Эта статья была спонсирована AppGini . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Я, честно говоря, не могу вспомнить, сколько существует возможных причин, по которым вам может понадобиться база данных, особенно сегодня. Итак, давайте на минуту предположим, что вы веб-разработчик на тренировке.
Это уже довольно конфронтационный мир. Вы будете изучать HTML, CSS и JavaScript в абсолютном минимуме. Тогда вам, вероятно, потребуется подобрать библиотеку JavaScript, такую как jQuery, React, Angular или что-то еще, к чему вы привыкли, и, скорее всего, какую-то технологию на стороне сервера, будь то PHP, Ruby, Node.js… Вы поняли идею.
И я бы сказал, что непременно, даже если ваше конечное стремление состоит в том, чтобы быть лучшим разработчиком внешнего интерфейса, вам абсолютно необходимо приобрести некоторые навыки работы с базами данных. Даже если вы работаете с потрясающим ORM, вам полезно знать, что происходит под капотом.
Представьте, что вы хотите попробовать свои силы в создании какого-то веб-приложения. Вам нужны данные, верно? Если вы только начинаете работать с API, возможно, вы захотите начать с простого погодного приложения, но если вы хотите попробовать что-то более сложное, вам может потребоваться создать базу данных самостоятельно.
Попытка выучить слишком много навыков одновременно потерпела крах многих великих людей.
Добавление базы данных в смесь достаточно, чтобы перегрузить кого-то. Даже если синтаксис SQL не слишком сложен, попытка понять, как реляционная база данных совмещается, может быть очень сложной, особенно когда речь идет о ее разработке, заполнении и оптимизации.
Почему AppGini?
Для каждого аргумента в пользу использования генератора для построения вещей есть еще много против этого. Но использование такого инструмента, как AppGini, безусловно, имеет свои преимущества, и я считаю, что есть несколько сильных вариантов использования.
AppGini делает создание базы данных очень простым, так что вы можете реально запустить и запустить базу данных за несколько минут — хотя, конечно, более сложная база данных займет больше времени. Он отлично подходит для людей с ограниченными знаниями в области SQL или системы управления реляционными базами данных, а также для тех, кто хочет создать прототип идеи с ограниченными временными потерями, но вы также можете использовать ее для эффективного построения готовой к работе базы данных.
Как начать работу с AppGini
Чтобы начать, вам нужно скачать AppGini и установить его, хотя предостережение заключается в том, что он работает только в Windows. Пользователи Linux могут следовать этим инструкциям для виртуализации AppGini.
После установки вам также необходимо убедиться, что на вашем компьютере запущены PHP и MySQL, рекомендуемые минимальные версии 5.2 и 4 соответственно.
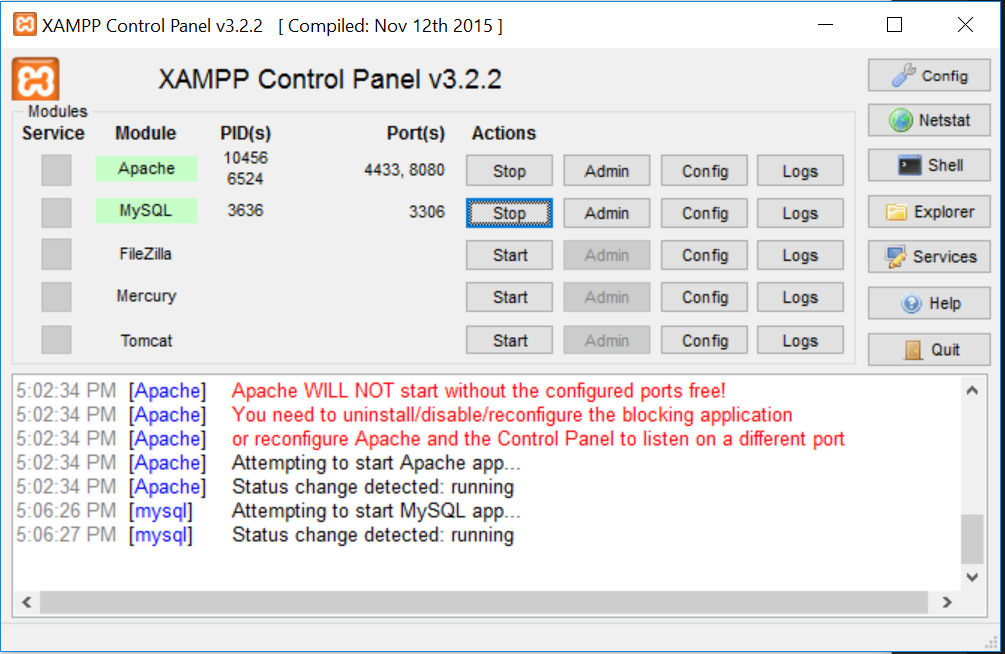
Если на вашем компьютере сейчас не установлены PHP и MySQL, существует множество способов сделать это — однако для этого урока я решил использовать XAMPP с PHP 5.5 и MySQL 5, который вы можете скачать здесь После установки запустите серверы Apache и MySQL и убедитесь, что они работают, открыв http: // localhost в вашем браузере. Ваша панель управления XAMPP должна выглядеть примерно так:
Что мы собираемся построить с AppGini
Мы собираемся создать базу данных, которую вы можете использовать для очень простой системы управления контентом. Для этого нам нужно сделать три таблицы с различными полями.
- Пользователи (ID, userName, userEmail, userDob, userImage)
- Категории (ID, categoryID, categoryName)
- Сообщения (ID, AuthorID [FK], postTitle, postContent, postPublishDate, categoryID [FK])
По мере создания этого я объясню некоторые типы данных, с которыми мы работаем, и как AppGini обрабатывает поля со специальными именами.
Создание базы данных в AppGini
Когда вы откроете AppGini, он спросит вас, как вы хотите начать. Мы просто выберем начать новый проект и нажать ОК.
AppGini запустит проект для вас, new_db только имя базы данных, new_db . Здесь вы хотите нажать на new_db и изменить имя по new_db — я new_db его, чтобы он назывался content .
На главной панели вы можете изменить внешний вид по своему усмотрению, но здесь я хочу сосредоточиться на настройках локализации. Я хочу изменить формат даты на Year, Month, Day и установить кодировку символов на UTF-8 , хотя это уже должно быть установлено по умолчанию. Стоит отметить, что AppGini поддерживает языки справа налево, поэтому вы можете безопасно использовать арабский, иврит и так далее.
