С тех пор как Facebook запустил свою ежегодную конференцию F8 для разработчиков ботов в 2016 году, и Microsoft последовала их примеру, было много ажиотажа, ажиотажа и спекуляций вокруг чат-ботов. Сатья Наделла, генеральный директор Microsoft, заявил, что чат-боты «коренным образом изменят опыт работы с компьютерами» , изменив способ создания и использования контента и услуг в сети.
В настоящее время только в сети Messenger насчитывается более 100 000 ботов и разработчиков. Более 10 000 предприятий уже используют или работают над своими собственными ботами, и к 2020 году 80% предприятий надеются иметь чат-ботов для взаимодействия с клиентами.
В этой статье я расскажу о том, что такое чат-боты, о внезапном подъеме их популярности, о том, как они значительно меняют способ просмотра и взаимодействия с сетью, почему веб-разработчикам и дизайнерам следует заботиться об этом изменении парадигмы и что они могут специально делать, чтобы не отставать.
Что такое чат-боты
Этот график Google Trends показывает экспоненциально растущий интерес с течением времени к «Chatbot» через поиск:
По определению, чат-боты — это компьютерные программы, основанные на машинном обучении и обработке естественного языка (NLP), с которыми каждый может взаимодействовать, чтобы добиться цели или найти информацию и услуги. Они в основном существуют на платформах мессенджеров, таких как Facebook Messenger, Kik, Telegram, Slack, Skype и WeChat, которые поставляются с существующими базами пользователей.
Чат-роботы — это интеллектуальные автоматизированные диалоговые удостоверения, которые позволяют нажимать кнопки выпадающего меню, выбирать функции поиска и переходить по страницам на веб-сайтах. Они обеспечивают мгновенные, конкретные результаты в плавном диалоговом формате.
Как боты изменят веб-взаимодействия
Текущие веб-взаимодействия обычно включают в себя обширные поиски в Google, получение множества результатов поиска, просмотр каждого из них, пока мы не найдем то, что ищем, и, наконец, принятие каких-то действий.
С ботом, с другой стороны, элементы навигации и навигации заменяются простым разговором в стиле вопросов и ответов.
Для лучшего понимания того, как именно изменится веб-взаимодействие, возьмем в качестве примера любой веб-сайт электронной коммерции.
Ваша конечная цель: вы хотите купить красивую синюю рубашку для встречи, но не хотите тратить больше 30 долларов.
Как правило, вы можете перейти на веб-сайт электронной коммерции (скажем, на сайте fillwithclothes.com): вы наводите курсор на категории сверху, выбираете мужские / женские рубашки и переходите на другую целевую страницу… и это даже не половина.
Теперь на странице со списком продуктов вы либо установите некоторые фильтры для соответствия вашему бюджету и цветовым предпочтениям, либо пропустите это и сразу начнете просматривать рубашки.
Здесь вам понадобится время и терпение, чтобы пройти через все варианты и найти тот, который вам нравится. Вы проверите таблицу размеров и, может быть, просто решите сделать покупку. После этого оформление заказа и оплата приведут вас к следующей серии действий, пока вы, наконец, не сделаете заказ.
Замена просмотра и навигации разговором
Теперь представьте, что тот же веб-сайт электронной коммерции решает создать чат-бота (как это сделали бесчисленные другие бренды, такие как H & M, Tommy Hilfiger, Burberry и Sephora). Давайте назовем это Одежда Bot. В идеале они должны размещать бота там, где находится его аудитория, а это, скорее всего, Facebook Messenger или целевые страницы их веб-сайтов.
Вот макет взаимодействия с Bot Bot:
Как пользователь, вы можете поговорить с этим ботом, чтобы найти продукты прямо из чата Facebook, почти так же, как вы бы отправили сообщение другу.
Прежде чем я углублюсь в объяснение того, что разработчики и дизайнеры могут сделать, чтобы стать частью революции ботов, я собираюсь рассказать, почему они должны заботиться в первую очередь, и что конкретно изменится с точки зрения разработки и дизайна.
Почему разработчики и дизайнеры должны заботиться об эре ботов?
На данный момент все крупные игроки, такие как Google, Microsoft, Facebook, IBM и Amazon, выпустили множество инструментов и структур для создания ботов с открытым исходным кодом, которые помогают разработчикам создавать ботов. Они также сформировали инициативу AI с такими компаниями, как Amazon, Twitter, Apple, Intel и Baidu, для решения этических вопросов и вопросов конфиденциальности, которые могут возникнуть на этапах разработки и масштабирования.
