Для начала я даже не собираюсь трогать неизбежную пламенную войну здесь. Joomla против WordPress против … кого это волнует? И, честно говоря, вы не должны. Вы бы не забили гвоздь пилой? Итак, давайте иметь в виду, что каждая работа требует правильного инструмента.
Тем не менее, это руководство продемонстрирует, как перейти от проектирования к развертыванию полной шаблонной темы Joomla , включая параметры переопределения ядра и параметров шаблона, которые вы можете использовать и злоупотреблять содержанием вашего сердца.
Обойти
- PSD
- HTML
- CSS
- JavaScript
- Joomla Conversion
- Переопределение главной страницы
- Динамические параметры
- Установка
Моя цель — предоставить что-то полезное, а не боеприпасы. Есть так много замечательных ресурсов WordPress и так мало для Joomla. Это моя попытка помочь в усилиях; Я надеюсь, что вы найдете это полезным. Итак, начнем!
PSD

Вот дизайн, с которого я начинаю. Я нашел бесплатный PSD-файл здесь и изменил его для этой статьи. Самый простой и быстрый способ перехода от PSD к HTML, который я нашел, — это то, как я покажу здесь. Для начала убедитесь, что в Photoshop включен auto select layers , а затем запишите, какие изображения нужно захватить. Сконцентрируйтесь на частях, которые вы не можете или не хотите дублировать с помощью CSS. Это включает в себя такие вещи, как фактические изображения, логотип и кнопки (возможно). Тени и градиенты — ваш вызов, учитывая новые свойства CSS3, и должны решаться в каждом конкретном случае. Для этого мы добьемся этих эффектов с помощью CSS.
Старые браузеры получают сплошные цвета … хорошо со мной!

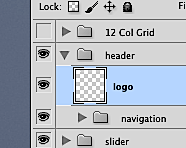
Начните с нажатия на логотип, чтобы выделить соответствующий слой на панели слоев. Теперь переместите курсор на миниатюру и option+click чтобы автоматически выбрать весь слой; Вы должны увидеть муравьев, танцующих вокруг него сейчас.

Затем нажмите «Копировать», создайте новый файл ( cmd+c , cmd+n если вы качаете Mac), и вы заметите, что высота и ширина устанавливаются автоматически; просто нажмите enter , затем вставьте ( cmd+v ), и у вас есть логотип. Вы можете не видеть его как фон, который сочетается с текстом, поэтому следующим шагом для всех копируемых изображений с прозрачностью является отключение фонового слоя.

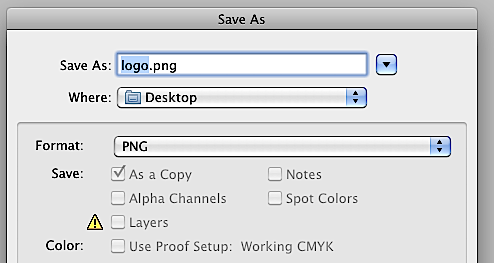
Затем сохраните его как файл .png чтобы сохранить прозрачность, и назовите его чем-нибудь очевидным, например, «логотип» или что-то подобное. BAM! Изображение одно готово. Промыть и повторить для всех изображений, которые нужно захватить.

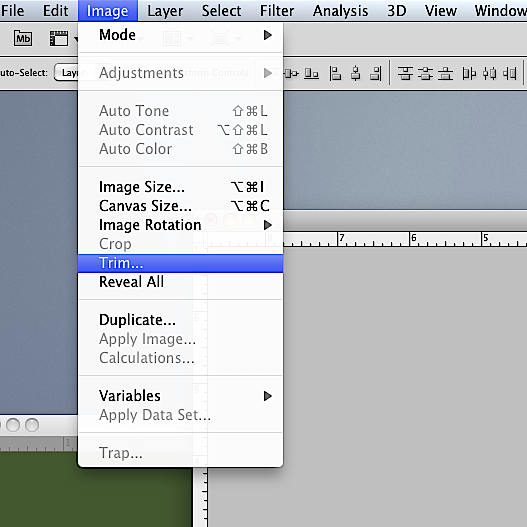
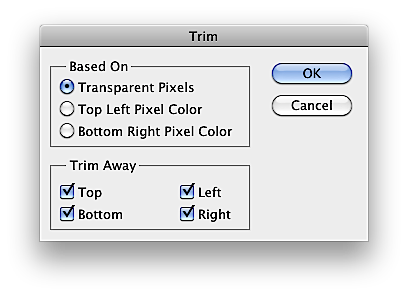
Сложнее могут быть кнопки, используемые для навигации по слайдеру. Я обнаружил, что самый простой способ сделать это — скопировать слой или группу, составляющую одну из точек, и затем поместить ее в новый файл, размер которого превышает его фактический размер. Затем выключите фоновый слой, перейдите к trim в меню редактирования,

и избавиться от прозрачных пикселей, чтобы размер был точным.

Продолжая, измените размер холста изображения на 200% высоты и просто скопируйте ( option+click ) слой или группу и перетащите его вниз, чтобы продублировать. Внесите изменения в этот, и теперь у вас есть активное состояние! Легко, как пирог, верно? Сохраните это новое изображение, и наши кнопки теперь готовы!

