufoo
API Wufoo позволяет вам программно получать, отправлять и изменять данные, относящиеся к вашей учетной записи, без особых усилий. Набор API по существу состоит из двух стабильных, фиксированных API и еще одного, находящегося на стадии бета-тестирования. Мы посмотрим на стабильные части сегодня.
Обратите внимание, что вы сможете получать и отправлять данные только в уже существующие формы. Если вы хотите создавать формы на лету, а затем отправлять в них данные или просто создавать новые поля через API, вам не повезло. Текущая версия API не позволяет эту функциональность, но искать ее в ближайшем будущем вместе с кучей других функций.
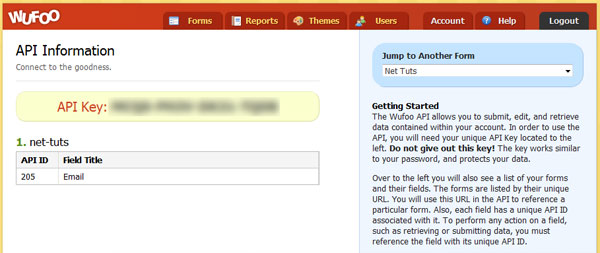
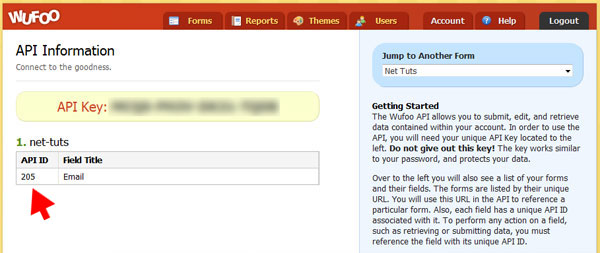
Но сначала вам понадобится ключ API. Вы можете получить его по ссылке информации об API на странице, где вы получаете фрагменты кода.

Запишите свой ключ API и идентификатор поля, к которому вы хотите получить доступ и / или изменить. Мы будем использовать это в ближайшее время.