Прежде чем мы продолжим, вот что я смотрю.
Создание таблиц в нашей БД
Первая таблица, которую мы собираемся создать, это users , и мы можем сделать это, просто нажав «Добавить новую таблицу» — вы можете увидеть это на предыдущем скриншоте, как в верхнем меню, так и на главной панели под базой данных. имя.
Как только вы добавите новую таблицу, AppGini установит курсор, чтобы вы могли изменить имя, поэтому, естественно, мы будем называть его одним пользователем. Я собираюсь добавить в описание, указывающее, что содержит таблица, которое будет видно на панели инструментов, сгенерированной AppGini позже.
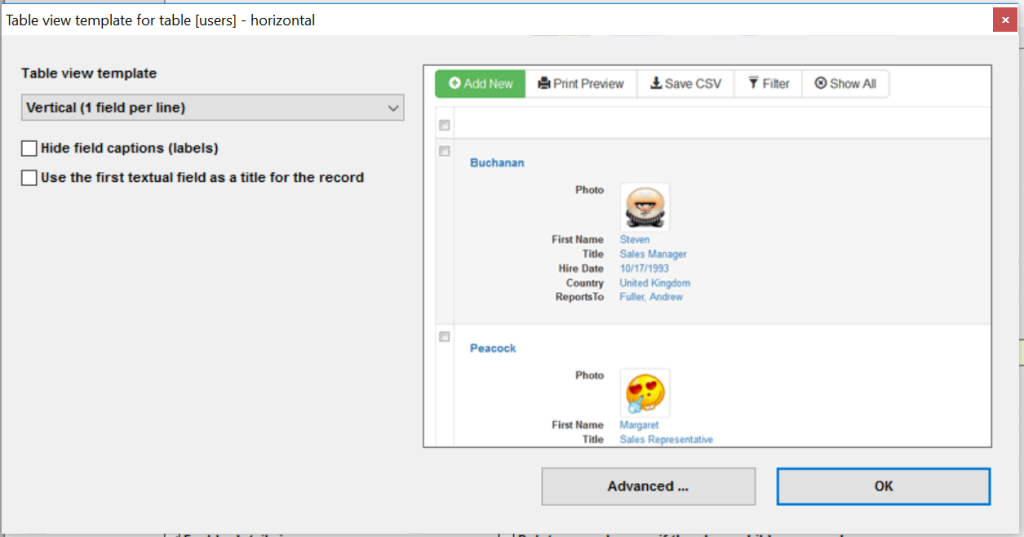
В зависимости от данных, которые вы хотите использовать, вы можете изменить шаблон табличного представления с горизонтального на один из других параметров, таких как Вертикальный, как показано ниже, однако я считаю, что по умолчанию работает очень хорошо.
Теперь нам нужно добавить несколько полей в нашу таблицу. Вы можете сделать это, нажав «Добавить поле», которое находится справа от «Добавить таблицу» в меню.
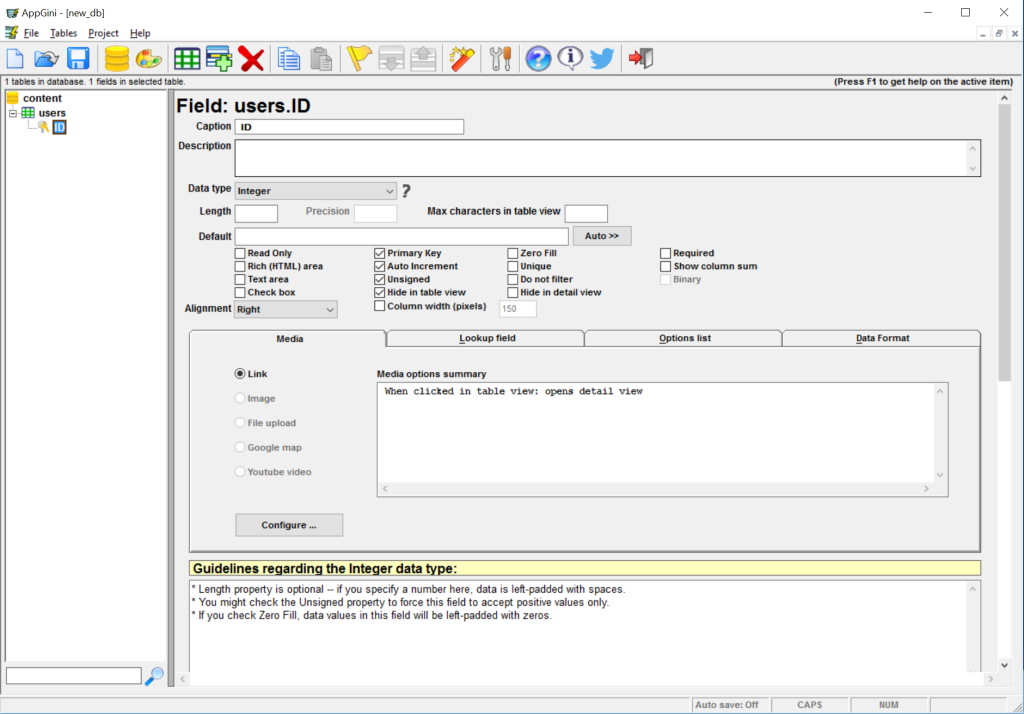
Когда вы сделаете это, снова AppGini автоматически поместит курсор на имя поля в левой панели. Мы собираемся назвать этот первый ID поля, который в AppGini обрабатывается специально. Когда вы называете идентификатор поля, он автоматически устанавливает первичный ключ таблицы, автоматически увеличивает его и скрывает в табличном представлении. В СУБД, такой как SQL, первичный ключ — это уникальный идентификатор для каждой строки, который автоматически устанавливается ядром базы данных при добавлении записи. Его автоинкрементное значение означает, что первичный ключ каждой новой строки имеет значение предыдущего + 1. Мы собираемся оставить его скрытым в табличном представлении, потому что нам не нужно его видеть.
Наш следующий шаг — добавить еще одно поле с именем просто userName . Он не требует специальной настройки и будет создан как символьное поле длиной до 40 символов.
Далее мы добавим еще одно поле, на этот раз userEmail — но при добавлении мы будем называть его просто email . Электронная почта — это еще одно специальное слово в AppGini, где оно устанавливает определенные свойства для создаваемого внешнего интерфейса, в основном устанавливая значение для ссылки mailto , как вы можете видеть ниже.
После того, как вы назвали его по электронной почте для userEmail свойств, нажмите на имя и обновите userEmail .
