Если вы хотите больше узнать об искусственном интеллекте, посмотрите наши скринкасты Microsoft Cognitive Services и API Text Analytics , чтобы узнать настроения AI в своем боте.
Мир искусственно интеллектуальных помощников растет — Сири, Кортана, Алекса, Ok Google, Facebook M, Биксби — у всех крупных игроков в технологии есть свои. Тем не менее, многие разработчики не понимают, что создать собственного помощника ИИ тоже довольно просто! Вы можете настроить его под свои нужды, свои собственные устройства, подключенные к IoT, свои собственные API-интерфейсы. Небо это предел.
Примечание: эта статья была обновлена в 2017 году, чтобы отразить последние изменения в Api.ai.
Ранее я подготовил руководство по пяти простым способам создания искусственного интеллекта в 2016 году , где я рассмотрел несколько простых вариантов создания помощника по искусственному интеллекту . В этой статье я хотел бы взглянуть на один конкретный сервис, который делает невероятно простым получение довольно полнофункционального помощника по искусственному интеллекту с минимальной начальной настройкой — Api.ai.
Создание помощника AI с помощью Api.ai
Этот пост является одной из серии статей, направленных на то, чтобы помочь вам запустить простого личного помощника с Api.ai:
- Как создать свой собственный AI Assistant, используя Api.ai (этот!)
- Настройка вашего помощника Api.ai с намерением и контекстом
- Расширение возможностей вашего помощника Api.ai с сущностями
- Как подключить вашего помощника Api.ai к IoT
Что такое Api.ai?
Api.ai — это сервис, который позволяет разработчикам создавать системы преобразования речи в текст, на естественном языке, искусственно интеллектуальные системы, которые вы можете обучать с помощью собственных пользовательских функций. У них есть целый ряд существующих баз знаний, которые системы, созданные с помощью Api.ai, могут автоматически понимать под названием «Домены» — на этом мы и сосредоточимся в этой статье. Домены предоставляют целую базу знаний энциклопедических знаний, языкового перевода, погоды и многого другого. В следующих статьях я расскажу о некоторых более сложных аспектах Api.ai, которые позволят вам дополнительно персонализировать своего помощника.
