Разнообразные игровые площадки с кодовым интерфейсом появились за эти годы. Большинство предлагают быстрый и грязный способ экспериментировать с клиентским кодом и делиться им с другими. В этой статье мы кратко рассмотрим семь лучших.
Типичные особенности этих онлайн игровых площадок включают в себя:
- Редакторы HTML, CSS и JavaScript с цветовой кодировкой
- окно предварительного просмотра — многие обновляются на лету без обновления
- Препроцессоры HTML, такие как HAML
- Предварительная обработка LESS, SASS и Stylus CSS
- включение популярных библиотек JavaScript
- консоли разработчика и инструменты проверки кода
- обмен через короткий URL
- встраивание демонстраций в другие страницы
- разветвление кода
- нулевая стоимость (или оплата только за премиальные услуги)
- демонстрируя свои навыки кодирования миру!
Лучшая функция: они позволяют вам тестировать и поддерживать экспериментальные фрагменты кода переднего плана без необходимости создавать файлы, запускать IDE или настраивать локальный сервер.
JSFiddle

CodePen

CSS-колода

JS Bin

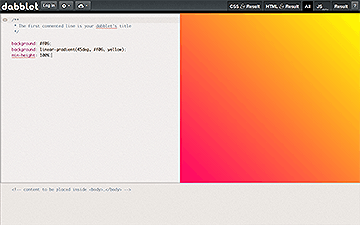
Dabblet

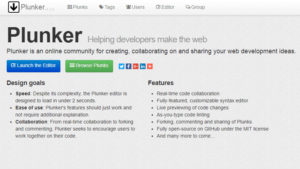
Plunker

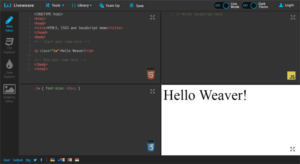
Liveweave

Вы также можете легко добавить внешние библиотеки, такие как jQuery, AndgularJS, Bootstrap и т. Д., В свое рабочее пространство. Кроме того, Liveweave предлагает линейку, которая поможет вам создавать адаптивные проекты, и функцию «Объединить в команду», которая имеет те же функции, что и совместное редактирование JSFiddle.
Другие опции
Конечно, есть и другие варианты. Мы скучали по твоей любимой? Расскажите нам об этом!
Мы не говорили здесь об онлайновых игровых площадках с кодом, которые позволят вам также делиться внутренним кодом, например CodeSandbox . Для получения дополнительной информации обращайтесь к обзору Джеймса Хиббарда, посвященному онлайн-игровым площадкам с внутренним кодом, для получения дополнительной информации.
Если вы предпочитаете размещать свою собственную среду онлайн-разработки, посмотрите ICEcoder (у нас есть статья об этом здесь ).
И если вы не хотите быть в сети, когда возитесь с кодом, но хотите что-то подобное, посмотрите что-то вроде Web Maker (у нас есть статья об этом здесь ).
Удачного кодирования!