Ключом к анимации, как и многим другим вещам, является логический подход и хороший рабочий процесс. В этом рассказе Хасье проведет вас через планирование, создание эскизов и уточнение анимации, чтобы дать вам движение, которое вы ищете.
Final Animation Preview
Во время этого урока мы будем создавать следующую анимацию:
обзор
Этот урок будет разделен на 4 части. В каждой части мы пройдем различные этапы создания анимации от начала до конца. Это учебные части и их содержание:
- Перед анимацией
- Рисование персонажа
- Планирование анимации
- Грубая анимация
- Зарисовка во Flash
- Ключевые рисунки и сроки
- промежуточные кадры
- Чистая анимация
- Чистые рисунки
- оптимизация
- Раскраска персонажа
- Последние штрихи
- Добавление фона
- маскировка
- Создание тени
Часть I: перед анимацией
В первой части этого урока мы рассмотрим то, что вам нужно знать, прежде чем приступить к анимации. Не упускайте из виду эти вещи; Планирование анимации перед переходом прямо во Flash сэкономит вам много времени.
Шаг 1: Знакомство с вашим персонажем
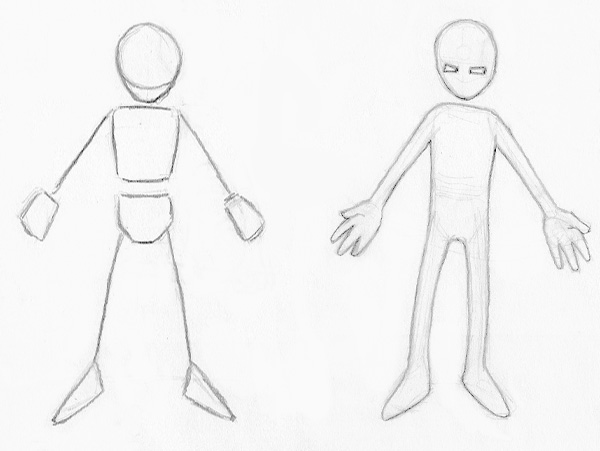
Самый первый шаг в создании анимации — это, конечно, решить, что вы хотите анимировать. В этом уроке мы будем анимировать это:

Он простой шпионский персонаж, который я придумал некоторое время назад. Поскольку он так прост, его легко оживить. Если вы впервые пытаетесь оживить, я предлагаю вам попробовать моего шпиона, прежде чем переходить к более сложным персонажам.
Итак, возьмите лист бумаги и нарисуйте шпиона несколько раз. Покадровая анимация означает рисовать одно и то же снова и снова, поэтому вы должны чувствовать себя комфортно, рисуя своего персонажа. Вот как я его рисую:

Шаг 2: Ключевые рисунки
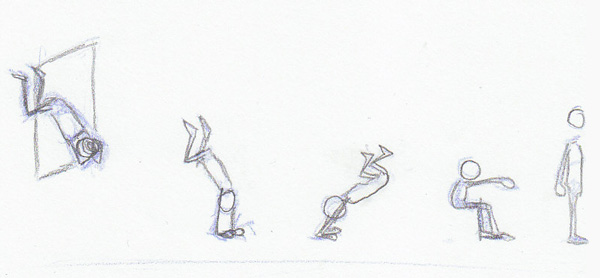
Как только вы узнаете своего персонажа наизнанку, самое время задуматься о том, как оживить его. Анимации планируются через ключевые кадры (также называемые миниатюрами ). В этом уроке я буду называть их ключевыми рисунками, чтобы не путать их с ключевыми кадрами Flash. Итак, что такое ключевой рисунок? Ключевые рисунки — это рисунки, которые рассказывают историю и определяют движение в анимации. Другими словами, это способ суммировать анимацию в нескольких рисунках. Пример ниже показывает, как небольшая разница в ключевом рисунке может оказать большое влияние на финальную анимацию:
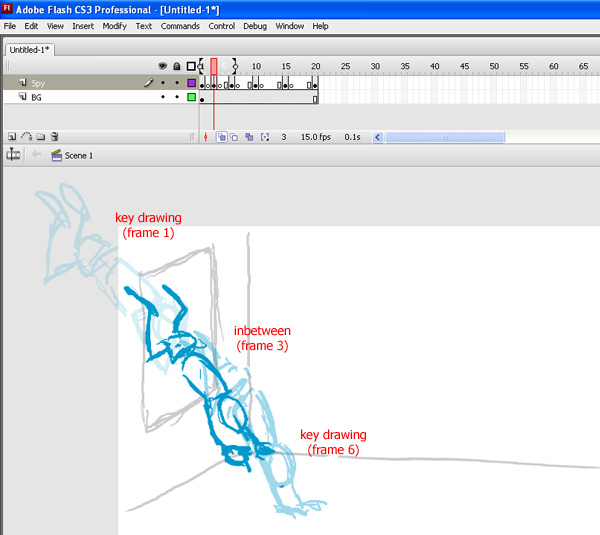
Рисунок ключа должен планироваться в начале и в конце движения, и каждый раз, когда в анимации происходит изменение направления или ритма. Итак, еще раз взглянем на финальную анимацию и нарисуйте ключевые рисунки с учетом этих указателей. Они должны выглядеть примерно так:

Часть II: Грубая анимация
Когда вы освоили рисование своего персонажа и спланировали анимацию, пришло время перейти к Flash.
Шаг 3
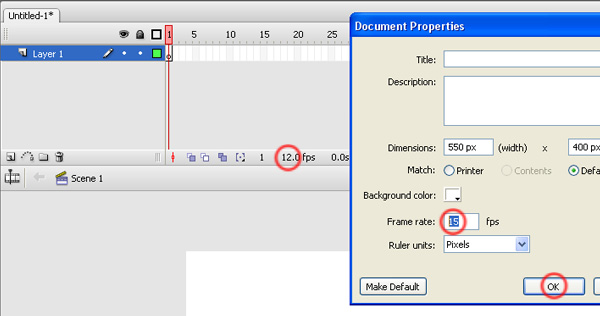
Начните с открытия нового документа Flash. По умолчанию 12 кадров в секунду слишком мало для анимации, поэтому в этом уроке мы будем использовать 15 кадров в секунду.

Шаг 4
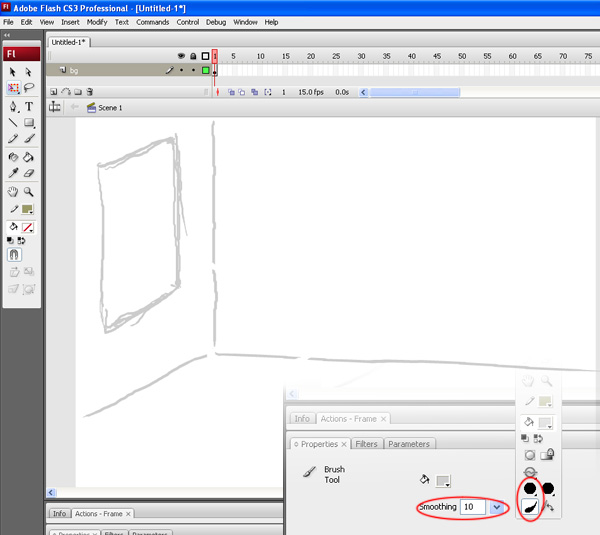
Назовите текущий слой «BG». Выберите светлый цвет и нарисуйте основной фон сцены, в нашем случае, комнату. Не рисуйте ничего необычного, только элементы, необходимые для создания грубой анимации: стены, пол и окно.
Для рисования во Flash я обычно выбираю кисть большого размера с чувствительностью к давлению и довожу сглаживание до 10. Это дает мне больше свободы для рисования, так как я могу изменять толщину штриха настолько, насколько я хочу, и больше контролировать резкость углы из-за низкого сглаживания. Я предлагаю вам использовать те же настройки, что и я. Не волнуйтесь, если ваши удары выглядят неровными; мы можем это исправить в конце.