Начало работы с Api.ai
Для начала перейдем на веб-сайт Api.ai и нажмите кнопку «Начать бесплатно» или кнопку «Зарегистрироваться бесплатно» в правом верхнем углу.
Затем мы попадаем в форму регистрации, которая довольно проста: введите свое имя, адрес электронной почты и пароль и нажмите «Зарегистрироваться». Для тех, кто избегает еще одного набора учетных данных, вы также можете зарегистрироваться, используя свою учетную запись GitHub или Google, используя кнопки справа.
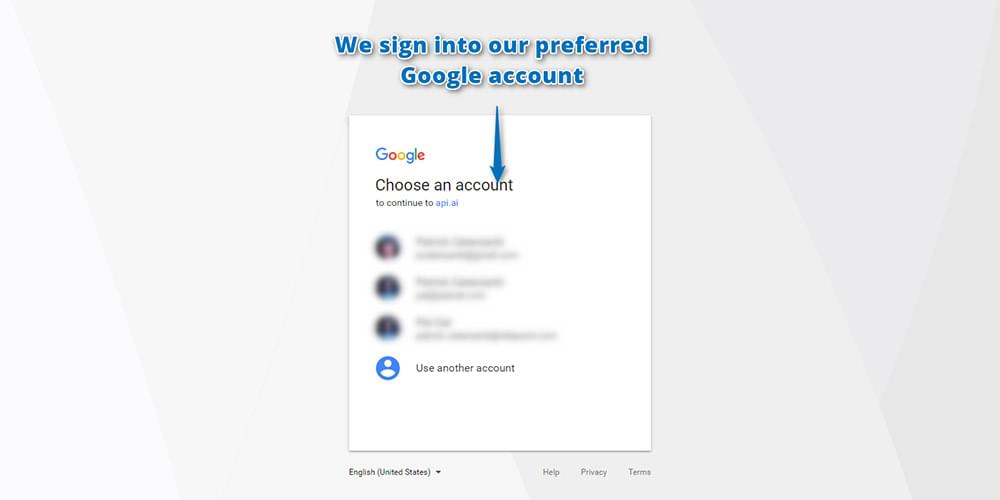
Поскольку Api.ai был куплен Google, он перешел на использование только учетных записей Google для входа в систему. Поэтому, если вы новичок в Api.ai, вам необходимо войти в систему с помощью своей учетной записи Google:
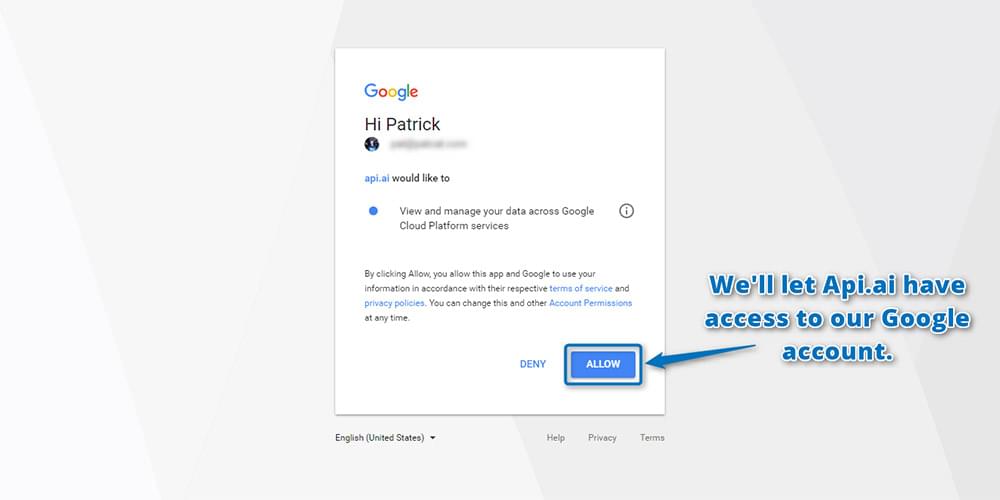
Нажмите Разрешить, чтобы предоставить Api.ai доступ к вашей учетной записи Google на следующем экране:
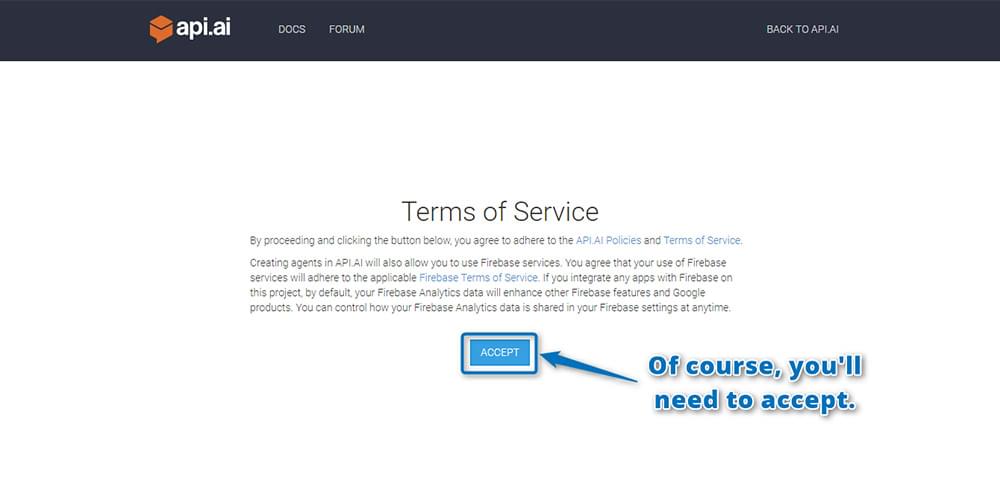
Вам также необходимо прочитать и согласиться с их условиями обслуживания:
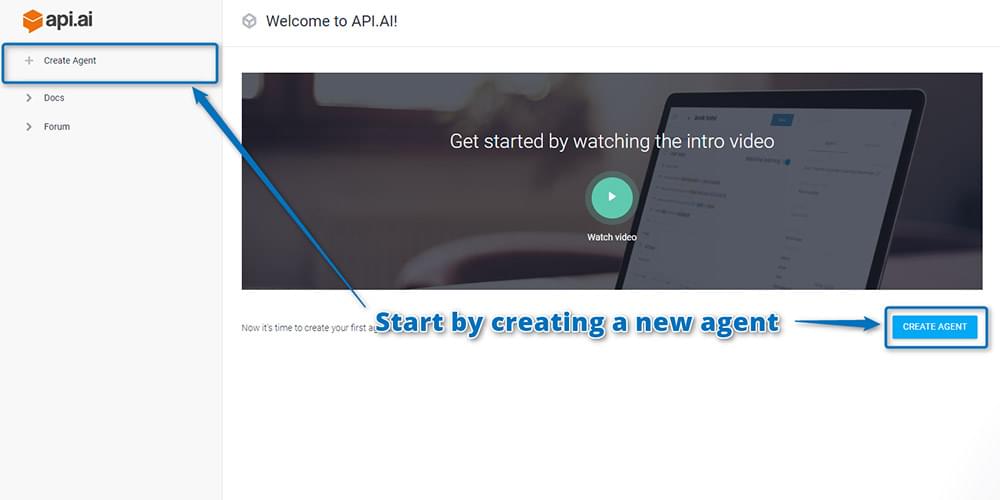
После регистрации вы попадете прямо в интерфейс Api.ai, где сможете создать своего виртуального помощника по искусственному интеллекту. Каждый помощник, которого вы создаете и обучаете определенным навыкам, называется в Api.ai «агентом». Итак, для начала вы создаете своего первого агента, нажав кнопку «Создать агента» в верхнем левом углу:
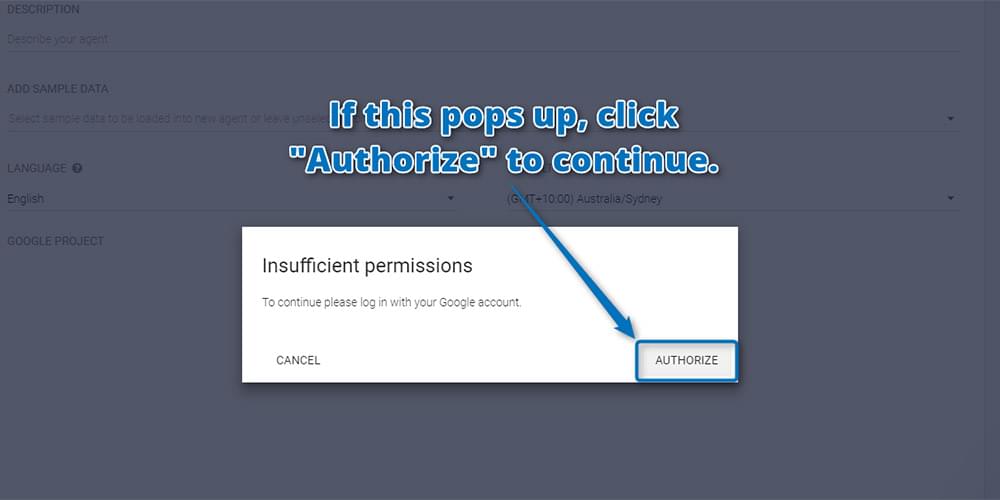
Возможно, вам придется снова авторизовать Api.ai, чтобы получить дополнительные разрешения для вашей учетной записи Google. Это нормально и нормально! Нажмите «Авторизоваться», чтобы продолжить:
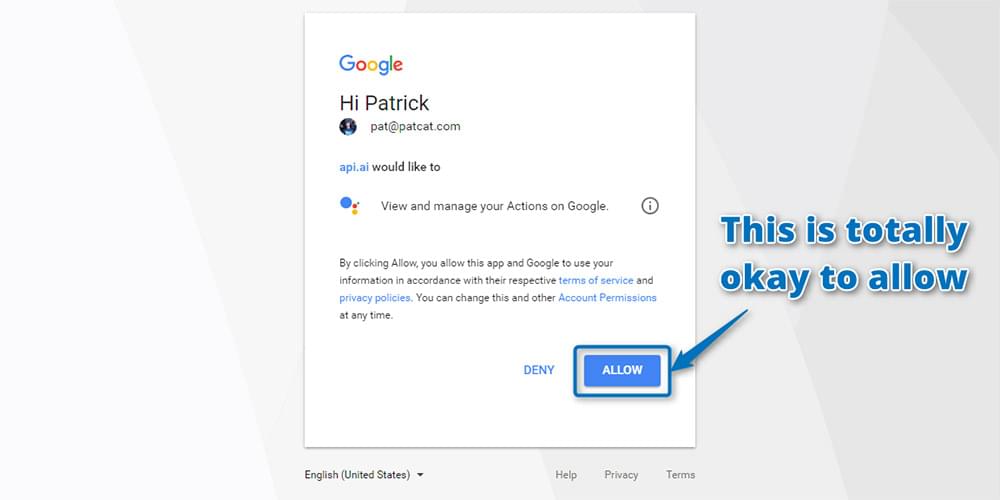
И разрешить:
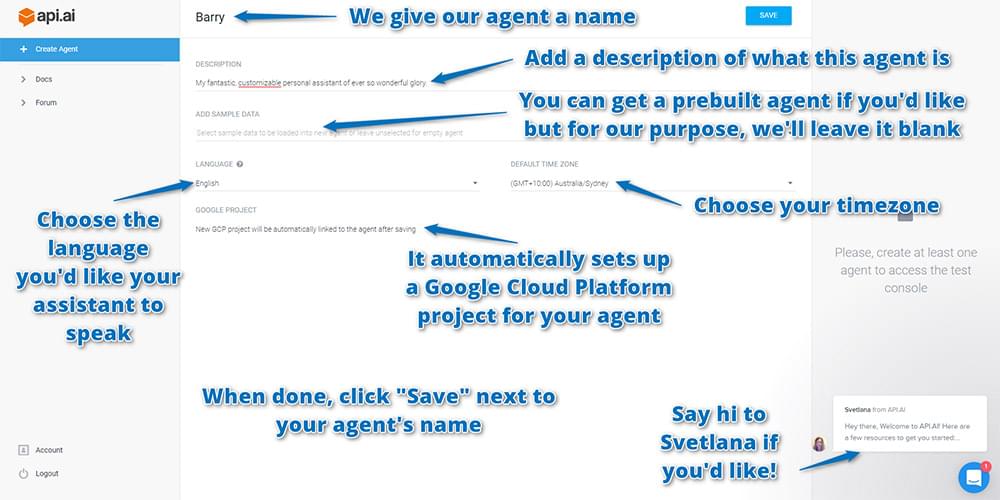
На следующем экране введите данные вашего агента, в том числе:
- Имя: это только для вашей собственной справки о различении агентов в интерфейсе api.ai. Вы можете называть агента как угодно — имя человека (я выбрал Барри) или имя, обозначающее задачи, с которыми он помогает (например, контроллер освещения).
