Это руководство познакомит вас с Pure , библиотекой CSS, созданной из небольших модулей, которая может помочь вам в написании полностью адаптивных макетов, очень быстрым и простым способом. Попутно я покажу вам, как создать простую страницу, чтобы показать, как вы можете использовать некоторые компоненты библиотеки.
Зачем создавать адаптивные макеты?
За последние несколько лет в веб-разработке, три слова, которые сновали снова и снова, это: Отзывчивый веб-дизайн (RWD). На данный момент вы уже должны знать, что это такое, но, на случай, если вы пропустили это, вот некоторые ресурсы, чтобы заполнить пробелы:
Но вопрос в том, зачем реагировать? Ответ заключается в том, что мы не имеем никакого контроля над тем, какое разрешение будет использовать следующее устройство при посещении нашего веб-сайта. Мы больше не можем просто отображать предложения типа «Лучше всего просматривать в разрешении 1024×768» (хотя вы все равно можете найти их в Интернете ). Одной из основных причин этого явления было увеличение ширины мониторов ПК, а также распространение мобильных устройств, подключенных к Интернету. Кроме того, на основе StatCounter, в настоящее время ~ 16% пользователей подключены через мобильное устройство . Теперь я не говорю, что RWD — это просто вопрос оптимизации веб-сайта для заданного размера экрана, я имею в виду, что мы создаем отличный опыт для пользователей, посещающих наш веб-сайт, независимо от того, какие устройства они используют.
С учетом сказанного также ясно, что не все из нас работают в компании, в которой каждый человек играет одну роль (дизайнер, разработчик, тестировщик и т. Д.). Итак, допустим, что вы являетесь сольным разработчиком, работаете фрилансером и мало знаете о веб-дизайне. Есть много доступных библиотек, которые могут ускорить ваш рабочий процесс. Наиболее полными являются, конечно, Boostrap и Foundation, но иногда они могут быть излишними, и вам может понадобиться что-то меньшее. В этих случаях Yahoo запустил новый интересный проект под названием Pure.
Что такое чистый?
Ссылаясь на сайт Pure, это набор небольших адаптивных CSS-модулей, которые вы можете использовать в каждом веб-проекте.
Как уже было сказано, полная библиотека действительно легкая, ее размер составляет всего 4,2 КБ и она сжата, но для того, чтобы ваш сайт был еще легче, вы можете включить только некоторые из доступных модулей. По сути, он состоит из следующих модулей:
- База
- сетка
- формы
- Кнопки
- таблицы
- меню
В Pure я действительно ценю то, что он основан на Normalize.css , хорошо известной библиотеке, которая отображает элементы более согласованно и в соответствии с современными стандартами, а также работает в старых браузерах. Поскольку он действительно небольшой, он не предлагает полного решения всех ваших проблем, но в нем есть несколько готовых общих элементов пользовательского интерфейса, которые вы можете найти на многих веб-сайтах в Интернете. Еще одной интересной особенностью Pure является то, что он очень расширяемый и настраиваемый. Авторы использовали SMACSS для его построения, и все его классы начинаются с pure- , так что вы можете легко их узнать.
Хотя Pure — это интересный проект, имейте в виду, что он действительно новый и может не подходить для больших проектов. Фактически, в текущей версии (0.2.0 на момент написания этой статьи) есть несколько проблем, которые вы, вероятно, не найдете в более зрелых платформах, и ее документация также может быть улучшена. Тем не менее, мне понравилось, и, будучи предшественником, у вас есть преимущество учиться и изучать Pure с самого начала, который может стать следующим известным проектом в сети.