Шаг 5
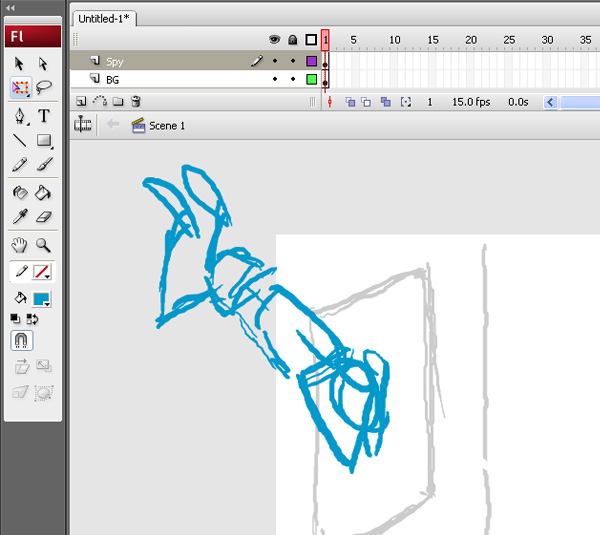
Теперь мы собираемся воссоздать ключевые рисунки, которые мы сделали ранее. Создайте новый слой и назовите его «Шпион». В первом кадре нарисуйте первый чертеж, который вы запланировали ранее. Опять же, просто нарисуйте основные формы. Это должно выглядеть примерно так:

Шаг 6
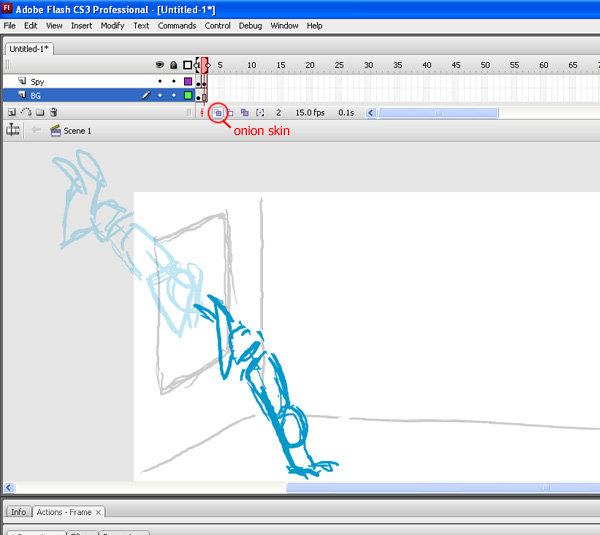
Вставьте пустой ключевой кадр (F7) в слой «Шпион». Включите очистку лука, чтобы вы могли видеть предыдущий кадр. Руководствуясь первым рисунком, нарисуйте второй ключевой рисунок.

Step7
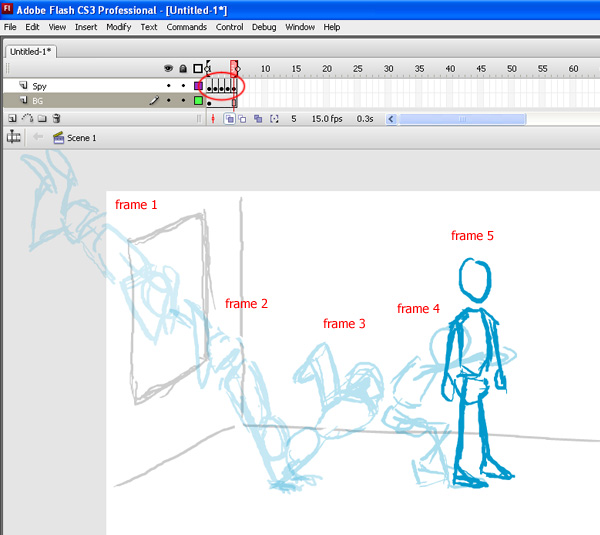
Повторите тот же процесс для остальных ключевых рисунков. Когда вы закончите, у вас должно быть пять ключевых кадров с пятью различными ключевыми рисунками.

