Существует много потребностей в календаре на любом сайте. Проблема многих календарных программ заключается в повторном использовании. Они часто работают только с одной системой управления контентом (CMS). Когда вам нужно перейти к другому, они не работают.
Если вы создаете свой собственный сайт со статическими файлами или свою собственную CMS, то вам обычно приходится разрабатывать свой собственный календарь. Это была моя дилемма с goPress CMS, которую я написал. Тогда я нашел Jalendar 2 на CodeCanyon .
Загрузка и распаковка
Первое, что вам нужно сделать, это купить Jalendar 2 у CodeCanyon .

Загрузив zip-файл Jalendar 2 , распакуйте его в свой рабочий каталог. ZIP-файл должен содержать эти файлы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
~/D/R/r/J/codecanyon-12662442-jalendar-2-calendar-pack-event-range-and-more ➜ tree .
.
├── jalendar-event-demo.html
├── jalendar-linker-demo.html
├── jalendar-range-demo.html
├── jalendar-selector-demo.html
├── js
│ ├── jalendar.js
│ ├── jalendar.min.js
│ ├── jalendar.min.js.map
│ └── jquery-1.11.3.min.js
└── style
├── jalendar.css
├── jalendar.css.map
└── jalendar.less
2 directories, 12 files
|
Верхний каталог содержит две папки ( js и style ) и примеры HTML-файлов. Каталог js содержит JavaScript для программы Jalendar 2. Он также содержит версию jQuery, которую он использует.
Вы будете использовать jalendar.min.js в своем проекте. Это дает самое быстрое время загрузки вашего сайта. Автор говорит, что вы можете использовать любую версию jQuery версии 1.11.3 или новее. Но когда я попробовал jQuery 3.1.1, я потерял некоторую функциональность. Поэтому я просто использую копию jQuery, которая поставляется вместе с загрузкой.
Каталог стилей содержит файлы CSS для Jalendar 2. В каталоге стилей есть файл jalendar.less . Этот файл создает файлы jalendar.css и jalendar.css.map при обработке Less . Less — это препроцессор CSS для более простого создания CSS-файлов. Вам нужно будет использовать файлы Less только для внесения существенных изменений в стиль календарей. Поскольку вы можете изменить цвета с помощью настроек, изменение файлов Less не требуется.
Основной календарь
В рабочем каталоге этого проекта создайте каталог js . Затем поместите в него копию jalendar.min.js и jquery-1.11.3.min.js . Затем создайте каталог css и поместите в jalendar.css файл jalendar.css .
В верхней части каталога создайте файл с именем Basic.html и поместите этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<!–Jalendar 2 Files–>
<link rel=»stylesheet» href=»css/jalendar.css» type=»text/css» />
<script type=»text/javascript» src=»js/jquery-1.11.3.min.js»></script>
<script type=»text/javascript» src=»js/jalendar.min.js»></script>
<title>Jalendar 2 Demo</title>
</head>
<body>
<div id=»calendar» class=»jalendar»>
</div>
<script>
$(‘#calendar’).jalendar();
</script>
</body>
</html>
|
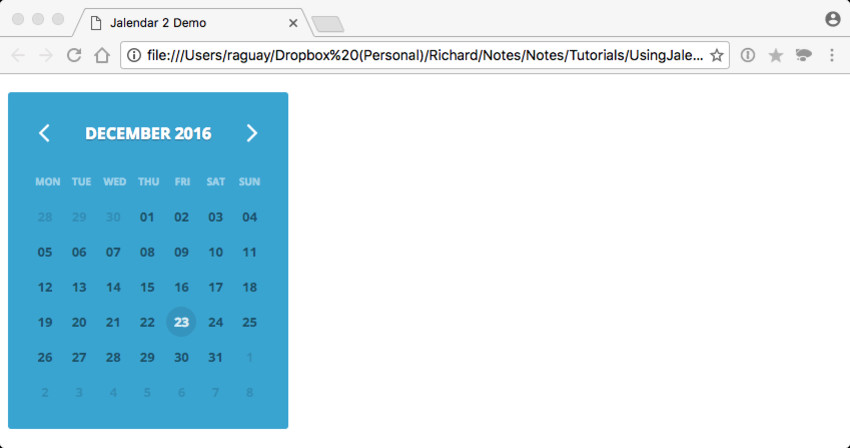
Это минимальная установка для Jalendar 2. Это базовый шаблон HTML со строками, необходимыми для создания календаря. Строки 8 и 10 загружают файлы для Jalendar 2. Строка 9 загружает в jQuery. Строка 15 — это HTML- div для div который будет содержать календарь. id div может быть чем угодно. Класс должен иметь класс jalendar . В противном случае, он не получает должного стиля.