После того, как вы собрали фотографии, поместите их в папку, называемую images , и теперь пришло время начать строить структуру HTML; давайте углубимся в некоторый HTML.
HTML
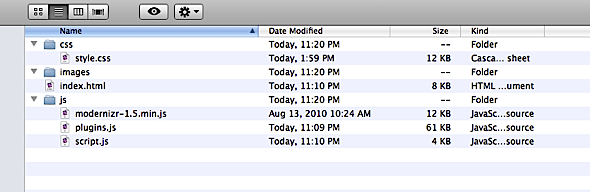
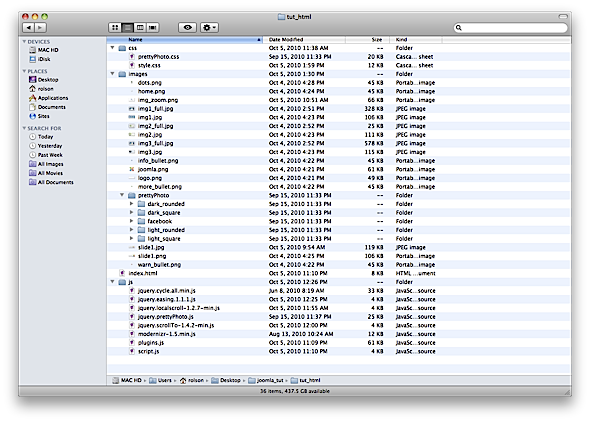
Итак, у нас есть наш дизайн и изображения; теперь пришло время превратить их во что-то полезное. Вы можете пропустить этот шаг, и очень хорошо можете научиться этому, если станете более искусным в шаблонировании сайта; Тем не менее, я все еще считаю полезным создание статической версии до полного преобразования в тему. Создайте простую структуру папок, например, так, а затем в index.html создайте стандартный HTML-каркас со структурой.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<html lang=»en» class=»no-js»>
<head>
<meta charset=»utf-8″>
<!—[if IE]><![endif]—>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge,chrome=1″>
<title>Joomla!
<link rel=»stylesheet» href=»css/style.css»>
<script src=»js/modernizr-1.5.min.js»></script>
</head>
<!—[if lt IE 7 ]> <body class=»ie6″> <![endif]—>
<!—[if IE 7 ]> <body class=»ie7″> <![endif]—>
<!—[if IE 8 ]> <body class=»ie8″> <![endif]—>
<!—[if IE 9 ]> <body class=»ie9″> <![endif]—>
<!—[if (gt IE 9)|!(IE)]><!—> <body> <!—<![endif]—>
<header id=»header»>
<section id=»header_container» class=»clearfix»>
</section>
</header>
<section id=»wrapper» class=»clearfix»>
</section>
<footer id=»footer»>
<section id=»footer_container» class=»clearfix»>
</section>
</footer>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js»></script>
<script src=»js/plugins.js»></script>
<script src=»js/script.js»></script>
</body>
</html>
|
Это базовый HTML5, который мы собираемся использовать для создания этого сайта. Он основан на HTML5 Boilerplate . Вы заметите включение скрипта Moderizr , поэтому обязательно загрузите его там, если вам это нужно. Начиная сверху, давайте продолжим и добавим наш раздел с логотипом и навигацией, поэтому внутри header_container добавим следующий фрагмент:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<h1 class=»logo»>
<a href=»/» title=»Custom Template»>Custom Template</a>
</h1>
<nav id=»main_nav»>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a>
<ul>
<li><a href=»#»>Sub Link</a></li>
<li><a href=»#»>Sub Link</a></li>
<li><a href=»#»>Sub Link</a></li>
<li><a href=»#»>Sub Link</a></li>
<li><a href=»#»>Sub Link</a></li>
<li><a href=»#»>Sub Link</a></li>
</ul>
</li>
<li><a href=»#»>Blog</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
</nav>
|
Это включает в себя ссылку на логотип и простую систему меню, дополненную выпадающим меню. Я использовал новый тег nav для семантической разметки HTML5. Далее идет наша область слайдера рекомендуемого контента, поэтому в нашем разделе оболочки добавьте следующее, чтобы создать список изображений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<article id=»featured»>
<ul class=»slider»>
<li class=»first»>
<img src=»images/slide1.jpg» />
<div class=»slide_caption»>
<p>Testing Caption!</p>
</div>
</li>
<li>
<img src=»images/slide1.jpg» />
<div class=»slide_caption»>
<p>Testing Caption!</p>
</div>
</li>
<li>
<img src=»images/slide1.jpg» />
<div class=»slide_caption»>
<p>Testing Caption!</p>
</div>
</li>
<li>
<img src=»images/slide1.jpg» />
<div class=»slide_caption»>
<p>Testing Caption!</p>
</div>
</li>
</ul>
</article>
|
Не стесняйтесь, очевидно, изменить текстовые и графические ссылки в соответствии с вашими настройками или просто следовать здесь. Убедитесь, что вы еще не заходите в браузер, чтобы проверить это, потому что это будет выглядеть ужасно!
Список элементов внутри ползунка ul будет начинаться скрытно, за исключением первого, поэтому ему присвоен класс: first . Таким образом, мы предотвращаем кратковременное отображение всех изображений при загрузке страницы, минуя это раздражающее мерцание.
Далее мы добавляем некоторые основные материалы контента; загляните в эти два раздела. Я просто дублирую то, что было в PSD, когда мы начинали.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<section id=»main» class=»clearfix»>
<aside id=»why»>
<h3>Why Joomla?</h3>
<img class=»alignright» src=»images/joomla.png» />
<p>Well it is pretty awesome.
</aside>
<article id=»content»>
<h3>Why Am I Writing This Stuff?</h3>
<p>I don’t know!
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</article>
</section>
|
Я выделил для первого блока тег в aside как я чувствую, что он косвенно относится к остальному содержимому, а основное содержимое получает тег статьи, поскольку он будет основной областью.
Теперь, чтобы включить наш раздел три колонки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<section id=»columns» class=»clearfix»>
<article class=»col left»>
<h3>Base Info</h3>
<ul>
<li>Did I design this?</li>
<li>Nope, not really.</li>
<li>It is based off a free PSD</li>
<li>You can find <a href=»http://theodin.co.uk/blog/design/everlyn-marketing-and-pr-site-template.html» title=»Everlyn — Flexible Marketing, PR, Agency Site | the odin»>here!</a></li>
</ul>
</article>
<article class=»col center»>
<h3>More Stuffs</h3>
<ul>
<li>This will be HTML5 based!</li>
<li>Probably some CSS3 too :)</li>
<li>jQuery enhancements?
<li>Working slider?
<li>More Lorem Ipsum over there →</li>
</ul>
</article>
<article class=»col right»>
<h3>Blah Blah</h3>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>consectetuer adipiscing elit</li>
<li>Aliquam tincidunt mauris eu risus</li>
<li>Vestibulum auctor dapibus neque</li>
</ul>
</article>
</section>
<hr />
|
Я удачно назвал раздел с ID columns , и внутри у меня есть три статьи с class для правильного оформления их позже. Я добавил горизонтальное правило, чтобы немного его разбить.
Наконец, мы добрались до нашего раздела изображений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<section id=»images» class=»clearfix»>
<h3>Fun With Lightboxes!</h3>
<figure class=»zoom_out»>
<a rel=»prettyPhoto» href=»images/img1_full.jpg»><img src=»images/img1.jpg» /><span>
</figure>
<figure class=»zoom_out»>
<a rel=»prettyPhoto» href=»images/img2_full.jpg»><img src=»images/img2.jpg» /><span>
</figure>
<figure class=»zoom_out»>
<a rel=»prettyPhoto» href=»images/img3_full.jpg»><img src=»images/img3.jpg» /><span>
</figure>
</section>
|
Здесь стоит отметить включение rel ссылки на изображения внутри тегов figure. Я сделал это, чтобы добавить плагин PrettyPhoto, который мы будем использовать, чтобы немного оживить эти картинки . Отображаемое изображение имеет меньший размер, уменьшенный, и фактическая href указывает на полноразмерное изображение.
Теперь, внизу, внутри footer_container , footer_container в эти sections чтобы получить наши три столбца и связанный контент:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<aside class=»foot_col»>
<h4>Some Links</h4>
<ul>
<li><a href=»/»>PSD Base</a></li>
<li><a href=»/»>thatryan.com</a></li>
<li><a href=»/»>myappshelf.com</a></li>
<li><a href=»/»>twitter.com/ryanolson</a></li>
</ul>
</aside>
<aside class=»foot_col»>
<h4>More Links</h4>
<ul>
<li><a href=»/»>Lorem</a></li>
<li><a href=»/»>Ipsum</a></li>
<li><a href=»/»>Ipsum</a></li>
<li><a href=»/»>Lorem</a></li>
</ul>
</aside>
<aside id=»about»>
<h4>About This Template</h4>
<p>So a few fun things should work in this bad boy.
</aside>
|
И, наконец, в непосредственной близости от тега закрывающей секции для footer_container , вставьте в нашу нижнюю область авторского права, которая включает ссылку, чтобы вернуться наверх.
|
1
2
3
4
|
<section id=»copyright» class=»clearfix»>
<a href=»#header»>Go Up!</a>
<p>Copyright yo!</p>
</section>
|
Обратите внимание, как href указывает на идентификатор заголовка; это позволит щелкнуть здесь, чтобы перейти на страницу обратно в самый верхний раздел. Позже мы добавим немного веселья.
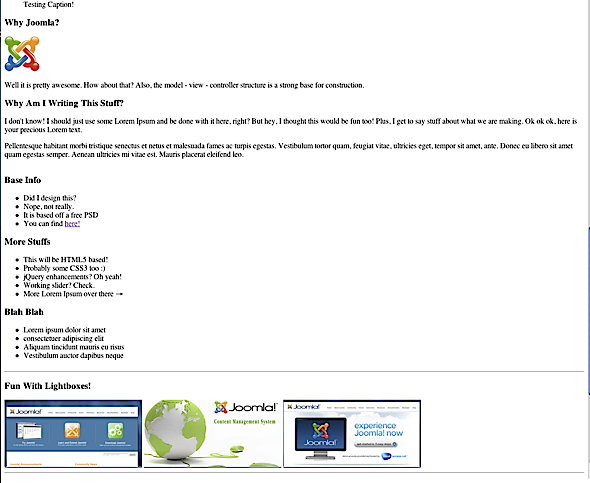
На какой-то стиль сейчас; если вы загляните в браузер, вы найдете нечто похожее на это — но не волнуйтесь, мы собираемся исправить ситуацию!