Ежедневно Facebook Messenger используют около 1,2 миллиарда человек, а внедрение ботов, помогающих компаниям взаимодействовать, продавать и продавать клиентам в одном и том же окне, представляет собой область, большую, чем приложения, когда они появлялись впервые.
Пользователям не нужно загружать приложение, но вместо этого они могут использовать одно зонтичное приложение, такое как Facebook, Kik, Telegram или любую другую независимую платформу, основанную на чатах, где существует бесчисленное множество ботов для поиска и общения с людьми.
В Kik есть Bot Shop с различными ботами для своей пользовательской базы для поиска и общения. Slack предоставляет список Brilliant Bots всем своим корпоративным учетным записям, чтобы повысить производительность и быстрее выполнять задачи. Список можно продолжить.
По сути, обычные веб-пользователи могут просто искать бренд / компанию / услугу в своих родных приложениях для обмена сообщениями или в Интернете и начать общаться со своим ботом так же, как они общаются с другом в Messenger.
Ранние последователи в техническом пространстве поддерживают революцию ботов. Стоит рассмотреть, что это значит для разработчиков и дизайнеров. Как будет выглядеть сеть в ближайшие годы, и как ее будут определять боты?
Может ли это быть Web 3.0?
Начиная с мобильных приложений и заканчивая увлекательными социальными сетями, в «Веб 2.0» появилось немало знаковых событий, таких как сайты обмена видео (YouTube), блоги, вики и RSS-каналы (Feedly), платформы для совместной работы (Craigslist, Uber). Однако в настоящее время две пересекающиеся тенденции сделали появление чат-ботов вероятным следующим этапом для Интернета:
-
Мобильное приложение усталость. Большое количество пользователей смартфонов загружают несколько приложений или не загружают их в месяц. А поскольку в двух магазинах приложений доступно более трех миллионов приложений, компаниям становится все труднее создавать уникальные приложения и еще труднее выделяться среди шума.
-
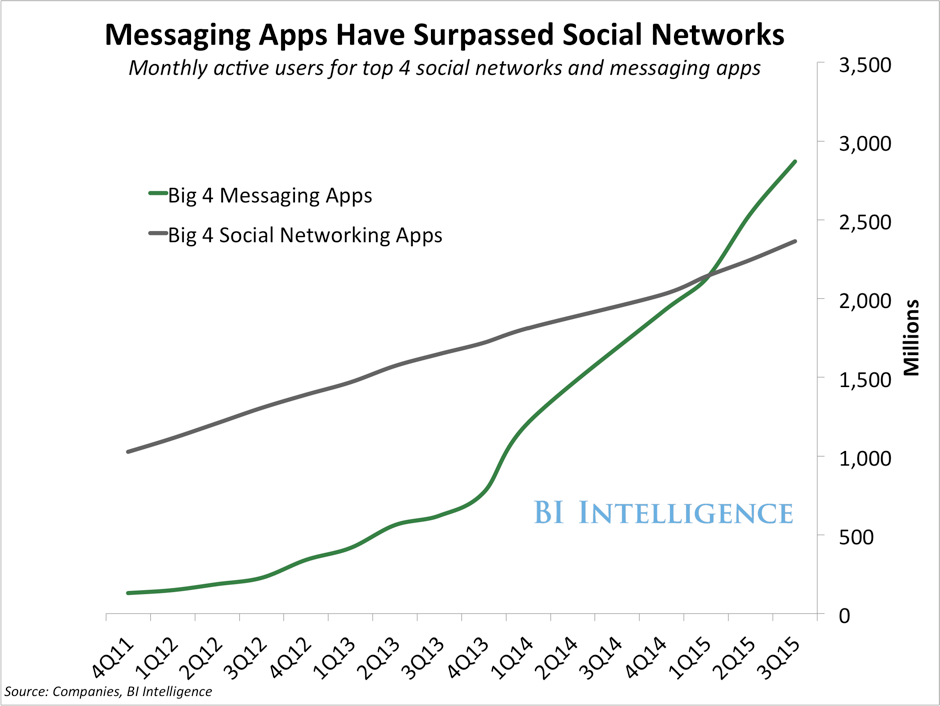
Популярность мессенджера платформ. Впервые в больших 4 приложениях мессенджеров наблюдается больше MAU (ежемесячно активных пользователей), чем в 4 крупных социальных сетях :
Пользователи явно предпочитают мгновенные и интерактивные интерфейсы . Для компаний, стремящихся ориентироваться на клиентов, где бы они ни находились, имеет смысл быть активным на основе чата. И вместо того, чтобы просить клиента перейти с одной целевой страницы на другую, он может внедрить все необходимые функции в саму среду чата.