Step8
Теперь мы подошли к наиболее важному (и, вероятно, наиболее сложному) шагу в создании анимации: синхронизация ; рассчитывая время между нашими ключевыми рисунками. То, что мы делаем сейчас, определит всю анимацию, поэтому важно, чтобы она была сделана правильно.
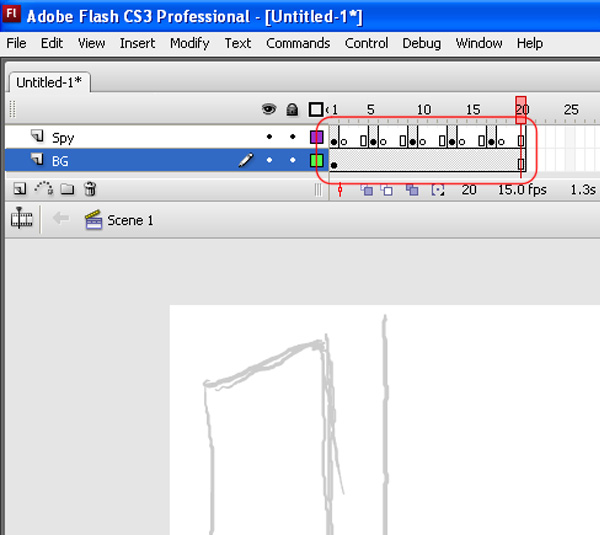
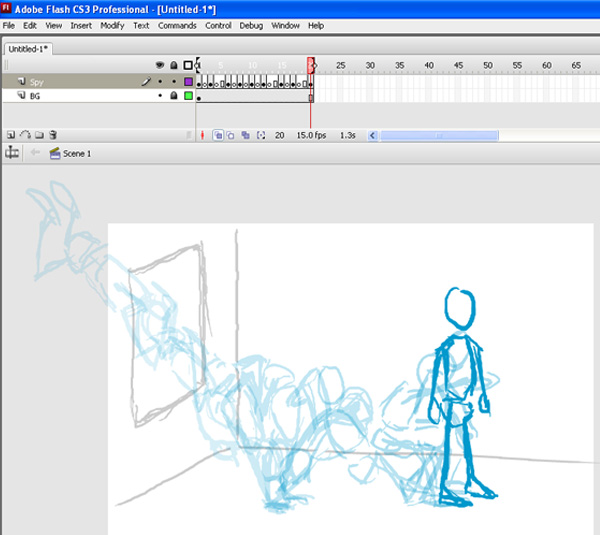
Выберите первый кадр в слое «Шпион» и добавьте несколько пустых ключевых кадров (F7) между первым и вторым ключевыми рисунками. Сделайте то же самое с остальными ключевыми кадрами. Вот как должна выглядеть ваша временная шкала:

Шаг 9
Протестируйте фильм (Ctrl + Enter). Как вы можете видеть, время выбрано неверно, поэтому вернитесь к .fla, чтобы исправить это. Если время между двумя ключевыми рисунками слишком короткое, добавьте больше пустых ключевых кадров между ними; если время слишком длинное, удалите некоторые ключевые кадры.
Немного подправив его, протестируйте фильм, чтобы увидеть, выглядит ли он лучше, чем раньше. Если это все еще не выглядит правильным, примените еще некоторые изменения. Трудно представить анимацию только с пятью ключевыми кадрами, поэтому не беспокойтесь, если она не идеальна на данном этапе; мы можем изменить время позже. Пока что это мой результат:
Шаг 10
Ядро нашей анимации завершено, но предстоит еще много работы. Во-первых, нам нужно добавить больше ключевых кадров, чтобы анимация выглядела плавно. Рисунки, которые появляются между ключевыми рисунками для завершения анимации, соответственно называются промежуточными. Рисовать промежуточные звенья довольно легко, так как мы уже сделали большую часть работы, когда делали ключевые рисунки.
Выберите ключевой кадр между первыми двумя ключевыми рисунками и включите кожуру лука. Используя два рисунка в качестве ссылки, нарисуйте шпиона на полпути между ключевыми рисунками в текущем кадре.

Шаг 11
Повторите процесс. Нарисуйте новый ключевой кадр между каждым из ключевых рисунков. У вас должно быть девять ключевых кадров.