CSS
Давайте немного поработаем над стайлингом. Внутри вашего файла style.css начните с добавления этой базы сюда. Он содержит сброс и базовую настройку элементов, и, конечно же, вездесущее исправление.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
/*
*Reset
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, figure, footer, header,
hgroup, menu, nav, section, menu,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
article, aside, figure, footer, header,
hgroup, nav, section { display:block;
nav ul { list-style:none;
blockquote, q { quotes:none;
blockquote:before, blockquote:after,
q:before, q:after { content:»;
a { margin:0;
ins { background-color:#ff9;
mark { background-color:#ff9;
del { text-decoration: line-through;
abbr[title], dfn[title] { border-bottom:1px dotted #000;
table { border-collapse:collapse;
hr { display:block;
input, select { vertical-align:middle;
body { font:14px sans-serif;
table { font-size:inherit;
select, input, textarea { font:99% sans-serif;
pre, code, kbd, samp { font-family: monospace, sans-serif;
h1,h2,h3,h4,h5,h6 { font-weight: lighter;
html { -webkit-font-smoothing: antialiased;
a:hover, a:active { outline: none;
a, a:active, a:visited { color:#37592f;text-decoration:none;
a:hover { color:#036;
small { font-size:85%;
strong, th { font-weight: bold;
td, td img { vertical-align:top;
sub { vertical-align: sub;
sup { vertical-align: super;
input[type=»radio»] { vertical-align: text-bottom;
input[type=»checkbox»] { vertical-align: bottom;
.ie6 input { vertical-align: text-bottom;
label, input[type=button], input[type=submit], button { cursor: pointer;
::-moz-selection{ background: #FF5E99;
::selection { background:#FF5E99;
a:link { -webkit-tap-highlight-color: #FF5E99;
html { overflow-y: scroll;
button { width: auto;
.alignleft{float: left;
.alignright{float: right;
.clearfix:after { content: » «;
.clearfix { display: inline-block;
* html .clearfix { zoom: 1;
*:first-child+html .clearfix { zoom: 1;
.clearfix { display: block;
|
Хорошо, эта часть сделана … уууу; Теперь давайте добавим наш собственный стиль!
Здесь у нас есть некоторые основные типографские настройки, цвета и размеры.
|
1
2
3
4
5
6
7
8
|
body, select, input, textarea {font-family:»Helvetica Neue», Arial, Helvetica, sans-serif;color:#111;
h1,h2,h3,h4,h5,h6{font-family:Garamond, «Hoefler Text», Palatino, «Palatino Linotype», serif;color:#37592f;margin:5px 0;}
h1{font-size:36px;}
h2{font-size:32px;}
h3{font-size:28px;}
h4{font-size:24px;}
h5{font-size:18px;}
h6{font-size:14px;}
|
Теперь добавьте стилистику для верхнего региона.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
body
{
background: #e8e8e8;
}
hr
{
border-top: 1px inset #37592f;
margin: 10px;
}
#header
{
background: #37592f;
width: 100%;
}
#header_container
{
height: 220px;
margin: 0 auto;
position: relative;
width: 940px;
z-index: 5;
}
.logo
{
background: url(../images/logo.png) no-repeat;
float: left;
height: 49px;
margin-top: 40px;
width: 170px;
}
.logo a
{
display: block;
height: 100%;
text-indent: -9999px;
width: 100%;
}
|
Обратите внимание на изображение в стиле логотипа; если вы не назвали свой так же, обязательно измените его здесь.
menu идет дальше. Здесь мы заботимся о позиционировании и изменении размера текста, а также об обработке многоуровневых списков!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
#main_nav
{
float: right;
margin-top: 40px;
position: relative;
z-index: 6;
}
#main_nav ul
{
margin: 0;
padding: 0;
}
#main_nav ul li
{
float: left;
list-style: none;
margin-left: 10px;
position: relative;
}
#main_nav ul li a
{
color: #fff;
font-size: 22px;
text-decoration: none;
text-shadow: 0px -1px 0px #37592f;
}
#main_nav ul li a:hover
{
color: #999;
}
#main_nav ul li ul
{
background: #37592f;
border-bottom: 1px solid #555;
border-left: 1px solid #555;
border-right: 1px solid #555;
display: none;
left: -10px;
margin: 0;
moz-border-radius-bottomleft: 10px;
moz-border-radius-bottomright: 10px;
padding: 10px;
position: absolute;
top: 100%;
webkit-border-bottom-left-radius: 10px;
webkit-border-bottom-right-radius: 10px;
width: 140px;
z-index: 7;
}
#main_nav ul li:hover ul
{
display: block;
}
#main_nav ul li ul li
{
margin: 5px 0;
padding: 0;
}
#main_nav ul li ul li:hover
{
margin-left: 1px;
}
|
Там есть какой-то страшный CSS3, но он добавляет довольно маленькую кривую в нижнюю часть выпадающего списка, поэтому возьмите его или оставьте
Также обратите внимание, как изначально мы начинаем с подменю ul как hidden , и отображаем его только тогда, когда наводим указатель мыши на элемент родительского списка. Это гарантирует, что меню по-прежнему доступно для людей без включенного JavaScript, потому что мы улучшим это позже.
Затем мы добавим больше структурных стилей для работы с основной оболочкой и компонентом uber fancy slider, который мы используем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
#wrapper
{
margin: 0px auto 20px auto;
position: relative;
width: 940px;
z-index: 1;
}
#wrapper p
{
text-shadow: 0px -1px 0px #f1f1f1;
}
#wrapper h3
{
text-shadow: 0px -1px 0px #f9f9f9;
}
#columns h3, #images h3
{
margin-left: 10px;
}
#featured
{
background: #e8e8e8;
border: 1px solid #555;
box-shadow: 0px 5px 15px #666;
height: 280px;
margin-top: -100px;
moz-box-shadow: 0px 5px 15px #666;
position: relative;
webkit-box-shadow: 0px 5px 15px #666;
width: 940px;
z-index: 2;
}
.slider
{
margin: 0;
padding: 0;
}
.slider li
{
display: none;
list-style: none;
position: relative;
}
.slider .first
{
display: block;
}
.slider li img
{
}
.slide_caption
{
background: rgba(0,0,0,.5);
bottom: 3px;
height: 40px;
left: 0;
position: absolute;
width: 940px;
}
.slide_caption p
{
color: #fff;
font-size: 24px;
margin: 5px 10px;
text-align: right;
text-shadow: none;
}
.slide_nav
{
bottom: 10px;
left: 10px;
position: absolute;
width: 200px;
z-index: 9;
}
.slide_nav a
{
background: url(../images/dots.png) no-repeat;
float: left;
height: 17px;
margin: 0 2px;
text-indent: -9999px;
width: 16px;
}
.slide_nav a:hover,.slide_nav a.activeSlide
{
background-position: 0px -18px;
}
|
Продолжая, мы настроим раздел нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
#footer
{
background: #393939;
margin-top: 40px;
padding-top: 20px;
width: 100%;
}
#footer hr
{
border-bottom: 1px solid #565656;
border-top: none;
margin: 10px 0 20px 0;
width: 100%;
}
#footer_container
{
margin: 0 auto;
width: 940px;
}
#footer_container h4,#footer_container p
{
color: #fff;
}
#footer_container h4
{
border-bottom: 1px solid #000;
}
#footer_container p
{
margin: 10px 0;
}
#footer_container ul
{
margin: 10px 0 0 0;
padding: 0;
}
#footer_container ul li
{
border-bottom: 1px dotted #e8e8e8;
font-size: 14px;
line-height: 20px;
list-style: none;
}
#footer_container ul li a
{
color: #fff;
text-decoration: none;
}
#footer_container ul li a:hover
{
margin-left: 1px;
}
.foot_col
{
float: left;
margin-right: 30px;
width: 15%;
}
#about
{
float: right;
width: 58%;
}
#copyright
{
border-top: 1px solid #000;
clear: both;
margin: 30px auto 0 auto;
padding-top: 10px;
width: 940px;
}
#copyright a
{
background: url(../images/home.png) no-repeat;
float: left;
height: 16px;
text-indent: -9999px;
width: 18px;
}
#copyright p
{
color: #fff;
float: right;
}
|
Наконец, давайте стилизовать некоторые основные тексты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
#main
{
margin: 40px 0 20px 0;
}
#why
{
float: left;
width: 30%;
}
#content
{
float: right;
width: 59%;
}
#columns
{
clear: both;
margin: 40px 0;
width: 100%;
}
.col
{
float: left;
margin: 0 1%;
padding: 0;
width: 30%;
}
.left ul li
{
list-style-image: url(../images/info_bullet.png);
}
.center ul li
{
list-style-image: url(../images/more_bullet.png);
}
.right ul li
{
list-style-image: url(../images/warn_bullet.png);
}
#images
{
margin: 40px 0;
width: 100%;
}
#images figure
{
float: left;
margin: 0 10px;
position: relative;
width: width:290px;
z-index: 2;
}
#images figure a
{
text-decoration: none;
}
.zoom_out
{
position: relative;
z-index: 3;
}
.zoom_in
{
background: url(../images/img_zoom.png) no-repeat;
display: block;
filter: alpha(opacity=0);
height: 141px;
left: 0;
moz-opacity: 0;
opacity: 0;
position: absolute;
top: 0;
width: 290px;
z-index: 9;
}
|
zoom_out последние классы в приведенном выше коде: zoom_out и zoom_in . Это еще одно улучшение для всплывающих изображений, чтобы добавить немного блика — вы увидите достаточно скоро!
На данный момент у вас должно быть что-то вроде этого:

Эй, это не так уж и плохо, но учтите, что некоторые части могут работать еще не так здорово , потому что скрипты для их работы еще не созданы! Итак, время заняться этим.
JavaScript
Эта часть должна быть проще простого! Главным образом, потому что мы собираемся использовать пару удивительных плагинов. Сначала плагин Cycle от @malsup . Мы будем использовать это для создания нашего слайдера, а также для нашего лайтбокса будет использован плагин PrettyPhoto от @scaron . Улучшение этого будет плагином ослабления для некоторой дополнительной специи, и localalscroll, чтобы справиться с нашими взлетами и падениями. Каждая из приведенных выше ссылок должна содержать ссылку на страницу автора, где вы можете найти и скачать нужный скрипт. Как только у нас будут загружены плагины, нам нужно включить их в наш код, например так:
|
1
2
3
4
5
6
7
|
<script src=»js/plugins.js»></script>
<script src=»js/jquery.prettyPhoto.js»></script>
<script src=»js/jquery.cycle.all.min.js»></script>
<script src=»js/jquery.easing.1.1.1.js»></script>
<script src=»js/jquery.scrollTo-1.4.2-min.js»></script>
<script src=»js/jquery.localscroll-1.2.7-min.js»></script>
<script src=»js/script.js»></script>
|
Обратите внимание, что во время разработки попытайтесь сгруппировать эти сценарии в один файл, чтобы ограничить количество HTTP-запросов.
Обязательно поместите это в нижний колонтитул «после», мы включаем библиотеку jQuery, чтобы все это работало. Имейте в виду, мы будем объединять все это в ближайшее время. Теперь, чтобы они вступили в силу, нам нужно написать немного скриптов.
|
1
2
3
4
5
|
<script>
$(document).ready(function(){
});
</script>
|
Во-первых, добавьте эту строку кода для обработки прокрутки хеш-тегов:
$ .LocalScroll ({продолжительность: 600});
Это гарантирует, что наша кнопка « назад наверх » будет плавно скользить назад. Далее давайте работать с ядром слайдера.
$ ( 'Слайдер') .after ('<div class = "slide_nav">') .cycle ({ FX: 'scrollHorz', время ожидания: 4000, slideExpr: 'ли', ослабление: «отскок», пейджер: '.slide_nav' });
Это добавит навигацию по маркерам для слайдов, а также установит параметры продолжительности и замедления. Далее мы обрабатываем лайтбокс с кодом prettyphoto , вот так:
$ ( "А [отн = 'prettyPhoto']") prettyPhoto ({animationSpeed: 'медленным', тема: 'light_rounded'}).
Это заставляет каждое изображение, которому мы назначаем ссылку prettyPhoto, вести себя надлежащим образом. Чтобы украсить изображения, добавьте следующее,
$ ('# images figure'). animate ({'opacity': 1}). hover (function () { $ (this) .animate ({'opacity': 0.5}). find ('span'). addClass ("zoom_in"). animate ({'opacity ": 1}); }, function () { $ (this) .animate ({'opacity': 1}). find ('span'). removeClass ("zoom_in"); });
Это добавит эффект наведения, затухания при наведении мыши на изображения. Милая!
И, наконец, меню; добавьте следующий фрагмент, по-прежнему между документом готовые теги.
var mainLi = $ ('# main_nav ul li'); mainLi .find ( 'уль') .скрывать() .конец() .hover (function () { $ (this) .find ('> ul'). stop (true, true) .slideDown ('slow'); }, function () { $ (this) .find ('> ul'). stop (true, true) .fadeOut ('fast'); });
Это просто гарантирует, что подменю скрыто при загрузке страницы, а затем настраивает анимацию, которая происходит при наведении курсора на соответствующие пункты меню. Просто и весело!
Хорошо, теперь проверьте страницу и убедитесь, что все функции и скрипты Java работают должным образом. Теперь мы собираемся объединить эти несколько файлов. Откройте файл с именем plugins.js и вставьте в него следующее:
// переназначить jQuery в $ (Функция ($) { }) (Window.jQuery);
Мы передадим весь исходный код плагина между этой функцией. Конечно, эти плагины созданы хорошими разработчиками и в любом случае были созданы правильно, но это хорошая привычка для предотвращения потенциальных конфликтов с пространством имен jQuery. Возьмите источник для cyc, easing, localscroll, scrollto и prettyphoto и вставьте каждый из них, по одному, между функцией remap в plugins.js . Как только это будет сделано, сохраните файл и откройте script.js . Здесь мы возьмем весь код между тегами script в нашем footer и вставим его внутрь одной функции готовности документа.
Теперь нам нужно только импортировать эти два файла, и все готово. После этого обязательно перепроверьте и убедитесь, что на странице все по-прежнему работает правильно.
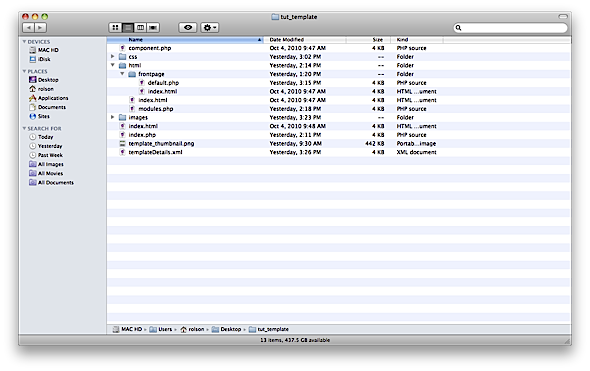
Итак, мы установили плагин PrettyPhoto и его скрипт, но нам также нужно получить изображения и стили по умолчанию. Поэтому возьмите папку с именем prettyPhoto из файла плагина, который вы загрузили; это будет в папке images . Просто скопируйте эту папку целиком в папку с шаблонами изображений. Пока вы там, скопируйте prettyPhoto.css в папку css вашего шаблона. На этом этапе ваша файловая структура должна выглядеть примерно так:

Эй, угадай что? Обновите свою html страницу, чтобы увидеть, что происходит довольно мило! Надеюсь, у вас есть функциональное меню, слайдер и изображения с возможностью прокрутки и лайтбокса. Найдите минутку, чтобы насладиться тем, что вы только что сделали что-то удивительное.

Назад? Хорошо, теперь пришло время разорвать этого мальчика и шаблонизировать его для homestretch нашего урока шаблона Joomla!
Joomla Construct
Теперь у нас есть полностью функциональный статический HTML-сайт, и пришло время шаблонизировать этого монстра. Joomla имеет стандартную файловую структуру, которой мы должны придерживаться. Создайте структуру папок примерно так, и обязательно включите все файлы — я вскоре объясню, что каждый из них делает.

