Являетесь ли вы поклонником дурацкого имени или нет, похоже, что печально известный значок меню «гамбургер» здесь, чтобы остаться — по крайней мере, на некоторое время, в любом случае.

В этом уроке мы рассмотрим несколько подходов к созданию и стилизации такой иконки без использования растровых изображений. У меня есть семь вариантов, чтобы показать вам, поэтому нам лучше взломать …
Почему не растровый?
Использование изображения быстро и просто, так зачем искать альтернативные подходы? Вот несколько причин, по которым мы будем оценивать успех каждого из потенциальных решений:
- Загрузка меньшего количества ресурсов уменьшает запросы HTTP
- Нерастровые иконки увеличиваются (и уменьшаются) бесконечно для дисплеев с высокой плотностью
- Мы можем добавить дополнительные стили и интерактивность с помощью CSS
- Это хороший вызов!
# 1. Используйте SVG
Мы рассмотрим несколько примеров создания иконки меню с помощью CSS, но мой список будет неполным, если не упомянуть SVG-изображения в качестве жизнеспособного варианта.
Если написание кода не является вашей сильной стороной, но вы по-прежнему хотите использовать преимущества и масштабируемость элементов изображения для дисплеев высокой плотности, векторная графика в формате SVG является отличным вариантом.
SVG может быть использован несколькими способами:
SVG <img>
SVG может быть добавлен в src тега img же, как и в любом другом формате изображения.
|
1
|
<img src=»path/to/menu-icon.svg» alt=»menu icon» width=»70″ height=»50″>
|
SVG background-image
То же SVG-изображение также можно использовать в качестве фонового изображения в CSS.
|
1
2
3
4
5
|
.menu-icon {
width:70px;
height:50px;
background-image:url(‘path/to/menu-icon.svg’);
}
|
Встроенный SVG
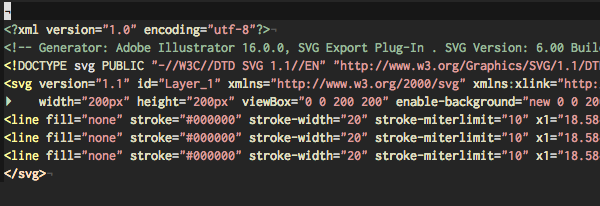
SVG также может быть встроен с использованием XML. Если вы экспортируете SVG из приложения, такого как Adobe Illustrator, и откроете его в редакторе кода, вы увидите, как выглядит базовый код.

Совет : копирование объектов из Illustrator с последующим вставкой непосредственно в текстовый редактор также даст вам код SVG.
Хотя может показаться странным копировать и вставлять этот XML в шаблон вашей страницы, при использовании этого подхода вы можете фактически управлять стилем отдельных элементов SVG в CSS.
|
1
2
3
|
svg line {
stroke: white;
}
|
Довольно изящно, а?
Для еще более впечатляющего подхода можно анимировать SVG. Отличный пример анимации иконки меню можно увидеть в этом фантастическом уроке Кайла Хенвуда по созданию кнопки SVG HTML Burger .
Использование SVG может уменьшить количество запросов и разрешить манипуляции через CSS, если они встроены, как показано выше. При использовании SVG в качестве тега img или background-image CSS единственным критерием в моем списке, который удовлетворяет, является бесконечная масштабируемость.
Мы можем сделать лучше.
# 2. Используйте иконку шрифта
Второй подход, это использовать Icon Font.
Значок шрифта, как и любой другой пользовательский шрифт, который вы добавляете через @font-face но вместо букв алфавита содержит последовательность символов. Они часто добавляются на страницу через свойство content псевдоэлемента a :before или :after чтобы поддерживать разметку в чистоте, порядке и без презентационных элементов.
Один из моих любимых сервисов для иконок-шрифтов — Icomoon, в котором есть библиотека бесплатных иконок-шрифтов, которые вы можете выбрать и создать самостоятельно.

Чтобы создать полностью собственный шрифт из ваших собственных дизайнов иконок, есть функция загрузки собственных SVG-изображений с помощью кнопки «Импортировать значки». Приложение генерирует шрифт и весь код, необходимый для использования шрифта, сделанного вручную, либо путем загрузки файлов шрифтов и CSS, либо с помощью тега link чтобы подключить его размещенную версию в head вашей страницы. Я использовал эту услугу несколько раз в клиентских проектах, и пользоваться ею очень приятно!
Иконочные шрифты масштабируемы (хотя они и являются шрифтами, они сглаживаются) и могут обрабатываться как текст в CSS, но загрузка их на страницу требует дополнительных запросов для файлов шрифтов и таблицы стилей. Для более сложных значков, таких как те, что изображены выше, это отличный подход, но так как значок меню очень прост, мы могли бы сделать это, используя функции в CSS.
# 3. Метод начальной загрузки
CSS-фреймворки, такие как ZURB Foundation или Twitter Bootstrap, очень популярны, поэтому, возможно, мы могли бы обратиться к этим парням за хорошим подходом к созданию нашей иконки?
JavaScript Bootstrap автоматически свернет раскрывающиеся меню для браузеров шириной менее 768 пикселей и заменит их кнопкой переключения навигационной панели.
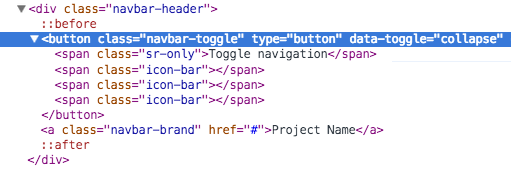
При использовании веб-инспектора, чтобы увидеть, как был сделан их значок, мы видим следующее:

Элемент button с четырьмя элементами span внутри; три из них используются для создания горизонтальных линий значка меню, а первая предназначена только для программ чтения с экрана, поскольку текст «Переключить навигацию» расположен вне экрана.
CSS, добавленный к каждой icon-bar устанавливает цвет фона для каждой панели, а также размеры и очень тонкие закругленные углы.
|
1
2
3
4
5
6
7
8
9
|
.navbar-default .navbar-toggle .icon-bar {
background-color: #888;
}
.navbar-toggle .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}
|
Если вам важны слегка закругленные углы на каждой горизонтальной линии, то этот подход — один из немногих вариантов CSS, который позволит достичь этого эффекта.
Другим преимуществом разделения каждой строки на собственный элемент было бы, если бы вы хотели анимировать каждую строку между открытым и закрытым состояниями при переключении. Отличным примером этого является новый редизайн Star Wars .

Я был немного удивлен, обнаружив, что такая популярная структура использует пять отдельных элементов для создания этого относительно простого элемента пользовательского интерфейса, но я уверен, что у них была хорошая причина для этого. Я видел аналогичный подход, используемый в других местах (без Bootstrap), так что это, конечно, чаще, чем я ожидал. Взгляните на источник на сайте Media Temple , и вы увидите, что они используют буквально подход к гамбургеру!
|
1
2
3
4
5
|
<a href=»#siteNav» class=»hamburger js-menuLink» id=»LuckyAnchor_518835807_2″>
<span class=»hamburger-bun hamburger-bun—top»>
<span class=»hamburger-patty»>
<span class=»hamburger-bun hamburger-bun—btm»>
</a>
|
Если вы предпочитаете, чтобы ваша разметка была как можно более чистой, есть несколько других методов, которые мы можем рассмотреть; и они просто используют один элемент …
# 4. CSS Границы
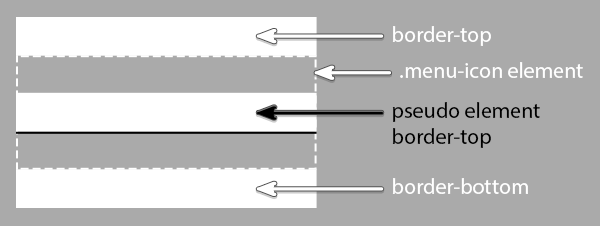
Типичный значок меню очень прост по дизайну; всего три горизонтальные линии.
Первая и последняя строки могут быть созданы с помощью border-top и border-bottom тега привязки для display:inline-block . Средняя линия может быть добавлена с рамкой на псевдо :after элемента.