- Описание: удобочитаемое описание, чтобы вы могли вспомнить, за что отвечает агент. Это необязательно и может не понадобиться, если имя вашего агента говорит само за себя.
- Язык: язык, на котором работает агент. Его нельзя изменить после того, как вы его выбрали, поэтому выбирайте мудро! Для этого урока выберите английский, так как английский имеет доступ к большинству доменов Api.ai. Вы можете увидеть, какие домены доступны для каждого языка, в таблице «Языки» в документации Api.ai.
- Часовой пояс: Как и следовало ожидать, это часовой пояс для вашего агента. Скорее всего, он уже обнаружил ваш текущий часовой пояс.
Он также автоматически настроит проект облачной платформы Google для вашего агента, поэтому вам не нужно ничего делать в этом отношении; это все автоматизировано! Однако хорошо знать, что это происходит, поэтому, если вы пройдете много испытаний и создадите много агентов, просто знайте, что создается много проектов Google Cloud Platform, которые вы, возможно, захотите очистить в один прекрасный день.
Когда вы введете настройки вашего агента, выберите «Сохранить» рядом с именем агента, чтобы сохранить все:
Тестовая консоль
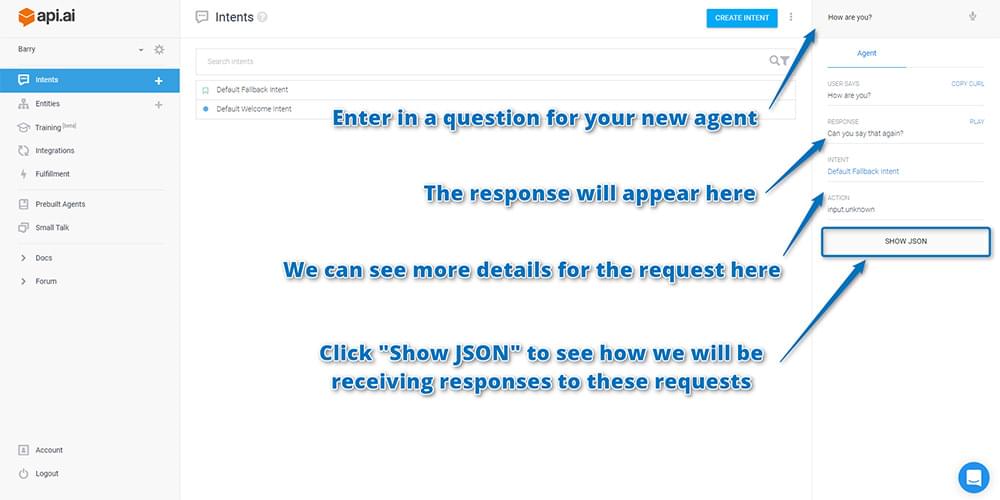
После того, как ваш агент создан, вы можете проверить его с помощью тестовой консоли справа. Вы можете войти в запросы сверху, и они отправят их вашему агенту, показывая вам, что будет возвращено после того, как он услышит эти заявления. Введите вопрос типа «Как дела?» И посмотрите, что получится. Ваши результаты должны появиться под ним:
Если вы прокрутите вниз результаты справа, вы увидите более подробную информацию о том, как Api.ai интерпретировал ваш запрос (как показано на скриншоте выше). Ниже есть кнопка «Показать JSON». Нажмите, чтобы увидеть, как API будет возвращать вам такой ответ в вашем приложении.
Api.ai откроет средство просмотра JSON и покажет вам ответ JSON, который выглядит примерно так:
{ "id": "21345678", "timestamp": "2017-05-12T08:04:49.031Z", "lang": "en", "result": { "source": "agent", "resolvedQuery": "How are you?", "action": "input.unknown", "actionIncomplete": false, "parameters": {}, "contexts": [], "metadata": { "intentId": "6320071", "webhookUsed": "false", "webhookForSlotFillingUsed": "false", "intentName": "Default Fallback Intent" }, "fulfillment": { "speech": "Sorry, can you say that again?", "messages": [ { "type": 0, "speech": "Sorry, could you say that again?" } ] }, "score": 1 }, "status": { "code": 200, "errorType": "success" }, "sessionId": "243c" } Как вы увидите … ваш агент не знает, как ответить! На данный момент это не совсем «интеллектуальный» искусственный интеллект: ему все еще нужно добавить бит интеллекта. Значение input.unknown в поле action говорит о том, что он не знает, как действовать дальше. Выше, он возвращает сообщение «Извините, можете ли вы сказать это снова?», Что является одним из стандартных отступлений. Вместо того, чтобы говорить человеку, что он не понимает, он просто просит их сказать это снова … снова и снова. Это не идеально, и я бы предпочел изменить его на что-то, что ясно дает понять, когда бот не понимает. Если вы слишком требовательны к такого рода вещам и хотите изменить то, что здесь написано, вы можете найти это на странице «Intents», щелкнув там пункт «Default Fallback Intent».
Примечание для тех, кто недавно использовал Api.ai (или видел его в действии): вы, возможно, ожидали, что он будет немного более доступным из коробки. Ранее он мог отвечать на вопросы типа «Кто такой Стив Джобс?» По умолчанию. Это больше не так! Вы должны добавить свои собственные интеграции со сторонними API для принятия действий и получения исходной информации. Api.ai обеспечивает разбор и интерпретацию предложений.