Теперь мы собираемся добавить еще одно поле. Мы хотим назвать его userDob но сначала мы назовем его date поскольку это еще одно специальное слово в AppGini, где оно автоматически устанавливает некоторые свойства. В этом случае тип данных поля будет автоматически установлен на тип Date . После создания нажмите на имя поля и измените его на userDob , а затем измените поле «Заголовок» на «Дата рождения».
Нашим последним полем в этой таблице будет userImage , хотя мы снова будем называть его как-то по-другому — на этот раз оно будет начинаться как image которое устанавливает определенные свойства для внешнего интерфейса, включая предварительно заполненное описание, поэтому создайте его, а затем переименуйте для userImage . Ниже вы можете увидеть краткую информацию об опциях медиа.
users таблицу users , мы собираемся создать новую, на этот раз под названием categories . После создания таблицы users это должно быть очень просто. Мы хотим создать два поля.
-
categoryId— назовите егоidдля начала, затем переименуйте вcategoryId, и -
categoryName— с которым нам не нужно делать ничего особенного, хотя я рекомендую изменить поле «Заголовок» на «Имя категории»
Наконец, мы создаем нашу третью и финальную таблицу, которая называется posts . Начните с создания в этой таблице поля с именем id , а затем переименуйте его в postId , чтобы мы могли использовать поведение AppGini для достижения наилучшего результата при минимальных усилиях.
Второе поле, которое нужно создать для этой таблицы, будет называться authorID . Вместо того, чтобы заполнять это вручную для каждого добавляемого поста, мы хотим, чтобы он использовал данные из другой таблицы, поэтому мы собираемся нажать на вкладку «Поле поиска», выбрать родительскую таблицу users , а затем установить поля заголовка для ID и userName как показано ниже.
Мы собираемся в основном сделать то же самое снова, но на этот раз для поля с именем categoryId , где мы перейдем в «Поле поиска» и установим для полей заголовка соответственно значения categoryId и categoryName , как показано ниже.
Почему мы используем Lookups? Целостность данных. При использовании поиска в наших таблицах мы фактически устанавливаем значение поля как внешний ключ, который является просто первичным ключом из другой таблицы, и есть три основных преимущества:
- Данные, необходимые для элемента в этой таблице, могут быть извлечены из другого, что предотвращает дублирование данных
- Становится почти невозможно вставить неверные данные в это конкретное поле
- В идеальном случае данные защищены от случайного удаления, поэтому вы не можете удалить пользователя, у которого было 10 сообщений, без предварительного удаления его сообщений.
Теперь создайте другую таблицу, на этот раз с именем postTitle . Скорее всего, по умолчанию будет достаточно, хотя ограничение на количество символов будет 40, которое вы можете изменить, чтобы увеличить его. Я также рекомендовал бы изменить поле «Заголовок» на «Заголовок сообщения».
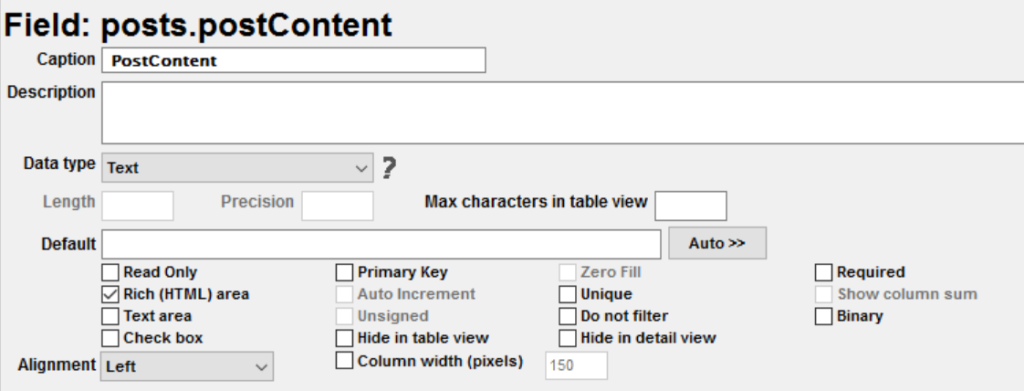
Далее мы собираемся создать таблицу postContent . Поскольку здесь будет храниться текст, который будет представлять собой пост, нам нужно дать ему больше места для перемещения. Таким образом, мы хотим изменить тип данных на Text , который может содержать чуть более двух миллиардов символов. Я также рекомендую изменить «Заголовок» на «Опубликовать контент». Мы также хотим изменить тип отображения Rich (HTML) area поля поля на область Rich (HTML) area чтобы при необходимости можно было добавить форматирование, как показано на рисунке ниже:
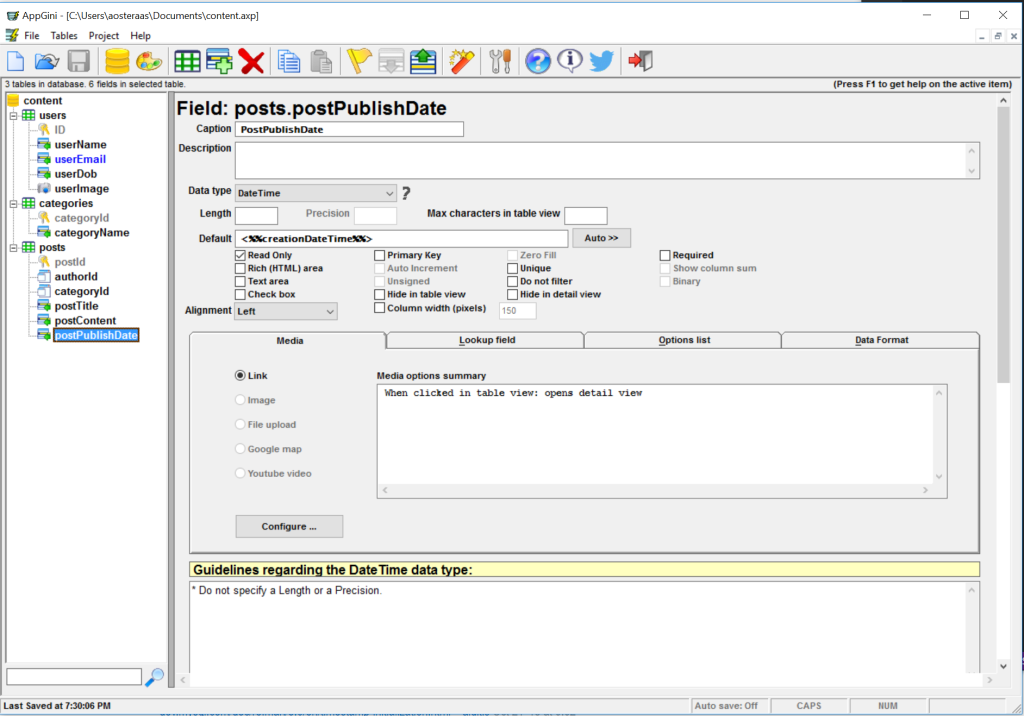
И с этим пришло время создать нашу финальную таблицу, на этот раз с именем postPublishDate , и мы собираемся установить тип данных в DateTime потому что мы хотим, чтобы публикация имела не только дату публикации, но и время. В этом поле мы хотим щелкнуть в меню «Авто» и выбрать Creation date and time чтобы они заполнялись автоматически, однако для этого поля также будет установлено значение «Только чтение». И, конечно, я рекомендую изменить «Заголовок» на более удобный для пользователя, в данном случае «Дата публикации».
