При создании веб-приложений важно, чтобы вы серьезно относились к безопасности, особенно когда это касается сбора данных от пользователей.
Общим принципом безопасности является не доверять никому, поэтому никогда не доверяйте пользователю вводить правильные или действительные значения формы. Например, в поле формы электронной почты вместо ввода действительного адреса электронной почты пользователь может ввести неверный адрес или вредоносные данные, явно игнорирующие намерение запроса.
Когда дело доходит до проверки значений формы, это можно сделать на стороне клиента (веб-браузер) и на стороне сервера (используя предпочитаемый язык на стороне сервера).
В прошлом валидация на стороне клиента могла быть достигнута только с помощью JavaScript или библиотек из каркасов (например, плагин валидации jQuery ). Но это меняется или, скорее, изменилось, потому что теперь проверка может быть выполнена с использованием HTML5 без необходимости написания сложного кода проверки JavaScript.
Проверка формы с помощью HTML5
HTML5 включает в себя довольно надежный механизм проверки формы, основанный на следующих атрибутах <input /> : type , pattern и require . Благодаря этим новым атрибутам в HTML5 вы можете делегировать некоторые функции проверки данных браузеру.
Давайте рассмотрим эти новые атрибуты формы, чтобы увидеть, как они могут помочь в проверке формы.
Атрибут type
Этот атрибут формы указывает, какой тип элемента управления вводом отображать, например популярный <input type="text" /> для обработки простых текстовых данных.
Некоторые элементы управления формой наследуют системы проверки без написания кода. Например, <input type="email" /> проверяет поле, чтобы убедиться, что введенные данные действительно являются действительным адресом электронной почты. Если поле содержит недопустимое значение, форму нельзя отправить на обработку, пока она не будет исправлена.
Попробуйте демо ниже, введя неверный адрес электронной почты:
Также есть <input type="number" /> , <input type="url" /> и <input type="tel" /> для проверки номеров, URL-адресов и телефонных номеров соответственно.
Примечание. Форматирование телефонных номеров варьируется от страны к стране из-за несоответствия длин и форматов. В результате в спецификации не определяется алгоритм их проверки, поэтому он не поддерживается веб-браузерами на момент написания.
Имейте в виду, что для tel может быть предоставлена проверка с использованием атрибута pattern который принимает строку Regular Expression и который мы рассмотрим далее.
Атрибут pattern
Атрибут pattern, вероятно, порадует многих разработчиков, особенно тех, кто работает над интерфейсом. Этот атрибут указывает формат (в форме регулярного выражения JavaScript), с которым проверяется значение поля.
Регулярные выражения — это язык, используемый для анализа и манипулирования текстом. Они часто используются для выполнения сложных операций поиска и замены, а также для обеспечения правильного формирования текстовых данных.
Сегодня регулярные выражения включены в большинство языков программирования, а также во многие языки сценариев, редакторы, приложения, базы данных и инструменты командной строки.
Регулярные выражения (RegEX) предоставляют мощные, лаконичные и гибкие средства для сопоставления строк текста, таких как определенные символы, слова или шаблоны символов.
Передав строку RegEX в качестве значения атрибута pattern , вы можете указать, какое значение является приемлемым для поля формы, а также сообщить пользователю об ошибках.
Давайте рассмотрим несколько примеров использования регулярных выражений для проверки данных поля формы.
Телефонные номера:
Как уже упоминалось, тип телефонного ввода не полностью поддерживается веб-браузерами из-за несовместимого формата телефонных номеров в разных странах.
Например, в моей стране, Нигерии, телефонный формат — xxxx-xxx-xxxx что-то вроде 0803-555-8205 .
RegEX ^\d{4}-\d{3}-\d{4}$ соответствует формату, поэтому элемент ввода будет выглядеть следующим образом:
<label for="phonenum">Phone Number:</label> <input type="tel" pattern="^\d{4}-\d{3}-\d{4}$" >
Буквенно-цифровые значения
Следующее соответствует буквенно-цифровому символу (комбинации букв и цифр).
<input type="text" pattern="[a-zA-Z0-9]+" >
Имя пользователя в Твиттере
Это регулярное выражение совпадает с именем пользователя Twitter с ведущим символом @ . Например, @tech4sky :
<input type="text" pattern="^@[A-Za-z0-9_]{1,15}$" >
Шестнадцатеричный цветовой код
Этот соответствует шестнадцатеричному цвету. Например # 3b5998 или # 000 .
<input type="text" pattern="^#+([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$" >
Давать подсказки
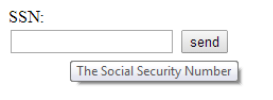
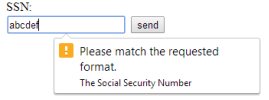
Чтобы предоставить пользователю описание шаблона или сообщение об ошибке в поле, если введено неверное значение, вы можете использовать атрибут title , например:
<input type="text" name="ssn" pattern="^\d{3}-\d{2}-\d{4}$" title="The Social Security Number" />
Если вы новичок в регулярных выражениях, вы можете ознакомиться с этим документом на WebPlatform.org, чтобы дать вам преимущество. Однако в большинстве случаев вы сможете использовать Google для поиска нужного вам регулярного выражения или даже использовать инструмент, который поможет вам .
required атрибут
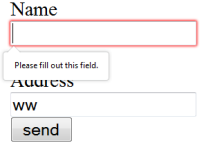
Это логический атрибут, используемый для указания того, что значение данного поля ввода требуется для отправки формы. Добавляя этот атрибут в поле формы, браузер требует от пользователя ввода данных в это поле перед отправкой формы.
Это заменяет базовую проверку формы, которая в настоящее время реализована на JavaScript, что делает ее более удобной и экономит время на разработку.
Пример: <input type="text" name="my_name" required /> или <input type="text" name="my_name" required="required" /> для совместимости с XHTML.
Во всех демонстрациях, встроенных выше, используется required атрибут, поэтому вы можете проверить их, пытаясь отправить любую из форм, не вводя ничего в поле.
Резюме
Браузерная поддержка функций проверки формы довольно сильна , и вы можете легко заполнить их при необходимости.
Стоит отметить, что полагаться только на браузер (на стороне клиента) для проверки может быть опасно, потому что это может быть обойдено злоумышленником или компьютерными ботами.
Не все браузеры поддерживают HTML5, и не все входные данные, отправленные в ваш скрипт, будут поступать из формы. Это означает, что проверка на стороне сервера также должна выполняться перед отправкой данных формы на сервер для обработки.