
Пару недель назад мы узнали, как создать веб-дизайн на тему комиксов, на нашем дочернем сайте, Webdesigntuts + . Сегодня мы рассмотрим вторую часть: пришло время нарезать дизайн и превратить его в функциональный HTML-макет, готовый для переноса на любую CMS. Давайте начнем!
Прежде чем мы начнем
Вы можете получить свой собственный PSD, следуя пошаговому процессу на Webdesigntuts + или просто загрузив его здесь .
Так как это не учебник для начинающих, я пропущу некоторые основные объяснения — ожидается практическое знание HTML и CSS, а также немного знаний о нарезке изображений в Photoshop.
Шаг 1 — HTML-макет
Давайте начнем с создания рабочей папки; поскольку это руководство не требует использования языка на стороне сервера, оно может находиться в любой точке вашей системы. Создайте файл с именем index.html и три исходные папки:
-
/images -
/js -
/style
Содержимое этих папок должно быть достаточно понятным.
Добавьте основные контейнеры страницы в index.html . Я оборачиваю все с помощью div именем page . Внутри этого div добавьте еще три с идентификаторами header , content и footer соответственно.
В папке style создайте новый файл с именем default.css и добавьте сброс, чтобы удалить все стили по умолчанию. Я использую Эрика Мейера, но не стесняйтесь начинать с вашего любимого.
После HTML-кода для этого шага:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Comicastic</title>
<link href=»style/default.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div id=»page»>
<div id=»header»>
Header
</div>
<div id=»content»>
Content
</div>
<div id=»footer»>
Footer
</div>
</div>
</body>
</html>
|
И CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
@charset «utf-8»;
/* CSS Document */
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 |
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: »;
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* End of reset */
|
Тестируя код в Firefox, вы должны увидеть что-то вроде этого:

Шаг 2 — Базовый макет CSS
Давайте сначала стилизуем структуру макета.
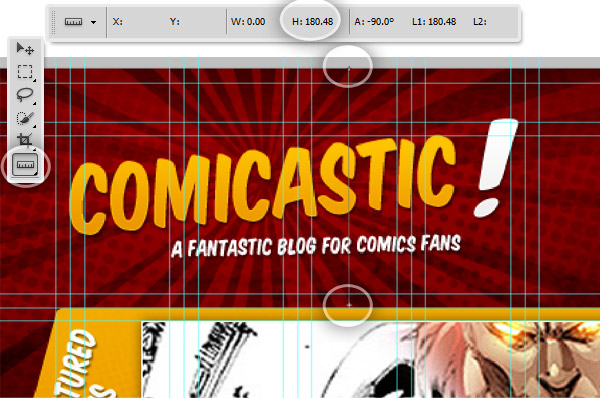
Мы оборачиваем все содержимое в контейнер шириной 960 пикселей, а затем устанавливаем высоту для внутренних divs . Чтобы получить точную высоту каждого div вы можете использовать инструмент линейки Photoshop.

Теперь мы будем нарезать фоновые изображения всей страницы и раздела нижнего колонтитула.
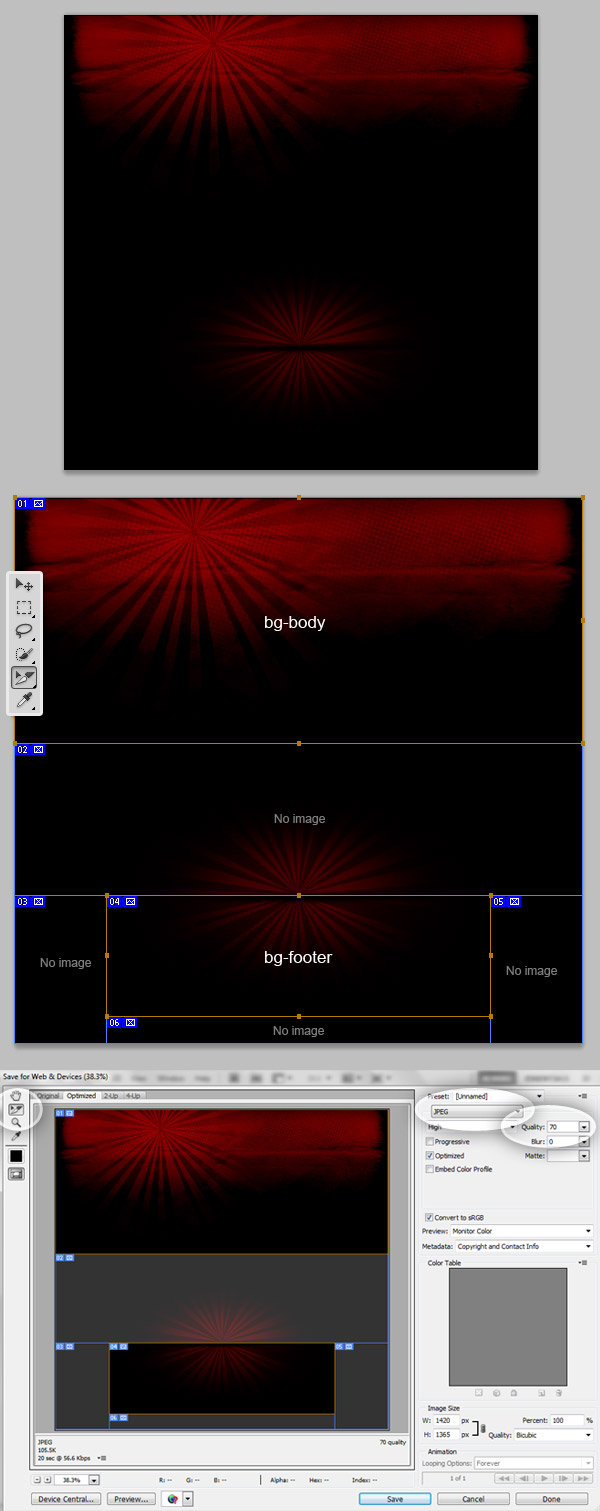
В Photoshop откройте Comicastic.psd и Comicastic.psd все, кроме папок Header BG и Footer BG . Используя инструмент «срез», нарисуйте большой срез сверху слева до 575px ниже верхней границы. Затем нарисуйте еще один фрагмент из направляющей, определяющей фон нижнего колонтитула (посмотрите на изображение ниже). Конечно, вы можете использовать руководства, чтобы получить точный результат.
С помощью инструмента «Выбор фрагмента» выберите два недавно созданных фрагмента и назовите каждый из них соответствующими именами — bg-body и bg-footer . Затем дважды щелкните все авто-срезы и измените «тип среза» на « No Image .
Затем перейдите в « File > Save for Web and Devices . Выберите два среза, которые вы хотите сохранить (удерживайте клавишу Shift, чтобы выбрать более одного), установите «тип файла» на JPG, установите качество на 70 и нажмите «Сохранить». Найдите свой рабочий каталог и выберите корневой файл (этот диалог автоматически сохранит ваши файлы в папке /images ).

