В этом кратком совете я покажу вам, как использовать новый ввод даты в HTML5, а затем предоставлю альтернативное решение jQuery UI для браузеров, которые еще не поддерживают этот новый тип ввода.
Предпочитаете видеоурок?
Письменный учебник
Мы все были там. Вы создали форму, и теперь вам нужно, чтобы пользователь ввел дату. Но как вы контролируете, в каком формате они вводят дату? Не было бы проще, если бы мы могли использовать элемент управления календаря или средство выбора даты? Абсолютно! К сожалению, только несколько браузеров поддерживают новый тип ввода date HTML5. Это нормально, но мы будем использовать jQuery UI, чтобы обеспечить запасной вариант!
Шаг 1 — Собственное решение
Давайте сначала спланируем будущее и предположим, что пользователь работает в современном браузере, который поддерживает средство выбора даты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Date Picker</title>
</head>
<body>
<input type=»date» name=»date» id=»date» value=»» />
</body>
</html>
|
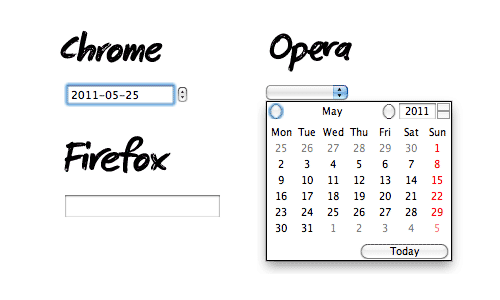
На момент написания этой статьи только Webkit и Opera поддерживают этот тип ввода. В Firefox и Internet Explorer браузером по умолчанию будет простое текстовое поле — не идеально!

Давайте использовать jQuery UI для компенсации.
Шаг 2 — Загрузите jQuery UI
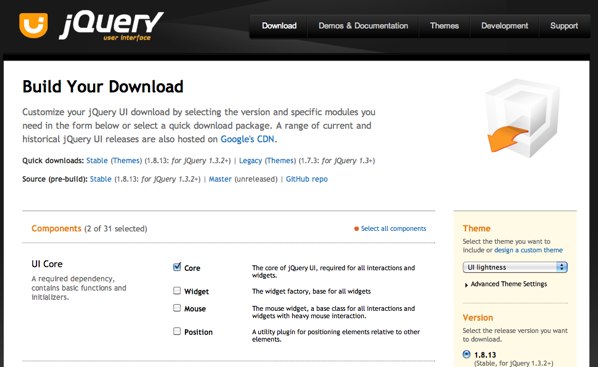
Средство выбора даты в jQuery UI прекрасно работает и легко поддается установке. Сначала мы загружаем настроенную версию пользовательского интерфейса jQuery. Посетите страницу загрузки и отметьте только элементы «Core» и «Datepicker». Оставьте все остальное непроверенным.

Нажмите «Загрузить», и вы получите почтовый индекс, содержащий необходимые файлы. Перенесите в свой проект файл jQuery UI и каталог CSS.
Шаг 3 — Интеграция
С jQuery UI, импортированным в наше дерево каталогов, нам нужно включить необходимые файлы, в частности, файлы CSS и JavaScript.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Datepicker</title>
<link href=»css/redmond/jquery-ui-1.8.13.custom.css» rel=»stylesheet» />
</head>
<body>
<input type=»date» name=»date» id=»date» value=»» />
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js»></script>
<script src=»js/jquery-ui.js»></script>
</body>
</html>
|
Обратите внимание, как мы включили нашу пользовательскую таблицу стилей пользовательского интерфейса jQuery, библиотеку jQuery (в настоящее время версия 1.6) и пользовательский сценарий пользовательского интерфейса jQuery, который я переименовал в jquery-ui.js .
Шаг 4 — Метод datepicker
Наша база установлена; Теперь нам нужно запросить в DOM нужный элемент ввода и вызвать для него метод datepicker() .
|
1
2
3
4
5
6
|
<script src=»js/jquery-ui.js»></script>
<script>
$(‘#date’).datepicker();
</script>
|
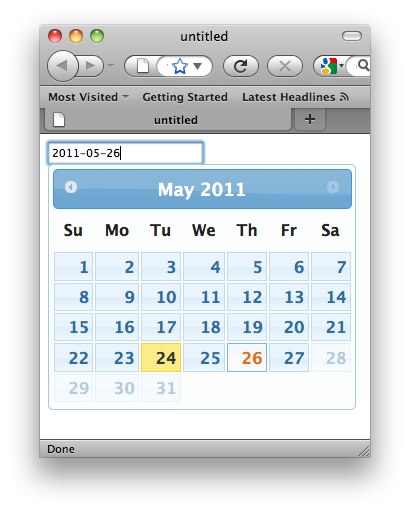
Только эти несколько персонажей сделают свое дело. Если мы теперь просмотрим страницу в Firefox и нажмем на элемент ввода, вы увидите действующий указатель даты.