Добавление Small Talk
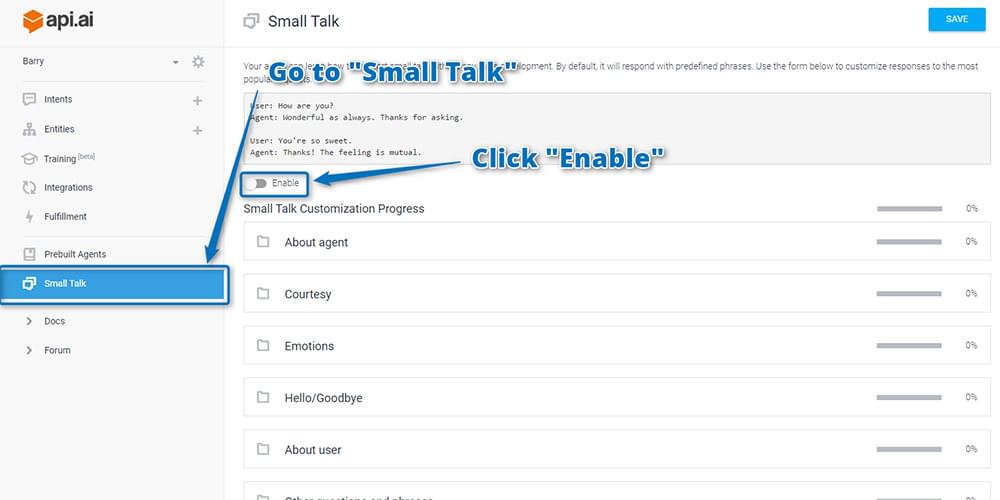
Вы можете добавить одну функциональность по умолчанию, которая дает вашему боту небольшой намек на интеллектуальность — функция «Small Talk». Это дает ряд ответов на часто задаваемые вопросы … включая «Как дела?» Сверху. Это не по умолчанию, хотя. Чтобы включить его, перейдите в пункт меню «Small Talk» слева и нажмите «Включить»:
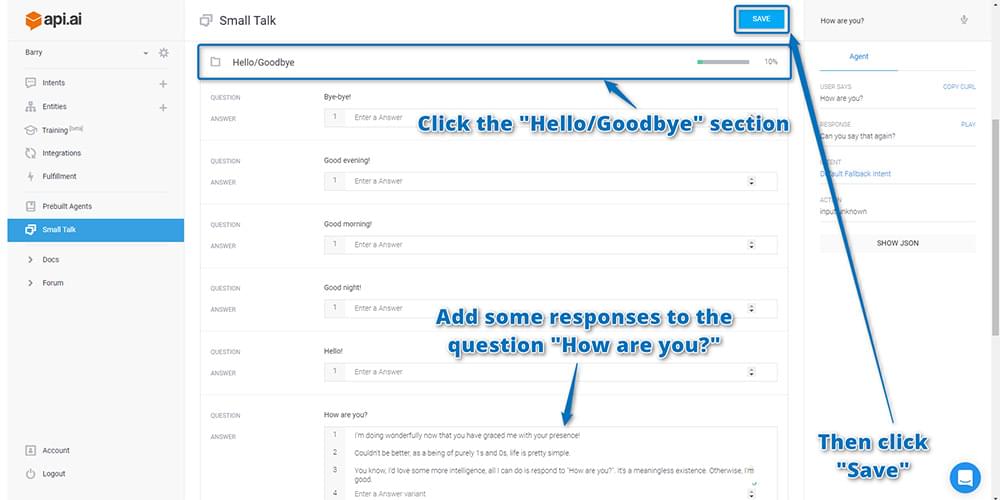
После включения, если вы прокрутите страницу вниз, вы увидите ряд категорий общих фраз. Найдите раздел «Hello / Goodbye» и щелкните по нему, чтобы развернуть. Добавьте несколько разных ответов на вопрос «Как дела?», А затем нажмите «Сохранить» в правом верхнем углу. После добавления фраз вы увидите процентное соотношение рядом с разделом «Привет / прощай», которое покажет вам, насколько вы настроили своего чат-бота.
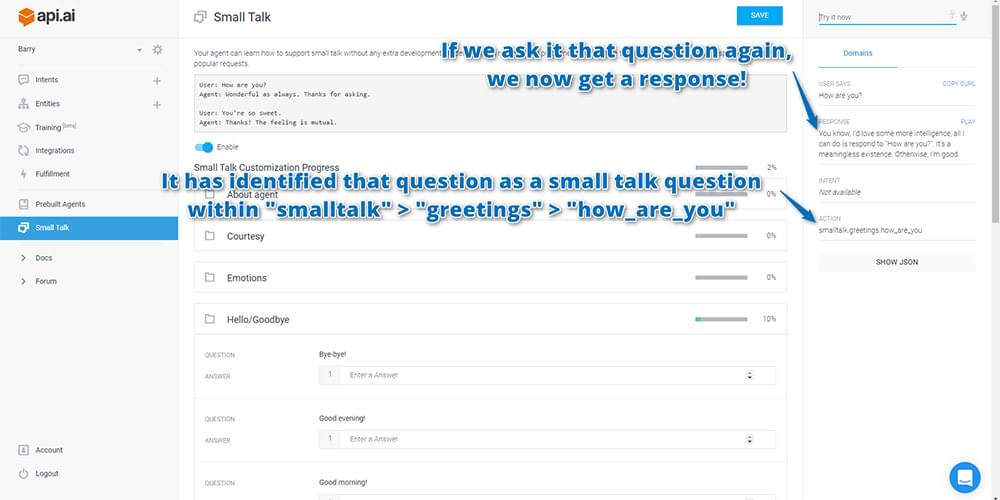
Если вы затем перейдете к тестовой консоли и снова спросите ее «Как дела?», Она должна теперь ответить одним из ответов, которые вы ввели!
Если он не отвечает правильно, убедитесь, что вы действительно нажали «Сохранить», прежде чем начать! Это не сохраняет автоматически.
В идеале вы захотите настроить как можно больше своих откликов на светскую беседу: это придаст вашему боту Api.ai более уникальную индивидуальность. Вы можете выбрать тон и структуру его ответов. Это сварливый чатбот, который ненавидит людей, разговаривающих с ним? Это чатбот, помешанный на кошках? Или, может быть, чатбот, который отвечает в предподростковый интернет / текстовые разговоры? Вам решать!
Теперь, когда у вас, по крайней мере, есть несколько элементов для небольших разговоров, ваш агент теперь готов к тому, чтобы вы интегрировали их в собственный интерфейс веб-приложения. Для этого вам нужно получить ключи API, чтобы предоставить удаленный доступ к вашему агенту.