Вот обзор того, как диалог как платформа изменит различные элементы интерфейса конечного пользователя:
Значения дизайна
| Веб-приложения в 2017 году | Веб-приложения в 2020 году |
|---|---|
| веб-страница | Бот-URL |
| Графический интерфейс пользователя (GUI) | Разговорные пользовательские интерфейсы (CUI) |
| Сайты организованы в разделы для облегчения навигации | Макет вопросов и ответов, обеспечивающий результаты для конкретного пользователя, что делает навигацию избыточной |
| Выпадающие меню | Предложения или рекомендуемые кнопки интегрированы в чат |
| Всплывающие окна и живые чаты | Все-в-одном виджет бота |
| Веб-контент и сообщения в блоге | Богатые микроконтентные карты |
| Страницы продуктов электронной коммерции | Каталог товаров каруселей в разговоре |
Последствия для развития
| Веб-приложения в 2017 году | Веб-приложения в 2020 году |
|---|---|
| JavaScript, HTML, CSS, серверная часть | Обработка естественного языка, понимание естественного языка и принципы искусственного интеллекта. Понимание нейронных сетей и паттернов регрессии |
| Поиск по ключевым словам | Контекстные взаимодействия |
| Разработка автономного приложения | Интеграция с несколькими платформами обмена сообщениями |
| Статический пользовательский опыт | Опыт в реальном времени |
(Разговорный) графический пользовательский интерфейс
Смешанные интерфейсы объединяют в одном интерфейсе все лучшее из CUI и GUI — мгновенные персонализированные разговоры из диалогового модуля и расширенный UX из графического модуля.
Посмотрите на WeChat , например. Имея около 800 миллионов активных пользователей в месяц, WeChat превратил портал обмена сообщениями и мини-приложения для всего, от электронной коммерции до социальных сетей, в одно окно чата.
Проще говоря, его можно использовать, чтобы не только общаться с людьми и компаниями, но и делать такие вещи, как заказ такси, бронирование билетов в кино, играть в интерактивные игры, смотреть новости, получать обновления акций и многое другое, не выходя из чата.
Сейчас мы рассматриваем разговор как платформу, где бренды и компании творчески экспериментируют с ботами для стратегий маркетинга, продаж, взаимодействия и поддержки. Например, Томми Хилфигер , H & M и Sephora используют чат-ботов в мессенджерах (Facebook, Kik и Telegram), чтобы инициировать разговоры о моде и рекомендовать продукты на основе того, что пользователю нравится или не нравится. Такие компании, как Uber , Dominos и 1800-flowers , принимают заказы и платежи через чат (Facebook), а Netflix , TechCrunch и Casper используют ботов, чтобы вовлекать своих поклонников в непринужденную беседу, предлагая предложения фильмов, обновления новостей и полезные идеи — все на основе пользователя поведение.
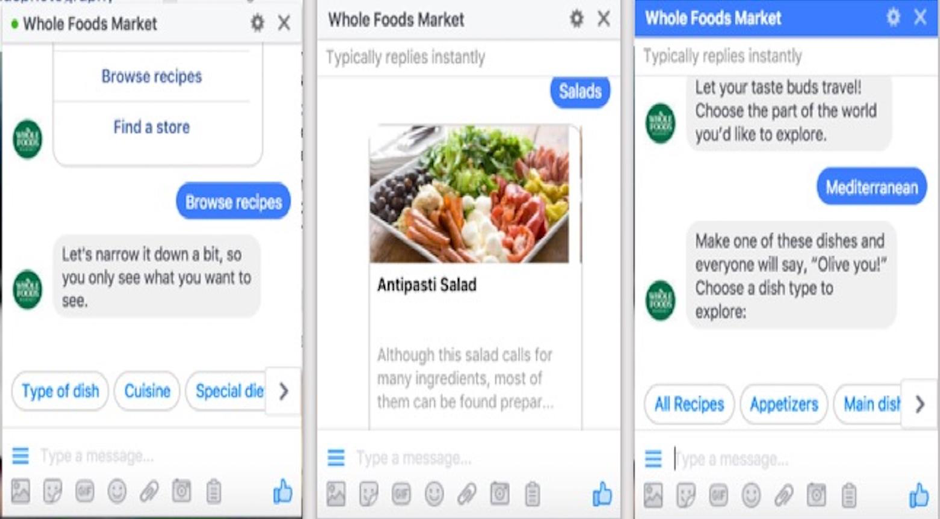
Вот пример взаимодействия с ботом Wholefoods, который обходит традиционные меню графическими кнопками и вопросами и ответами:
Более конкретно, каждый ответ бота потенциально может быть простым текстом или микроприложением само по себе. Это дает разработчикам и дизайнерам возможность создавать многофункциональные карты с отображением текста, изображений, каруселей товаров, платежных шлюзов, игр для 2 игроков, музыкальных плееров — все, что вы называете.