Теперь, когда у вас есть фоновые изображения, давайте добавим CSS для всех контейнеров.
Мы установим тестовую высоту для divs за исключением заголовка (на самом деле это высота 180 пикселей) и добавим несколько временных цветов фона для целей тестирования.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/*Common*/
body{
background-color:#000;
background-image:url(../images/bg-body.jpg);
background-position:center top;
background-repeat:no-repeat;
}
/*Containers*/
#page{
margin:0px auto;
width:960px;
}
#header{
width:960px;
height:180px;
float:left;
background-color:#666;
}
#content{
width:960px;
height:400px;/* Temporal */
float:left;
background-color:#FCC;
}
#footer{
width:960px;
height:250px;/* Temporal */
float:left;
background-image:url(../images/bg-footer.jpg);
background-position:top center;
background-repeat:no-repeat;
}
|
Тестируя в браузере, вы должны иметь что-то похожее на изображение ниже.

Шаг 3 — Разделите заголовок и фоновые изображения содержимого
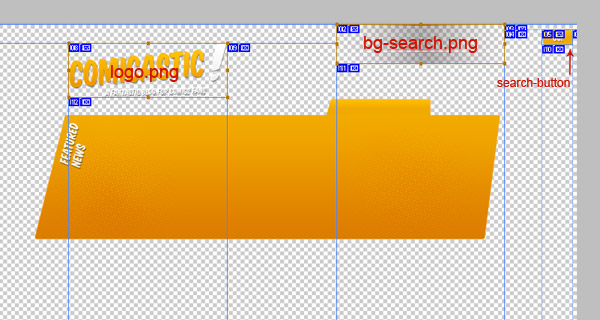
Теперь, когда вы знаете, как нарезать изображение, давайте сделаем то же самое со всеми изображениями фона заголовка и содержимого (или переднего плана). Для изображений заголовков создайте копию документа «comicastic.psd» и скройте все, кроме папки с Logo и слоев, связанных с фоном поиска (плюс я добавляю кнопку поиска в этом представлении после перемещения ее на несколько пикселей вправо). Теперь нарисуйте фрагменты вокруг видимых сегментов и назовите их logo , bg-search и search-button соответственно. Сохраните их в формате PNG с прозрачным фоном.

Давайте двигаться вперед с содержанием баннера.
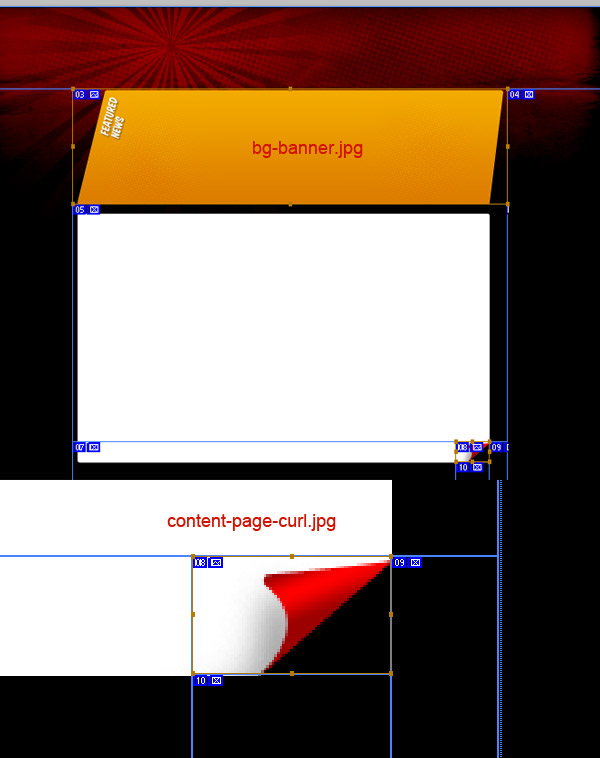
Показывать только папку « Background » внутри Top Banner , показывать папку Page Curl и слой Page Bg разделе « Page Content и отображать папку « Header Bg », включая общий черный фон. Затем, когда эти слои видимы, нарисуйте два фрагмента: один для фона баннера с именем bg-banner а другой маленький для скручивания страницы с именем content-page-curl . Затем сохраните их обоих в формате JPEG.

Добавьте новый div logo внутри заголовка и еще один div top-banner внутри content в наш HTML-файл.
|
1
2
3
4
5
6
7
8
|
<div id=»header»>
<div id=»logo»>
<a href=»#»><img src=»images/logo.png» width=»340″ height=»135″ alt=»Comicastic» /></a>
</div>
</div>
<div id=»content»>
<div id=»top_banner»>Top Banner</div>
</div>
|
И CSS-код, чтобы они выглядели правильно:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#logo{
padding-top:32px;
padding-left:70px;
}
[…]
#top_banner{
float:left;
width:960px;
height:250px;
background-image:url(../images/bg-banner.jpg);
background-position:center top;
background-repeat:no-repeat;
}
|
Теперь у вас должно быть что-то вроде этого:

Шаг 4 — Навигация сверху
Давайте добавим HTML для верхней навигации. Добавьте следующий код внутри header div , под логотипом.
|
1
2
3
4
5
|
<ul id=»main_navigation»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About us</a></li>
<li><a href=»#»>Contact us</a></li>
</ul>
|
Самой сложной работой с этим div будет позиционирование. Мы сделаем так, чтобы он плавал правильно, и поиграл с отступом, чтобы он поместился на свое место. Добавьте следующий CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#main_navigation{
float:right;
}
#main_navigation li{
display:inline;
}
#main_navigation li a{
display:block;
float:left;
}
#main_navigation li a:hover{
}
|

Шаг 5 — Замена шрифта
Поскольку я не собираюсь использовать «Comic Sans» для этого дизайна, мы будем использовать более интересный шрифт. Мы используем CSS3, чтобы он выглядел великолепно в современных браузерах.
Сначала загрузите пакеты шрифтов CSS « Komika Title » и « Komika Text » и поместите их в новую папку с именем /fonts . Каждый комплект содержит несколько файлов шрифтов и файл .CSS, который мы импортируем в наш документ default.css , а именно:
|
1
2
3
|
/*Font Face Kits*/
@import url(«../fonts/komika-text/stylesheet.css») screen;
@import url(«../fonts/komika-title/stylesheet.css») screen;
|
Теперь, когда шрифты импортированы, мы можем использовать их в любом месте на нашем сайте. Каждый набор имеет несколько вариантов на выбор; Вы можете использовать те в соответствии с графическим дизайном. Для начала мы установим весь основной текст с помощью 'KomikaTextTightRegular' следующим образом:
|
1
2
3
4
5
6
7
8
9
|
body{
background-color:#000;
background-image:url(../images/bg-body.jpg);
background-position:center top;
background-repeat:no-repeat;
font-family:’KomikaTextTightRegular’, Arial, Helvetica, sans-serif;
font-size:1em;
}
|
И вы можете проверить результат в браузере:

Шаг 6 — Стилизация верхней навигации
Вернуться к файлу PSD сейчас. Скройте все, кроме фона вкладки, создайте новый фрагмент для вкладки навигации с именем bg-main-navigation и сохраните его для Интернета в виде файла PNG.