Получение к вашим данным — API запросов
API запросов позволяет получать информацию, которую вы собрали с помощью форм, минуя веб-сайт Wufoo. В случае, если вы хотите получить все необработанные данные, а затем создать собственный отчет из этого, это путь.
Первое, что вам нужно отметить, — это URL, который вам нужно запросить, чтобы получить нужные данные. URL выглядит так:
http://username.wufoo.com/api/query/
Замените имя пользователя вашим именем пользователя, и все готово. Части запроса сообщают им на серверах Wufoo, что вы хотите получать информацию с серверов.
Отправка запроса на сервер
cURL — это самый простой способ отправить данные на сервер. Если вы немного новичок в cURL и чувствуете себя потерянным, я настоятельно рекомендую вам прочитать эту статью о cURL прямо здесь, на Nettuts +.
<? PHP $ apikey = '1234-1234-1234-1234'; $ form = 'net-tuts'; $ req = 'w_api_key ='. $ apikey. '& w_version = 2.0 & w_form ='. $ form; $ ch = curl_init ("http://username.wufoo.com/api/query/"); curl_setopt ($ ch, CURLOPT_HEADER, 0); curl_setopt ($ ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt ($ ch, CURLOPT_POSTFIELDS, $ req); $ resp = curl_exec ($ ch); curl_close ($ ch); echo $ resp; ?>
Давайте рассмотрим код по частям. Сначала нам нужен ключ API, о котором мы уже писали ранее. Нам также нужно имя формы, из которой вы хотите получить данные. Эти два вместе с версией используемого нами API, в нашем случае два, являются минимальными параметрами, необходимыми для успешного запроса.
Мы объединяем все необходимые элементы в виде пар ключ / значение и сохраняем их для последующего использования.
Далее мы передаем правильный URL, как отмечено выше, вместе со строкой запроса, которую мы создали выше. Мы также храним ответ на переменную, чтобы мы могли его использовать.
$ resp содержит ответ на наш запрос. По умолчанию API Wufoo возвращает данные в формате JSON. В случае, если XML окажется вашей полезной нагрузкой, вам нужно добавить дополнительный параметр в строку запроса. Дополнительный параметр принимает формат w_format = format, где форматом может быть либо XML, либо JSON.
Ответ JSON
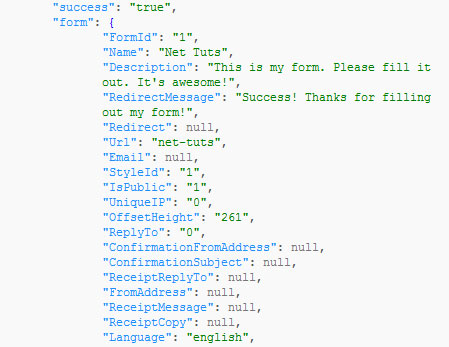
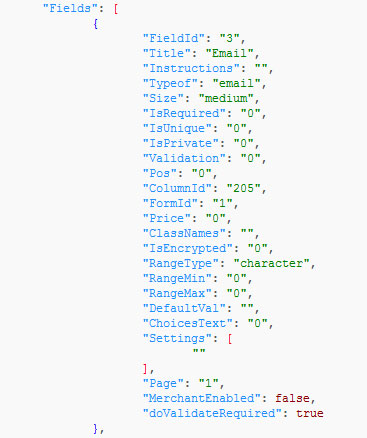
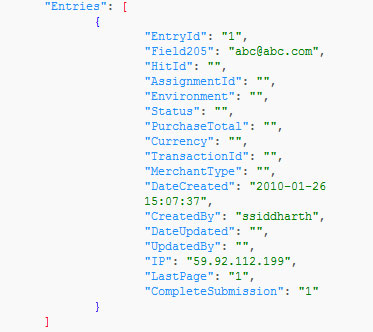
Возвращенная полезная нагрузка JSON на самом деле довольно большая и содержит много информации. Соответствующие части показаны ниже:
Основная часть является результатом запроса вместе с информацией о запрашиваемой форме, включая название формы, ее заголовок, URL, описание и много другой информации.

Вторая точка интереса — поля, форма содержит. Поскольку наша форма была очень простой с одним полем, наши возвращаемые данные довольно короткие. В любом случае, он несет информацию об идентификаторе поля, его названии и другой различной информации, включая информацию о том, требуется ли она или нет, описание поля и так далее.

Последний интересный момент — это часть, содержащая сами записи. Каждая запись для выбранной формы возвращается вызывающей стороне, содержащей множество информации, включая идентификатор записи, значение полей, IP-адрес пользователя, дату создания и т. Д.

С этого момента, что вы делаете с данными, полностью зависит от вас. Вы можете проанализировать данные, чтобы создать хороший пользовательский отчет, выполнить поиск информации по конкретным данным или просто ввести их все в электронную таблицу или базу данных. Ваше воображение это предел.
Отправить со стилем — API отправки
API отправки позволяет отправлять данные непосредственно на серверы Wufoo. Этот API особенно полезен, если вам абсолютно необходимо использовать свой собственный XHTML / CSS, в то же время используя все внутренние возможности, предоставляемые Wufoo. Таким образом, вы получаете лучшее из обоих миров: вы можете использовать свой собственный внешний вид, но сохраняете всю мощь Wufoo.
Передняя часть не требует значительной разницы. В качестве примера вот разметка, которую я использовал для тестирования API отправки.
<form action = "handler.php" method = "post"> <input id = "input1" name = "input1" type = "text" maxlength = "255" value = "" /> <input id = "saveForm" class = "btTxt" type = "submit" value = "Submit" /> </ Форма>
handler.php выглядит так.
<? PHP $ apikey = '1234-1234-1234-1234'; $ formid = 'net-tuts'; $ data = $ _POST ['input1']; $ fieldid = '205'; $ req = 'w_api_key ='. $ apikey. '& w_form ='. $ formid. '&'. $ fieldid. '='. $ data; $ ch = curl_init ("http://ssiddharth.wufoo.com/api/insert/"); curl_setopt ($ ch, CURLOPT_HEADER, 0); curl_setopt ($ ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt ($ ch, CURLOPT_POSTFIELDS, $ req); $ resp = curl_exec ($ ch); curl_close ($ ch); echo $ resp; ?>
Здесь есть пара вещей, на которые стоит обратить внимание. Как и в API запросов, мы сохраняем apikey и formid, чтобы использовать его позже. Мы также фиксируем значение текстового поля POST, чтобы мы могли отправить его в Wufoo самостоятельно.
Обратите внимание, что мы также создали переменную с именем fieldid . Это напрямую соответствует идентификатору API, представленному на ключевой странице API.