Поиск ключей API Api.ai
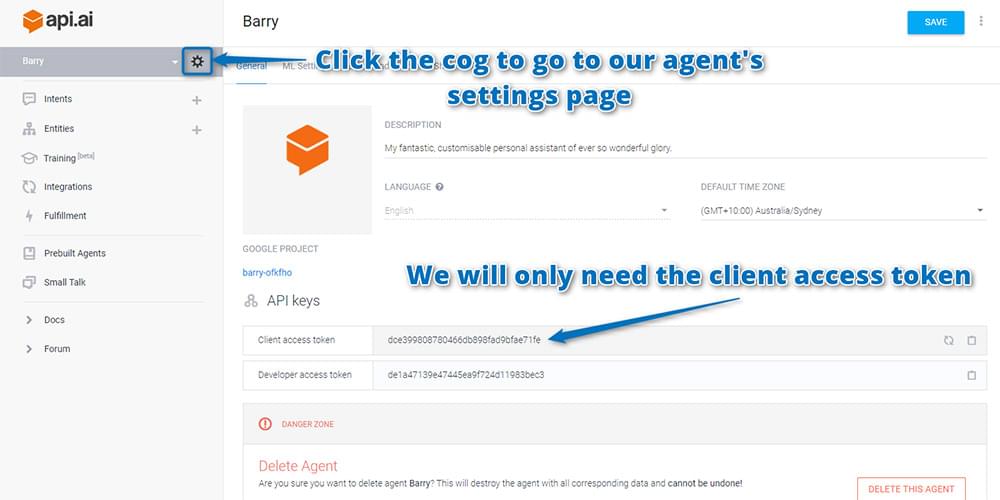
Ключи API, которые вам нужны, находятся на странице настроек агента. Чтобы найти это, нажмите на значок Cog рядом с именем вашего агента. На появившейся странице скопируйте и вставьте «токен доступа клиента» в безопасное место. Вот что нам нужно сделать для запросов к сервису Api.ai:
Код
Если вы хотите посмотреть на работающий код и поиграть с ним, он доступен на GitHub . Не стесняйтесь использовать его и расширить идею для своего личного помощника AI.
Если вы хотите попробовать это, у меня есть Барри, бегущий прямо здесь . Наслаждайтесь!
Подключение к Api.ai с помощью JavaScript
В настоящее время у вас есть работающий личный помощник, который работает где-то в облаке Api.ai. Теперь вам нужен способ поговорить с вашим личным помощником из собственного интерфейса. Api.ai имеет ряд SDK для платформ, которые работают с Android, iOS, веб-приложениями, Unity, Cordova, C ++ и другими. Вы даже можете интегрировать его в бот Slack или бот Facebook Messenger! В этом примере вы будете использовать HTML и JavaScript для создания простого веб-приложения для личного помощника. Моя демонстрация основана на концепциях, представленных в HTML + JS гистограмме Api.ai.
Ваше приложение будет делать следующее:
- Примите письменную команду в поле ввода, отправив эту команду, когда вы нажмете клавишу Enter.
- ИЛИ, используя API распознавания речи HTML5 (это работает только в Google Chrome 25 и выше), если пользователь нажимает «Говорить», он может произносить свои команды и автоматически записывать их в поле ввода.
- Как только команда получена, вы можете использовать jQuery для отправки запроса AJAX POST на Api.ai. Api.ai вернет свои знания в виде объекта JSON, как вы видели выше в тестовой консоли.
- Вы прочтете этот файл JSON с помощью JavaScript и отобразите результаты в своем веб-приложении.
- Если доступно, ваше веб-приложение также будет использовать Web Speech API (доступно в Google Chrome 33 и выше), чтобы ответить вам в устной форме.
Целое веб-приложение доступно на GitHub по ссылке выше. Не стесняйтесь обращаться к этому, чтобы увидеть, как я стилизовал вещи и структурировал HTML. Я не буду объяснять каждую часть того, как это собрано в этой статье, сосредоточив внимание в основном на стороне Api.ai SDK. Я также укажу и кратко объясню, какие биты используют API распознавания речи HTML5 и Web Speech API.
Ваш JavaScript содержит следующие переменные:
var accessToken = "YOURACCESSTOKEN", baseUrl = "https://api.api.ai/v1/", $speechInput, $recBtn, recognition, messageRecording = "Recording...", messageCouldntHear = "I couldn't hear you, could you say that again?", messageInternalError = "Oh no, there has been an internal server error", messageSorry = "I'm sorry, I don't have the answer to that yet.";вводаvar accessToken = "YOURACCESSTOKEN", baseUrl = "https://api.api.ai/v1/", $speechInput, $recBtn, recognition, messageRecording = "Recording...", messageCouldntHear = "I couldn't hear you, could you say that again?", messageInternalError = "Oh no, there has been an internal server error", messageSorry = "I'm sorry, I don't have the answer to that yet.";
Вот для чего каждый из них:
-
accessToken. Это ключ API, который вы скопировали из интерфейса Api.ai. Они дают вам разрешение на доступ к SDK, а также говорят, к какому агенту вы обращаетесь. Я хочу получить доступ к Барри, моему личному агенту. -
baseUrl. Это базовый URL-адрес для всех вызовов Api.ai SDK. Если выйдет новая версия SDK, вы можете обновить ее здесь. -
$speechInput. Здесь хранится ваш элемент<input>чтобы вы могли получить к нему доступ в своем JavaScript. -
$recBtn. Здесь хранится элемент<button>который вы будете использовать, когда пользователь захочет вместо этого нажать и поговорить с веб-приложением. -
recognition. Вы сохраняете свою функциональностьwebkitSpeechRecognition()в этой переменной. Это для API распознавания речи HTML5. -
messageRecording,messageCouldntHear,messageInternalErrorиmessageSorry. Это сообщения, которые отображаются, когда приложение записывает голос пользователя, не может слышать его голос, когда у вас есть внутренняя ошибка, и если ваш агент не понимает. Вы сохраняете их как переменные, чтобы вы могли легко изменить их в верхней части вашего скрипта, а также чтобы вы могли указать, какие из них вы не хотите, чтобы приложение произносило вслух позже.
В этих строках кода ищите, когда пользователь нажимает клавишу Enter в поле ввода. Когда это происходит, запустите функцию send() чтобы отправить данные в Api.ai:
$speechInput.keypress(function(event) { if (event.which == 13) { event.preventDefault(); send(); } });
Затем проверьте, нажимает ли пользователь кнопку записи, чтобы попросить приложение прослушать их (или, если оно прослушивает, приостановить прослушивание). Если они щелкают по нему, запустите switchRecognition() чтобы переключиться с записи на запись без записи, и наоборот:
$recBtn.on("click", function(event) { switchRecognition(); });
Наконец, для начальной настройки jQuery вы устанавливаете кнопку, которая будет в правом нижнем углу экрана, чтобы показать и скрыть ответ JSON. Это просто для того, чтобы держать вещи в чистоте: большую часть времени вам не захочется видеть данные JSON, которые поступают, но время от времени, если происходит что-то непредвиденное, вы можете нажимать эту кнопку, чтобы переключать режим просмотра JSON или нет. :
$(".debug__btn").on("click", function() { $(this).next().toggleClass("is-active"); return false; });
Использование API распознавания речи в HTML5
Как упоминалось выше, вы будете использовать API распознавания речи HTML5 для прослушивания пользователя и расшифровки его слов. На данный момент это работает только в Google Chrome.