Шаг 5 — Обеспечение отступления
То, что у нас здесь работает, но есть одна проблема. Если мы вернемся к продвинутому браузеру, такому как Chrome, то теперь у нас двойная обязанность. Как нативные, так и резервные средства выбора даты действуют одновременно. Нам нужен способ указать, что, если браузер поддерживает тип ввода date , ничего не делать. Это легко!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Datepicker</title>
<link href=»css/redmond/jquery-ui-1.8.13.custom.css» rel=»stylesheet» />
</head>
<body>
<input type=»date» name=»date» id=»date» value=»» />
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js»></script>
<script src=»js/jquery-ui.js»></script>
<script>
(function() {
var elem = document.createElement(‘input’);
elem.setAttribute(‘type’, ‘date’);
if ( elem.type === ‘text’ ) {
$(‘#date’).datepicker();
}
})();
</script>
</body>
</html>
|
В реальном проекте вы, скорее всего, абстрагируете этот тестовый код от его собственного метода или используете Modernizr , но это пригодится для целей тестирования.
В приведенном выше коде мы сначала создаем элемент input, а затем пытаемся установить его атрибут type равным date . Теперь, если браузер не в состоянии это сделать — то есть он не понимает, какой тип date — мы можем предположить, что это более старый браузер, и вместо этого предоставить запасной вариант jQuery UI. Просто!
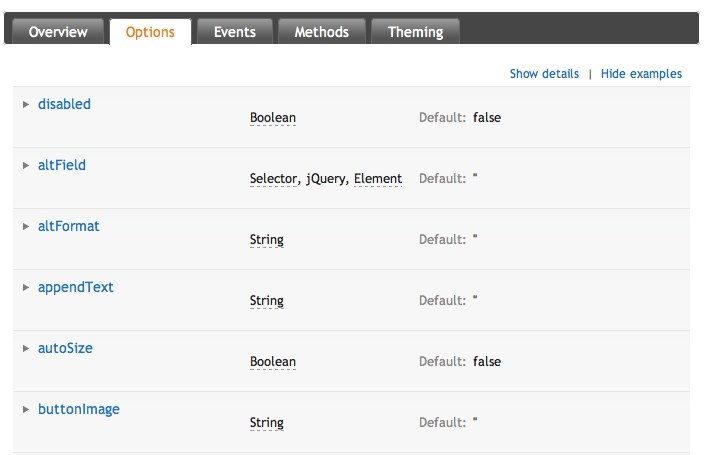
Шаг 6 — Параметры выбора даты
Инструмент выбора даты поставляется с множеством переопределений; Вы можете просмотреть весь список здесь.
Давайте рассмотрим пару вместе. Что делать, если вы хотите указать конкретный формат даты. Вместо Y/M/D мы бы предпочли использовать YMD . Для этого мы используем свойство dateFormat .
|
1
2
3
|
$(‘#date’).datepicker({
dateFormat: ‘yy-mm-dd’
});
|
Ну, это было легко. Далее, допустим, что мы хотим, чтобы пользователь мог выбирать дату только сейчас и через четыре дня. Это удобно, когда мы используем опцию maxDate . Одна полезная особенность заключается в том, что мы можем использовать относительные термины, такие как +4, в течение четырех дней.
|
1
2
3
|
$(‘#date’).datepicker({
maxDate: +4
});
|
Мы только царапаем поверхность, но это должно помочь вам начать! Кроссбраузерный сборщик дат за считанные минуты!