Если вы хотите иметь возможность отслеживать, когда оно было изменено, вы можете создать другое поле и установить для его типа данных значение DateTime а в разделе «Авто» выберите « Editing date and time . В противном случае, если вы следили за этим, то так будет выглядеть ваша AppGini.
Развертывание нашей БД
Хорошо! Мы создали структуру для нашей базы данных, поэтому сейчас самое время для развертывания. По умолчанию AppGini будет развертываться со стандартным интерфейсом Bootstrap, однако вы можете легко изменить это, щелкнув базу данных на левой панели и выбрав «Изменить тему».
Здесь вы получите предварительный просмотр того, как он будет выглядеть по умолчанию. Используя раскрывающийся список, вы можете изменить тему на другой шаблон на основе Bootstrap, некоторые из которых, я уверен, читатели узнают из Bootswatch . Ниже вы можете видеть, что я выбрал Flatly, и предварительный просмотр обновился соответствующим образом.
Не забудьте нажать RTL если вам это нужно!
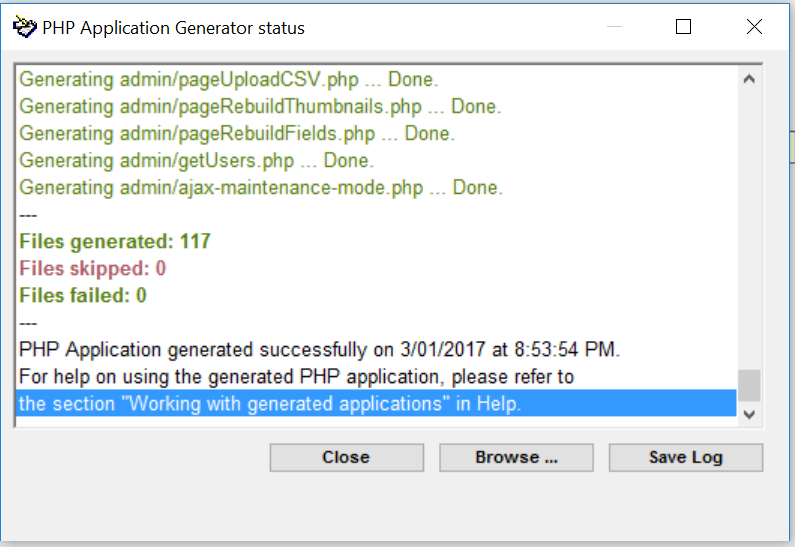
И с этим пришло время нажать Generate PHP Code, после чего вам нужно указать AppGini, где развернуть реальный код. Если вы используете XAMPP и следовали установке по умолчанию, вам нужно поместить ее в C:\xampp\htdocs\foldername где мы foldername на content . Предполагая, что все прошло хорошо, вы должны увидеть окно вывода, как это.
Здесь я хочу подчеркнуть, что если вы хотите, вы можете внести практически любое количество изменений в вашу базу данных и снова запустить генератор PHP, не боясь потерять ваши данные.
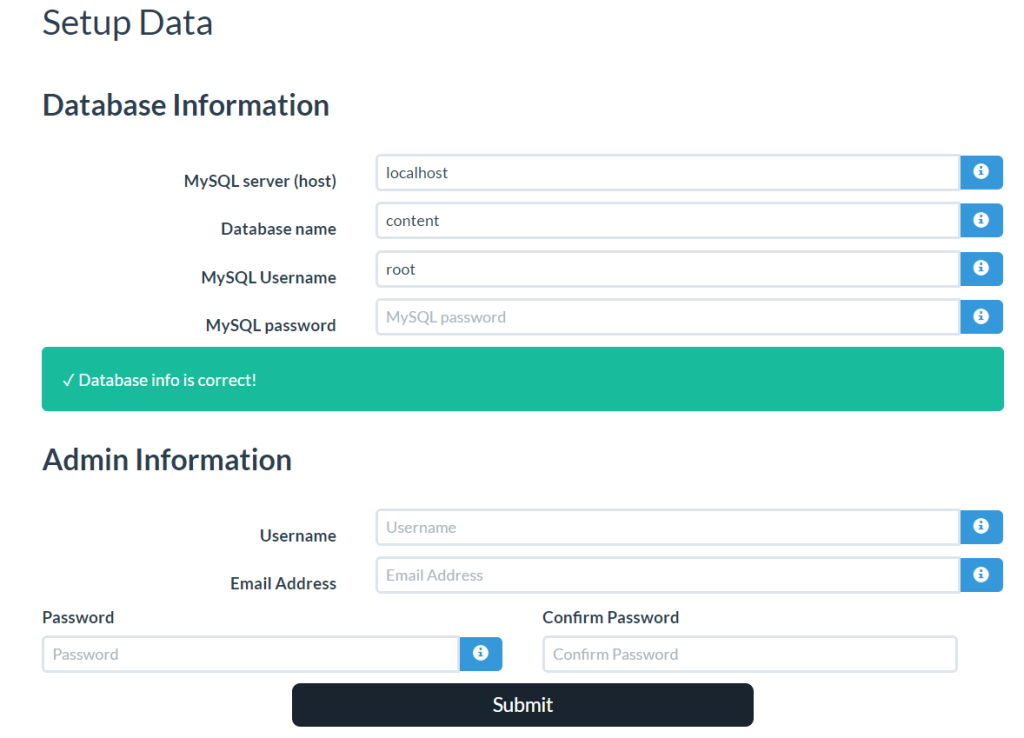
В противном случае пришло время открыть наш проект в браузере, который для большинства людей будет http: // localhost / content. Вы увидите сообщение о том, что нет файла конфигурации, но не о чем беспокоиться: просто нажмите «Продолжить», и вы увидите другое сообщение, указывающее, что вам нужно знать сервер базы данных, имя, имя пользователя и пароль. Если вы используете XAMPP в абсолютной конфигурации по умолчанию, ваши данные будут следующими:
- Сервер: localhost
- Имя базы данных: контент (вам не нужно сначала создавать базу данных)
- Имя пользователя: root
- Пароль: пусто
Это все изображено ниже, однако вам также необходимо установить имя пользователя, адрес электронной почты и пароль администратора. Обратите внимание, что они не связаны с базой данных content мы создали, — они предназначены для входа в сгенерированную панель AppGini.