Начиная с component.php ; этот файл является структурным шаблоном, который Joomla использует для отображения содержимого, вызываемого с помощью параметра component. По сути, когда вы хотите увидеть часть сайта, которая является только его содержимым, а не верхним / нижним колонтитулом и т. Д. На данный момент вы просто будете копировать мой для использования по умолчанию. Папка CSS будет содержать, вы знаете, CSS и то же самое с изображениями. Index.html — это просто общая страница, на которой ничего не отображается, и рекомендуется хранить один из этих пустых индексных файлов в корне каждой создаваемой вами папки, чтобы не привлекать к себе внимания.
Index.php будет основным файлом; почти все будет происходить здесь. Template_thumbnail.png — это, как вы уже догадались, изображение самого шаблона, которое будет отображаться в разделе администратора Joomla, а template_details.xml — это основной управляющий файл, который Joomla читает для установки вашего шаблона. Он содержит основную информацию о файловой структуре вашей темы, а также параметры шаблона и названия позиций модуля.
Файл Params.ini должен быть здесь и может пока оставаться пустым. Это будет записываемый файл, в котором хранятся данные параметров шаблона, к которым Joomla может получить доступ позже.
Наконец, в папке HTML мы будем хранить файлы для переопределения поведения Joomla по умолчанию для определенных типов отображения, таких как лицевая страница. Внутри вы найдете еще одну папку с именем frontpage , которая сама содержит еще несколько файлов. Каждый из них будет иметь приоритет над основными файлами по умолчанию, которые будут использоваться для отображения содержимого главной страницы. Преимущество этого в том, что мы можем полностью изменить структуру или просто удалить строку, которая нам не нужна или не нужна. Обязательно скопируйте ваши папки CSS и Images в этот каталог и для вашего шаблона.
Sidestep
Чтобы получить представление о том, откуда берутся файлы и папки в папке HTML, перейдите к корневой установке Joomla и посмотрите в папке administrator , затем в папке components и, наконец, откройте папку com_content . Вы найдете хороший список основных компонентов — компоненты, которые Joomla отображает информацию абстрактно, по логике. Это только обзор; Вы можете переопределить практически каждый аспект вывода Joomla, добавив папку в папку HTML в корне вашей темы и создав новый файл представления. Например, чтобы переопределить вывод основного меню, вы должны создать путь, например [YOUR_TEMPLATE_NAME]/html/mod_mainmenu/default.php где mod_mainmenu — это имя основного модуля, который вы хотите переопределить.
Разбить на куски
Итак, проще всего сначала; сделайте снимок вашей HTML-страницы и сохраните его как template_thumbnail.png . Это должно быть помещено в корень папки шаблона. Для index.html просто откройте его и вставьте в него следующее:
|
1
|
<html><body bgcolor=»#FFFFFF»></body></html>
|
Сделайте несколько копий этого файла и поместите их в корень каждой папки.
Вау, два файла уже вниз!
Теперь для component.php я предлагаю вам использовать тот из прилагаемой загрузки, так как здесь слишком много места для вставки, и это просто поведение по умолчанию, которое мы не собираемся затрагивать, но полезно иметь в вашей теме, в зависимости от использования. Опять же, для папки HTML , используйте предоставленную загрузку и поместите всю папку и содержимое в корневой каталог вашего шаблона.
Мне нравится разбивать вещи поподробнее, поэтому создайте папку с именем includes , а внутри еще две папки, одну с именем sections , а другую с именем scripts . Вы правильно догадались: внутри папки scripts скопируйте все содержимое папки js вашей версии HTML -папки. Теперь перейдите в папку sections и создайте несколько новых файлов:
- head.php
- header.php
- footer.php
- scripts.php
- setup.php
Вроде бы много, но на самом деле это не так. Это просто хороший метод для разделения контента и обеспечения максимальной модульности. Мы начнем с setup.php , поэтому откройте его и вставьте следующее:
|
1
2
3
4
5
6
7
|
<jdoc:include type=»head» />
<?php
unset($this->_scripts[$this->baseurl .’/media/system/js/mootools.js’]);
unset($this->_scripts[$this->baseurl .’/media/system/js/caption.js’]);
unset($this->_scripts[$this->baseurl .’/media/system/js/validate.js’]);
?>
|
Это действительно личное предпочтение, но ради простоты я предлагаю вам следовать за ним. Во-первых, мы даем команду Joomla включить хук для его головы, тем самым обеспечивая доступ к основным функциям. После этого я вручную mootools который загружен по умолчанию.
Сохранить и готово! На данный момент мы закончили с настройкой, поэтому откройте head.php и добавьте:
|
1
2
3
4
|
<link rel=»stylesheet» href=»<?php echo JURI::base().»templates/».$this->template; ?>/css/style.css»>
<link rel=»stylesheet» href=»<?php echo JURI::base().»templates/».$this->template; ?>/css/prettyPhoto.css»>
<script src=»<?php echo JURI::base().»templates/».$this->template; ?>/includes/scripts/modernizr-1.5.min.js»></script>
|
Все, что мы здесь делаем, это указывают на базовую таблицу стилей, которую мы будем использовать, и загружаем скрипт Modernizr. Это единственный Javascript, который загружается в раздел head. Атрибуты href могут выглядеть странно, то есть сохранять их максимально динамичными. Оператор PHP,
|
1
|
echo JURI::base().»templates/».$this->template;
|
просто распечатывает абсолютный базовый URL сайта в том виде, в котором его знает Joomla, а затем объединяет его с папкой шаблонов и указывает на наш собственный шаблон. Таким образом, мы можем легко получить доступ к нашим собственным файлам и папкам. Вот и все! Сохраните head.php и перейдите к header.php .
Внутри заголовка вставьте следующее,
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!—[if lt IE 7 ]> <body class=»ie6″> <![endif]—>
<!—[if IE 7 ]> <body class=»ie7″> <![endif]—>
<!—[if IE 8 ]> <body class=»ie8″> <![endif]—>
<!—[if IE 9 ]> <body class=»ie9″> <![endif]—>
<!—[if (gt IE 9)|!(IE)]><!—> <body> <!—<![endif]—>
<header id=»header»>
<section id=»header_container» class=»clearfix»>
<h1 class=»logo»>
<a href=»/» title=»Custom Template»>Custom Template</a>
</h1>
<?php if($this->countModules(‘main_nav’)) : ?>
<nav id=»main_nav»>
<jdoc:include type=»modules» name=»main_nav» style=»raw» />
</nav>
<?php endif;?>
</section>
</header>
<section id=»wrapper» class=»clearfix»
|
Этот код открывает тег body отличным способом, который позволяет нам ориентироваться на отдельные версии Internet Explorer. Затем он создает наш верхний раздел заголовка и область навигации. Наконец, мы открываем основную обертку.
Новый код здесь является заявлением,
|
1
|
<?php if($this->countModules(‘main_nav’)) : ?>
|
Это родной для Joomla, который запускает проверку, прежде чем страница отображается на определенной позиции модуля. Это определяет, есть ли что-нибудь настроенное, чтобы пойти туда. Итак, если мы не создали меню и не присвоили его позиции main_nav то этот оператор не будет выполнен. Обязательно закройте оператор if.
Хорошо, сохрани это; мы закончили на данный момент. Пока мы здесь, откройте footer.php и добавьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
</section>
<footer id=»footer»>
<hr />
<section id=»footer_container» class=»clearfix»>
<?php if($this->countModules(‘footer’)) : ?>
<jdoc:include type=»modules» name=»footer» style=»raw» />
<?php endif;?>
</section>
<?php if($this->countModules(‘copyright’)) : ?>
<section id=»copyright» class=»clearfix»>
<jdoc:include type=»modules» name=»copyright» style=»raw» />
</section>
<?php endif;?>
</footer>
</body>
</html>
|
Вы уже знаете, что здесь происходит сейчас. Опять же, мы просто создаем наши разделы и закрываем сайт. Мы также делаем еще несколько проверок позиций модулей, чтобы при необходимости добавлять их содержимое.