Строки с 17 по 19 содержат наименьший код JavaScript для отображения календаря. Он использует jQuery, чтобы найти идентификатор div и выполнить jalendar() на нем.

Когда вы загрузите этот файл в браузер, вы увидите календарь приятного синего цвета. Вы можете использовать стрелки вверху, чтобы перейти к предыдущему или следующему месяцу. Это красивый календарь для любого сайта!
Добавление событий
Показывать события в календаре тоже легко. Создайте серию событий div внутри календаря. Формат для div события:
|
1
2
3
4
5
|
<div class=»added-event»
data-link=»<link to event details»
data-date=»<date of event>»
data-title=»<title of the event>»>
</div>
|
<link to event details> — это ссылка на страницу вашего сайта или другого сайта для получения подробной информации об этом событии. <date of event> — это текстовая дата события. Структура даты по умолчанию — dd-mm-yyyy . <title of the event> — это текст, отображаемый в нижней части календаря, когда пользователь выбирает дату события. Добавьте следующее в HTML-файл внутри div календаря:
|
1
|
<div class=»added-event» data-date=»25-12-2016″ data-title=»Christmas Day»></div>
|
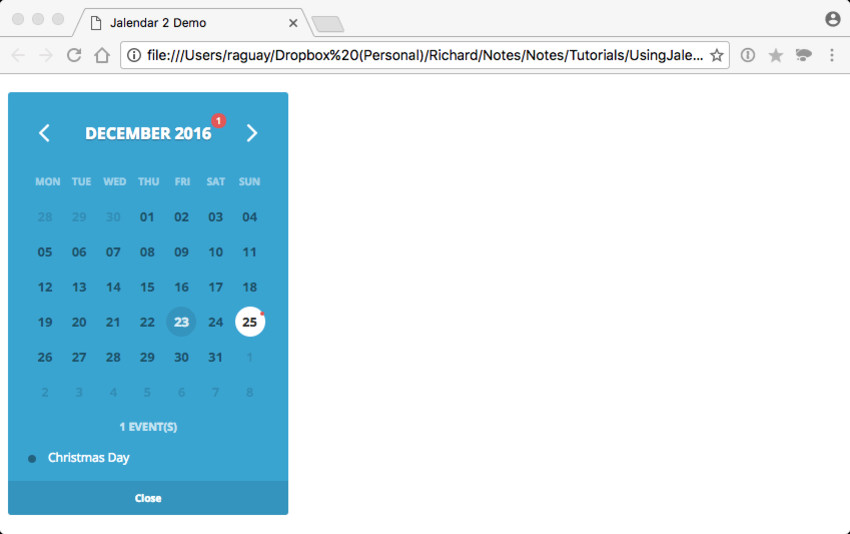
Теперь перезагрузите страницу, и вы увидите событие.

Выбор дня мероприятия покажет текст, который вы дали ему в нижней части календаря. Вы можете закрыть список событий с помощью кнопки Закрыть внизу.
Настройка Jalendar 2
До сих пор я использовал только основные функции для Jalendar 2. Вы можете настроить его с 17 различными свойствами. Вы можете увидеть полный список на сайте Jalendar 2 .
Первое, что мне нужно сделать, это настроить календарь на мой сайт. Мой сайт использует коричневый цвет для основной темы. Я люблю синий по умолчанию, но он не совсем совпадает. Измените код скрипта на:
|
1
2
3
4
5
6
7
8
9
|
$(‘#calendar’).jalendar({
customDay: ’12-23-2016′,
color: ‘#f2ce95’,
color2: ‘#f7edde’,
titleColor: «black»,
weekColor: «black»,
todayColor: «black»,
dateType: «mm-dd-yyyy»
});
|
Этот код устанавливает настраиваемый день для отображения с customDay свойства customDay . Я настраиваю пользовательский день, чтобы при тестировании в вашей системе вы получали те же результаты.
color color2 свойствами color и color2 . Свойства цвета устанавливают самый верхний цвет. С установленным свойством color2 он создает плавный градиент от верхнего цвета к нижнему. titleColor , weekColor и todayColor задают todayColor для заголовка, названий недель и номера дня в календаре.
Формат dateType устанавливает формат, который будет использоваться для дат событий и для свойства customDay .