Давайте посмотрим, чистый в действии
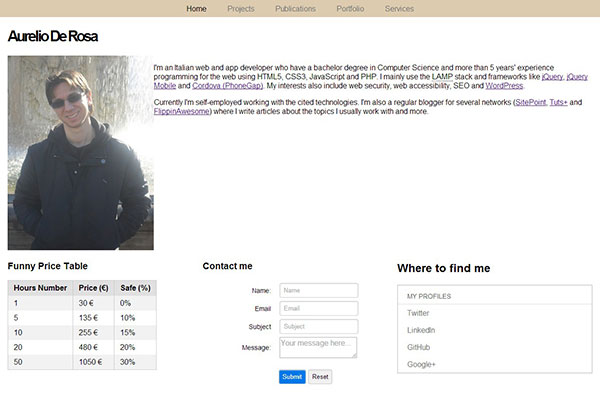
Говорят, что изображение стоит тысячи слов. Для нас, разработчиков и дизайнеров, демонстрация, с которой мы можем поиграть, еще лучше. Итак, чтобы увидеть, что Pure может сделать для нас, давайте создадим простое демонстрационное приложение. Наша демонстрация будет состоять из простой домашней страницы, содержащей некоторую информацию о себе (иногда мое воображение пугает меня). На изображении ниже показано, как должен выглядеть конечный результат на большом экране:

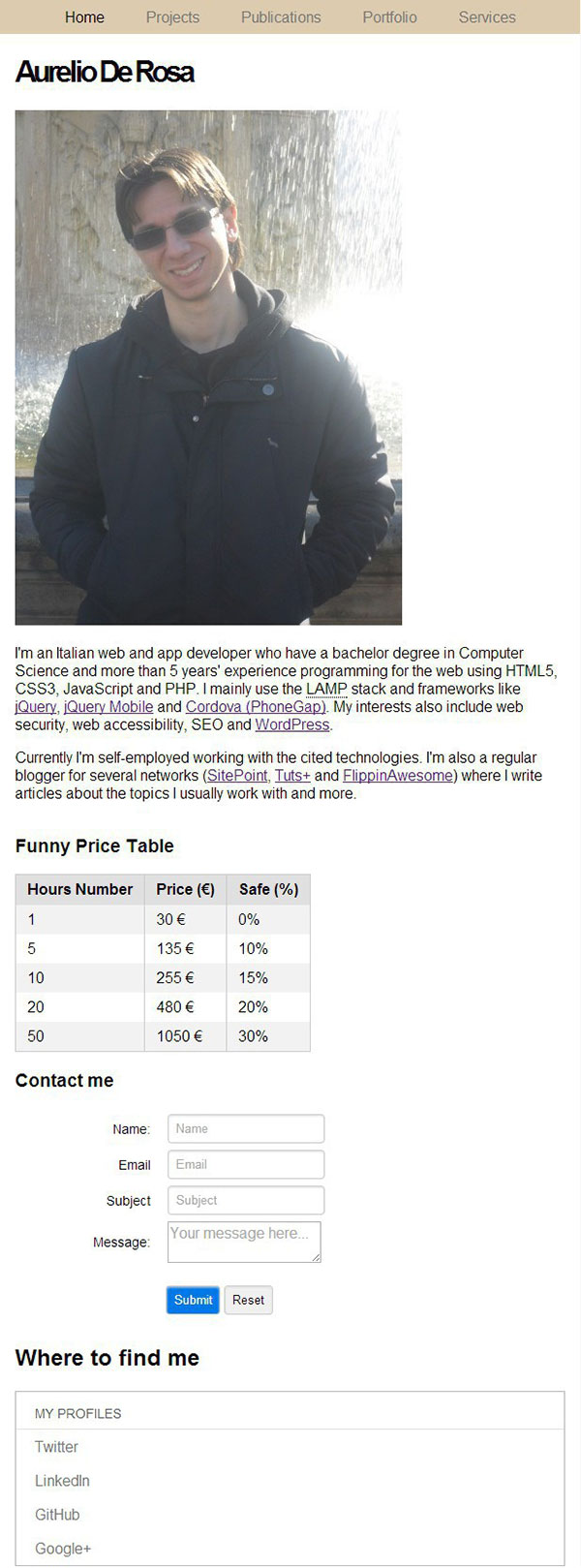
На следующем изображении показано, как это будет выглядеть на смартфоне:

Шаг 1: создайте горизонтальное меню
Как я уже сказал, в Pure есть несколько готовых общих элементов, которые можно найти на многих веб-сайтах в Интернете. Горизонтальное меню, безусловно, является одним из них и даст нам возможность взглянуть на некоторые классы модуля меню.
Чтобы создать это с помощью HTML5, у нас обычно есть элемент <nav> , заключающий неупорядоченный список, который содержит основные ссылки нашего веб-сайта. Как только список создан, мы должны отобразить его горизонтально. Чтобы достичь этого, мы должны применить три класса к .pure-menu списка ( <nav> ): .pure-menu , .pure-menu-open и .pure-menu-horizontal . Первый класс применяет правила, которые являются общими для всех меню в Pure. Класс .pure-menu-open используется для отображения (вместо скрытия) элементов списка, в то время как .pure-menu-horizontal отвечает за отображение элементов списка в одной строке. Обратите внимание, что по умолчанию меню не центрировано.
Теперь, чтобы улучшить пользовательский интерфейс, мы должны выделить элемент списка, который ссылается на текущую страницу. Это делается путем применения .pure-menu-selected к элементу <li> вы хотите выделить. При этом цвет текста изменится с серого на черный.