Шаг 12
Проверьте фильм. Если время все еще не выглядит правильным, сейчас самое время изменить его. Как я уже говорил, время — это самая важная часть анимации, поэтому не торопитесь, чтобы убедиться, что это правильно. После настройки ключевых кадров анимация должна выглядеть следующим образом:
Шаг 13
Есть немного больше, чтобы объяснить. Продолжайте добавлять промежуточные между промежуточными, чтобы сгладить анимацию, пока не останется больше пустых ключевых кадров. Протестируйте свой фильм, чтобы увидеть, нужно ли что-то исправлять. Это был мой результат до этой стадии:
Часть III: Чистая анимация
Грубая анимация теперь сделана. В этой части урока мы будем рисовать чистую версию нашего персонажа.
Шаг 14
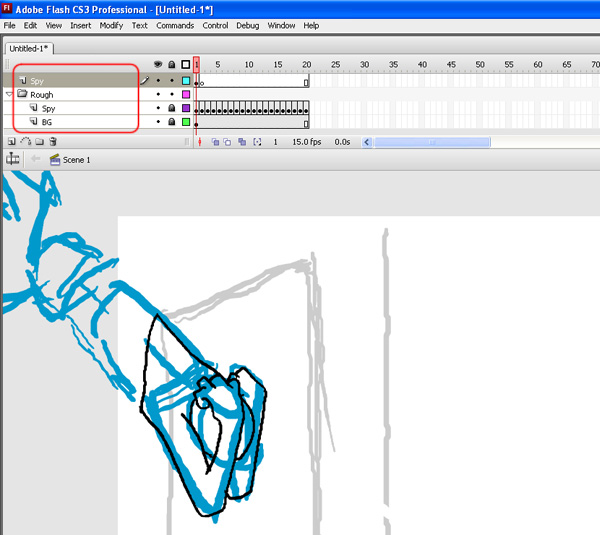
Создайте новую папку и назовите ее «грубая». Превратите слои «BG» и «Spy» в направляющие слои, чтобы они не отображались при публикации фильма. Заблокируйте оба слоя и поместите их в папку. Создайте новый слой и назовите его «Spy» снова. В этом слое мы собираемся нарисовать чистую версию нашего персонажа.
Измените цвет заливки на черный и установите настройки кисти, как описано в шаге 4. Теперь возьмите рисунки, которые вы сделали в начале. Используйте их как ссылку, чтобы нарисовать шпиона над черновиком.

Шаг 15
Сделайте то же самое для всех ключевых кадров. Вы можете использовать очистку лука, чтобы использовать предыдущий кадр в качестве ссылки.
Шаг 16
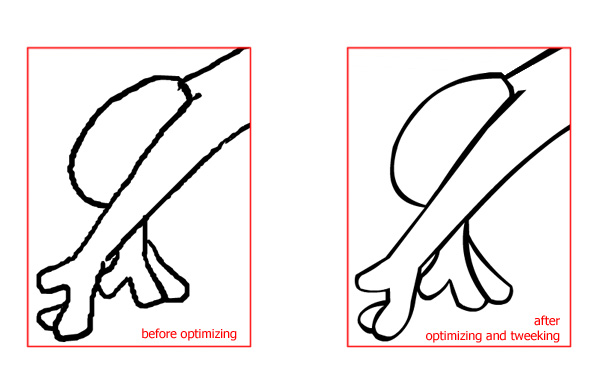
Вещи определенно выглядят намного чище, но они все еще недостаточно чисты. Внимательно посмотрите на чистые рисунки. Вы заметите, что удары неровные. Мы могли бы оставить их как есть для этой анимации, но если бы мы работали над большим проектом, нам нужно было бы оптимизировать их. Оптимизация — это метод, который Flash использует для уточнения фигуры путем уменьшения количества кривых, необходимых для определения фигуры.