Разработчикам необходимо сосредоточиться не только на создании инфраструктуры, но и на общем опыте, учитывая ограниченный характер окна чата.
Персонализированные и мгновенные результаты будут доминировать в обычном просмотре
С навигационными меню и множеством целевых страниц или экранов, веб-сайты и приложения отстают, когда дело доходит до предоставления конкретных ответов. Поля поиска? Определенно не режу это!
Боты, с другой стороны, отвечают на вопросы супер-релевантными карточками, дающими конкретные ответы на запросы. Например, вместо музыкального приложения или веб-сайта, на котором вам нужно переходить с экрана на экран, вы можете указать боту, какого исполнителя или жанра у вас настроение, и бот вернется с супер соответствующими треками для воспроизведения.
Еще лучше использовать сайты электронной коммерции, где просмотр страницы продукта — определенно дилемма клиента, которую можно решить с помощью простого чат-бота.
В мире ботов, если вы спросите чат-бота «У вас есть какие-нибудь классные солнцезащитные очки?», Это может привести к тому, что бот, возможно, задаст встречные вопросы пользователю, например: «Для какого случая вы этого хотите?» Или «Есть ли какой-то определенный оттенок? фантазии?»
В зависимости от ответа пользователя бот может возвращать текстовый список доступных солнцезащитных очков или богатую карту с каруселью для прокрутки результатов с кнопкой покупки на каждом результате, которая немедленно вызывает платежный шлюз.
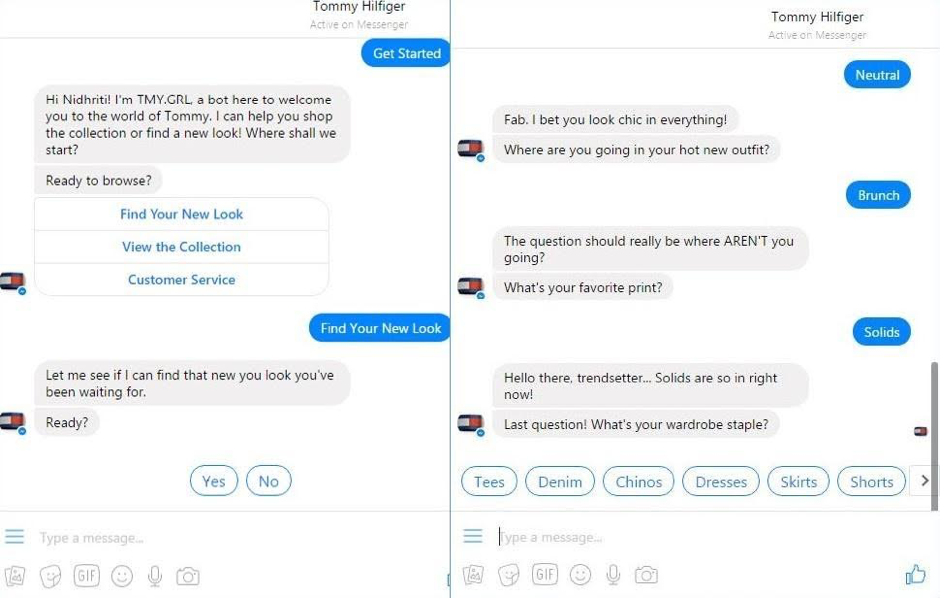
Вот пример взаимодействия с ботом Томми Хилфигера, который ведет пользователя по диалоговому пути:
Последствия для разработчиков и дизайнеров
Создание бота с нуля принципиально отличается от создания сайта или приложения.