В нашем CSS-файле давайте добавим стили для панели навигации, чтобы добиться желаемого эффекта при наведении. Мы добавим фон к действию наведения и создадим аналогичный стиль для экземпляра a.selected . Что касается типографики, то для рисунка мы будем использовать « KomikaTextItalic » и добавим хороший стиль тени текста, чтобы он выглядел лучше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#main_navigation{
float:right;
margin-top:-18px;
margin-right:20px;
}
#main_navigation li{
display:inline;
width:120px;
}
#main_navigation li a{
display:block;
float:left;
padding-top:7px;
padding-bottom:8px;
padding-left:20px;
padding-right:20px;
margin-left:5px;
color:#FFF;
font-family:’KomikaTextItalic’, Arial, Helvetica, sans-serif;
font-size:18px;
text-decoration:none;
text-shadow:2px 2px 2px rgba(0,0,0,.5);
-webkit-border-top-right-radius: 3px;
-khtml-border-radius-topright: 3px;
-moz-border-radius-topright: 3px;
border-top-right-radius: 3px;
}
#main_navigation li a:hover{
background-image:url(../images/bg-main-navigation.png);
background-position:left;
background-repeat:no-repeat;
}
#main_navigation li a.selected{
background-image:url(../images/bg-main-navigation.png);
background-position:left;
background-repeat:no-repeat;
}
|
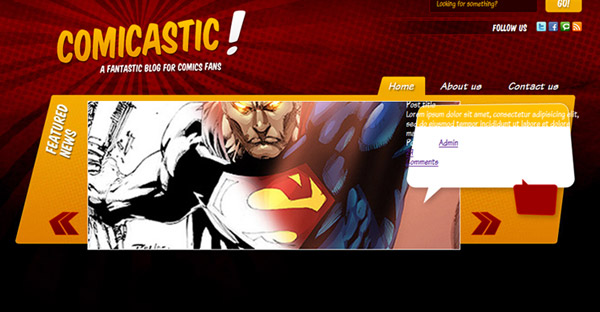
На этой стадии разработки ваша страница должна выглядеть так:

Шаг 7 — Содержимое заголовка
Помимо логотипа и панели навигации, нам потребуется добавить панель поиска и ссылки на социальные сети в раздел заголовка. Давайте начнем с создания контейнера контейнера в HTML и добавления следующего div внутри div header .
|
1
2
3
|
<div id=»header-content»>
Top Right
</div>
|
И некоторые необходимые стили:
|
1
2
3
4
5
6
|
#header-content{
background-color:#036;
float:right;
width:440px;
height:105px;
}
|
При тестировании в браузере:

Шаг 8 — Панель поиска
Далее мы начнем стилизацию области поиска. В основном это форма с полем ввода и кнопкой (см. Шаг 3). Для этого добавьте следующий код внутри » header-content div:
|
1
2
3
4
5
6
|
<div id=»search»>
<form>
<input type=»text» class=»search_input» value=»Looking for something?»/>
<input type=»image» src=»images/search-btn.png» />
</form>
</div>
|
И стиль, чтобы он выглядел красиво:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
#search{
text-align:right;
padding-top:10px;
}
#search input{
vertical-align:middle;
}
#search .search_input{
width:160px;
margin-right:10px;
padding:6px 10px;
color:#F2AA00;
font-family:’KomikaTextTightRegular’,Arial, Helvetica, sans-serif;
font-size:14px;
background-color:#280000;
border:1px solid #7C0000;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
|
Это должно дать нам:

Шаг 9 — Ссылки в социальных сетях
Под search div добавьте div с идентификатором social_media . В него вы можете вставить список ссылок на социальные сети по вашему выбору. Я использую Social Media Icon Pack от Komodo Media
|
1
2
3
4
5
6
7
|
<div id=»social_media»>
Follow us
<a href=»#»><img src=»images/icons/twitter_16.png» width=»16″ height=»16″ alt=»Twitter» /></a>
<a href=»#»><img src=»images/icons/facebook_16.png» width=»16″ height=»16″ alt=»Twitter» /></a>
<a href=»#»><img src=»images/icons/technorati_16.png» width=»16″ height=»16″ alt=»Twitter» /></a>
<a href=»#»><img src=»images/icons/rss_16.png» width=»16″ height=»16″ alt=»Twitter» /></a>
</div>
|
И в таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
11
|
#social_media{
padding-top:15px;
text-align:right;
color:#FFF;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:15px;
vertical-align:middle;
text-shadow:2px 2px 2px rgba(0,0,0,.5);
}
|

Шаг 10 — Скользящий баннер
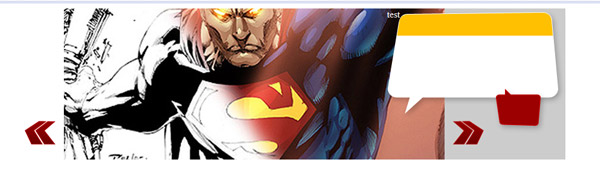
Начнем со скользящего баннера. Начните с загрузки Easy Slider 1.5 и вставьте файлы в папку с именем Banner .
В папке библиотеки есть несколько примеров — мы будем имитировать 02.html . При необходимости переименуйте файл, удалите весь ненужный HTML-код и замените изображения некоторыми примерами изображений.
Итак, HTML-файл для баннера должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Banner</title>
<meta http-equiv=»content-type» content=»text/html;charset=UTF-8″ />
<script type=»text/javascript» src=»js/jquery.js»></script>
<script type=»text/javascript» src=»js/easySlider1.5.js»></script>
<script type=»text/javascript»>
$(document).ready(function(){
$(«#slider»).easySlider();
});
</script>
<link href=»css/default.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»container»>
<div id=»content»>
<div id=»slider»>
<ul>
<li><a href=»#»><img src=»images/01.jpg» alt=»Preview» /><div class=»bubble»>test</div></a></li>
<li><a href=»#»><img src=»images/02.jpg» alt=»Preview» /><div class=»bubble»>test22</div></a></li>
<li><a href=»#»><img src=»images/03.jpg» alt=»Preview» /></a></li>
<li><a href=»#»><img src=»images/04.jpg» alt=»Preview» /><div class=»bubble»>test</div></a></li>
<li><a href=»#»><img src=»images/05.jpg» alt=»Css Template Preview» /></a></li>
</ul>
</div>
</div>
</div>
|
</ Body> </ Html>
А вот и CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
@charset «utf-8»;
/* CSS Document */
/* image replacement */
img{
border:0px;
}
.graphic, #prevBtn, #nextBtn{
margin:0;
padding:0;
display:block;
overflow:hidden;
text-indent:-8000px;
}
/* // image replacement */
#container{
margin:0 auto;
position:relative;
text-align:left;
width:696px;
background:#fff;
margin-bottom:2em;
}
#content{
position:relative;
}
/* Easy Slider */
#slider{
position:relative;
width:760px!important;
background:none;
}
#slider ul, #slider li{
margin:0;
padding:0;
list-style:none;
background:none;
}
#slider li{
width:760px!important;
}
#slider li a{
background:none;
}
#slider li{
/*
define width and height of list item (slide)
entire slider area will adjust according to the parameters provided here
*/
width:696px;
height:241px;
overflow:hidden;
}
#prevBtn, #nextBtn{
display:block;
width:30px;
height:77px;
position:absolute;
left:-30px;
top:71px;
}
#nextBtn{
left:696px;
}
#prevBtn a, #nextBtn a{
display:block;
width:30px;
height:77px;
background:url(../images/btn_prev.gif) no-repeat 0 0;
}
#nextBtn a{
background:url(../images/btn_next.gif) no-repeat 0 0;
}
.bubble{
position:absolute;
float:right;
background-color:#036;
width:250px;
height:100px;
margin-top:-240px;
margin-left:500px;
color:#FFF;
}
/* // Easy Slider */
|
На данный момент у вас должно быть что-то вроде этого:

Не беспокойтесь, если слайдер немного глючит, мы исправим это через минуту.
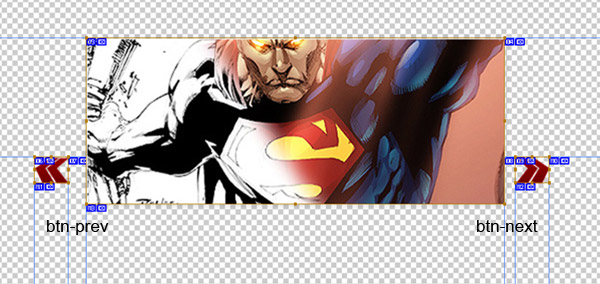
Отрегулируйте положение и замените стрелки
Отрежьте две стрелки (предыдущая и следующая) и сохраните их в виде файлов PNG в папке изображений в каталоге тестирования баннеров.

Затем настройте CSS для правильной работы с новыми стрелками.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
#prevBtn, #nextBtn{
display:block;
width:50px;
height:40px;
position:absolute;
left:-50px;
top:71px;
}
#nextBtn{
left:630px;
}
#prevBtn a{
display:block;
width:50px;
height:40px;
background:url(../images/btn-prev.png) no-repeat 0 0;
}
#nextBtn a{
display:block;
width:50px;
height:40px;
background:url(../images/btn-next.png) no-repeat 0 0;
}
|
Который производит:

позиционирование
Теперь мы установим расположение, ширину и высоту всех связанных с баннером элементов divs . Мы также исправим библиотеку JS, чтобы избежать каких-либо проблем с дополнительным bubble делителем.
Вот модифицированный CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
#container{
margin:0 auto;
width:830px;
position:relative;
text-align:left;
background:#096;
margin-bottom:2em;
padding-left:65px;
}
#content{
position:relative;
}
/* Easy Slider */
#slider{
position:relative;
width:830px;
overflow:hidden;
background:none;
background-color:#09F;
}
#slider ul, #slider li{
margin:0;
padding:0;
list-style:none;
background:none;
}
#slider li{
width:830px;
height:250px;
overflow:hidden;
}
#slider li a{
background:none;
}
#prevBtn, #nextBtn{
display:block;
width:65px;/*img width +15 padding*/
height:40px;
position:absolute;
left:-65px;
top:185px;
}
#nextBtn{
left:630px;
}
#prevBtn a{
display:block;
width:65px;
height:40px;
background:url(../images/btn-prev.png) no-repeat left;
background-color:#066;
}
#nextBtn a{
display:block;
width:65px;/*img width +15 padding*/
height:40px;
background:url(../images/btn-next.png) no-repeat right;
background-color:#066;
}
.bubble{
position:absolute;
float:right;
background-color:#036;
width:250px;
height:100px;
margin-top:-240px;
margin-left:500px;
color:#FFF;
}
/* // Easy Slider */
|
И результат в браузере:

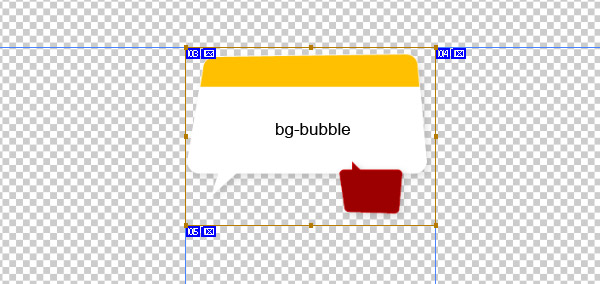
Фон пузырь
Теперь нарежьте фон содержимого публикации. Когда в вашем .PSD видны только говорящие пузырьки, нарисуйте фрагмент с именем «bg-bubble» и сохраните его в виде файла .png.

Измените CSS, чтобы добавить фон и соответственно отрегулируйте положение bubble div .
|
01
02
03
04
05
06
07
08
09
10
|
.bubble{
position:absolute;
float:right;
width:295px;
height:210px;
margin-top:-255px;
margin-left:535px;
background-image:url(../images/bg-bubble.png);
color:#FFF;
}
|
Вот как это выглядит в браузере; удалите все временные цвета фона, если хотите.

