В этом уроке мы будем создавать базовую систему Shoutbox с PHP. Направленный на начинающих разработчиков PHP, он позволяет вам погрузиться в работу с базами данных, прежде чем переходить к некоторым более продвинутым учебникам по PHP здесь, в NETTUTS.
Вступление
Этот учебник проведет вас через процесс создания базового «shoutbox» с PHP, используя базу данных MySQL для хранения криков — и затем сделает его красивым с некоторыми CSS. Учебное пособие предназначено для дизайнеров, которые уверены в HTML и CSS, но хотят попробовать свои силы в разработке с помощью PHP.
После обучения вы должны иметь хорошее представление об основах использования PHP для связи с базой данных для отправки, запроса и получения информации. Мы также включим использование Gravatars в наш Shoutbox, добавив немного лишнего шума!
Для тех, кто этого не сделал, я рекомендую вам прочитать нашу серию PHP From Scratch , чтобы точно понять, что такое PHP, и взглянуть на некоторые основные синтаксисы и то, как мы используем переменные.
Исходные файлы также комментируются для тех, кто предпочитает учиться таким образом.
Шаг 1 — Начало работы
База данных
Перед началом работы у вас должна быть настройка базы данных на вашем веб-сервере. Убедитесь, что у вас есть следующие данные:
- Имя хоста (например, localhost )
- Имя базы данных
- Имя пользователя для базы данных
- пароль
В базе данных вам нужно будет создать таблицу с именем крики с пятью полями:
- Я бы
- имя
- Эл. адрес
- Почта
- айпи адрес
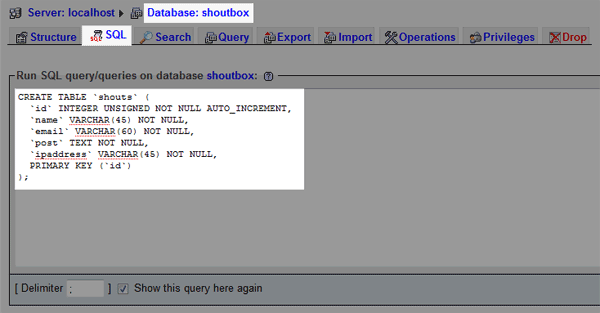
Чтобы создать это, запустите следующий код SQL. Обычно вы запускаете это на вкладке SQL в phpMyAdmin.
|
1
2
3
4
5
6
7
8
|
CREATE TABLE `shouts` (
`id` INTEGER UNSIGNED NOT NULL AUTO_INCREMENT,
`name` VARCHAR(45) NOT NULL,
`email` VARCHAR(60) NOT NULL,
`post` TEXT NOT NULL,
`ipaddress` VARCHAR(45) NOT NULL,
PRIMARY KEY (`id`)
);
|

Вы должны получить сообщение «Ваш SQL-запрос был успешно выполнен»
Файлы
Нам понадобятся три файла, созданные для этого проекта:
- index.php
- style.css
- db.php
Вам также понадобится папка с нашими необходимыми изображениями. Возьмите это из исходных файлов.
Детали подключения к базе данных
Файл db.php будет использоваться для хранения нашей базы данных. Откройте его и вставьте следующий код:
|
1
2
3
4
5
6
|
<?php
$host = ‘localhost’;
$username = ‘root’;
$password = ‘password’;
$database = ‘shoutbox’;
?>
|
Шаг 2 — Взаимодействие
Запустите ваш файл index.php с помощью следующего кода, он просто начинает наш документ и размещает несколько разделов для стилизации позже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Shoutbox for NETTUTS by Dan Harper</title>
<link rel=»stylesheet» href=»style.css» type=»text/css» />
</head>
<body>
<div id=»container»>
<h1>Shoutbox</h1>
<h5><a href=»http://www.danharper.me» title=»Dan Harper»>Dan Harper </a> : <a href=»http://www.nettuts.com» title=»NETTUTS — Spoonfed Coding Skills»>NETTUTS</a></h5>
<div id=»boxtop» />
<div id=»content»>
|
Установление соединения
Прежде чем мы сможем что-то сделать с базой данных, нам нужно подключиться к ней. Вставьте следующее после предыдущего кода. Это объясняется ниже.