Полный код нашего меню показан ниже:
|
1
2
3
4
5
6
7
8
9
|
<nav id=»main-menu» class=»pure-menu pure-menu-open pure-menu-horizontal»>
<ul>
<li class=»pure-menu-selected»><a href=»#»>Home</a></li>
<li><a href=»#»>Projects</a></li>
<li><a href=»#»>Publications</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Services</a></li>
</ul>
</nav>
|
Шаг 2: Описание автора
После меню вы можете видеть, что у нас есть идеальный «ряд», содержащий с левой стороны фотографию и с правой стороны небольшое описание меня. Эта «строка» на самом деле является адаптивной сеткой, состоящей из двух блоков сетки, где первая оборачивает фотографию и занимает 25% ее пространства, а вторая оборачивает описание и занимает остальные 75%, при условии, что ширина Экран больше 767 пикселей. Напротив, если ширина экрана равна или меньше, элементы сетки располагаются в стопке и занимают 100% доступной ширины. Обратите внимание, что блоки имеют ширину 100%, поэтому, если элементы внутри них имеют меньшую ширину, они будут занимать только часть блока. Чтобы увидеть, как это работает, попробуйте изменить размер окна и обратите внимание на то, что фотография не занимает 100% ширины, в то же время блоки сетки располагаются друг над другом.
Как отмечалось ранее, в Pure есть специальный модуль для управления сетками. Чтобы объявить .pure-gr сетку, вы должны применить к контейнеру класс .pure-gr . .pure-u-*-* сетки, хотя, вместо этого, имеют похожее имя, .pure-u-*-* , где последняя часть класса указывает, сколько места займет данный модуль. Например, если вы примените к элементу .pure-u-1-4 , он зарезервирует 25% доступной ширины, как я сделал для фотографии. Другим примером может быть .pure-u-2-3 который позволит устройству занимать 66,6% пространства сетки.
Эта сеточная система действительно интересна, потому что она может сэкономить вам много времени, если вы не знаете, как управлять float , clear и другими правилами для создания макетов. Кроме того, они избавят вас от необходимости управлять адаптивной стороной макета.
С учетом сказанного код, реализующий первую сетку, должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<article id=»about-me» class=»pure-gr»>
<h1>Aurelio De Rosa</h1>
<div class=»pure-u-1-4″>
<img src=»http://aurelio.audero.it/images/aurelio-de-rosa-2.jpg» alt=»Aurelio De Rosa» />
</div>
<section class=»pure-u-3-4″>
<p>
I’m an Italian web and app developer who have a bachelor degree in Computer Science and more
than 5 years’ experience programming for the web using HTML5, CSS3, JavaScript and PHP.
I mainly use the <abbr title=»Linux Apache MySql PHP»>LAMP</abbr> stack and frameworks like
<a href=»http://jquery.com/» target=»_blank»>jQuery</a>, <a href=»http://jquerymobile.com/» target=»_blank»>jQuery Mobile</a> and
<a href=»http://phonegap.com/» target=»_blank»>Cordova (PhoneGap)</a>.
web accessibility, SEO and <a href=»http://wordpress.org/» target=»_blank»>WordPress</a>.
</p>
<p>
Currently I’m self-employed working with the cited technologies.
several networks (<a href=»http://www.sitepoint.com/author/aderosa/» target=»_blank»>SitePoint</a>,
<a href=»http://mobile.tutsplus.com/author/aurelio-de-rosa/»>Tuts+</a> and
<a href=»http://flippinawesome.org/authors/aurelio-de-rosa/» target=»_blank»>FlippinAwesome</a>)
where I write articles about the topics I usually work with and more.
</p>
</section>
</article>
|
Шаг 3: Информационная сетка
Вторая и последняя сетка разделена на три равные части. Я создал их, чтобы показать вам другие компоненты библиотеки, чтобы вы могли иметь хороший обзор их. Фактически, у первого блока есть таблица, у второго — форма, а у третьего — вертикальное меню.
Код ниже показывает, как разбить сетку на три части:
|
1
2
3
4
5
6
7
8
|
<article class=»pure-gr»>
<div class=»pure-u-1-3″>
</div>
<div class=»pure-u-1-3″>
</div>
<div class=»pure-u-1-3″>
</div>
</article>
|
Теперь давайте рассмотрим каждую единицу этой адаптивной сетки.
Шаг 4: Отзывчивый стол
Еще один из доступных модулей в Pure, это таблицы. Как следует из названия, он содержит правила для <table> элемента <table> и его дочерних элементов. По умолчанию таблицы будут иметь вертикальную границу, примененную к визуально отдельным столбцам. Однако вы также можете добавить горизонтальную границу, применяя .pure-table-bordered или показывать только последний, используя .pure-table-horizontal для элемента <table> . Кроме того, вы также можете создавать чередующиеся таблицы, чтобы помочь пользователю в чтении данных. Для этого у вас есть две возможности. Первый будет работать в браузерах, которые поддерживают nth-child и состоит в применении имени .pure-table-striped к элементу <table> . Второй, напротив, работает во всех браузерах, включая Internet Explorer 8 и ниже, но он более многословен. Он состоит из добавления имени .pure-table-odd ко всем другим элементам <tr> . По соображениям совместимости, я пойду на второй подход.