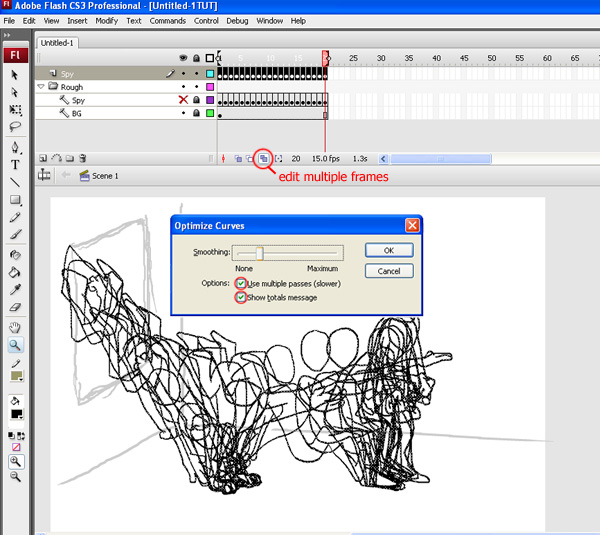
Чтобы оптимизировать обводки в анимации, выберите рисунки из всех кадров (с включенным «Редактировать несколько кадров») и нажмите «Изменить»> «Форма»> «Оптимизировать» (Crt + Alt + Shift + C). Откроется диалоговое окно «Оптимизировать кривые». Вы можете настроить степень сглаживания с помощью ползунка. Установите флажок «Использовать несколько проходов». Это будет сглаживать форму снова и снова, пока дальнейшее сглаживание не будет достигнуто без воздействия на форму. Когда вы нажмете ОК, появится сообщение, показывающее процент уменьшения кривой.

Шаг 17
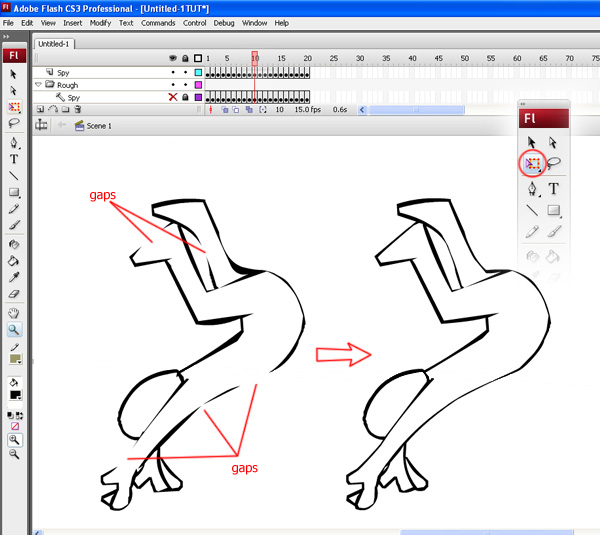
Выключите «Редактировать несколько кадров» и посмотрите на свои рисунки. Теперь они стали намного плавнее, но есть вероятность, что оптимизация изменила (хотя бы немного) формы. Вы можете редактировать их с помощью Free Transform Tool (Q). Убедитесь, что все рисунки закрыты и не имеют пробелов.

Шаг 18
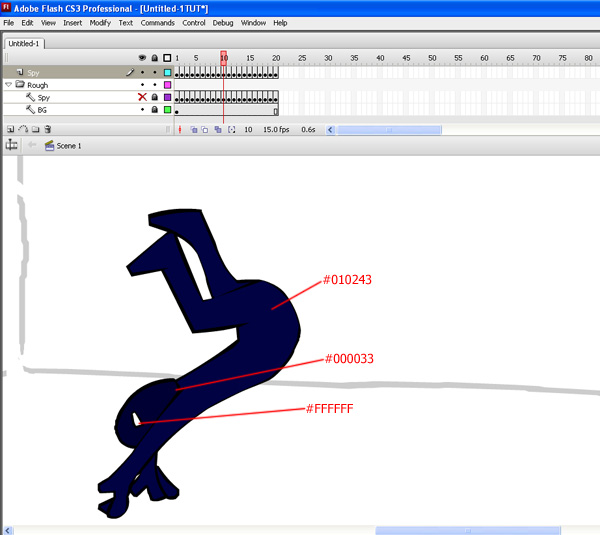
Теперь пришло время дать шпиону немного цвета. Так что возьмите ведро с краской (K) и заполните его! Я использовал # 000033 для головы, # 010243 для тела и #FFFFFF для глаз.
Примечание. Если щелкнуть с помощью заливки внутри чертежа и ничего не происходит, это означает, что на чертеже есть разрыв. Найдите его и закройте с помощью Free Transform Tool.