|
1
2
3
4
5
6
7
8
|
<?php
$self = $_SERVER[‘PHP_SELF’];
$ipaddress = («$_SERVER[REMOTE_ADDR]»);
include (‘db.php’);
$connect = mysql_connect($host,$username,$password) or die(‘<p class=»error»>Unable to connect to the database server at this time.</p>’);
mysql_select_db($database,$connect) or die(‘<p class=»error»>Unable to connect to the database at this time.</p>’);
|
Первые две строки используют встроенную функцию PHP, чтобы получить имя этого файла, а другую строку, чтобы получить IP-адрес посетителей. Мы будем использовать две переменные позже в этом уроке.
Затем мы включаем наш файл db.php, чтобы мы могли получить данные базы данных, которые вы заполнили. В качестве альтернативы, вы можете вставить сюда все из db.php, но это хорошая практика для разделения деталей.
В $ connect хранится функция, позволяющая использовать данные нашей базы данных для установления соединения с сервером базы данных. Если он не может подключиться, он отобразит сообщение об ошибке и остановит загрузку остальной части страницы с помощью die ().
Наконец, мы подключаемся к нашей базе данных.
Что-нибудь было представлено?
Следующее, что мы сделаем, это проверим, отправил ли кто-нибудь крик, используя форму (которую мы вскоре добавим). Мы проверяем документы POST, чтобы увидеть, было ли что-то отправлено из формы.
|
1
2
3
4
|
if(isset($_POST[‘send’])) {
if(empty($_POST[‘name’]) || empty($_POST[’email’]) || empty($_POST[‘post’])) {
echo(‘<p class=»error»>You did not fill in a required field.</p>’);
} else {
|
Мы начинаем с нашего if (), который проверяет наш POST, чтобы увидеть, был ли отправлен элемент с именем send. Если она есть, мы используем функцию empty (), чтобы убедиться, что поля ‘name’, ’email’ и ‘post’ были заполнены. Если они не были заполнены, мы отображаем ошибку.
В противном случае мы продолжаем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$name = htmlspecialchars(mysql_real_escape_string($_POST[‘name’]));
$email = htmlspecialchars(mysql_real_escape_string($_POST[’email’]));
$post = htmlspecialchars(mysql_real_escape_string($_POST[‘post’]));
$sql = «INSERT INTO shouts SET name=’$name’, email=’$email’, post=’$post’, ipaddress=’$ipaddress’;»;
if (@mysql_query($sql)) {
echo(‘<p class=»success»>Thanks for shouting!</p>’);
} else {
echo(‘<p class=»error»>There was an unexpected error when submitting your shout.</p>’);
}
}
}
|
В первых трех строках мы запускаем каждое из наших полей (name, email и post) через функции htmlspecialchars () и mysql_real_escape_string () и помещаем их в свои собственные переменные.
htmlspecialchars () — это функция, предназначенная для предотвращения отправки HTML-кода пользователями. Если мы этого не сделаем, кто-то может поместить в нашу базу данных любой HTML-код, который затем будет выполнен для других пользователей. Это особенно плохо, если кто-то предоставит JavaScript-код, который перенесет посетителей на вредоносный сайт!
mysql_real_escape_string () является аналогичной функцией. Кроме этого, пользователь не может отправлять SQL-код на сервер. Если мы этого не сделаем, кто-то может выполнить код для кражи, редактирования или удаления нашей базы данных!
Используя наши новые данные, мы создаем запрос SQL, чтобы вставить отправленный крик в базу данных. В тегах if () мы выполняем SQL-запрос. Если запрос был успешно выполнен и крик добавлен в базу данных, мы отображаем «Спасибо за крик!» сообщение; в противном случае мы отображаем ошибку.
Получение Криков
Теперь мы извлечем 8 последних криков из нашей базы данных, чтобы показать их пользователю.
|
1
2
3
4
5
|
$query = «SELECT * FROM `shouts` ORDER BY `id` DESC LIMIT 8;»;
$result = @mysql_query(«$query») or die(‘<p class=»error»>There was an unexpected error grabbing shouts from the database.</p>’);
?><ul><?
|
В первой строке мы создаем новый SQL-запрос: «Извлечь все поля из таблицы« крики », упорядочить их по убыванию« ID », но дать только последние 8».