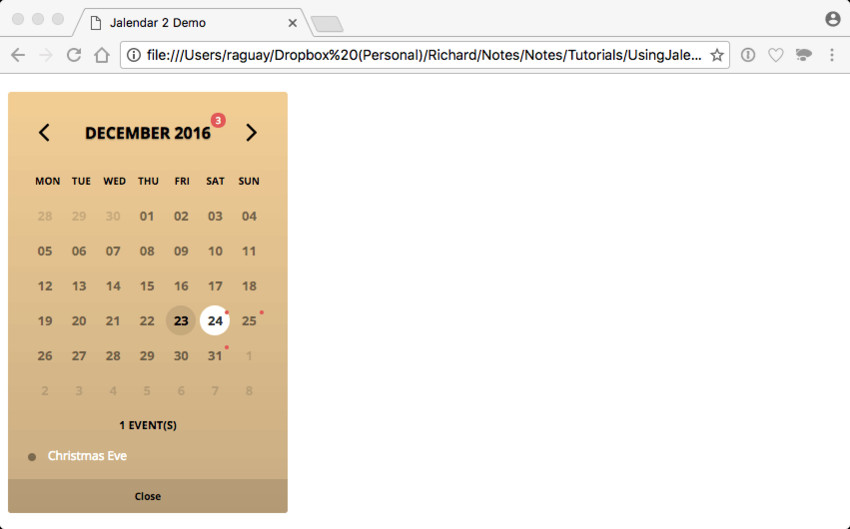
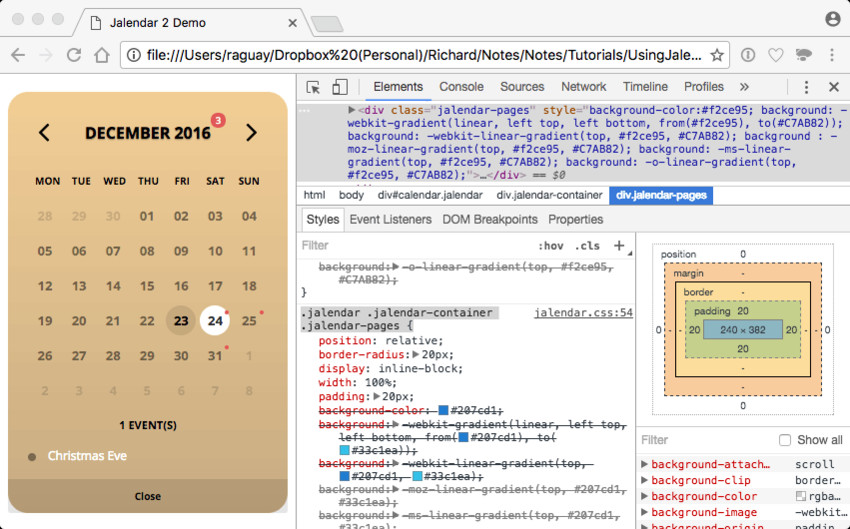
С этими настройками я близок к тому взгляду, который хочу. Но мне нравятся углы более округлые. Для этого нет свойства, но я вижу, как его настроить с помощью инспектора.

В инспекторе я могу настроить CSS и выяснить, что нужно изменить, чтобы получить желаемый результат. CSS-путь .jalendar .jalendar-container .jalendar-pages обрабатывает скругление углов. Когда я устанавливаю свойство border-radius в 20px , я получаю вид, который мне нравится.