Часть IV: последние штрихи
Анимация завершена, но есть некоторые улучшения, которые еще предстоит сделать. То, что я объясняю здесь, — это простые предложения, которым вы не обязаны следовать слово за словом, и поэтому я не буду уделять много времени каждому из них.
Шаг 19: Чистый фон
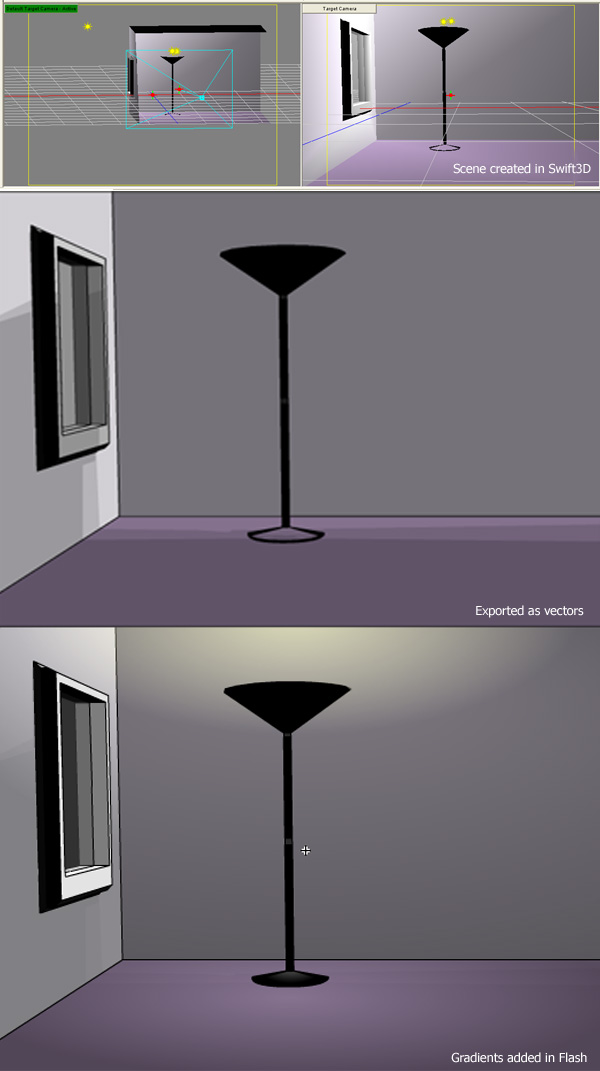
Теперь, когда мы раскрасили шпиона, нам нужен такой же красочный фон. Однако цель этого урока состояла в том, чтобы показать процесс анимации, поэтому создание фона выходит за рамки этой статьи. Но для тех, кому интересно, вот краткое изложение того, как это было сделано:
Я воссоздал комнату в Swift3D, программе, предназначенной для включения трехмерных элементов во Flash. Я экспортировал сцену как векторы и открыл ее во Flash. Наконец, я сделал некоторые изменения в цвете и добавил желтый свет лампы.