Во второй строке мы выполняем запрос и сохраняем его в $ result. Мы сейчас:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
while ($row = mysql_fetch_array($result)) {
$ename = stripslashes($row[‘name’]);
$eemail = stripslashes($row[’email’]);
$epost = stripslashes($row[‘post’]);
$grav_url = «http://www.gravatar.com/avatar.php?gravatar_id=».md5(strtolower($eemail)).»&size=70″;
echo(‘<li><div class=»meta»><img src=»‘.$grav_url.'» alt=»Gravatar» />
<p>’.$ename.'</p></div><div class=»shout»><p>’.$epost.'</p></div></li>’);
}
?></ul>
|
Первая строка говорит: «Хотя в $ result все еще есть строки (результаты), отобразите их следующим образом:».
stripslashes () удаляет любые слэши, которые mysql_real_escape_string () может вставить в представления.
$ grav_url создает наш Gravatar из каждого адреса электронной почты пользователей.
Затем мы выводим (эхо) каждый крик определенным образом. По сути, отображая Gravatar, Name и Shout в списке, мы можем легко создать стиль позже.
Форма
Последний шаг для этой страницы — добавить внизу страницы форму, через которую пользователи могут отправлять сообщения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<form action=»<?php $self ?>» method=»post»>
<h2>Shout!
<div class=»fname»><label for=»name»><p>Name:</p></label><input name=»name» type=»text» cols=»20″ /></div>
<div class=»femail»><label for=»email»><p>Email:</p></label><input name=»email» type=»text» cols=»20″ /></div>
<textarea name=»post» rows=»5″ cols=»40″></textarea>
<input name=»send» type=»hidden» />
<p><input type=»submit» value=»send» /></p>
</form>
</div><!—/content—>
<div id=»boxbot»></div>
</div><!—/container—>
</body>
</html>
|
Обратите внимание, что мы ссылаемся на переменную $ self, чтобы сообщить форме, куда отправлять ее результаты; и мы также отправляем через метод POST. Ниже формы мы закрываем все открытые HTML-теги.
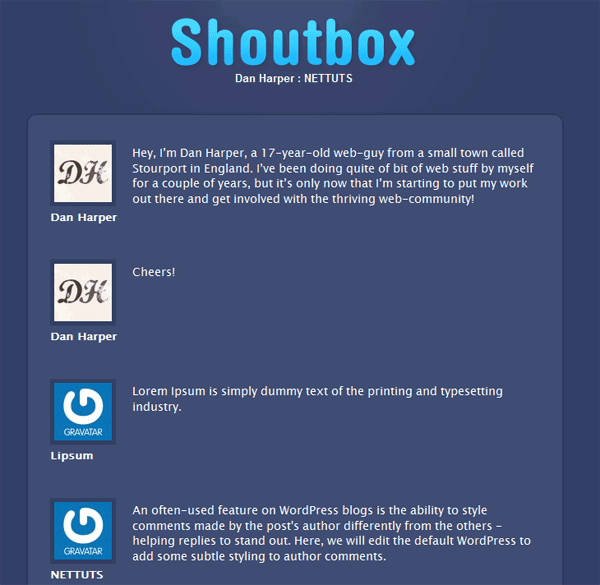
стайлинг
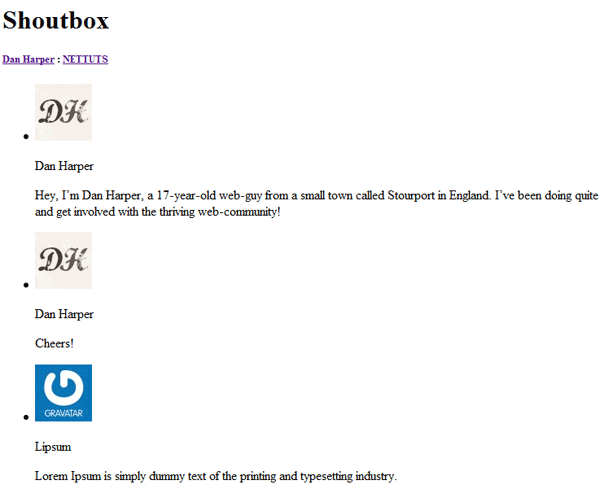
Попробуйте! Вы закончили весь код PHP, и вы сможете добавить новый крик и увидеть 8 последних.

