Как и многие другие веб-дизайнеры, я стремлюсь создавать красивые, но гибкие веб-страницы, которые практически идентичны в каждом веб-браузере. К сожалению, разработка рассылок по электронной почте отправляет вас назад на десять лет. Устаревшие теги, таблицы, встроенный стиль, о боже! В этой статье я перечислю шесть методов, которые сразу улучшат макеты вашей электронной почты.
Почтовые рассылки.
В качестве нового сотрудника в сервисе почтового маркетинга AWeber моей первой задачей было создание нескольких десятков новых шаблонов рассылки электронной почты в формате HTML для наших клиентов. Для веб-дизайнера, любящего чистый код, электронная почта HTML — напоминание о мрачном прошлом. После нескольких недель работы и бесчисленных головных болей я доставил товар. Я также много узнал о дизайне для электронной почты.
Чтобы помочь вам избежать многих головных болей, с которыми я столкнулся во время тестирования, вот 15 вещей, которые вы можете сделать, чтобы создавать великолепные электронные письма в формате HTML.
Настройте несколько учетных записей электронной почты для тестирования!
Если вы уберете только один совет из этой статьи, пусть будет так. Как дизайнеры, мы тратим много времени на создание идеального пользовательского интерфейса в Интернете и тестирование на разных платформах. Тем не менее, когда дело доходит до электронной почты, слишком многие из нас не могут уделять одинаковое внимание деталям.
Как и при тестировании в Интернете, создание макета электронной почты, который отображается одинаково в каждом почтовом клиенте, может стать настоящим кошмаром.
Чтобы быть уверенным, что ваши подписчики получат ваше сообщение, как задумано — протестируйте все, что можете!
Это включает, но не ограничивается:

- Yahoo
- Gmail
- AOL
- Windows Live Hotmail
- Outlook 2007
- Outlook 2003
- Lotus Notes
- буревестник
- свита
- Mac Mail
Но подождите — это еще не все!
Некоторые из этих почтовых клиентов имеют несколько версий , каждая из которых будет отображать CSS и HTML по-разному.


Тонкие различия, я признаю. Но достаточно этих тонких отличий и это складывается в неаккуратный дизайн. И если этого недостаточно … интернет-браузер пользователя также может сыграть свою роль в визуализации вашего дизайна.
Теперь, прежде чем выкинуть свой компьютер из окна в отчаянии … эти следующие несколько шагов могут помочь вам исключить большинство проблем тестирования.
Создайте ваши электронные письма, чтобы изящно ухудшить
Я поражен, увидев, что некоторые из крупнейших рекламодателей нарушают основные правила юзабилити в отношении электронной почты в формате HTML.
Вот несколько рекомендаций, по которым можно жить:
- Никогда не полагайтесь на изображения для передачи важной информации … особенно одной большой. В подавляющем большинстве почтовых клиентов изображения отключены по умолчанию. Если пользователь не проявит инициативу … вы просто отправили ему хорошее пустое сообщение.
- Никогда не полагайтесь на фоновые изображения, чтобы сделать текст читабельным. Убедитесь, что ваш текст имеет достаточный контраст с включенными изображениями или без них. Например, Outlook 2007 не будет отображать фоновые изображения в ячейках таблицы, даже если изображения включены.
- Предоставьте ссылку для людей, которые испытывают затруднения при просмотре вашего сообщения. Хорошо, это не является абсолютно необходимым, но имеет смысл дать вашим подписчикам возможность просматривать ваше сообщение в их веб-браузере (особенно, если это особенно тяжелый HTML-дизайн).
- Используйте тэги ALT на важных изображениях, я не могу этого подчеркнуть! Когда изображения по умолчанию отключены, описательные теги ALT — это ваш последний лучший шанс убедить пользователя включить изображения.
- При использовании тэгов ALT вырежьте помехи. Заполните ALT теги, которые имеют значение, и оставьте остальные пустыми
(Примечание: я не говорил исключать их!)
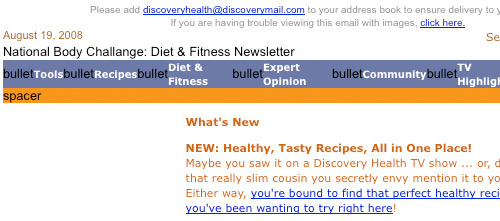
Это заголовок электронного письма, полученного от Discovery Health:

Я сделал этот снимок экрана из своей учетной записи Gmail — до включения изображений. Видите, как мешают тексту ALT «bullet» и «spacer»?
Добавление тегов ALT к элементам, которые служат только для целей дизайна, мешает дизайну и отвлекает от вашего сообщения.
Используйте таблицы для структурирования вашего макета
А? Я потратил все это время на изучение CSS, и теперь я должен вернуться к таблицам? Когда дело доходит до дизайна электронной почты, столы такие же горячие, как в 2003 году, — они ближе всего соответствуют стандартам, которые у нас есть.
Несколько вещей, чтобы принять к сведению:
- Обязательно установите все доступные атрибуты таблицы, где это возможно. Это включает в себя cellpadding, cellspacing, border, valign, width и height.
- Вложенные таблицы — ваш друг. Удостоверьтесь, что для правильного и понятного кода используется правильный отступ.
- Используйте атрибут background в ячейке таблицы, чтобы установить фоновые изображения. Это самый простой способ получить пропущенные фоны, не отображаемые в Gmail.
Примечание. Ваши фоновые изображения будут вести себя так, как если бы они были выложены плиткой … так что планируйте соответственно.
- Помните, что фоновые изображения, применяемые к таблицам или элементам div, не поддерживаются в Outlook 2007. Фактически, единственный способ использовать фоновое изображение в Outlook 2007 — это применить его к телу электронной почты, что, конечно, не поддерживается другими почтовые клиенты, такие как Gmail, Yahoo или Windows Live Hotmail. Круто, верно?
Я тоже так не думал.
Используйте встроенные стили при кодировании вашего CSS
Некоторые популярные почтовые клиенты игнорируют код внутри ваших заголовков. Gmail и Hotmail являются особыми виновниками, которые приходят на ум.
С вашим макетом, настроенным в формате таблицы, пришло время применить стили к вашему тексту и изображениям.
Вот несколько советов и рекомендаций, чтобы ваше сообщение выглядело практически одинаково во всех
браузер:
- Используйте теги разрыва в качестве замены для вертикального заполнения. Чтобы изменить объем занимаемого ими пространства, попробуйте обернуть их в теги span и установить меньший / больший размер шрифта.
- Используйте встроенные стили многократно и часто. Применение тега шрифта к родительской таблице не обязательно означает, что этот атрибут будет передан всем ее дочерним элементам. Обязательно установите встроенные стили для всех ваших элементов HTML.
- Применяйте подробные встроенные стили к ссылкам. Специально для пользователей Gmail — для каждой ссылки необходимо установить конкретные стили. В противном случае они наследуют семейство шрифтов, размер и цвет по умолчанию, установленные браузером каждого пользователя.
- Оберните ваши изображения в теги span и установите атрибуты шрифта, чтобы соответствующим образом стилизовать текст ALT. Это позволяет стилизовать текст ALT, делая его более читаемым, когда изображения отключены.
Используйте форматирование входящих сообщений Gmail в своих интересах
Знаете ли вы, что за строкой темы каждого электронного письма, отправляемого на учетную запись Gmail, следуют первые фрагменты текста в этом конкретном электронном письме?
Почему бы не использовать это в ваших интересах!

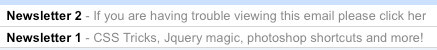
Выше приведена фотография из моего почтового ящика Gmail.
Оба бюллетеня имеют одинаковый заголовок.
Единственное отличие — в информационном бюллетене 1 используется форматирование входящих сообщений Gmail.
Вот как я это сделал:
Вставьте изображение размером 1px x 1px как самый первый элемент вашего электронного письма. Оберните изображение в теги span, установив цвет шрифта в соответствии с фоном. Независимо от того, какой текст вы поместите в теги ALT для изображения размером 1px x 1px, теперь он будет заменен этим фрагментом Google в папке входящих сообщений пользователя.
Это так просто! Это тонкое отличие будет отличать ваше сообщение от других писем в почтовом ящике читателя.
Ну что теперь?
Я сделал все возможное, чтобы поделиться некоторыми вещами, которые я делаю при создании электронных писем в формате HTML. Ваша очередь!
Как вы разрабатываете, кодируете и тестируете свои почтовые кампании?
Любые рекомендации, советы или рекомендации, которые вы хотели бы добавить, будут высоко оценены вашими коллегами по дизайну.