menu-icon а затем добавить конкретные стили для этого, используя границы с классом border-icon . |
1
|
<a href=»#» class=»menu-icon border-icon»>menu icon</a>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
body {
background:#196e76;
}
.menu-icon {
position:relative;
display:inline-block;
width:70px;
text-indent:-999px;
}
.border-icon {
height:30px;
border-top:10px solid #fff;
border-bottom:10px solid #fff;
}
.border-icon:before {
content:»»;
position:absolute;
top:10px;
left:0;
width:100%;
border-top:10px solid #fff;
}
|
Этот подход имеет самую глубокую поддержку браузера; псевдоэлементы поддерживаются в IE8 и выше, а границы и расположение поддерживаются везде!
Этот метод использует все наши флажки для создания не растровых значков, но есть несколько других подходов CSS, которые мы могли бы рассмотреть, прежде чем выбрать победителя.
# 5. CSS Box Shadow
Если вам достаточно повезло, что вам не нужна поддержка IE8, есть несколько доступных альтернатив, использующих некоторые более поздние функции в CSS. Я полагаю, что если вам нужно только показать значок меню на мобильных устройствах, вы сможете использовать любой из этих подходов, не беспокоясь о поддержке устаревших браузеров …
Один из подходов заключается в использовании нескольких объявлений box-shadow без размытия для создания серии сплошных линий.
Чтобы значок имел правильную область, по которой можно кликать, необходимо добавить серию теней с помощью псевдоэлемента, а затем расположить их так, чтобы они отображались в виде слоя под элементом a .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
.shadow-icon {
height:40px;
}
.shadow-icon:after {
content:»»;
position:absolute;
top:-50px;
left:0;
width:100%;
height:100%;
box-shadow: 0 10px 0 #fff,
0 20px 0 #196e76,
0 30px 0 #fff,
0 40px 0 #196e76,
0 50px 0 #fff;
}
|
Единственным недостатком этого подхода является то, что значок должен быть размещен на чем-то с твердым фоном (например, #196e76 для #196e76 + зеленый), чтобы эффект полосатых теней работал. В этом случае я использовал #196e76 для #196e76 + зеленый, но вам нужно поменять его, чтобы он соответствовал вашему цвету фона.
Опять же, этот подход удовлетворяет списку требований, но дополнительный шаг позиционирования псевдоэлемента, чтобы визуальная часть значка находилась под интерактивной частью, кажется мне хаком. Выглядит отлично, но не самое элегантное решение.
# 6. CSS градиенты
Финальный подход CSS является самым экономичным. Используя один элемент без псевдоэлементов, мы можем создать серию горизонтальных линий для значка, используя один линейный градиент с серией цветовых остановок.
Я использовал нефиксированную спецификацию для градиентов, чтобы пример выглядел чистым. Чтобы сгенерировать градиенты и получить варианты с префиксом поставщика, обратитесь к Colorzilla CSS Gradient Generator .
|
1
2
3
4
|
.gradient-icon {
height:50px;
background:linear-gradient(to bottom, #fff 0%, #fff 20%, transparent 20%, transparent 40%, #fff 40%, #fff 60%, transparent 60%, transparent 80%, #fff 80%, #fff 100%);
}
|
Пока это самый простой и гибкий подход. Другие являются немного хрупкими, потому что если вы хотите изменить их размер или расположение, вам придется настроить немало значений.
Проблема необходимости в сплошном цвете фона позади значка также устраняется с помощью использования transparent цветовых ограничителей между белыми линиями.
Поскольку этот подход с использованием градиента выполняется с использованием цветовых ограничителей в процентах, сделать значок шире или выше так же просто, как изменить свойства элемента по width и height .
Из трех подходов CSS это мой любимый. Если бы я собирался использовать CSS для создания своей иконки, я бы использовал ее — и на самом деле я сделал это на своем личном сайте . Но прежде чем мы закончим, я хочу показать вам еще один …
# 7. Использовать клавиатуру?
Я играл со всеми этими подходами прежде, но некоторые из них более подходящие, чем другие; Поддержка браузера и гибкость часто являются фактором, поэтому, если вы хотите использовать что-либо из вышеперечисленного, учитывайте эти факторы.
Тем не менее, недавно я столкнулся с гораздо более простым, гораздо более легким подходом, когда я преподавал адаптивный класс веб-разработки.
На самом деле в наборе символов UTF-8 есть символ, почти идентичный классическому значку «гамбургер». Я нашел это, когда искал что-то совершенно другое на Copy Paste Character в их разделе графических фигур.
Этот специальный символ: ☰ называется Триграмма Небес . Это символ U+2630 в юникоде, и он очень похож на вездесущий значок меню. Это один из восьми тригамов, которые представляют собой группу символов, которые имеют глубокий смысл в китайской философии. Для получения дополнительной информации вы можете прочитать больше о восьми триграмм здесь .
Чтобы использовать его в своем проекте, перейдите к Copy Paste Character и нажмите на символ, который скопирует его в буфер обмена. Просто вставьте в текстовый редактор по вашему выбору, где вы хотите, чтобы «значок» появился. Вы также можете скопировать его непосредственно из основного текста этой статьи, если хотите.
Вы должны убедиться, что в вашем документе используется набор символов UTF-8, указанный в meta в head части страницы:
|
1
|
<meta charset=»utf-8″>
|
Поскольку это просто текстовый контент, его можно стилизовать в CSS, чтобы сделать его больше, дать ему интервал, изменить его цвет и все остальное!
резюмировать
Итак, мы рассмотрели несколько способов создания и добавления значка меню гамбургера в проект. Мы рассмотрели SVG и иконки шрифтов и рассмотрели три подхода только для CSS, но в итоге нашли самое простое решение из всех; используя символ Юникода.
Использование «Trigram of Heaven» ставит все требования не использовать растровые изображения: ему нужны нулевые HTTP-запросы, его можно бесконечно масштабировать для экранов с высокой плотностью, им можно манипулировать с помощью CSS и он настолько прост, что освобождает нас для поиска других захватывающих задач для решения! Я думаю, что всегда полезно найти простое решение, прежде чем погрузиться в хитроумную работу с вашим CSS …
Если у вас есть какие-то дополнительные подходы для создания иконки «гамбургер», я хотел бы услышать о них в комментариях!