И вот мы подошли к index.php , главной достопримечательности. Добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang=»en» class=»no-js»>
<head>
<meta charset=»utf-8″>
<!—[if IE]><![endif]—>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge,chrome=1″>
<?php include_once(JPATH_ROOT . «/templates/» . $this->template . ‘/includes/sections/setup.php’);
<?php include_once(JPATH_ROOT . «/templates/» . $this->template . ‘/includes/sections/head.php’);
</head>
<?php include_once(JPATH_ROOT . «/templates/» . $this->template . ‘/includes/sections/header.php’);
<section id=»main» class=»clearfix»>
<jdoc:include type=»component» />
</section>
<?php include_once(JPATH_ROOT . «/templates/» . $this->template . ‘/includes/sections/footer.php’);
<?php include_once(JPATH_ROOT . «/templates/» . $this->template . ‘/includes/sections/scripts.php’);
</body>
</html>
|
Да, это все, что осталось! Теперь сверху вниз: мы начинаем с объявления нового типа документа в стиле HTML5. Затем мы добавили класс no-js в тег html если вы используете Modernizr. Мы сразу включаем два файла, которые мы уже установили: наши head.php и setup.php . На этот раз обратите внимание, как мы используем новую переменную, jPATH_ROOT чтобы jPATH_ROOT наш путь в наш шаблон. Еще раз, мы сохраняем все как можно более динамичным, чтобы мы могли передавать этот код по нескольким шаблонам. После того, как мы включили верхний раздел, мы закрываем голову и начинаем строить нашу страницу. Включение в это header.php и внесение в верхнюю часть нашего сайта, который скоро станет отличным.
Теперь откройте основной раздел и вставьте еще один вызов Joomla:
<jdoc: include type = "component" />
Этот вызов component сути, говорит Joomla выводить именно то, что помещено в редактор WYSIWYG для просматриваемой в данный момент страницы.
Далее мы footer.php файл footer.php чтобы завершить работу, а затем последний файл, который мы создали в папке sections , scripts.php .
Какая? Да, я знаю, что файл еще пуст! Итак, давайте заполнить его. Откройте scripts.php и вставьте следующее:
|
1
2
3
4
|
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js»></script>
<script src=»<?php echo JURI::base().»templates/».$this->template; ?>/includes/scripts/plugins.js»></script>
<script src=»<?php echo JURI::base().»templates/».$this->template; ?>/includes/scripts/script.js»></script>
|
Опять же, это чтение в наших файлах сценариев и сохранение их отдельно от другого кода. Теперь мы добавляем код функции следующим образом:
<Скрипт> $ (Документ) .ready (функция () { $ ( "А [отн = 'prettyPhoto']") prettyPhoto ({animationSpeed: 'медленным', тема: 'light_rounded'}). $ .LocalScroll ({продолжительность: 600}); $ ( 'Слайдер') .after ('<div class = "slide_nav">') .cycle ({ FX: 'scrollHorz', время ожидания: 4000, slideExpr: 'ли', ослабление: «отскок», пейджер: '.slide_nav' }); $ (документ) .ready (function () { $ ('. zoom_out'). animate ({'opacity': 1}). hover (function () { $ (this) .animate ({'opacity': 0.5}). find ('span'). addClass ("zoom_in"). animate ({'opacity ": 1}); }, function () { $ (this) .animate ({'opacity': 1}). find ('span'). removeClass ("zoom_in"); }); $ ('# main_nav ul li ul'). hide (); $ ('# main_nav ul li'). hover (function () { $ (this) .find ('> ul'). stop (true, true) .slideDown ('slow'); }, function () { $ (this) .find ('> ul'). stop (true, true) .fadeOut ('fast'); }); }); }); </ Скрипт>
И мы готовы идти. Двигаемся дальше!
Главная страница
Вы, возможно, заметили, что index.php похоже, совсем не хватает, как и все, что мы встроили в index.html для первой версии. Это почему? Ну, потому что это для нашей домашней страницы. Теперь мы собираемся переопределить главную страницу Joomla, чтобы показать нашу собственную домашнюю страницу.Перейдите в htmlпапку, а затем в com_contentи frontpageкаталог. Внутри должно быть два PHP-файла; сделать один призванный default.phpи один призванный default_item.php. Мы собираемся вырвать 95% кишок из них, чтобы сделать наши собственные, так что откройте default_item.php. Если что-то есть, удалите его и замените на:
|
1
|
?>
|
Хорошо, правда?Это настройка вывода для любого текста, который был введен в компонент домашней страницы. Теперь откройте default.phpи снова удалите все, что может быть там, и вставьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<?php
defined('_JEXEC') or die('Restricted access'); global $mainframe; jimport('joomla.filesystem.file'); $slider = new JParameter(JFile::read(JPATH_BASE.DS.'templates'.DS.$mainframe->getTemplate().DS.'params.ini')); $slide_path = 'templates/' . $mainframe->getTemplate().DS.'images/slides/'; $image1 = $slider->get( 'image1' ); $caption1 = $slider->get( 'caption1' ); $image2 = $slider->get( 'image2' ); $caption2 = $slider->get( 'caption2' ); $image3 = $slider->get( 'image3' ); $caption3 = $slider->get( 'caption3' ); $image4 = $slider->get( 'image4' ); $caption4 = $slider->get( 'caption4' ); $document = &JFactory::getDocument(); $renderer = $document->loadRenderer('modules'); $options = array('style' => 'xhtml'); $columns = 'columns'; $images = 'images'; ?>
<article id="featured"> <ul class="slider"> <li class="first"> <img src="<?php echo $slide_path . $image1; ?>" /> <div class="slide_caption"> ?></p>
</div>
</li>
<li>
<img src="<?php echo $slide_path . $image2; ?>" /> <div class="slide_caption"> ?></p>
</div>
</li>
<li>
<img src="<?php echo $slide_path . $image3; ?>" /> <div class="slide_caption"> ?></p>
</div>
</li>
<li>
<img src="<?php echo $slide_path . $image4; ?>" /> <div class="slide_caption"> ?></p>
</div>
</li>
</ul>
</article>
<?php $i = $this->pagination->limitstart; $rowcount = $this->params->def('num_leading_articles', 1); for ($y = 0; $y < $rowcount && $i < $this->total; $y++, $i++) : ?> <?php $this->item =& $this->getItem($i, $this->params); ?>
<?php endfor;
<section id="columns" class="clearfix"> ?>
</section>
<hr />
<section id="images" class="clearfix"> ?>
</section>
|
Здесь много нового, и это довольно сложное переопределение страницы; так что давайте пройдемся по всему.
Поскольку главная страница фактически отображается через компонент, переопределение не имеет доступа к стандартным директивам Joomla; мы должны их создать. Поэтому мы создаем объект и используем его для получения списка параметров, который устанавливается при обновлении параметров настройки шаблона. Получив это, мы можем получить выбранные параметры, как обычно. Затем мы используем переменные для вывода информации в разметку списка слайдеров.
Класс модулей также не включен по умолчанию. Нам нужно создать для него объект и загрузить его средство визуализации, которое позволит нам выводить наши пользовательские модули туда, куда им нужно. После этого создаются две переменные: columnsи images, которые затем устанавливаются равными их соответствующим позициям модуля, так что позже, вниз по странице, они могут быть вызваны с использованием:
|
1
|
?>
|
Наконец, уродливая часть в середине,
|
1
2
3
4
5
6
|
<?php $i = $this->pagination->limitstart; $rowcount = $this->params->def('num_leading_articles', 1); for ($y = 0; $y < $rowcount && $i < $this->total; $y++, $i++) : ?> <?php $this->item =& $this->getItem($i, $this->params); ?>
<?php endfor;
|
Это единственная часть, которая сохранилась от оригинала default.phpдля главной страницы, поскольку именно так Joomla общается default_item.phpи решает, можно ли выводить то, что у нас было на странице. Я знаю, что в этом файле много всего, но, надеюсь, в этом есть смысл.
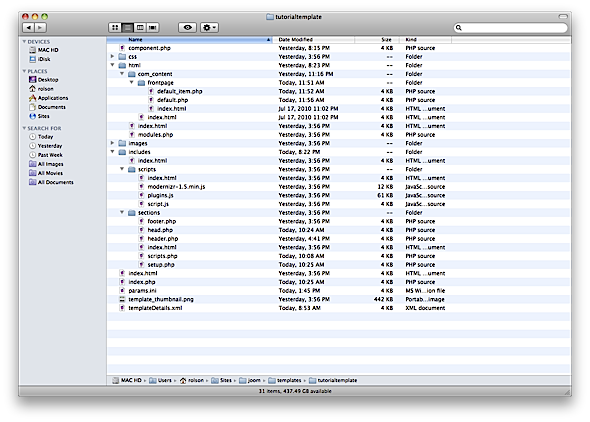
Если вы работали вместе, у вас не должно быть файловой иерархии, которая выглядит так:

Все, что осталось, это файл XML. Давайте справимся с этим сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?xml version=»1.0″ encoding=»utf-8″?>
<!DOCTYPE install PUBLIC "-//Joomla! 1.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.5/template-install.dtd"> <install version="1.5" type="template"> <name>Tutorial Template</name> <creationDate>10/05/10</creationDate> <author>Ryan Olson</author> <authorEmail>ryan@thatryan.com</authorEmail> <copyright></copyright> <license></license> <version>1.0</version>
<description>Template from tutorial creation</description> </install> |
Очевидно, не стесняйтесь изменять имя и URL-адреса в соответствии с вашими потребностями. Этот файл настраивает процесс установки, чтобы наш шаблон попал в базу данных, чтобы Joomla распознала его. После того, как вы получите эту информацию, мы должны сказать Joomla, что ожидать от нашей папки с шаблонами. Перед закрывающим </install>тегом вставьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<files>
<filename>component.php</filename> <filename>index.html</filename>
<filename>index.php</filename> <filename>template_thumbnail.png</filename> <filename>templateDetails.xml</filename> <folder>css</folder> <folder>html</folder> <folder>images</folder> <folder>includes</folder> </files>
|
Помните позиции модуля, которые мы запрашивали ранее? Здесь мы сообщаем Joomla, какие позиции ожидать по умолчанию:
|
1
2
3
4
5
6
7
|
<positions> <position>main_nav</position> <position>columns</position> <position>images</position> <position>footer</position> <position>copyright</position> </positions> |
Не беспокойтесь, если вы пропустите позицию, потому что вы можете ввести новые позже из области администрирования, если это необходимо. Наконец, добавьте:
|
1
2
3
|
<params> </params> |
Подожди, что это? Рад, что ты спросил.Разве не было бы здорово, если бы мы могли изменить содержимое нашего шаблона на лету из бэкэнда? Да, это будет! Здесь мы получаем возможность настроить некоторые параметры шаблона. Честно говоря, вы можете сходить с ума здесь, но для целей этого урока я добавлю только некоторые основные параметры.
Давайте начнем с простого текстового параметра, чтобы установить авторские права в нашем нижнем колонтитуле. Я знаю, что это похоже на возвращение, но, таким образом, мы учимся второму способу ведения дел и лучшему способу его интеграции! Добавьте это между тегами params:
|
1
2
3
|
<param type="spacer" default="<b>Template Parameters</b>" /> <param name="copyright" type="text" default="" label="Copyright" description="Enter Copyright Text" /> |
Первый тип param — это спейсер, в который мы можем поместить метку. Отметьте, однако, ASCII, если вы хотите, чтобы текст был выделен жирным шрифтом или курсивом.
Как насчет второй таблицы стилей? Если это так, добавьте этот параметр:
|
1
2
3
4
|
<param name="style" type="radio" default="style" label="Style Sheet" description="Choose Color Style"> <option value="style">Default</option> <option value="dark">Dark</option> </param> |
Еще раз отметьте, как называется параметр style, и переключатель позволяет выбирать одну таблицу стилей за раз. Теперь, прежде чем мы перейдем к большому, давайте сначала закончим настройку этих параметров. Итак, откройте setup.phpи добавьте:
|
1
2
|
$copyright = $this->params->get( 'copyright' ); $style = $this->params->get( 'style' ); |
Это создает две переменные, которые мы можем использовать для хранения входных данных copyrightи styleсоответственно. Теперь откройте head.phpи замените вызов на style.cssэтой строкой:
|
1
|
<link rel="stylesheet" href="<?php echo JURI::base()."templates/".$this->template."/css/".$style;?>.css"> |
Здесь мы используем переменную, которую мы только что создали, чтобы объединить в строку наш второй файл CSS. Не забудьте создать его! Он будет использовать фактическое значение из параметра, поэтому будет выведено значение по умолчанию style.css, и будет выведено значение dark dark.css. Создайте второй CSS-файл с именем dark.cssи измените в нем что-нибудь в данный момент — только для обзора различий. Я сделал то headerи footerвсе черное.
Теперь откройте footer.phpи замените
|
1
2
3
4
5
6
7
|
<?php if($this->countModules('copyright')) : ?> <section id="copyright" class="clearfix"> <jdoc:include type="modules" name="copyright" style="raw" /> </section>
<?php endif;?> |
…с:
|
1
2
3
4
5
6
|
<section id="copyright" class="clearfix"> <a href="#header">Go Up!</a> <p>
<?php echo $copyright;?> </p>
</section>
|
Теперь у нас есть на один модуль меньше, и мы позволяем установить данные об авторских правах внутри параметра. Сладкий!Вернитесь tempate_details.xmlи удалите положение об авторских правах. Затем вернемся в область параметров, давайте настроим наш ползунок.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<param type="spacer" default="<b>Feature Slider</b>" /> <param name="image1" type="imagelist" default="" label="Select an image" description="Slide 1 Image" directory="/templates/tutorialtemplate/images/slides/" exclude="" stripext="" /> <param name="caption1" type="text" default="" label="Caption" description="Enter Image Text" /> <param name="image2" type="imagelist" default="" label="Select an image" description="Slide 2 Image" directory="/templates/tutorialtemplate/images/slides/" exclude="" stripext="" /> <param name="caption2" type="text" default="" label="Caption" description="Enter Image Text" /> <param name="image3" type="imagelist" default="" label="Select an image" description="Slide 3 Image" directory="/templates/tutorialtemplate/images/slides/" exclude="" stripext="" /> <param name="caption3" type="text" default="" label="Caption" description="Enter Image Text" /> <param name="image4" type="imagelist" default="" label="Select an image" description="Slide 4 Image" directory="/templates/tutorialtemplate/images/slides/" exclude="" stripext="" /> <param name="caption4" type="text" default="" label="Caption" description="Enter Image Text" /> |
Здесь мы создаем еще одну прокладку, чтобы сегментировать наш ползунок, а затем несколько полей параметров. Один будет выпадающим списком для выбора изображения для отображения, а второй — заголовок для каждого слайда. Выпадающий список изображений работает как путь; поэтому в папке с шаблонами изображений создайте новую папку с именем slidesи вставьте изображения, которые вы хотите сделать доступными в разделе слайдера. Обязательно измените место, где написано «tutorialtemplate», на имя папки вашего шаблона.
Динамические параметры
Я обсуждал, в том числе эту часть, но это слишком круто, чтобы не! Вы заметили, что у PrettyPhoto есть несколько папок и много CSS, верно? Это потому, что он имеет несколько встроенных тем, что делает его идеальным для ситуации, когда вы можете изменить таблицы стилей. Мы можем сделать некоторые динамические параметры, чтобы изменить тему, которую использует PrettyPhoto!
Внутри template_details.xmlдобавьте следующий раздел для параметров:
|
1
2
3
4
5
6
7
|
<param name="pretty" type="radio" default="style" label="prettyphoto" description="Choose popup Style"> <option value="dark_rounded">Dark Rounded</option> <option value="dark_square">Dark Square</option> <option value="facebook">Facebook Style</option> <option value="light_rounded">Light Rounded</option> <option value="light_square">Light Square</option> </param> |
Итак, мы создаем новую метку раздела и выпадающий список, чтобы выбрать доступные темы. Возвращаемым значением будет строка, соответствующая ожидаемому параметру PrettyPhoto. Чтобы справиться с этим, нам нужно сделать еще две правки. Сначала откройте setup.phpи добавьте следующее, чтобы получить параметры, которые мы теперь можем установить:
|
1
2
|
$pretty = $this->params->get( 'pretty' ); $pretty_settings = array('theme' => $pretty); |
Первая строка выше устанавливает переменную для параметра, который мы выберем, а затем мы добавляем этот параметр в массив с ключом theme— вы узнаете почему через минуту. Сохраните и закройте это, затем откройте scripts.php.
Найдите код:
$ ( "А [отн = 'prettyPhoto']") prettyPhoto ({animationSpeed: 'медленным', тема: 'light_rounded'}).
И добавьте это выше этого:
var pretty_settings = <? php echo json_encode ($ pretty_settings)?>;
Вот почему мы помещаем параметр в массив. Мы можем использовать магическую json_encodeфункцию для создания списка параметров, который мы можем отправить в функцию jQuery. Потрясающие! Так что замените параметр функции prettyPhoto этой новой переменной, вот так:
$ ( "А [отн = 'prettyPhoto']") prettyPhoto (pretty_settings).
Теперь мы можем динамически менять тему из раздела параметров шаблона! Действительно здорово.
Идея!
Не стесняйтесь сделать еще один шаг и добавить несколько вариантов перехода в слайд-шоу.
Установить шаблон
Мы должны все сделать! Вау, как интересно. Теперь, заархивируйте эту папку и установите ее в вашу установку Joomla. Если повезет, ошибок не будет!