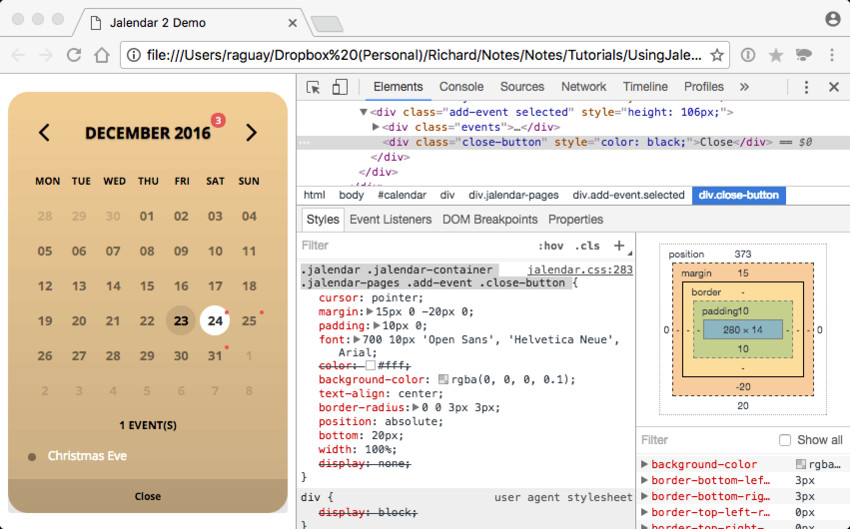
Это близко, но все еще есть проблема. Нижняя кнопка закрытия показывает небольшой черный цвет в нижних углах. Инспектор показывает, что .jalendar .jalendar-container .jalendar-pages .add-event .close-button стиль .jalendar .jalendar-container .jalendar-pages .add-event .close-button . Поэтому вам нужно добавить два правила стилей в HTML:
|
1
2
3
4
5
6
7
8
|
<style>
.jalendar .jalendar-container .jalendar-pages {
border-radius: 20px;
}
.jalendar .jalendar-container .jalendar-pages .add-event .close-button {
border-radius: 0 0 20px 20px;
}
</style>
|
Таким способом легко редактировать выбранные свойства CSS. Взломать исходный код CSS иногда бывает сложнее. Это также позволяет хранить ваши правки отдельно от того, что вы получаете от автора. Когда вы обновляетесь до более новой версии, вы можете видеть, какие изменения вы сделали, не теряя их.
Добавление календаря на сайт goPress
Теперь, когда у меня есть образ, который я хочу, я могу добавить его на свой сайт. В загрузке для этого учебника есть копия моего сервера goPress, которую я использую с темой для своего веб-сайта. Пожалуйста, обратитесь к руководству goPress Server о том, как собрать сервер.
Я добавил следующий код в файл site/parts/sidebar.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<h2 class=»sidebarTitle»>Events</h2>
<div id=»EventCalendar»>
<div id=»calendar» class=»jalendar»>
<div class=»added-event» data-date=»12-25-2016″ data-title=»Christmas Day»></div>
<div class=»added-event» data-date=»12-24-2016″ data-title=»Christmas Eve»></div>
<div class=»added-event» data-date=»12-31-2016″ data-title=»New Years Eve»></div>
<div class=»added-event» data-date=»01-01-2017″ data-title=»New Years Day»></div>
</div>
</div>
<style>
.jalendar .jalendar-container .jalendar-pages {
border-radius: 20px;
}
.jalendar .jalendar-container .jalendar-pages .add-event .close-button {
border-radius: 0 0 20px 20px;
}
.jalendar {
width: 300px;
}
</style>
<hr>
|
Затем вам нужно будет добавить jalendar.css в jalendar.css site/css . jquery-1.11.3.min.js и jalendar.min.js каталоге site/js . Поскольку файлы JavaScript зависят от порядка загрузки, добавьте 00- в файл jQuery и 01- в файл Jalendar 2. Я установил ширину для .jalendar div, чтобы .jalendar календарь. В файле jalendar.css уже установлены поля для календаря, установленные на auto . Проблема в том, что браузер не центрирует его, если вы не назначите ширину.
Теперь вам нужно установить код для обработки календаря, заданный в файле site/js/02-site.js . Откройте этот файл и добавьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
jQuery(document).ready(function () {
SyntaxHighlighter.all();
$(‘#calendar’).jalendar({
customDay: ’12-23-2016′,
color: ‘#f2ce95’,
color2: ‘#C7AB82’,
titleColor: «black»,
weekColor: «black»,
todayColor: «black»,
dateType: «mm-dd-yyyy»
});
});
|
Код SyntaxHighlighter.all() предназначен для настройки подсветки любого кода для страницы. Остальное — это то, что я скопировал из последнего тестового файла с кодом Jalendar 2 из последнего раздела.