Разработчики и дизайнеры, которые являются новичками в этом, должны будут внести изменения в свои рабочие процессы, наборы инструментов и общий подход, если они хотят идти по этой волне.
Для начала у них больше не будет чистого листа с шаблонным кодом для начала. Вместо этого им придется проектировать в окнах чата и ориентироваться как на инфраструктуру, так и на ожидания конечных пользователей.
Основой будут каркасы ботов, инструменты макетов, инструменты прототипирования ботов, среды тестирования, дизайнеры потока разговоров и аналитика (подробно описано ниже).
Чтобы почувствовать, как выглядит платформа чат-бота, воспользуйтесь бесплатной, но мощной платформой, такой как Bottr (по-настоящему вашей), которая позволяет вам встроить собственный виджет чат-бота на свои целевые страницы для взаимодействия с посетителями.
Давайте посмотрим, как дизайнеры и разработчики могут оставаться на шаг впереди …
Познакомьтесь с бот-фреймворками и библиотеками
Хотя разработчики могут выбирать кодирование ботов с нуля, бот-фреймворки предлагают холст, который уменьшает объем кодирования, который должен делать разработчик, предоставляя им доступ к SDK разработчика ботов, соединителю ботов, порталу разработчика, каталогу ботов и эмулятору.
Они позволяют разработчикам назначать персонажей, намерения, режим поиска, наборы ответов и т. Д. Ботам, которых они создают. Самые популярные фреймворки включают в себя:
-
Microsoft Bot Framework. Отличный инструмент, который поставляется с двумя модулями: соединителем бота и компонентом NLU, LUIS (Language Understanding Intelligent Services).
В этой простой статье с инструкциями рассказывается, как разработать и развернуть бота в node.js для Facebook Messenger.
Боты, инструменты и платформы. ( Источник )
-
Api.ai. Построен на основных элементах, таких как агенты, сущности, намерения, действия и контексты. Прочтите этот информационный банк ресурсов , чтобы ознакомиться с ключевыми понятиями, или ознакомьтесь с популярной статьей SitePoint « Как создать свой собственный AI Assistant, используя Api.ai ».
-
Wit.ai. Создавайте ботов, передавая образцы разговоров в базу знаний. Посмотрите, как CreativeWorkline создает ботов с помощью wit.ai для ответа на входящие чаты Messenger.
-
Bottr.me. Комплексное решение и инструмент для создания чат-ботов, где каждый может создать бота, обучить его, чтобы сделать его умнее (посредством разговоров), развернуть его в существующих социальных сетях и получить аналитику ботов-бесед в одном интерфейсе.
Получите Понимание НЛП и машинного обучения
Глубокое понимание разнообразных концепций ИИ и лучших практик является обязательным, когда дело доходит до создания интеллектуального бота с нуля. В основе машинного обучения лежит способность машин учиться, распознавать закономерности, понимать естественный язык и соответственно реагировать.
Разработка интеллектуальных чат-ботов NLP требует от вас понимания и реализации токенизации, распознавания сущностей, нормализации, тегов речи, анализа зависимостей, анализа намерений и настроений.
Как разработчику ботов, вам нужно больше, чем когда-либо раньше, понимать концепции нейронных сетей , модели поиска информации , типы алгоритмов машинного обучения , архитектуру последовательности к последовательности, субмодальности, позиции восприятия, якоря, метамодель и многое другое.
Разработка диалогового интерфейса
По сравнению с веб-сайтами, которые используют графические элементы, диалоговые интерфейсы рассчитывают на гладкие разговоры — сценарии и разговорные потоки над графикой.
Создание ботов дружелюбных, увлекательных и умных (в отличие от роботизированных, непонятных или разочаровывающих) — вот где настоящая проблема будет лежать перед разработчиками.
Как разработчик ботов, вы должны научиться классифицировать намерения и чувства, лежащие в основе нелинейных человеческих взаимодействий. Проверка пользовательских входных данных и их классификация на CUI является более сложной, чем стандартный графический интерфейс, и классификаторы определенно будут приоритетными.
Чем лучше ваш чат-бот будет различать разные пользовательские входы, тем умнее будут разговоры.
Я рекомендую вам прочесть эти важные советы по проектированию разговоров перед началом работы.
В « Принципах разговорного пользовательского интерфейса — полный процесс создания веб-сайта Chatbot » Лешек Завадский, основатель UX-агентства TheRectangles, дает подробное изложение лучших принципов пользовательского интерфейса беседы и того, как их применять на практике.