Если все пойдет по плану, вы увидите сообщение об успехе, из которого вы можете перейти, чтобы начать добавление данных, импортировать из CSV или перейти на домашнюю страницу администратора, чтобы изменить настройки приложения. Мы сразу приступим к делу и начнем добавлять данные.
Ввод информации в нашу БД
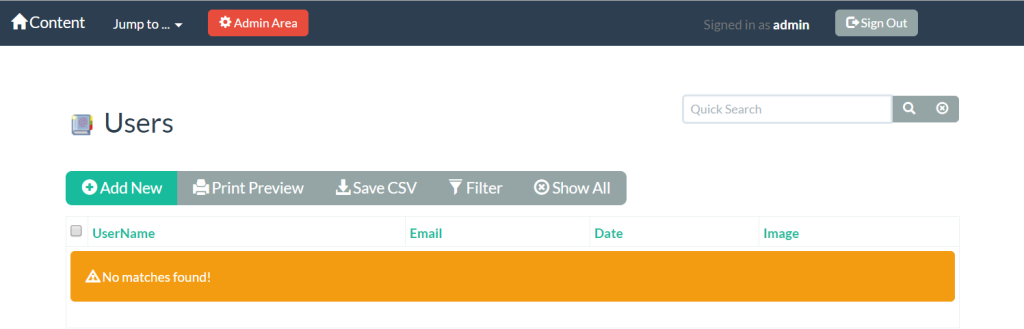
Прежде всего, мы собираемся добавить пользовательские данные в нашу таблицу пользователей. Если вы еще этого не сделали, нажмите «Начать добавление данных», а затем «Пользователи», которые покажут вам все в этой таблице прямо сейчас (что, очевидно, ничего).
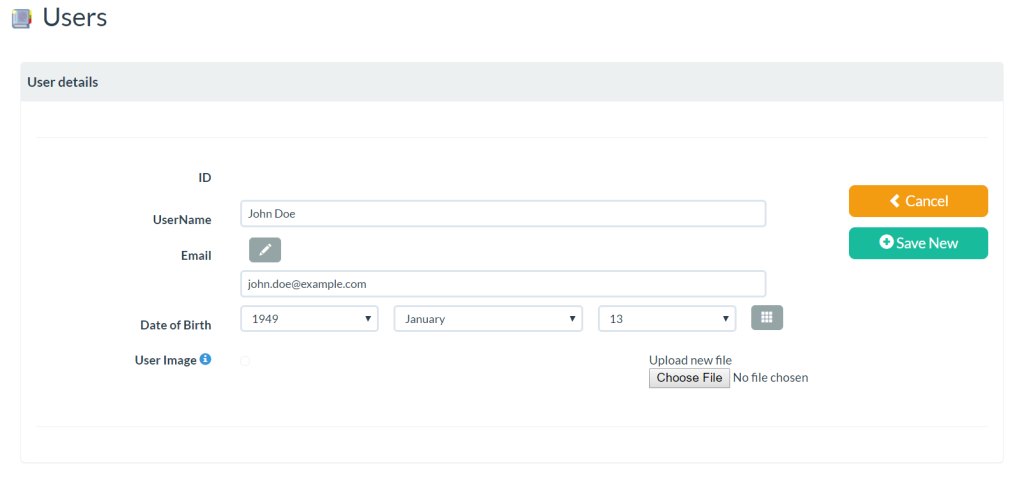
Конечно, мы собираемся нажать «Добавить новый» и начать. Я собираюсь сделать это простым и просто добавить фиктивного пользователя в базу данных, как показано ниже.
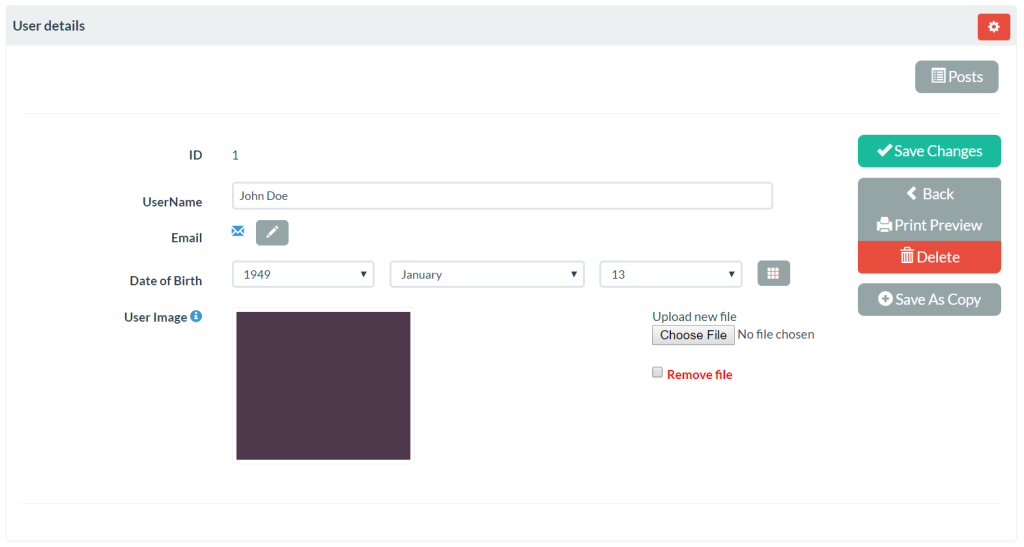
Заполните его как требуется, и когда вы закончите, просто нажмите «Сохранить новый». Вы увидите что-то вроде этого, где мы можем увидеть все пользовательские данные, которые мы только что вставили, и изменить при необходимости:
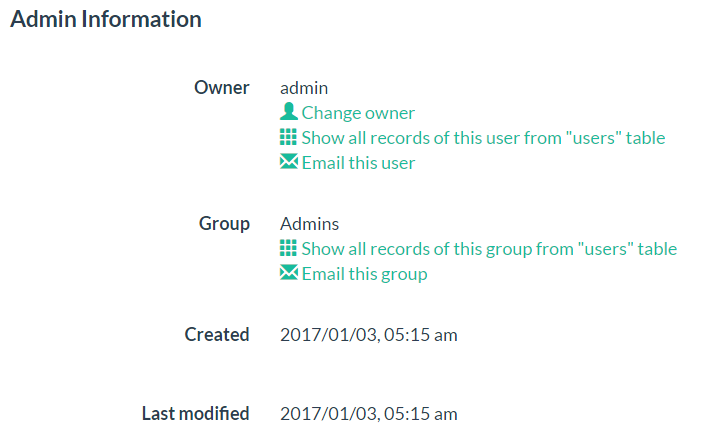
Если вы щелкнете по красному изображенному зубцу (который отображается только тогда, когда пользователь вошел в систему как администратор), вы получите небольшое диалоговое окно, в котором вы можете увидеть владельца записи, сменить указанного владельца, отправить электронное письмо пользователю и т. Д.