Наша startRecognition() выглядит так:
function startRecognition() { recognition = new webkitSpeechRecognition(); recognition.onstart = function(event) { respond(messageRecording); updateRec(); }; recognition.onresult = function(event) { recognition.onend = null; var text = ""; for (var i = event.resultIndex; i
Это то, что запускает API распознавания речи HTML5. Все это использует функции внутри webkitSpeechRecognition() . Вот несколько советов о том, что происходит:
-
recognition.onstart. Запускается, когда начинается запись с микрофона пользователя. Вы используете функцию под названиемrespond()для отображения вашего сообщения о том, что вы слушаете его. Скоро я расскажу о функцииrespond()более подробно.updateRec()переключает текст кнопки записи с «Стоп» на «Говорить». -
recognition.onresult. результат. Запускается, когда у вас есть результат от распознавания голоса. Вы анализируете результат и настраиваете свое текстовое поле для использования этого результата с помощьюsetInput()(эта функция просто добавляет текст в поле ввода и затем запускает функциюsend()). -
recognition.onend. Запускается, когда распознавание голоса заканчивается. Вы устанавливаете это значение вnullвrecognition.onresultчтобы предотвратить его запуск, если у вас есть успешный результат. Таким образом, если работает файл translation.onend, вы знаете, что API распознавания голоса не понял пользователя. Если функция работает, вы отвечаете пользователю, чтобы сказать, что вы не слышали его правильно. -
recognition.lang. Устанавливает язык, который вы ищете. В случае демо, он ищет американский английский. -
recognition.start(). Начинает весь этот процесс!
Ваша stopRecognition() намного проще. Это останавливает ваше recognition и устанавливает его в null . Затем он обновляет кнопку, чтобы показать, что вы больше не записываете:
function stopRecognition() { if (recognition) { recognition.stop(); recognition = null; } updateRec(); }
switchRecognition() переключает, switchRecognition() ли вы или останавливаете распознавание, проверяя переменную recognition . Это позволяет вашей кнопке включать и выключать распознавание:
function switchRecognition() { if (recognition) { stopRecognition(); } else { startRecognition(); } }
Общение с Api.ai
Чтобы отправить свой запрос в Api.ai, вы используете функцию send() которая выглядит так:
function send() { var text = $speechInput.val(); $.ajax({ type: "POST", url: baseUrl + "query", contentType: "application/json; charset=utf-8", dataType: "json", headers: { "Authorization": "Bearer " + accessToken }, data: JSON.stringify({query: text, lang: "en", sessionId: "runbarry"}), success: function(data) { prepareResponse(data); }, error: function() { respond(messageInternalError); } }); }
Это типичный запрос AJAX POST с использованием jQuery для https://api.api.ai/v1/query . Вы убедитесь, что отправляете в него данные JSON и ожидаете от него данных JSON. Вам также необходимо установить два заголовка — Authorization и ocp-apim-subscription-key — в качестве ключей API для Api.ai. Вы отправляете свои данные в формате {q: text, lang: "en"} на Api.ai и ждете ответа.
Когда вы получаете ответ, вы запускаете prepareResponse() . В этой функции вы форматируете строку JSON, которую вы помещаете в раздел отладки веб-приложения, и result.speech часть result.speech из ответа Api.ai, который предоставляет вам текстовый ответ вашего помощника. Вы отображаете каждое сообщение с помощью debugRespond() и debugRespond() :
function prepareResponse(val) { var debugJSON = JSON.stringify(val, undefined, 2), spokenResponse = val.result.speech; respond(spokenResponse); debugRespond(debugJSON); }
Ваша debugRespond() помещает текст в ваше поле для ответа JSON:
function debugRespond(val) { $("#response").text(val); }
Ваша функция respond() имеет еще несколько шагов:
function respond(val) { if (val == "") { val = messageSorry; } if (val !== messageRecording) { var msg = new SpeechSynthesisUtterance(); var voices = window.speechSynthesis.getVoices(); msg.voiceURI = "native"; msg.text = val; msg.lang = "en-US"; window.speechSynthesis.speak(msg); } $("#spokenResponse").addClass("is-active").find(".spoken-response__text").html(val); }
В начале вы проверяете, является ли значение ответа пустым. Если это так, вы указываете, что он не уверен в ответе на этот вопрос, поскольку Api.ai не вернул вам действительный ответ:
if (val == "") { val = messageSorry; }
Если у вас есть сообщение, которое нужно вывести, и это не то, что говорит о том, что вы записываете, то вы используете Web Speech API, чтобы произнести сообщение вслух, используя объект SpeechSynthesisUtterance . Я обнаружил, что без установки voiceURI и lang голос моего браузера по умолчанию был немецкий! Это сделало его речь довольно трудной для понимания, пока я не изменил ее. Чтобы фактически произнести сообщение, вы используете функцию window.speechSynthesis.speak(msg) :
if (val !== messageRecording) { var msg = new SpeechSynthesisUtterance(); msg.voiceURI = "native"; msg.text = val; msg.lang = "en-US"; window.speechSynthesis.speak(msg); }
Примечание: важно, чтобы он не произносил бит текста «Запись…»: если вы это сделаете, микрофон уловит эту речь и добавит ее в записанный запрос.
Наконец, откройте окно ответа и добавьте в него этот текст, чтобы пользователь тоже мог его прочитать:
$("#spokenResponse").addClass("is-active").find(".spoken-response__text").html(val);
Хостинг вашего веб-интерфейса
Для достижения наилучших результатов вам может потребоваться разместить его на веб-сервере с включенным протоколом HTTPS. Ваши запросы к Api.ai по HTTPS, поэтому гораздо лучше также разместить ваш веб-интерфейс по HTTPS. Если вы хотите использовать его в качестве прототипа и не имеете легкодоступного защищенного веб-сервера HTTPS, попробуйте Glitch.com ! Это новый сервис, который может размещать фрагменты кода, которые содержат как внешний, так и внутренний (Node.js) код.
Например, у меня Барри также размещен на https://barry.glitch.me . Хостинг Glitch на данный момент абсолютно бесплатный! Это отличный сервис, и я настоятельно рекомендую попробовать.
Если вы хотите сделать этот проект больше, рассмотрите вариант Let’s Encrypt для бесплатного SSL / TLS-сертификата или купите его у своего веб-хостинга.