Вы можете создать свой фон непосредственно во Flash или любым другим способом. Если вы хотите использовать мой, вы найдете его в исходных файлах.
Шаг 20: Маскировка
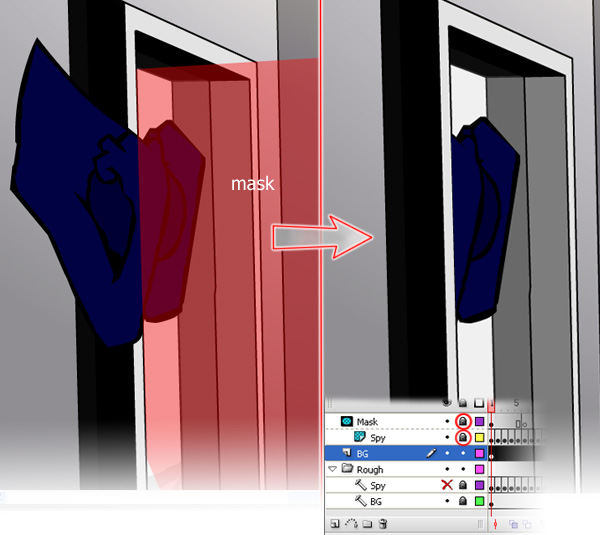
Как вы, наверное, уже заметили, есть небольшая проблема, которую нам нужно исправить. Поскольку слой «Шпион» находится поверх слоя «BG», мы можем видеть шпиона, когда он должен находиться за стеной в первых кадрах. Чтобы покрыть часть его тела, которая не должна быть показана, мы будем использовать маску слоя.
Создайте новый слой, превратите его в слой маски и назовите его соответствующим образом «Маска». Сделайте слой «Шпион» замаскированным. Если вы смогли следовать этому уроку, вы, вероятно, достаточно хорошо знаете Flash, чтобы быть в курсе масок слоев, но я быстро рассмотрю их:
Слой маски содержит заполненную форму, которая позволяет видеть связанный (замаскированный) слой через него; все пустые области в слое маски станут невидимыми в слое маски.
Наша маска должна покрывать весь шпион (во всех кадрах, где часть его тела должна быть скрыта), за исключением части, которая торчит из окна. Говорят, картинка стоит тысячи слов, поэтому взгляните ниже:

Примечание. Если вы заблокируете слой маски и слой маски, вы увидите эффект маски.
Шаг 21: Тень
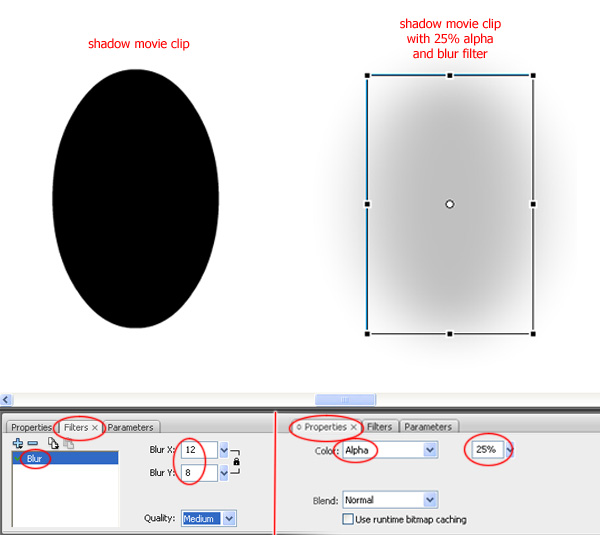
Последнее прикосновение, которое я добавил к анимации, было мягкой тенью под шпионом. Создайте черный круг в новом слое. Преобразуйте это так, чтобы оно было похоже на тень шпиона.
Преобразуйте его в мувиклип и анимируйте так, чтобы он проходил вдоль стены и земли под шпионом (как я уже говорил, я не буду вдаваться в подробности; вы сможете сделать это самостоятельно). Анимированная тень должна выглядеть так:
Шаг 22: Фильтры
Чтобы тень выглядела как тень, уменьшите ее альфа до 25% в Инспекторе свойств фрагмента ролика. Чтобы сделать его более мягким, добавьте фильтр размытия на вкладке фильтров с параметрами, показанными ниже.

Вывод
Поздравляем! Проверьте свой фильм, расслабьтесь и расслабьтесь. Теперь вы можете называть себя аниматором. Но имейте в виду, что это только начало! Оглянись! Есть бесконечные вещи, чтобы оживить! Создавайте своих собственных персонажей, исследуйте новые приемы, разрабатывайте свой собственный стиль, а главное: веселитесь, оживляя!
Другие ссылки
Есть много книг по традиционной анимации, на которые я предлагаю вам взглянуть. Выделяются три книги:
- Иллюзия жизни: анимация Диснея
- Комплект для выживания аниматора
- Все о технике рисования для производства анимации
Если вас интересует Flash-анимация, вам следует зайти на сайт biteycastle.com и ознакомиться с отмеченными наградами анимациями Адама Филлипса, а также с его Академией замка Бити.