В верхнем меню выберите « Перейти к…» и перейдите к нашей таблице « Categories и мы снова добавим новую запись. Из-за ограниченной области действия этой таблицы единственное значение, которое мы можем ввести, — это название категории, поэтому я просто буду называть свою категорию «новостями».
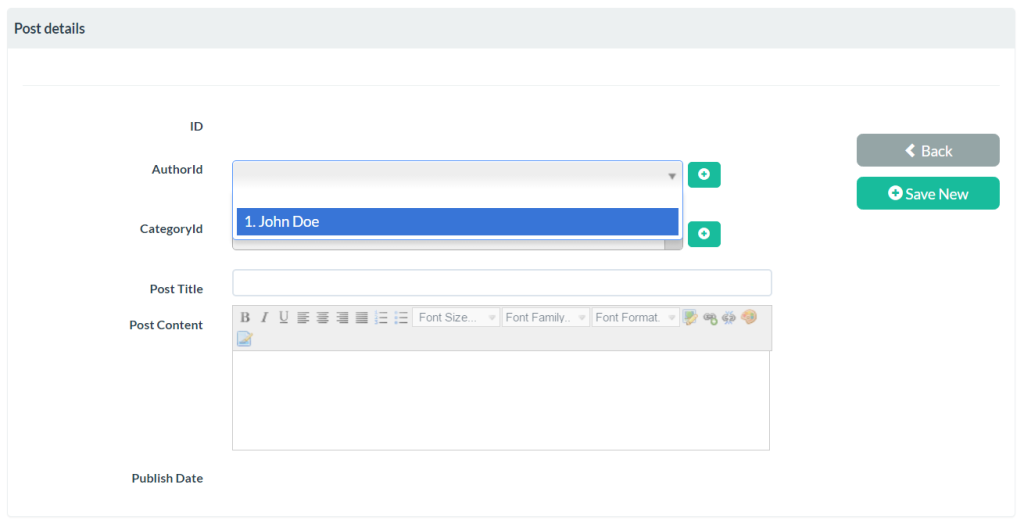
Когда вы это сделаете, снова используйте меню « Перейти к…» , но на этот раз перейдите в «Сообщения» и нажмите «Добавить новый».
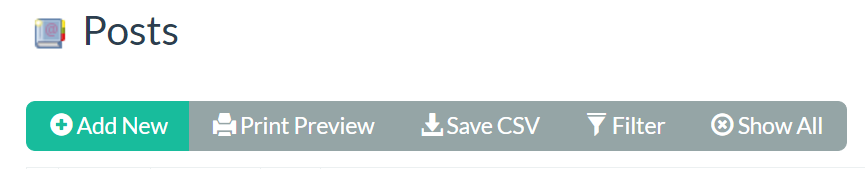
Здесь вы можете видеть, что у нас есть более интересный вид для работы. Естественно, мы не можем изменить идентификатор или дату публикации сообщения, поскольку они управляются базой данных, а что касается идентификатора автора и идентификатора категории, они ограничены раскрывающимися списками. Тем не менее, последние два имеют + кнопки рядом с ними, и если вы нажмете на них, вы можете добавить новые записи о пользователях и категориях при создании сообщения.
Я не собираюсь делать ни одного из них, вместо этого выберу установить заголовок поста и вставить какой-нибудь классический lorem ipsum в редактор WYSIWYG, хотя я изменю его на Comic Sans, потому что я классный парень. Когда вы закончите, нажмите Сохранить, затем вернитесь к таблице сообщений, и вы должны увидеть что-то вроде этого.
И, ну, это в основном все. Вот как вы создаете базу данных в AppGini и можете вводить данные через сгенерированный интерфейс.
Экспорт в CSV
Если у вас есть какие-либо данные в ваших таблицах, и если в любой момент вы хотите создать резервную копию этих данных, вам просто нужно перейти к соответствующей таблице и нажать «Сохранить CSV», которая автоматически загрузит CSV на ваш компьютер. назван в честь таблицы.
Административная зона
Сгенерированное приложение поставляется с областью администратора, которая в основном дает вам обзор вашей базы данных. Однако есть три основные задачи, которые вы можете выполнить:
- Администрация группы
- Член администрации
- коммунальные услуги
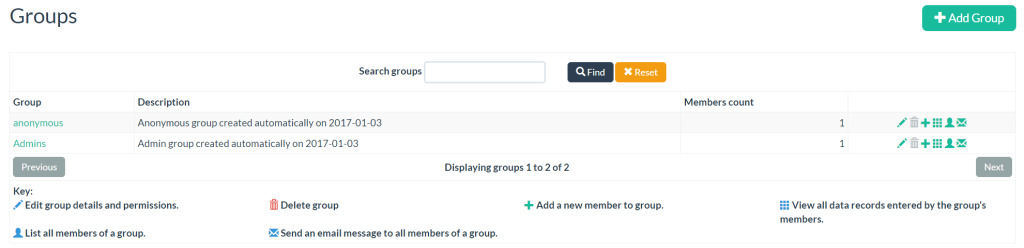
Мы собираемся сосредоточиться на группах и администрировании участников, поэтому в пункте меню «Группы» вверху выберите «Просмотреть группы», и вы увидите следующее:
Это та область, которая пригодилась бы, если бы вы использовали AppGini для создания какой-либо информационной панели компании, для чего требовалось много пользователей с разными разрешениями. Имея это в виду, давайте нажмем «Добавить группу».