Разместить контент
Чтобы закончить раздел баннера, давайте добавим HTML для содержимого публикации.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»featured_post»>
<h2 class=»post_title»>Post title</h2>
<p class=»post_brief»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam</p>
<div class=»post_info»>
<span class=»author»>Posted by <a href=»#»>Admin</a>
<span class=»date»>Apr 14
</div>
<div class=»post_comments»>
<div class=»number»><a href=»#»>29</a></div>
<div class=»comments»><a href=»#»>Comments</a></div>
</div>
</div>
|
Объединить с основным файлом шаблона
Пришло время объединить отдельный модуль с нашим основным документом.
Сначала скопируйте папку /js баннера в корневой каталог шаблона, затем добавьте все изображения баннера в папку /images каталог шаблона.
Затем добавьте следующий код в <head> нашего файла index.htm l «:
|
1
2
3
4
5
6
7
|
<script type=»text/javascript» src=»js/jquery.js»></script>
<script type=»text/javascript» src=»js/easySlider1.5.js»></script>
<script type=»text/javascript»>
$(document).ready(function(){
$(«#slider»).easySlider();
});
</script>
|
И добавьте div баннеры соответственно в div top_banner .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!— Top Banner —>
<div id=»top_banner»>
<div class=»banner_container»>
<div id=»slider»>
<ul>
<li><a href=»#»><img src=»images/banner/01.jpg» alt=»Preview» /></a>
<div class=»bubble»>
<div class=»featured_post»>
<h2 class=»post_title»>Post title</h2>
<p class=»post_brief»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam</p>
<div class=»post_info»>
<span class=»author»>Posted by <a href=»#»>Admin</a>
<span class=»date»>Apr 14
</div>
<div class=»post_comments»>
<div class=»number»><a href=»#»>29</a></div>
<div class=»comments»><a href=»#»>Comments</a></div>
</div>
</div>
</div>
</li>
<li><a href=»#»><img src=»images/banner/02.jpg» alt=»Preview» /></a><div class=»bubble»>test22</div></li>
<li><a href=»#»><img src=»images/banner/03.jpg» alt=»Preview» /></a><div class=»bubble»>test333</div></li>
<li><a href=»#»><img src=»images/banner/04.jpg» alt=»Preview» /></a><div class=»bubble»>test4444</div></li>
<li><a href=»#»><img src=»images/banner/05.jpg» alt=»Preview» /></a><div class=»bubble»>test55555</div></li>
</ul>
</div>
</div>
</div>
<!— End of Top Banner —>
|
И полный CSS, чтобы заставить баннер работать
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
/* Top Banner */
#top_banner{
float:left;
width:830px;
height:250px;
padding-left:130px;
padding-top:10px;
background-image:url(../images/bg-banner.jpg);
background-position:center top;
background-repeat:no-repeat;
}
.banner_container{
float:left;
width:860px;
height:250px;
position:relative;
text-align:left;
}
/* image replacement */
#prevBtn, #nextBtn{
margin:0;
padding:0;
display:block;
overflow:hidden;
position:absolute;
text-indent:-8000px;
}
/* // image replacement */
/* Easy Slider */
#slider{
position:relative;
width:830px;
margin-left:100px
overflow:hidden;
}
#slider ul, #slider li{
margin:0;
padding:0;
list-style:none;
background:none;
}
#slider li{
width:830px;
height:250px;
overflow:hidden;
}
#slider li img{
border:1px solid #FFF;
height:248px;
}
#slider li a{
background:none;
}
#prevBtn, #nextBtn{
display:block;
width:65px;/*img width +15 padding*/
height:40px;
position:absolute;
left:-65px;
top:185px;
}
#nextBtn{
left:630px;
}
#prevBtn a{
display:block;
width:65px;
height:40px;
background:url(../images/btn-prev.png) no-repeat left;
}
#nextBtn a{
display:block;
width:65px;/*img width +15 padding*/
height:40px;
background:url(../images/btn-next.png) no-repeat right;
}
.bubble{
position:absolute;
float:right;
width:295px;
height:210px;
margin-top:-255px;
margin-left:535px;
background-image:url(../images/bg-bubble.png);
color:#FFF;
}
/* // Easy Slider */
/* End of Top Banner*/
|
Мы скоро стилизируем содержание публикации. Однако в этот момент у вас должно быть что-то похожее на следующее изображение:

Шаг 11 — Обертка содержимого и фон
Двигаясь вперед с макетом, добавьте div под верхним баннером с именем content_wrapper и внутри другого div именем page_content , который будет содержать актуальную информацию.
|
1
2
3
4
5
|
<div id=»content_wrapper»>
<div id=»page_content»>
Page content
</div>
</div>
|
Затем, чтобы сделать его похожим на дизайн, мы будем использовать CSS3, чтобы добавить закругленные углы в div page_content и завиток страницы, который мы нарезали на шаге 3.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/*Page content*/
#content{
float:left;
width:960px;
}
#content_wrapper{
float:left;
width:910px;
padding-left:10px;
padding-right:40px;
padding-top:10px;
}
#page_content{
float:left;
width:100%;
height:350px;/*temporal*/
background-color:#FFF;
background-image:url(../images/content-page-curl.jpg);
background-position:bottom right;
background-repeat:no-repeat;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-border-bottom-right-radius: 0px;
-khtml-border-radius-bottomright: 0px;
-moz-border-radius-bottomright: 0px;
border-bottom-right-radius: 0px;
}
/*End of Page Content*/
|
Как должна выглядеть наша страница на данный момент:

Шаг 12 — Опубликовать изображение и заголовок
Давайте смоделируем тестовый пост.
В соответствии с дизайном нам понадобится квадратное изображение с заголовком поста и списком категорий, размещенным на двух полосах над ним. Давайте сначала разберемся с HTML.
Создайте div именем post и поместите его в div page_content . Затем добавьте изображение, заголовок и некоторые метаданные в контейнер.
|
1
2
3
4
5
|
<div class=»post»>
<img src=»images/posts/01.jpg» class=»post-image» />
<h2><a href=»#»>Lorem Ipsum Post Title</a></h2>
<div class=»met ad at a»><a href=»#»>Comics</a>, <a href=»#»>Movies</a>, <a href=»#»>Latest Launches</a>, <a href=»#»>Lorem Ipsum Category</a></div>
</div>
|
CSS для этой части хитрый, так как каждый пост должен иметь ширину 50% по отношению к контейнеру page_content , плюс полосы должны быть перед картинкой. Нам нужно поэкспериментировать с относительным позиционированием и отрицательными полями, чтобы это произошло.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
.post{
float:left;
width:445px;
height:230px;
}
.post .post-image{
position:relative;
top:0px;
left:0px;
border:1px solid #FFB800;
}
.post h2{
position:relative;
top:-70px;
left:0px;
width:300px;
padding:5px;
padding-left:10px;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:18px;
color:#680000;
background-color:#F2AA00;
}
.post h2 a{
color:#680000;
text-decoration:none;
}
.post h2 a:hover{
color:#FFFFFF;
}
.post .metadata{
position:relative;
top:-70px;
left:0px;
width:250px;
padding:5px;
padding-left:10px;
font-size:13px;
background-color:#FFF;
border:1px solid #FFB800;
}
.post .metadata a{
color:#000;
text-decoration:none;
}
.post .metadata a:hover{
color:#9C0000;
}
|
Теперь у вас должно быть что-то вроде этого:

Шаг 13 — Публикация фона и позиции контента
Теперь мы добавим div который содержит содержание публикации.
|
1
2
3
4
5
6
7
|
<div class=»post»>
<img src=»images/posts/01.jpg» class=»post-image» />
<h2><a href=»#»>Lorem Ipsum Post Title</a></h2>
<div class=»metadata»><a href=»#»>Comics</a>, <a href=»#»>Movies</a>, <a href=»#»>Latest Launchs</a>, <a href=»#»>Lorem Ipsum Category</a></div>
<div class=»post_content»>Post Content</div>
</div>
|
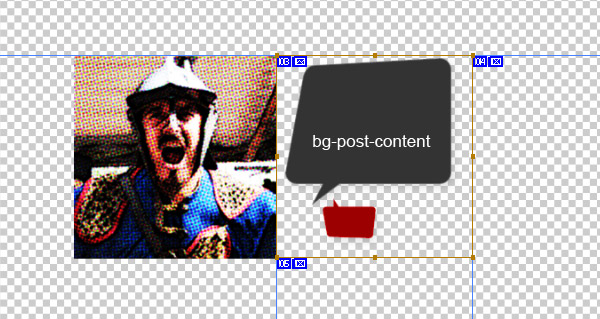
post_content фоновое изображение для div post_content и сохраните его в формате PNG.