Важность обширных пользовательских исследований и реализации
Боты новые, боты свежие, и они только начали набирать обороты.
Учитывая, что это только рассвет для ИИ и ботов, может быть трудно найти статистику по всему рынку, хотя есть необработанные данные с разных платформ, предоставляющие подробные отчеты об их активных пользователях и показателях активности в месяц. Есть чат-бот магазины и каталоги, чтобы черпать вдохновение из. Есть тысячи компаний и брендов с чат-ботами, с которыми можно поговорить.
Прежде чем погрузиться в создание бота, стоит изучить, как пользователи взаимодействуют с ним, поговорив с ботом самостоятельно.
Бот макеты и модели потока
Чат-боты по умолчанию должны быть построены и оптимизированы для окон чата, в отличие от веб-сайтов или приложений, которые построены на чистых листах на основе HTML и CSS.
В результате, для дизайнеров может быть отличной идеей использовать инструменты для создания прототипов и макетов ботов, чтобы проверить свои идеи перед их реализацией.
Некоторыми такими инструментами являются BotSociety.io, Botframe и Walkie, которые позволяют дизайнерам легко создавать и тестировать пользовательский поток разговоров до фактического развертывания ботов.
Анализировать пользовательский опыт по-разному
С веб-сайтами и мобильными приложениями вы, вероятно, привыкли учитывать такие показатели вовлеченности, как средняя продолжительность сеанса, показатель отказов, рейтинг кликов, время ожидания и т. Д., Чтобы решить, что работает, а что нет.
С помощью ботов вам нужно будет учитывать такие факторы, как количество сообщений, полученных ботом, количество разговоров, длительность чата, баллы разговоров, последовательности разговоров, анализ намерений, анализ настроений, жизненный цикл пользователя и многое другое.
Это больше не будет только о ежемесячных активных пользователях; Эффективность и актуальность каждого сеанса бот будет иметь значение.
Если вы используете инфраструктуру (скажем, Watson или wit.ai) для создания бота и его развертывания на сторонней платформе конечного пользователя (любая платформа обмена сообщениями), инструменты аналитики ботов, такие как Dashbot и Botanalytics, могут быть очень полезны для подробные отчеты о взаимодействии и сохранении.
С другой стороны, использование комплексного решения, такого как мой собственный Боттр, определенно имеет свои преимущества. Он содержит подробные сведения и уведомления о том, как люди взаимодействуют с вашим ботом.
Нижняя линия
Революция ботов уже здесь, и только время покажет, как далеко она зайдет. Сообщества чат-ботов, конференции, дискуссии, сети с открытым исходным кодом растут с ордами разработчиков, присоединяющихся к движению с каждым днем.
Все бот-фреймворки имеют собственные дискуссионные сообщества, такие как IBM Watson Developer Cloud .
Многие конференции идут глубже в AI и ботов. Вы можете найти полный список на 2017 год здесь .
Такие сообщества, как Botness , UXDesign , Slack Developer Hangout и Open Chatbot , отлично подходят для разработчиков, дизайнеров и энтузиастов, чтобы повесить и обменяться идеями об искусственном интеллекте и ботах.
Дополнительные ресурсы для начала работы
Полный список подкастов для ботов, инструменты для создания прототипов, платформы, SDK и многое другое от BootCube на GitHub.
Получите вдохновение из этого урока, чтобы создать простого бота для Twitter в Node.js.
Узнайте, как Адриан Цумбруннен пошел в другом направлении, включив автоматический чат в свой веб-сайт .
Для получения вдохновения от других разработчиков вы должны прочитать, как Джойс Эчессса создал бота для Facebook, чтобы отвечать на запросы фильмов, используя Node и Heroku, и как Android Advance создал бота для резюме, используя Python и инфраструктуру Watson.
Надеюсь, что после прочтения этой статьи у вас появится лучшее представление о том, как веб-разработчики и дизайнеры могут создавать ботов и участвовать в революции ИИ.
Так что давай, закатай рукава и попробуй создать бота прямо сейчас!
Ищете больше на чат-ботов? Проверьте эти замечательные ссылки:
- Курс: Создание Skype-бота с помощью MS-ботов
- Статья: Читайте о вышеупомянутом курсе
- Статья: Создание бота на Facebook с Node и Heroku
- Статья: Создайте Skype-бот с помощью Electron и Microsoft Bot Framework
Посетите SitePoint Premium, чтобы узнать больше книг, курсов и бесплатных скринкастов.