В бою
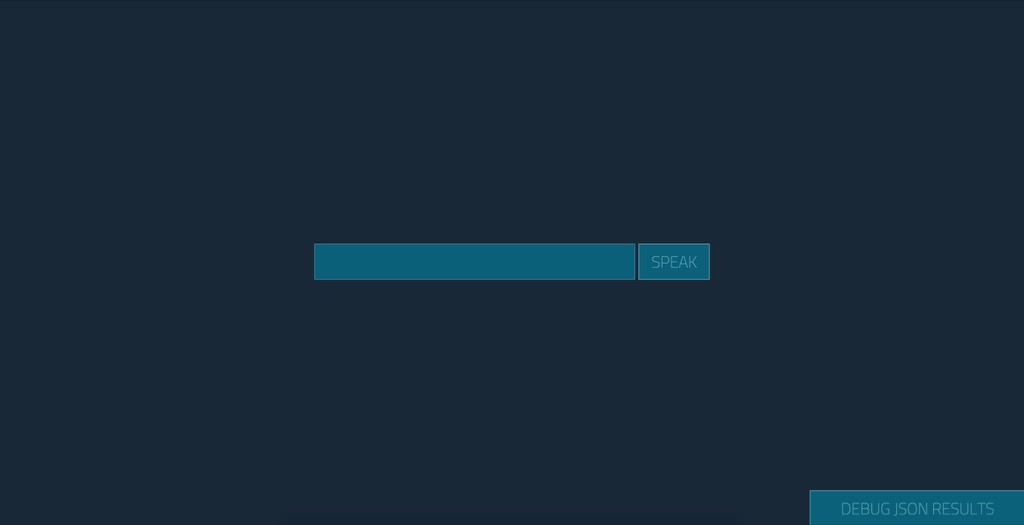
Если вы запустите веб-приложение, используя мои стили в репозитории GitHub, оно будет выглядеть примерно так:
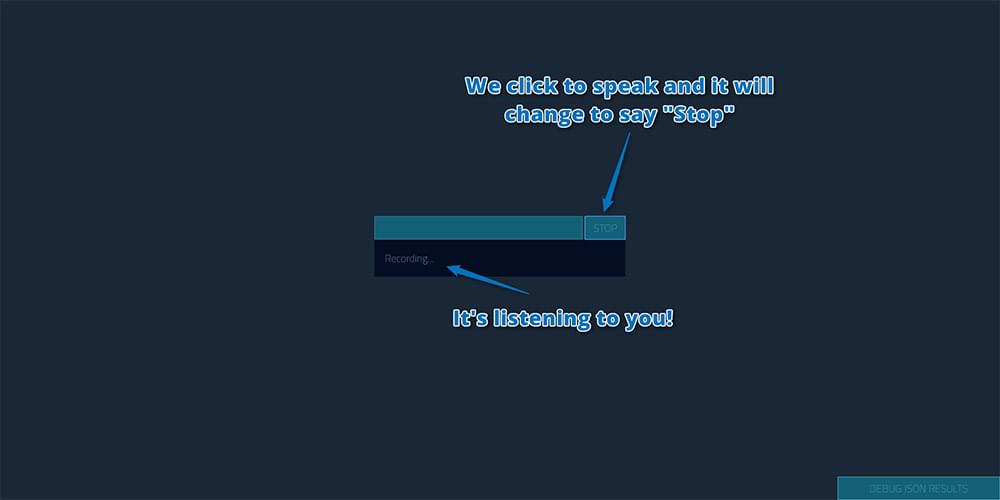
Если вы задаете ему вопрос, нажимая «Говорить» и спрашивая «Как дела?», Это первоначально показывает, что вы записываете:
(Возможно, вам придется дать Chrome разрешение на доступ к вашему микрофону при нажатии этой кнопки. Очевидно, это будет происходить каждый раз, если вы не используете страницу как HTTPS.)
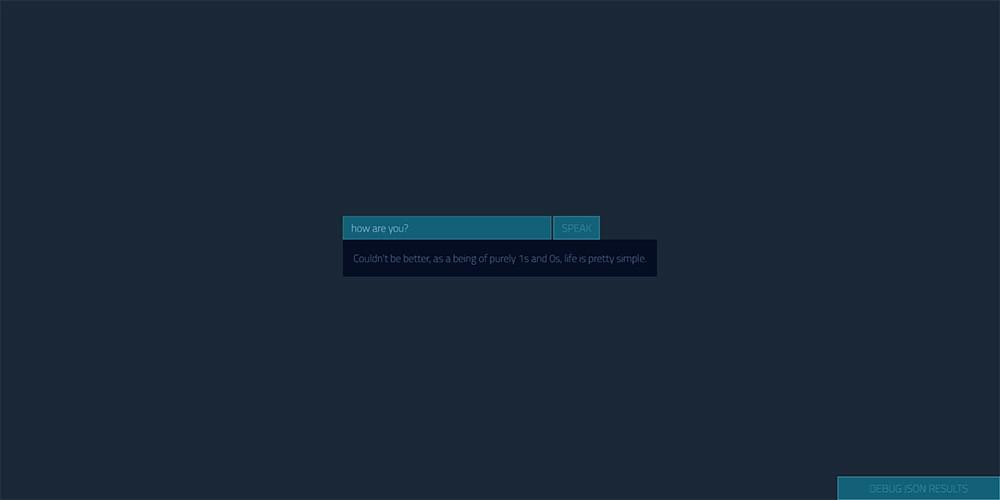
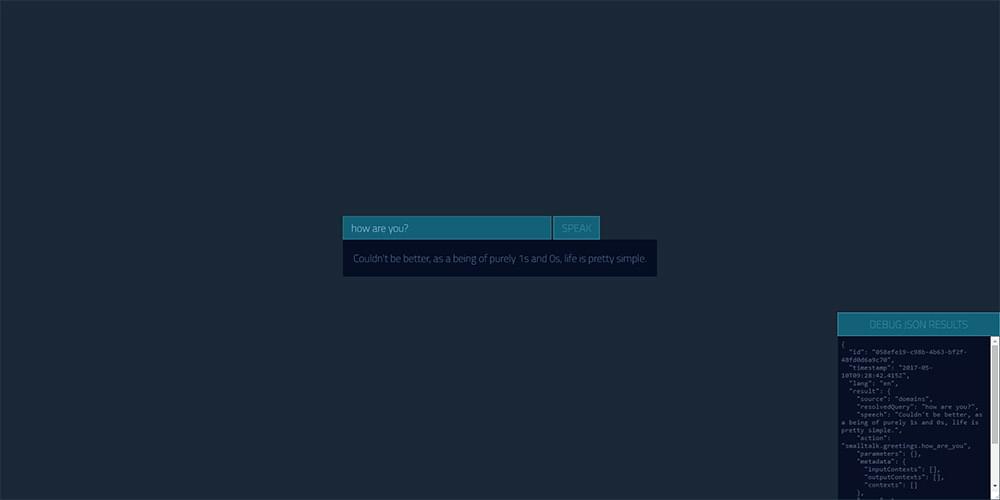
Затем он отвечает визуально (и говорит на нем тоже, что трудно показать на скриншоте) примерно так:
Вы также можете нажать кнопку в правом нижнем углу, чтобы увидеть ответ JSON, который дал вам Api.ai, на всякий случай, если вы хотите отладить результат:
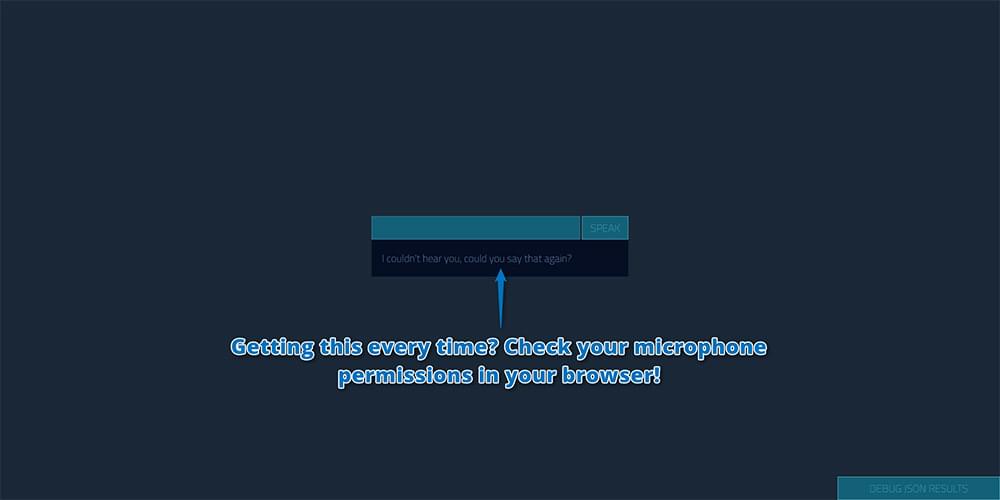
Если вы, кажется, в основном получаете сообщение «Я не слышал вас, не могли бы вы сказать это снова?», Проверьте разрешения микрофона в браузере. Если вы загружаете страницу локально (например, если ваша адресная строка начинается с file:/// ), Chrome, похоже, вообще не дает никакого доступа к микрофону, и, таким образом, вы получите эту ошибку, независимо от того, что! Вам нужно будет разместить его где-нибудь. (Попробуйте Glitch.com, как указано выше.)