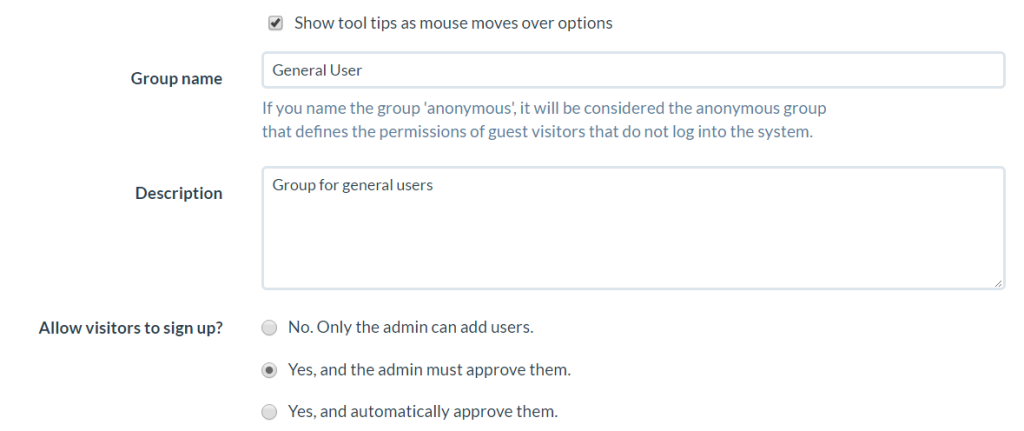
Вам нужно будет как минимум определить имя группы, но кроме этого вы можете задать описание, способ добавления пользователей, например, добавление только администратором, присоединение требует одобрения администратора или присоединение пользователей. без одобрения.
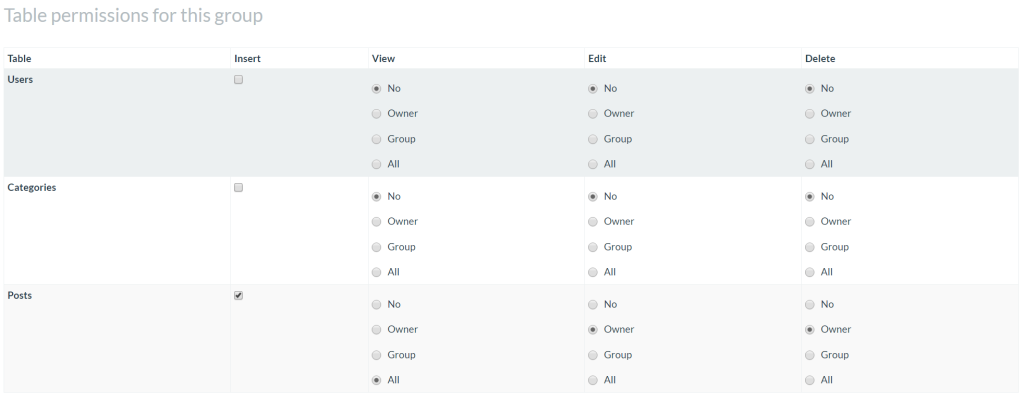
Далее, и самое главное, приходят разрешения. Очевидно, это зависит от вас, как вы определяете вещи, но я изменил разрешения, чтобы пользователи в этой группе могли добавлять посты в таблицу постов, просматривать все посты, но редактировать и удалять только те, которые они сами создали.
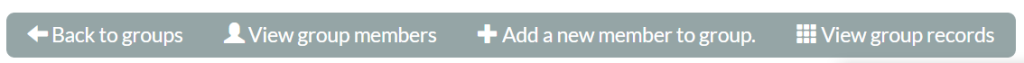
Как только вы нажмете «Сохранить», вы получите новое подменю, из которого мы можем просто добавить нового участника в группу, так что давайте сделаем это.
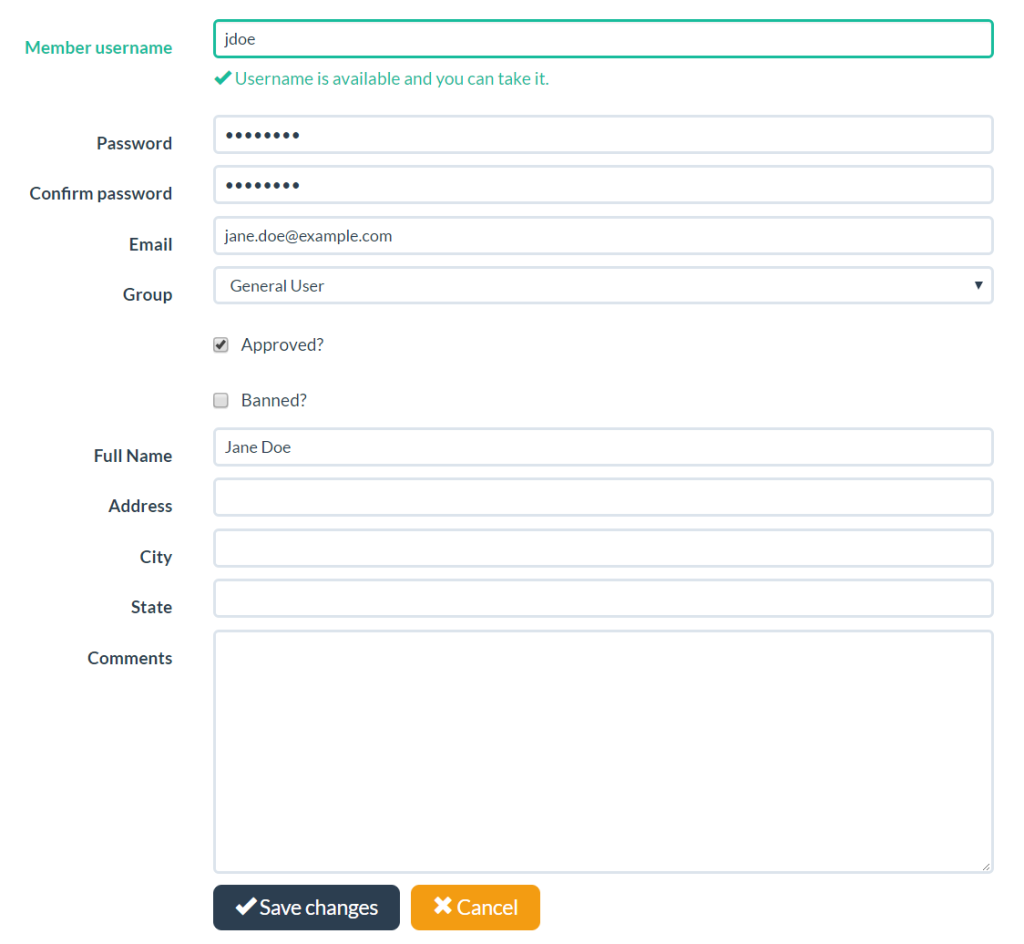
Вы получите вид, который можно ожидать при добавлении нового пользователя в систему, где вы устанавливаете имя пользователя, пароль и так далее.