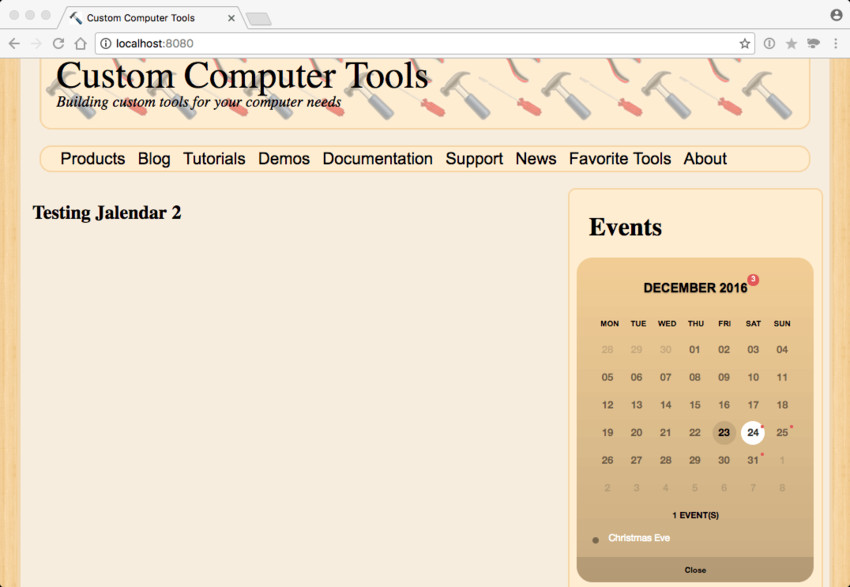
Когда вы запускаете сервер goPress, вы должны увидеть вышеуказанную веб-страницу. Центрированный календарь — это боковая панель с правильными цветами, соответствующими теме.
Добавление выбора даты
Время от времени вам понадобится указатель даты на вашей веб-странице. Jalendar 2 отлично работает для этого. В файле site/main.html добавьте следующие строки:
|
1
2
3
4
5
6
7
|
<h3>Testing Jalendar 2</h3>
<h4>Date Picker</h4>
<div class=»jalendar-input»>
<input type=»text» readonly />
<div id=»dateInputCal» class=»jalendar»></div>
</div>
|
Затем добавьте этот код в файл site/js/02-site.js :
|
01
02
03
04
05
06
07
08
09
10
|
$(‘#dateInputCal’).jalendar({
type: ‘selector’,
selectingBeforeToday: false,
selectingAfterToday: true,
color: ‘#f2ce95’,
color2: ‘#C7AB82’,
titleColor: «black»,
weekColor: «black»,
todayColor: «black»
});
|
Этот код находится сразу после кода для инициализации календаря боковой панели. Свойство type установлено в selector чтобы создать селектор даты. Свойство selectingBeforeToday имеет значение false. Это гарантирует, что пользователь не может выбрать дату до текущей даты. Свойство selectingAfterToday имеет значение true. Это гарантирует, что пользователь может выбрать даты после текущей даты.

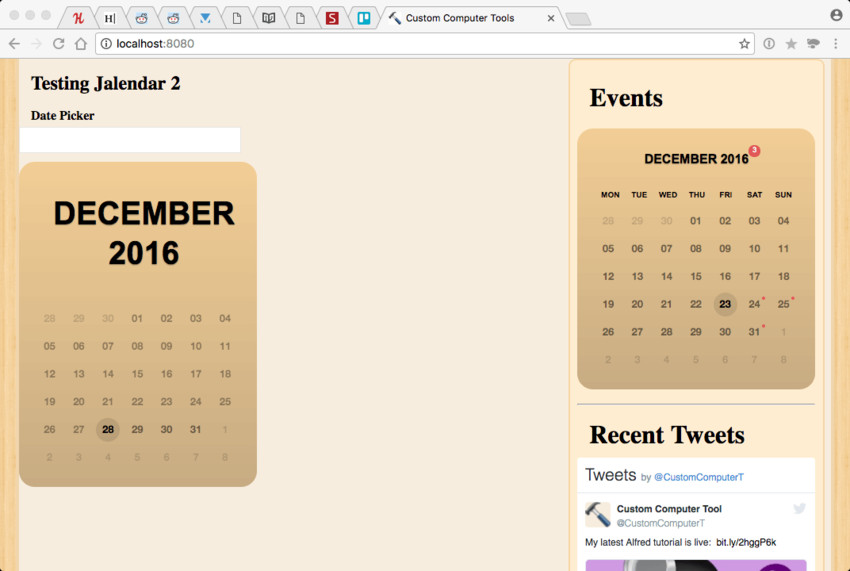
Получившееся средство выбора даты выглядит точно так же, как на боковой панели. Есть два основных различия. Он показывает текущую дату, и пользователь может выбирать даты только после текущей даты. Когда вы выбираете дату, она помещается в текстовое поле над календарем.
Вывод
С правильными инструментами добавлять элементы на ваш сайт легко. Календарь Jalendar 2 легко интегрируется с любым сайтом и выглядит хорошо. Теперь вам нужно добавить его на свой сайт. На CodeCanyon есть и другие элементы, которые вы также можете добавить на свой сайт.