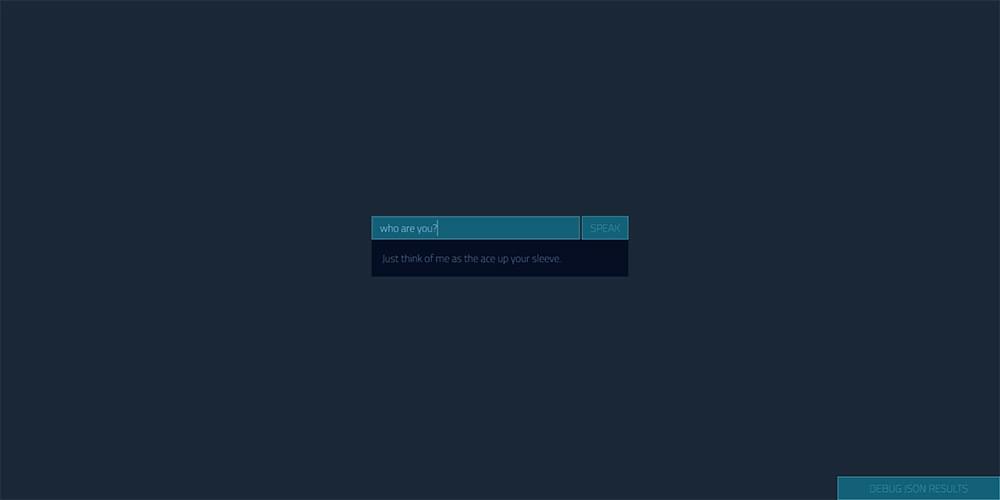
Лично я не фанат некоторых стандартных фраз в светской беседе, таких как эта:
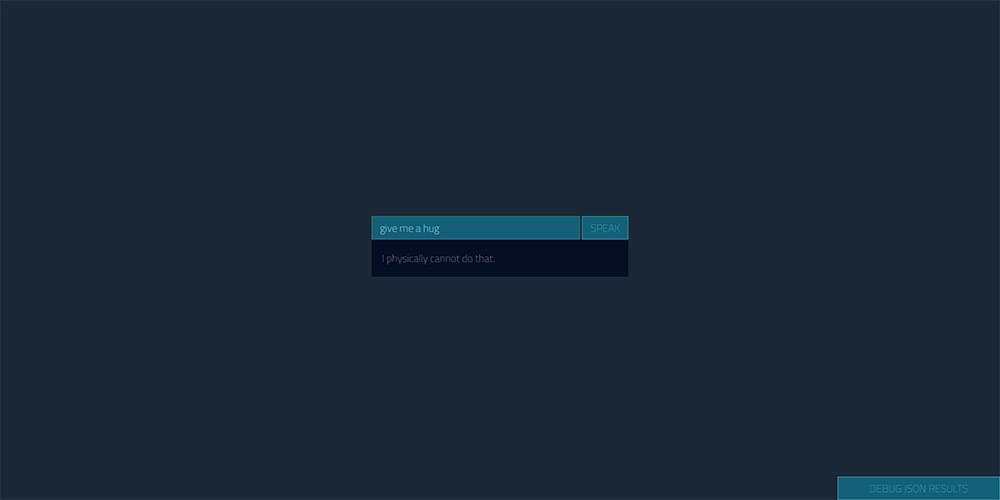
Я настроил их в настройках, которые мы рассмотрели ранее. Например, я нашел это странное утверждение в списке довольно странным и решил настроить его так:
Так что выйдите и настройте своего собственного чат-бота! Сделайте это уникальным и получайте удовольствие!
Возникли проблемы?
Я обнаружил, что иногда, если Web Speech API пытается сказать что-то слишком длинное, речь Chrome перестает работать. Если это так, закройте вкладку и откройте новую, чтобы повторить попытку.
Вывод
Как я уверен, вы видите, Api.ai — это действительно простой способ запустить и запустить личного помощника AI в стиле чат-бота.
Хотите продолжить разработку своего бота Api.ai? Есть еще что-то, что можно сделать: вот целая серия, которую я написал здесь, в SitePoint!
Если вы создадите своего личного помощника с помощью Api.ai, я бы хотел услышать об этом! Ты тоже назвал своего Барри? Какие вопросы вы задали для него? Дайте мне знать в комментариях ниже или свяжитесь со мной в Твиттере по адресу @thatpatrickguy .
Дайте вашему ИИ человеческое прикосновение с помощью инструмента чувств. Посмотрите наши скринкасты в Microsoft Cognitive Services и API Text Analytics .