Однако есть одна проблема. Это выглядит ужасно! Давайте разберемся с небольшим количеством CSS 🙂 Поскольку это не учебник CSS, я не буду переходить к стилю, но все довольно просто.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
|
* {
margin: 0;
padding: 0;
}
body {
background: #323f66 top center url(«images/back.png») no-repeat;
color: #ffffff;
font-family: Helvetica, Arial, Verdana, sans-serif;
}
h1 {
font-size: 3.5em;
letter-spacing: -1px;
background: url(«images/shoutbox.png») no-repeat;
width: 303px;
margin: 0 auto;
text-indent: -9999em;
color: #33ccff;
}
h2 {
font-size: 2em;
letter-spacing: -1px;
background: url(«images/shout.png») no-repeat;
width: 119px;
text-indent: -9999em;
color: #33ccff;
clear: both;
margin: 15px 0;
}
h5 a:link, h5 a:visited {
color: #ffffff;
text-decoration: none;
}
h5 a:hover, h5 a:active, h5 a:focus {
border-bottom: 1px solid #fff;
}
p {
font-size: 0.9em;
line-height: 1.3em;
font-family: Lucida Sans Unicode, Helvetica, Arial, Verdana, sans-serif;
}
p.error {
background-color: #603131;
border: 1px solid #5c2d2d;
width: 260px;
padding: 10px;
margin-bottom: 15px;
}
p.success {
background-color: #313d60;
border: 1px solid #2d395c;
width: 260px;
padding: 10px;
margin-bottom: 15px;
}
#container {
width: 664px;
margin: 20px auto;
text-align: center;
}
#boxtop {
margin: 30px auto 0px;
background: url(«images/top.png») no-repeat;
width: 663px;
height: 23px;
}
#boxbot {
margin: 0px auto 30px;
background: url(«images/bot.png») no-repeat;
width: 664px;
height: 25px;
}
#content {
margin: 0 auto;
width: 664px;
text-align: left;
background: url(«images/bg.png») repeat-y;
padding: 15px 35px;
}
#content ul {
margin-left: 0;
margin-bottom: 15px;
}
#content ul li {
list-style: none;
clear: both;
padding-top: 30px;
}
#content ul li:first-child {
padding-top:0;
}
.meta {
width: 85px;
text-align: left;
float: left;
min-height: 110px;
font-weight: bold;
}
.meta img {
padding: 5px;
background-color: #313d60;
}
.meta p {
font-size: 0.8em;
}
.shout {
width: 500px;
float: left;
margin-left: 15px;
min-height: 110px;
padding-top: 5px;
}
form {
clear: both;
margin-top: 135px !important;
}
.fname, .femail {
width: 222px;
float: left;
}
form p {
font-weight: bold;
margin-bottom: 3px;
}
form textarea {
width: 365px;
overflow: hidden;
}
form input, form textarea {
background-color: #313d60;
border: 1px solid #2d395c;
color: #ffffff;
padding: 5px;
font-family: Lucida Sans Unicode, Helvetica, Arial, Verdana, sans-serif;
margin-bottom: 10px;
}
|

Вывод
Так что у вас есть это! Великолепный, полностью функциональный чат! Возможно, вы задавались вопросом, в чем смысл создания Shoutbox, и, ну, вы правы, в этом нет никакого смысла. Но то, что это делает, — это дает вам некоторое базовое понимание использования PHP для работы с базой данных, позволяя вам перейти к гораздо более продвинутым руководствам здесь, в NETTUTS.
Черт возьми, вы можете даже использовать этот код, чтобы создать себе невероятно простой блог! Не так много, но это весело.