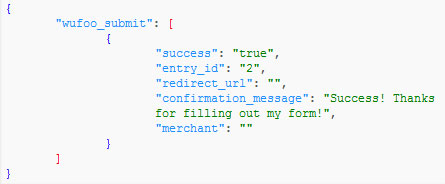
После этого все так же, как и раньше. Мы объединяем строку и затем используем cURL для передачи данных на сервер. Сервер возвращает JSON-ответ, который выглядит следующим образом:

Вот и все. Нет хлопот, нет бессмысленности. Публикация в Wufoo через наш пользовательский код очень проста.
Бонус: интеграция со сторонними сервисами
В качестве дополнительной бонусной функции Wufoo теперь позволяет вам публиковать сообщения в других сервисах, когда в систему входит новая запись. С этой удивительной новой функцией вы можете сделать много изящных вещей, но я просто остановлюсь на том, как использовать эту функцию.
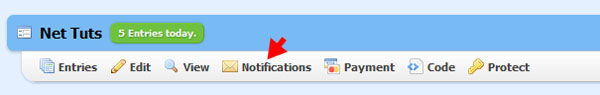
Чтобы перейти на страницу уведомлений, нажмите на ссылку уведомлений на странице форм.

На этой странице вы можете получать уведомления с помощью ряда опций, включая электронную почту и SMS, или отправлять сообщения в такие службы, как Highrise, Twitter и многие другие, когда публикуется новая запись. Но это не те, на которые мы собираемся взглянуть сегодня. Мы рассмотрим веб-хуки — изящную технологию, которая позволяет разработчикам получать обратные вызовы HTTP при отправке записи в Wufoo. Думайте об этом как обратный вызов на стероидах.
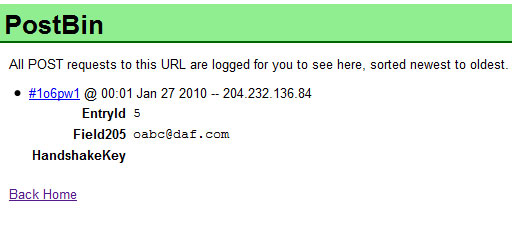
На стороне Wufoo все, что вам нужно сделать, это ввести URL-адрес, по которому Wufoo будет отправлять данные POST каждый раз. Все, что вам нужно, это настроить страницу, на которой будут записаны данные POST. В целях тестирования вы можете настроить учетную запись в PostBin, что избавит вас от хлопот. Введите этот URL в Wufoo, и все готово. Пример данных, опубликованных Wufoo на наш целевой URL.

Очень изящно, если можно так выразиться.
Вывод
И мы сделали! Мы посмотрели на создание простой формы с помощью Wufoo, а затем на то, как программно манипулировать и извлекать данные, которые мы собрали с помощью простого в использовании API Wufoo. Надеюсь, это было полезно для вас, и вы нашли это интересным. Я буду внимательно следить за разделом комментариев; так что перезвоните, если у вас есть какие-либо вопросы.
Вопросов? Хорошие вещи, чтобы сказать? Критицизмы? Нажмите на раздел комментариев и оставьте мне комментарий. Удачного кодирования!
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
