Вслед за вчерашним обсуждением размещения логотипа — несколько человек совершенно справедливо упомянули о простоте размещения логотипа с помощью тега IMG в тегах H1 . Нет сомнений в том, что об этом методе можно сказать много, и есть веская причина, почему он является текущим стандартом. Однако, возможно, стоит отметить, что он может быть не совсем надежным, как вы думаете.
Возьмите ситуацию «CSS On / Images Off», которую предпочитают многие пользователи с низкой пропускной способностью. Как разработчик, сидящий на конце кабеля, легко посмеяться над этим сценарием, но если вы:
- Оплачивая премиум тариф за просмотр вашего веб-телефона, или
- Проживание в районе, где у вас нет эффективного доступа к широкополосной связи
— это не такая радикальная перспектива. На самом деле, я помню даже Роджера Йохансон Йоханссон из 456 Berea St недавно упомянул, что у него все еще есть доступ к коммутируемой линии в его районе.

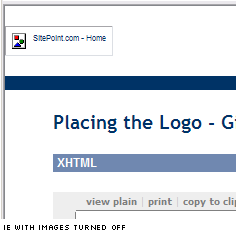
Тем не менее, IE отображает отвратительно выглядящий значок «отсутствует графика» и накладывает текст ALT едва читаемым шрифтом 10px. Конечно, не идеальный, но, возможно, терпимый.
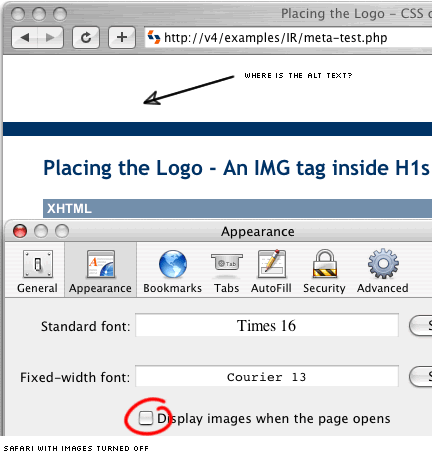
Safari был настоящим откровением. Как вы можете видеть на скриншоте, отключение изображений удаляет их, но Safari не оставляет никаких доказательств — текста ALT или иного — что когда-либо было изображение, предназначенное для этой области.
Возможно, есть альтернативный способ отключения изображений в Safari, о котором я не знаю? Я должен признать, что это не мой браузер по умолчанию, поэтому я не знаю его внутри и снаружи.
Но если нет, то это не очень хороший результат, о котором нужно знать.