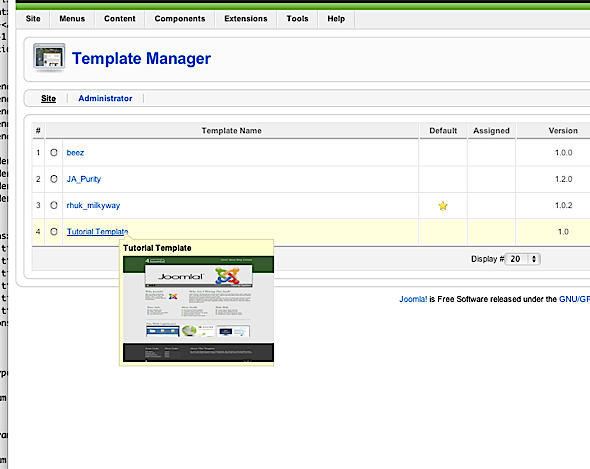
Перейдите в диспетчер шаблонов и установите новый шаблон по умолчанию.

Обязательно создайте новую страницу, позвоните homeи назначьте ее как frontpage. В него вы можете вставить следующее, которое будет выводиться из модуля «компонент» Joomla, который мы рассмотрели ранее в этом руководстве. Обратите внимание: не забудьте ввести это в представление HTML, а не в представление WYSIWYG, чтобы сохранить теги.
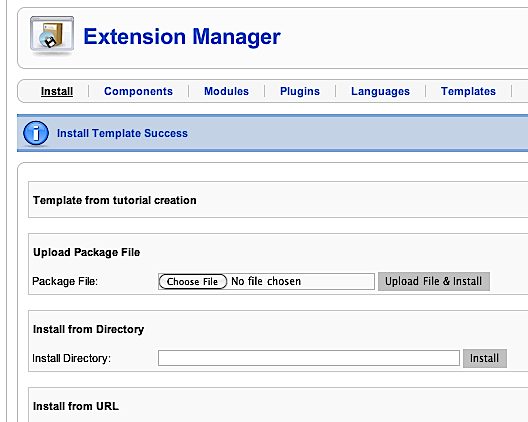
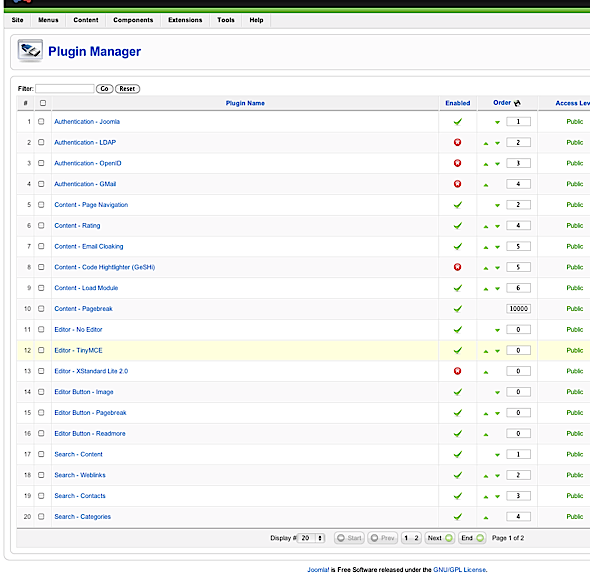
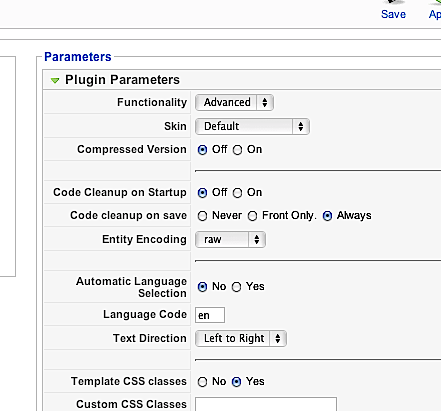
Говоря о сохранении тегов, нам нужно настроить его так, чтобы редактор TinyMCE не ел наш код! Перейдите в раздел плагинов и нажмите на TinyMCE.

Справа вы найдете опцию для указания Joomla никогда не выполнять «очистку кода при сохранении». Проверьте это и сохраните.

Фу, код теперь безопасен! Ладно, в менеджер статей и вернёмся для редактирования главной страницы:
|
01
02
03
04
05
06
07
08
09
10
11
|
<aside id="why"> <h3>Why Joomla?</h3> <img class="alignright" src="images/joomla.png" /> <p>Well it is pretty awesome. How about that? Also, the model - view - controller structure is a strong base for construction.</p> </aside>
<article id="content"> <h3>Why Am I Writing This Stuff?</h3> <p>I don't know! I should just use some Lorem Ipsum and be done with it here, right? But hey, I thought this would be fun too! Plus, I get to say stuff about what we are making. Ok ok ok, here is your precious Lorem text.</p> Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante.
</article>
|
Сладкий.Вы можете заметить, что ваше изображение не появилось. Это потому, что пути изменились и /imagesбольше не идут туда, где раньше. Не забудьте изменить пути к изображениям, чтобы учесть это; просто добавьте в начало пути templates/YOUR_TEMPLATE_NAME/, и вуаля, изображения появятся еще раз!

Внутри раздела модулей создайте новый пользовательский htmlмодуль и в представлении HTML вставьте код и текст из раздела столбцов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<h3>Base Info</h3> <ul>
<li>Did I design this?</li> <li>Nope, not really.</li> <li>It is based off a free PSD</li> <li>You can find <a href="http://theodin.co.uk/blog/design/everlyn-marketing-and-pr-site-template.html" title="Everlyn - Flexible Marketing, PR, Agency Site | the odin">here!</a></li> </ul>
<h3>More Stuffs</h3> <ul>
<li>This will be HTML5 based!</li> <li>Probably some CSS3 too :)</li> <li>jQuery enhancements? Oh yeah!</li> <li>Working slider? Check.</li> <li>More Lorem Ipsum over there →</li> </ul>
<h3>Blah Blah</h3> <ul>
<li>Lorem ipsum dolor sit amet</li> <li>consectetuer adipiscing elit</li> <li>Aliquam tincidunt mauris eu risus</li> <li>Vestibulum auctor dapibus neque</li> </ul>
|
Установите на нем позицию columnsи сохраните. Сделайте то же самое для нового модуля изображений и обязательно обновите пути к изображениям!

|
1
2
|
<h3>Fun With Lightboxes!</h3> <p><a href="templates/tutorialtemplate/images/img1_full.jpg" rel="prettyPhoto"><img src="templates/tutorialtemplate/images/img1.jpg" border="0" /></a> <a href="templates/tutorialtemplateimages/img2_full.jpg" rel="prettyPhoto"><img src="templates/tutorialtemplate/images/img2.jpg" border="0" /></a> <a href="templates/tutorialtemplate/images/img3_full.jpg" rel="prettyPhoto"><img src="templates/tutorialtemplate/images/img3.jpg" border="0" /></a></p> |
Мы так близко … homestretch!
Создайте еще один пользовательский htmlмодуль с именем footer, назначьте его footerпозиции и вставьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<aside class="foot_col"> <h4>Some Links</h4> <ul>
<li><a href="/">PSD Base</a></li> <li><a href="/">thatryan.com</a></li> <li><a href="/">myappshelf.com</a></li> <li><a href="/">twitter.com/ryanolson</a></li> </ul>
</aside>
<aside class="foot_col"> <h4>More Links</h4> <ul>
<li><a href="/">Lorem</a></li> <li><a href="/">Ipsum</a></li> <li><a href="/">Ipsum</a></li> <li><a href="/">Lorem</a></li> </ul>
</aside>
<aside id="about"> <h4>About This Template</h4> <p>So a few fun things should work in this bad boy. We will have a cool animated menu, some sweet popup lightbox images, a featured image slider that is rocking, and more!</p> </aside>
|
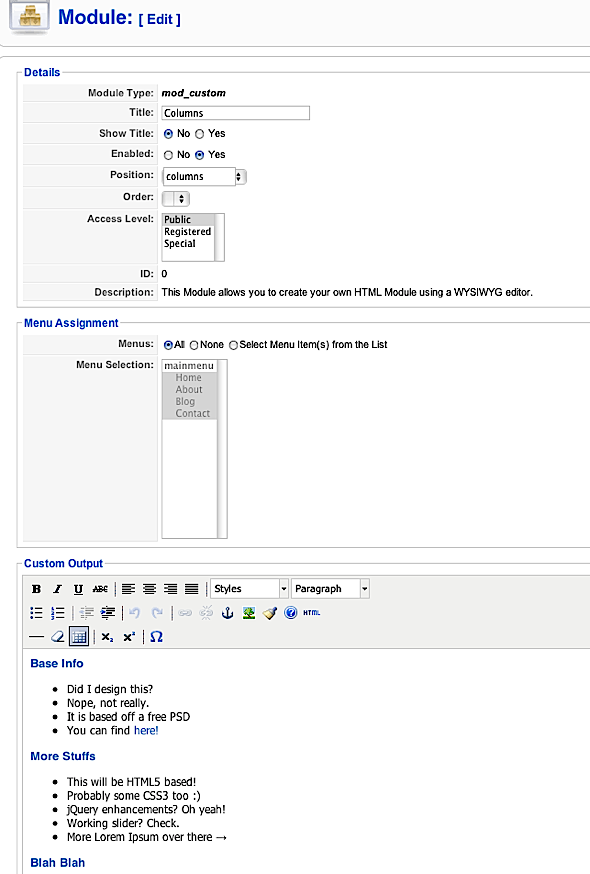
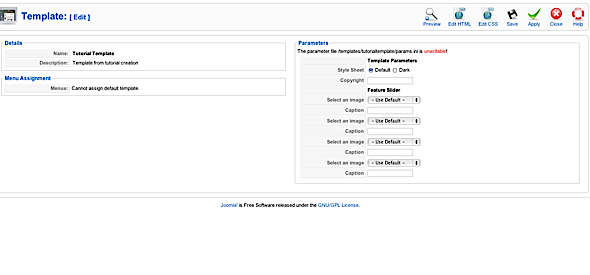
Прежде чем покинуть moduleраздел, нажмите на модуль главного меню, который был там по умолчанию, и переназначьте его положение на main_nav. Теперь перейдите в шаблон администратора и нажмите на наш шаблон. Вас должен приветствовать следующий экран:

Идем дальше, выбираем стиль и добавляем авторский текст. Затем выберите ваши изображения и установите подписи для слайдера. Хит сохранить, и угадайте, что время проверить этого плохого мальчика! Наведите указатель вверху справа и нажмите «Предварительный просмотр».
Если повезет, вы увидите симпатичную полосу с отличным функционалом. Я надеюсь, что это было полезным чтением и ресурсом для вас. Пожалуйста, оставьте комментарий ниже, если вам нужна помощь. Спасибо за прочтение.