В настоящее время таблицы имеют проблемы при просмотре на небольших экранах , но это будет исправлено в следующем выпуске. Обратите внимание, что вы не увидите его в демоверсии, потому что я исправил это. Дай пять для меня.
Код, который создает полосатую таблицу, показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<h3>Funny Price Table</h3>
<table class=»pure-table»>
<thead>
<tr>
<th>Hours Number</th>
<th>Price (€)</th>
<th>Safe (%)</th>
</tr>
</thead>
<tbody>
<tr class=»pure-table-odd»>
<td>1</td>
<td>30 €</td>
<td>0%</td>
</tr>
<tr>
<td>5</td>
<td>135 €</td>
<td>10%</td>
</tr>
<tr class=»pure-table-odd»>
<td>10</td>
<td>255 €</td>
<td>15%</td>
</tr>
<tr>
<td>20</td>
<td>480 €</td>
<td>20%</td>
</tr>
<tr class=»pure-table-odd»>
<td>50</td>
<td>1050 €</td>
<td>30%</td>
</tr>
</tbody>
</table>
|
Шаг 5: Сложенная контактная форма
Формы — это еще один модуль библиотеки Pure. Это позволяет отображать ваши формы в нескольких различных типах стилей. В этой демонстрации мы создадим сложенную форму, где элементы ввода находятся ниже меток. Для этого мы должны добавить .pure-form и .pure-form-stacked к .pure-form-stacked <form> . Затем мы должны поместить label и input теги в оболочку, где мы применим .pure-control-group а затем поместим все эти оболочки в элемент <fieldset> . Кнопка отправки и сброса также будет иметь оболочку, но их оболочка будет иметь класс .pure-controls . Обратите внимание, что для кнопки отправки мы использовали класс .pure-button-primary чтобы выделить его. Указанный класс принадлежит модулю Buttons и используется для изменения стиля кнопки с применением синего цвета.
Вот как должен выглядеть код вашей формы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<h3>Contact me</h3>
<form id=»contact» name=»contact» action=»#» method=»post» class=»pure-form pure-form-aligned»>
<fieldset>
<div class=»pure-control-group»>
<label>Name:</label>
<input type=»text» name=»name» placeholder=»Name» />
</div>
<div class=»pure-control-group»>
<label>Email</label>
<input type=»email» name=»email» placeholder=»Email» />
</div>
<div class=»pure-control-group»>
<label>Subject</label>
<input type=»text» name=»subject» placeholder=»Subject» />
</div>
<div class=»pure-control-group»>
<label>Message:</label>
<textarea name=»message» placeholder=»Your message here…»></textarea>
</div>
<div class=»pure-controls»>
<input type=»submit» class=»pure-button pure-button-primary» value=»Submit» />
<input type=»reset» class=»pure-button» value=»Reset» />
</div>
</fieldset>
</form>
|
Шаг 6: Вертикальное меню с заголовком
Последним элементом, который вы научитесь создавать с помощью Pure, будет вертикальное меню с заголовком. Меню этого типа оформлено с черной рамкой вокруг. Чтобы использовать его, мы применим к обертке списка два из трех классов, которые мы уже использовали на первом шаге, а именно .pure-menu и .pure-menu-open . Кроме того, чтобы создать заголовок, мы должны добавить еще один элемент и применить к нему .pure-menu-heading .
Код этого меню указан ниже:
|
01
02
03
04
05
06
07
08
09
10
|
<h2>Where to find me</h2>
<div class=»pure-menu pure-menu-open»>
<a href=»#» class=»pure-menu-heading»>My profiles</a>
<ul>
<li><a href=»http://www.twitter.com/AurelioDeRosa»>Twitter</a></li>
<li><a href=»http://www.linkedin.com/in/aurelioderosa»>LinkedIn</a></li>
<li><a href=»https://github.com/AurelioDeRosa»>GitHub</a></li>
<li><a href=»https://plus.google.com/111199469497044249730″>Google+</a></li>
</ul>
</div>
|
Вывод
Итак, это завершает введение в Pure. Надеюсь, вам понравилось. Если вы хотите следить за развитием Pure, вы можете посетить его репозиторий на GitHub . Не стесняйтесь отправлять вопросы, выдвигать запросы и вносить свой вклад.