Сначала мы установим его расположение в файле CSS.
|
01
02
03
04
05
06
07
08
09
10
11
|
.post .post_content{
position:relative;
top:-275px;
left:230px;
width:210px;
height:220px;
background-image:url(../images/bg-post-content.png);
background-position:top left;
background-repeat:no-repeat;
}
|
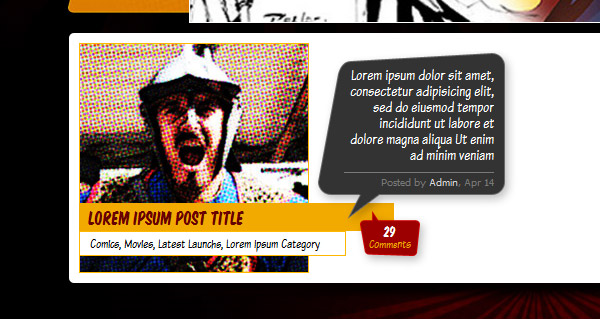
Взгляните в браузере:

Шаг 14 — Опубликовать контент
Давайте добавим контейнеры для публикации краткой информации, публикации информации и комментариев:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»post_content»>
<div class=»post_brief»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam
</div>
<div class=»post_info»>
<span class=»author»>Posted by <a href=»#»>Admin</a>
<span class=»date»>Apr 14
</div>
<div class=»post_comments»>
<div class=»number»><a href=»#»>29</a></div>
<div class=»comments»><a href=»#»>Comments</a></div>
</div>
</div>
|
И стиль, чтобы все выглядело красиво:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
.post .post_content .post_brief{
width:150px;
height:98px;
overflow:hidden;
padding-left:35px;
padding-top:15px;
text-align:right;
color:#FFF;
}
.post .post_info{
width:150px;
margin-left:35px;
margin-top:8px;
padding-top:4px;
text-align:right;
border-top:1px solid #787878;
font-family:Tahoma, Geneva, sans-serif;
font-size:10px;
color:#787878;
}
.post .post_info a{
color:#787878;
text-decoration:none;
}
.post .post_info a:hover{
color:#D8D8D8;
text-decoration:none;
}
.post .post_comments{
width:50px;
margin-top:37px;
margin-left:56px;
text-align:center;
}
.post .post_comments a{
color:inherit;
text-decoration:none;
}
.post .post_comments .number{
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:14px;
color:#FFF;
}
.post .post_comments .comments{
font-size:12px;
color:#F2AA00;
}
|
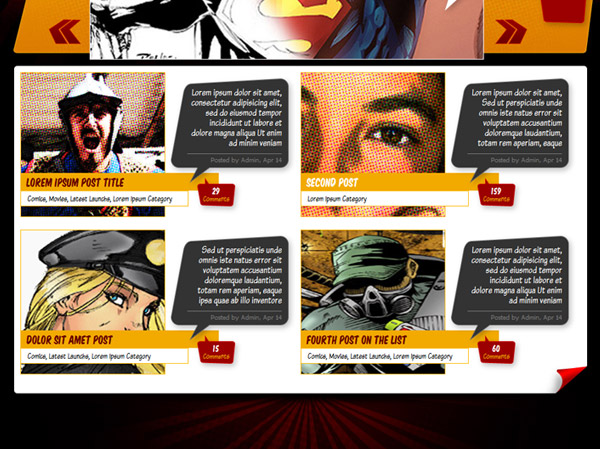
И мы сделали с сообщением!

Шаг 15 — Добавить ещё сообщения
Давайте продолжим и добавим больше постов в ваш макет. Дублируйте этот блок столько раз, сколько вы хотите, чтобы post div . Вы должны избавиться от временной высоты, которую мы помещаем в div page_content . Если все выполнено правильно, макет будет увеличиваться по мере добавления новых сообщений на главную страницу.

Шаг 16 — Показанный контент
Теперь, когда мы закончили основную стилизацию поста, давайте стилизируем содержание избранного поста. Помните, как у нас был следующий код внутри bubble div ?
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div class=»featured_post»>
<h2 class=»post_title»>Post title</h2>
<p class=»post_brief»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua Ut enim ad minim veniam</p>
<div class=»post_info»>
<span class=»author»>Posted by <a href=»#»>Admin</a>
<span class=»date»>Apr 14
</div>
<div class=»post_comments»>
<div class=»number»><a href=»#»>29</a></div>
<div class=»comments»><a href=»#»>Comments</a></div>
</div>
</div>
|
Добавьте следующий CSS и скопируйте bubble во все слайды нашего вращающегося баннера.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
/* Post */
.featured_post .post_title{
height:29px;
padding-top:18px;
text-align:right;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:18px;
color:#680000;
}
.featured_post .post_title a{
color:#680000;
text-decoration:none;
}
.featured_post .post_title a:hover{
color:#FFFFFF;
}
.featured_post .post_brief{
height:67px;
padding-left:30px;
overflow:hidden;
text-align:right;
color:#1B1B1B;
}
.featured_post .post_info{
margin-left:30px;
text-align:right;
padding-top:2px;
font-family:Tahoma, Geneva, sans-serif;
font-size:10px;
color:#969696;
border-top:1px solid #FFC000;
}
.featured_post .post_info a{
color:#969696;
text-decoration:none;
}
.featured_post .post_info a:hover{
color:#1B1B1B;
}
.featured_post .post_comments{
text-align:center;
float:right;
margin-top:20px;
margin-right:10px;
width:65px;
height:40px;
}
.featured_post .post_comments a{
color:inherit;
text-decoration:none;
}
.featured_post .post_comments .number{
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:24px;
color:#FFF;
}
.featured_post .post_comments .comments{
font-size:14px;
color:#F2AA00;
}
/* // Post */
|
Я также добавил border и box-shadow для скользящего изображения:
|
1
2
3
4
5
6
7
8
|
#slider li img{
border:1px solid #FFF;
height:248px;
box-shadow: 0px 0px 20px rgba(0,0,0,.5);
-moz-box-shadow: 0px 0px 20px rgba(0,0,0,.5);
-webkit-box-shadow: 0px 0px 20px rgba(0,0,0,.5);
}
|
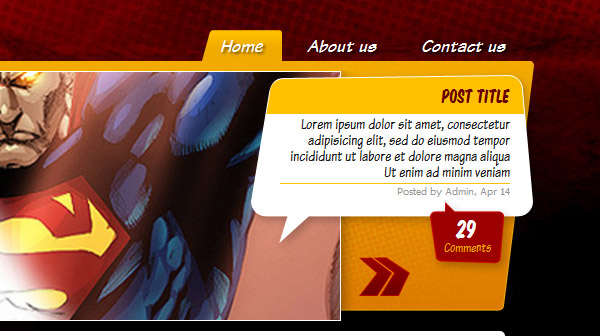
Это должно выглядеть так:

Шаг 17 — Виджеты нижнего колонтитула
Вместо классической боковой панели я хотел добавить готовый виджет нижнего колонтитула. Добавьте следующий код в div footer . Внутри боковой панели будет другой контейнер с именем widget , а внутри этого div :
- Заголовок
- неупорядоченный список и
-
divдля загнутого угла
Сначала мы позаботимся о списке категорий.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div id=»sidebar»>
<div class=»widget»>
<h3>Categories</h3>
<ul>
<li><a href=»#»>Lorem ipsum dolor sit amet</a></li>
<li><a href=»#»>Consectetur adipisicing elit</a></li>
<li><a href=»#»>Sed do eiusmod tempor</a></li>
<li><a href=»#»>Incididunt ut labore</a></li>
<li><a href=»#»>Et dolore magna aliqua</a></li>
<li><a href=»#»>Ut enim ad minim veniam</a></li>
<li><a href=»#»>Lorem ipsum</a></li>
<li><a href=»#»>Dolor sit amet</a></li>
<li><a href=»#»>Consectetur adipisicing</a></li>
</ul>
<div class=»corner»> </div>
</div>
<div class=»widget»>W2</div>
<div class=»widget»>W3</div>
</div>
|
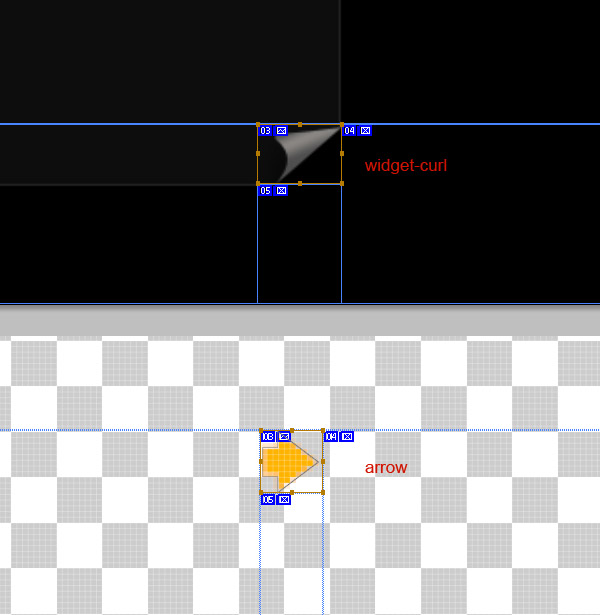
Теперь в PSD-файле нарежьте угол, назовите его widget-curl и сохраните изображение для Интернета в виде файла JPG. Снова нарежьте крошечную стрелку рядом со ссылками, назовите ее arrow и сохраните ее в виде файла PNG.

И отредактируйте файл CSS так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
/*Footer*/
#footer{
width:940px;
padding-left:0px;
padding-right:10px;
padding-top:20px;
height:250px;/* Temporal */
float:left;
background-image:url(../images/bg-footer.jpg);
background-position:top center;
background-repeat:no-repeat;
}
/*End of Footer*/
/* Footer sidebar */
#sidebar{
float:left;
width:940px;
}
.widget{
float:left;
margin-left:10px;
margin-right:10px;
}
.widget h3{
color:#F2AA00;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:14px;
padding-bottom:10px;
padding-left:10px;
}
.widget ul{
width:200px;
padding:20px 10px;
background-color:rgba(26,26,26,.5);
border:1px solid #252525;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.widget .corner{
background-image:url(../images/widget-curl.jpg);
background-position:bottom right;
background-repeat:no-repeat;
height:30px;
margin-top:-30px;
margin-right:-2px;
}
.widget ul li{
font-size:16px;
padding-bottom:3px;
color:#FFF;
}
.widget ul li a{
padding-left:20px;
color:#FFF;
text-decoration:none;
}
.widget ul li a:hover{
color:#DC0000;
background-image:url(../images/arrow.png);
background-position:0px 6px;
background-repeat:no-repeat;
}
/* //Footer sidebar */
|
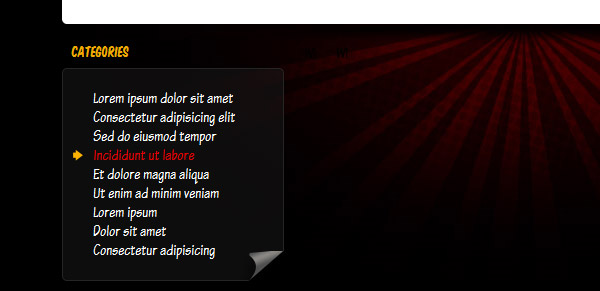
При тестировании в браузере вы должны увидеть что-то вроде следующего изображения:

Шаг 18 — Больше виджетов
Скопируйте код HTML, чтобы добавить второй или даже третий виджет списка. На этот раз мы добавим архивы в нижний колонтитул. Вы можете протестировать макет, добавив несколько копий div widget чтобы увидеть, как он выглядит. Оптимально область нижнего колонтитула будет увеличиваться по мере добавления новых виджетов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!— Widget —>
<div class=»widget»>
<h3>Archives</h3>
<ul>
<li><a href=»#»>January 2011</a></li>
<li><a href=»#»>February 2011</a></li>
<li><a href=»#»>March 2011</a></li>
<li><a href=»#»>May 2011</a></li>
<li><a href=»#»>June 2011</a></li>
<li><a href=»#»>July 2011</a></li>
</ul>
<div class=»corner»> </div>
</div>
<!— End of widget —>
|
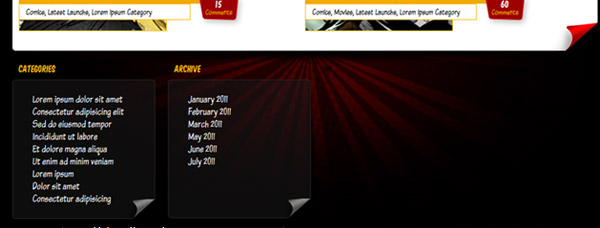
Вот как это выглядит с добавленным разделом архивов:

Шаг 19 — Панель с вкладками
В качестве примера более сложного виджета давайте добавим панель с вкладками с тремя различными типами контента на каждой вкладке.
Сначала добавьте следующий HTML-код в качестве базовой разметки: неупорядоченный список для вкладок и divs с различными идентификаторами для содержимого. Я добавляю общий класс с именем tab ко всем divs содержимого, чтобы избежать дублирования кода в файле CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div class=»widget»>
<div id=»tabs»>
<ul>
<li><a href=»#tab-1″>Popular Posts</a></li>
<li><a href=»#tab-2″>Recent Posts</a></li>
<li><a href=»#tab-3″>Recent Comments</a></li>
</ul>
<div class=»tab» id=»tab-1″>
<p>Tab1</p>
</div>
<div class=»tab» id=»tab-2″>
<p>Tab2</p>
</div>
<div class=»tab» id=»tab-3″>
<p>Tab3</p>
</div>
</div>
<div class=»corner»> </div>
</div>
|
Давайте создадим документ JavaScript с именем tabs.js и сохраним его в папке /js . Включите его, добавив эту строку в <head> .
|
1
|
<script type=»text/javascript» src=»js/tabs.js»></script>
|
Теперь добавьте базовую панель вкладок jQuery, добавив следующий код в файл tabs.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$(document).ready(function(){
$(‘#tabs div’).hide();
$(‘#tabs div:first’).show();
$(‘#tabs ul li:first’).addClass(‘active’);
$(‘#tabs ul li a’).click(function(){
$(‘#tabs ul li’).removeClass(‘active’);
$(this).parent().addClass(‘active’);
var currentTab = $(this).attr(‘href’);
$(‘#tabs div’).hide();
$(currentTab).show();
return false;
});
});
|
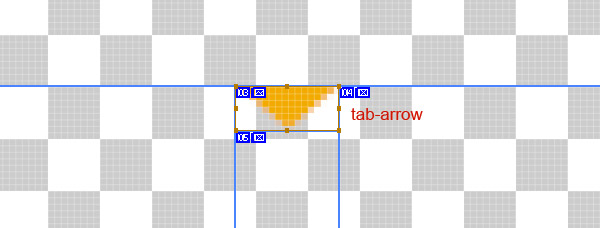
С работающей функцией JavaScript давайте добавим стиль, чтобы он выглядел красиво. Сначала нам нужно нарезать маленькую стрелку, которая указывает на выбранную вкладку. Назовите его tab-arrow и сохраните как PNG.

Теперь добавьте следующий код в файл CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
/* Footer Tabbed Pane */
#tabs{
}
#tabs ul{
background:none;
border:0px;
padding:0px;
margin:0px;
width:428px;
min-height:30px;
height:30px;
-webkit-border-radius: 0px;
-khtml-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
#tabs ul li{
display:inline;
float:left;
text-align:left;
}
#tabs ul .active{
background-image:url(../images/tab-arrow.png);
background-position:bottom center;
background-repeat:no-repeat;
}
#tabs ul .active a{
color:#F2AA00;
}
#tabs ul li a{
display:block;
margin:0px;
padding:0px;
color:#5A5A5A;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:14px;
padding-bottom:10px;
padding-left:10px;
padding-right:20px;
}
#tabs ul li a:hover{
background-image:none;
color:#F2AA00;
}
#tabs .tab{
width:405px;
padding:20px 10px;
min-height:170px;
/*This is to get the arrow above the tab*/
margin-top:-6px;
background-color:rgba(26,26,26,.5);
border:1px solid #252525;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/* //Footer Tabbed Pane */
|
Теперь у вас должна быть рабочая панель с вкладками; давайте добавим содержимое внутрь!

Шаг 20 — Содержание вкладки
Давайте продолжим и добавим контент на вкладку. Взглянув на рисунок, вы заметите, что у нас есть список из трех сообщений (самых последних и популярных) с заголовком и краткой записью, а также пейджером внизу для навигации по сообщениям.
Вставьте следующий код внутри вкладки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<span class=»item»>
<h4><a href=»#»>John Doe</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore…</p>
<span class=»item»>
<h4><a href=»#»>Jane Smith</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore…</p>
<span class=»item»>
<h4><a href=»#»>SpiderHuman</a></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore…</p>
<span class=»pager»><a href=»#»>«</a><a href=»#»>1</a><a href=»#» class=»active»>2</a><a href=»#»>3</a><a href=»#»>»</a>
|
А теперь CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
/*Tabs Content*/
.tab .item{
float:left;
padding:5px 10px;
-webkit-border-radius: 7px;
-khtml-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
.tab .item:hover{
background-color:#000;
background-image: -moz-linear-gradient(left, #000000, #0D0D0D);
background-image: -webkit-gradient(linear, left, right, color-stop(0.00, #000000), color-stop(1.00, #0D0D0D));
}
.tab .item:hover h4 a{
color:#F2AA00;
}
.tab .item h4{
padding-bottom:3px;
color:#FFFFFF;
font-family:’KomikaTitleRegular’, Arial, Helvetica, sans-serif;
font-size:14px;
}
.tab .item h4 a{
color:#FFFFFF;
text-decoration:none;
}
.tab .item h4 a:hover{
color:#F2AA00;
}
.tab .item p{
color:#909090;
font-size:15px;
}
.pager{
float:right;
text-align:right;
padding-right:40px;
}
.pager a{
color:#4A4848;
padding-left:5px;
}
.pager a:hover{
color:#F2AA00;
}
.pager a.active{
color:#D11300;
}
/* //Tabs Content*/
|
Реплицируйте HTML для каждой вкладки. Вот как это должно выглядеть:

Шаг 21 — Нижний колонтитул
Наконец, добавьте панель навигации нижнего колонтитула и информацию об авторских правах:
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»footer_content»>
<ul id=»footer_nav»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About us</a></li>
<li><a href=»#»>Contact us</a></li>
<li><a href=»#»>Privacy Policy</a></li>
<li><a href=»#»>Sitemap</a></li>
</ul>
<div id=»copyright»>Tuts+</div>
</div>
|
Теперь 1px линию градиента 1px из PSD-файла, назовите ее «bg-footer-line» и сохраните как JPG. Наконец, отредактируйте CSS, чтобы все настроить.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
/* Footer Nav */
#footer_content{
float:left;
width:940px;
height:45px;
padding:10px;
margin-top:10px;
background-image:url(../images/bg-footer-line.jpg);
background-position:top center;
background-repeat:no-repeat;
font-family:Tahoma, Geneva, sans-serif;
font-size:10px;
color:#515151;
}
#footer_nav{
}
#footer_nav li{
display:inline;
}
#footer_nav li:last-child a{
border-right:none;
}
#footer_nav li a{
color:#515151;
padding-right:5px;
border-right:1px solid #292929;
}
#footer_nav li a:hover{
color:#F2AA00;
}
#copyright{
float:right;
padding-right:30px;
}
|

Вывод
Вот и все! Мы закончили с процессом преобразования. Код здесь был протестирован во всех основных браузерах. Если вам нужна совместимость с IE6 и 7, не составит труда написать несколько исправлений специально для них. Наш дизайн теперь готов к интеграции в любую CMS в качестве скина. Удачи и большое спасибо за чтение!