Как мы можем включить график на веб-странице? Возможно, очевидный выбор — нарисовать его в автономном режиме, сохранив его как файл изображения для включения в веб-страницу с помощью элемента <img> . Или, может быть, нарисовать его с помощью Flash для включения с помощью <object> . Другой вариант — SVG, но он никогда не был широко поддержан. Изображения и Flash широко используются на протяжении многих лет, но сегодня HTML5 предоставляет нам лучший вариант — элемент canvas .
В этой статье я покажу, как использование элемента canvas облегчает создание графиков с использованием нескольких строк JavaScript. Эта статья избавит от необходимости подачи некоторого описания данных с помощью простых алгебраических уравнений для генерации точек данных для графиков, хотя, конечно, описанные методы рисования можно так же легко использовать для графиков, основанных на данных, считываемых непосредственно из база данных.
Миллиметровая бумага
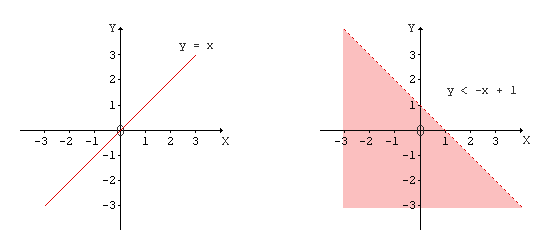
Во-первых, давайте посмотрим, что мы будем строить в этой статье. На рисунке ниже показаны два довольно простых графика. Оба являются прямолинейными графиками, оба легко понять в концепции, и ни со сложными кривыми.
Даже беглый визуальный осмотр показывает, что есть общий компонент — оси и их единицы. Итак, давайте начнем с простого HTML и JavaScript, чтобы нанести их на canvas .
Оси X и Y
Какой HTML нам нужен? Для любого рисунка, использующего элемент canvas в HTML5, все, что нам нужно для кодирования в HTML, — это сам элемент canvas . Например,
<canvas id="axes"></canvas>
Так же, как художник начинает с чистого холста, а затем рисует на нем кистями и красками, мы собираемся закодировать пустой холст и рисовать на нем с помощью JavaScript. Размеры холста лучше всего устанавливать в JavaScript с помощью canvas.width и canvas.height , поскольку это позволит избежать проблем масштабирования браузером.
При рисовании чего-либо в элементе canvas мы должны учитывать, что по умолчанию источник находится вверху слева. Однако для графиков, используемых в этой статье, мы хотим, чтобы источник находился в центре графика. Это требует немного офсетного мышления. Файлы axes.html и axes.js показывают основную область, которую мы будем использовать.
Простое уравнение
Для нашего первого графика давайте начнем с простого уравнения с прямой линией y = x. Файл уравнение1.html имеет тот же HTML-код, что и файл axes.html, но с добавлением отдельного холста для построения уравнения. Разделение различных компонентов рисования на холсте не является обязательным, но оно помогает при построении сложного рендеринга. И при этом это не новая или необычная техника, поскольку наложение слоев является неотъемлемой частью построения сложных визуализаций в Photoshop, GIMP и других подобных графических программах. Атрибут CSS z-index можно использовать для позиционирования слоев в требуемом порядке.
Ограничение рисования линий — это доступные в настоящее время типы заглушек: только приклад, круг и квадрат являются частью спецификации HTML5. Но нам нужна стрелка для заглушки осей x и y. Это наш первый фрагмент кода на заказ, позволяющий обойти текущие ограничения canvas .
Файлы для этого примера: уравнения1.html и уравнения1.js.
Затенение графика
Уравнение 2 немного сложнее, чем первое уравнение, но не настолько отличается, что мы не можем опираться на то, что узнали из уравнения 1. Во втором примере нам нужна пунктирная линия, чтобы показать отсутствие равенства в уравнение, и нам нужно затенение, чтобы показать ту часть графика, к которому применяется уравнение.
Было бы намного проще нарисовать ломаную линию, если бы setLineDash() поддерживал setLineDash() HTML5. Это не так, поэтому нам нужно сделать специальное кодирование, чтобы нарисовать пунктирную линию. Это может быть достигнуто очень просто, если рассматривать непрерывную линию, состоящую из серии небольших отрезков, соединенных друг с другом.
Функция Canvas, которой мы располагаем, — это возможность заполнить область, которую мы будем использовать для затенения графика. Чтобы гарантировать, что любое затенение не затеняет другие компоненты графика, мы можем отрегулировать непрозрачность, используя CSS или атрибут холста globalAlpha . Обратите внимание, что globalAlpha , как следует из его названия, применяется ко всему холсту — изменить непрозрачность отдельных штрихов, нарисованных на холсте, невозможно. Еще одна веская причина для наслоения.
Файлы для этого примера — уравнения2.html и уравнения2.js.
Тригонометрический тизер
Эта статья была сфокусирована на алгебраических графах, но нет никаких причин, почему описанные здесь методы не могут быть применены к другим формам графов. Уравнение 3 является простым тригонометрическим уравнением y = 2 sin π x. Хотя это, очевидно, криволинейный график, методика, упомянутая для рисования ломаной линии, также может быть использована для получения довольно хорошей визуализации кривой, как показано в этом примере.
Файлы для этого примера: уравнения3.html и уравнения3.js.
Все примеры кода для этой статьи доступны для скачивания в виде одного заархивированного файла .
Данные в реальном времени
Я упоминал во введении, что простые методы, представленные в этой статье, могут использоваться для чтения данных из базы данных. Использование canvas для отображения любых данных в любой форме, будь то линейные графики, круговые диаграммы, гистограммы и т. Д., Все еще остается сравнительно неизученной темой, учитывая молодость этого усовершенствования HTML.
Некоторые примеры в реальном времени, для которых canvas может оказаться идеальным, включают отображение данных с метеостанций, данные анализа крови пациентов на медицинском планшете, изменение цены акций во время торговли и т. Д.
Дни создания графических GIF-файлов на лету наверняка сочтены.
Резюме
В этой статье мы рассмотрели несколько важных аспектов использования HTML-элемента canvas для рисования графиков в браузере. Мы увидели, что можем перенести такие понятия, как многоуровневая обработка, из графической работы, уже используемой в другом программном обеспечении. И хотя реализация спецификации HTML5 все еще нестабильна, мы можем кодировать обходные пути для достижения требуемых результатов.
canvas еще молод, но у него огромный потенциал для преобразования способов отображения данных в браузере.