Конечно, по умолчанию пользователь наследует разрешения группы, к которой он принадлежит, однако может устанавливать разрешения пользователя для каждой учетной записи. Это можно сделать в любое время, перейдя в раздел «Члены» в области «Администратор», отредактировав соответствующего пользователя и нажав «Установить специальные разрешения для этого пользователя».
Настройка кода
Вы также обнаружите, что действительно легко настроить внешний вид и поведение AppGini. В папке, в которую вы развернули — опять же, в данном случае это C:\xampp\htdocs\content — вы найдете другую папку с именем hooks а там два файла с примечаниями, footer-extras.php и header-extras.php . Вы можете добавить любой HTML, CSS и JavaScript к этим файлам, и он будет применен ко всем страницам в представлении пользователя.
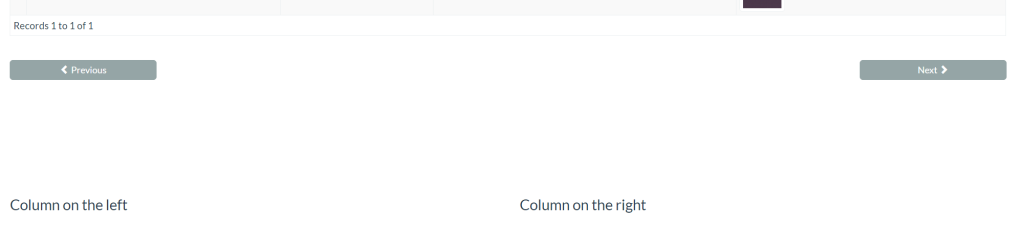
Например, поскольку я знаю, что тема создана с помощью Bootstrap, я могу добавить следующее в footer-extras.php
<div class="container"> <div class="row"> <div class="col-md-6"> <h4>Column on the left</h4> </div> <div class="col-md-6"> <h4>Column on the right</h4> </div> </div> </div>
И он будет отображаться в интерфейсе, как и следовало ожидать:
Самое главное, что изменения, внесенные в эти файлы, не будут перезаписаны AppGini, если вам потребуется обновить приложение позднее.
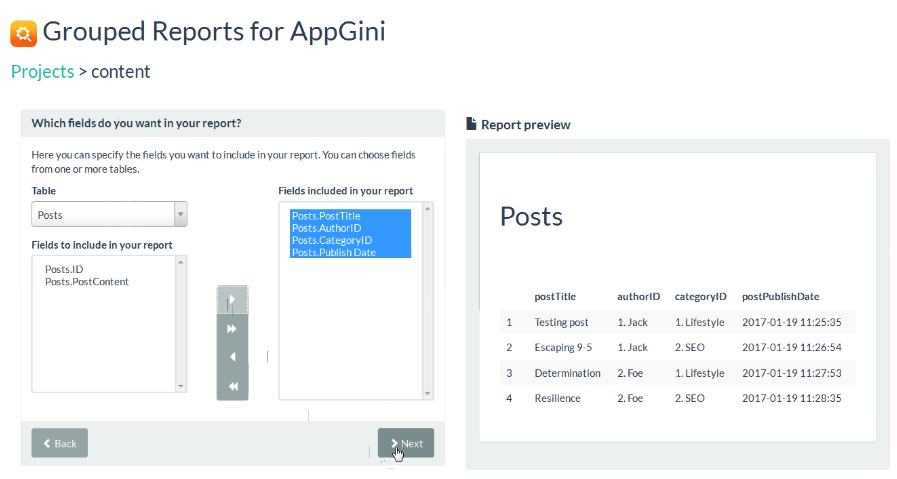
Предстоящие: сгруппированные отчеты
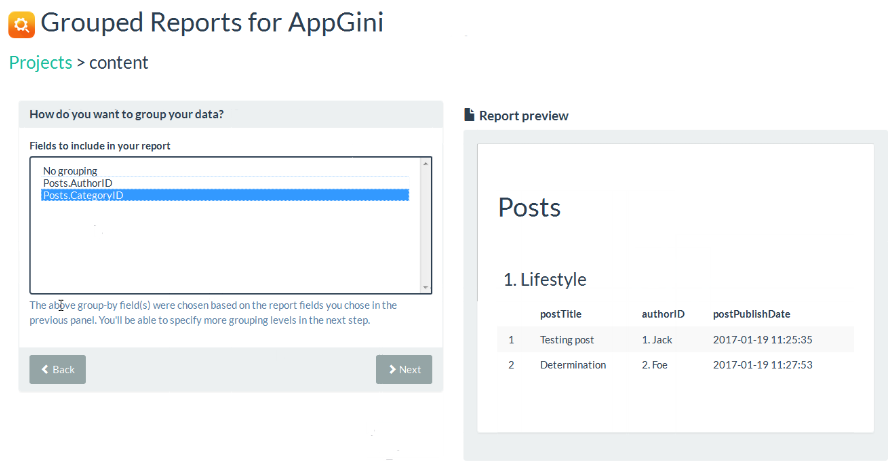
В следующем плагине — Сгруппированные отчеты для AppGini — вы сможете легко создавать отчеты из своей базы данных. Просто добавьте файл проекта AppGini, который будет оцениваться, затем выберите таблицу, из которой вы хотите создать отчет, а затем просто выберите столбцы. Как только вы выберете несколько столбцов, AppGini создаст предварительный просмотр отчета, чтобы дать вам представление о том, что вы будете получать.
Вы также можете легко сгруппировать данные в отчете. В этом примере вы можете видеть, что мы выбрали группирование по AuthorID.
Вывод
Надеемся, что это дало обзор того, как работает AppGini, и дает вам некоторые идеи относительно того, как вы можете использовать его для повышения своей продуктивности в качестве разработчика или для создания простых в использовании приложений. Вы можете узнать больше о AppGini на веб-сайте приложения .