Если вы являетесь разработчиком внешнего интерфейса, как я, вы, вероятно, пробовали одну или несколько игровых площадок с кодами, таких как CodePen, JSBin, JSFiddle и т. Д. Они все великолепны и отлично справляются со своей задачей. Я в основном использовал их, чтобы выяснить проблемы, с которыми я сталкиваюсь, или обсудить фрагменты кода с коллегами. Но я всегда чувствовал небольшое трение в том, что им приходится работать через Интернет — с внутренней задержкой между их запуском и возможностью использовать их.
Я также хотел быстрый способ взломать вещи во время путешествия или ожидания в аэропорту, где вы в основном не в сети. Конечно, вы можете использовать редактор и просматривать результаты в браузере — но в этом быстро меняющемся мире его настраивать очень медленно!
Я пытался найти что-то, что могло бы дать мне то, что я хотел, но не смог найти ничего. На самом деле, я нашел много людей, ищущих одно и то же:
Поэтому я решил сделать что-то сам и создал Web Maker . Теперь я использую его для всех своих веб-экспериментов и даже для разработки самого Web Maker!
Что такое Web Maker?
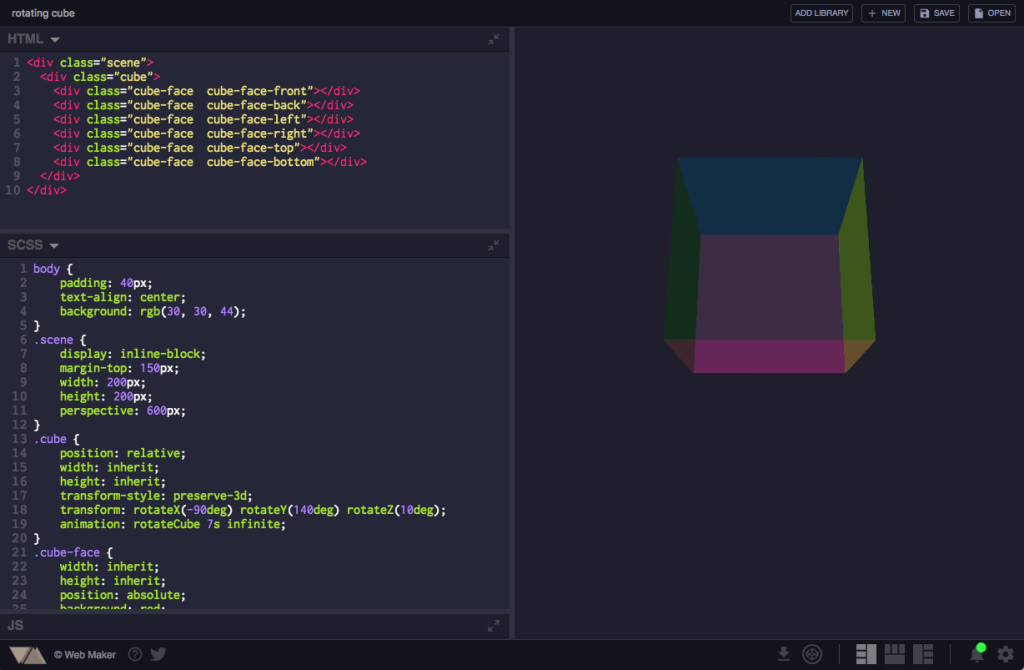
Web Maker — это расширение Chrome, которое превращает вашу новую вкладку (необязательно) в веб-площадку, где вы можете написать HTML, CSS и JavaScript и сразу же увидеть предварительный просмотр. Он имеет тысячи пользователей и доступен в Интернет-магазине Chrome .
Характеристики
Супер быстрый и работает в автономном режиме
Будучи расширением Chrome, Web Maker полностью живет в вашем браузере. В этом нет никакой сети (если вы не используете стороннюю библиотеку JavaScript / CSS). Так что открывается мгновенно. Не только начальный запуск, но и каждое изменение, которое вы вносите в код, мгновенно обновляет предварительный просмотр. И если есть только изменение CSS, оно даже не требует обновления — оно просто появляется.
У вас также есть возможность сохранить и загрузить свои творения для последующего редактирования. Они сохраняются в localStorage вашего браузера.
Кроме того , Крис Койер (Chris Coyier) в блоге CodePen рекомендует Web Maker, если вам нужна автономная веб-площадка:
Нас часто спрашивают об автономной версии CodePen. Хотя мы думаем, что это было бы круто, честно говоря, мы не особенно близки к этому.
Чтобы узнать больше о CodePen, ознакомьтесь с эпизодом Showing Version с Крисом Койером…
Препроцессоры
Препроцессоры являются неотъемлемой частью практически всех инструментов разработчика. Web Maker предоставляет вам все наиболее используемые препроцессоры для HTML, CSS и JavaScript — будь то Markdown, Jade, SCSS, Less, JSX или TypeScript.
Добавление библиотек
Если вам нужно использовать внешнюю библиотеку JavaScript или CSS (например, jQuery или Bootstrap) в своем творении, вы можете просто нажать кнопку « Добавить библиотеку» , выбрать одну из популярных библиотек из доступного списка или начать вводить имя любой библиотеки и выберите его из предложенных авто-предложений.
Несколько макетов на выбор
В дополнение к наличию нескольких параметров макета редактора каждое из сохраненных созданий запоминает макет, который он использовал в последний раз, а также размеры области кода. Так что, по сути, всякий раз, когда вы загружаете обратно любое создание, вы получаете ту же самую конфигурацию редактора, в которой вы в последний раз сохранили создание.
Кроме того, вы получаете полноэкранный макет, чтобы увидеть вашу работу в реальном размере окна браузера.
Предварительный снимок экрана
API расширения Chrome дают Web Maker огромные возможности для выполнения задач, которые не могут делать обычные веб-приложения. Одним из примеров является снимок экрана. Просто нажмите кнопку « Сделать снимок экрана» в любое время, чтобы сделать мгновенный снимок экрана с предварительным просмотром.
Сохранить как HTML или открыть в CodePen
Когда вы выполнили свою работу в Web Maker, вам не нужно копировать / вставлять ее в какой-то файл для использования в другом месте. Вы получаете опцию Сохранить как файл HTML, которая встраивает ваш код HTML, CSS и JavaScript в файл HTML.
Или, скажем, вы хотите поделиться своим творением со всем миром: кнопка « Открыть в CodePen» открывает ваше творение внутри CodePen.
Открытый исходный код везде!
Я сделал Web Maker с открытым исходным кодом на GitHub . Я думаю, что это больше связывает меня с пользователями, которые могут предлагать функции, которые они хотят, или регистрировать проблемы, с которыми они сталкиваются, в одном месте.
Есть много интересных логических частей, которые входят в создание такой веб-площадки. Все те открыты, чтобы видеть и учиться. Я лично любил работать над предотвращением бесконечных циклов, используя Esprima .
Web Maker активно использует некоторые удивительные проекты с открытым исходным кодом, такие как CodeMirror , Esprima , Split.js , Escodegen , Inlet.js , Emmet и т. Д. Большой крик им! И, как я уже говорил, Web Maker также использует Web Maker. 😉
Для чего вы можете использовать Web Maker
Существует множество интересных способов использования Web Maker, помимо обычных веб-разработок. Давайте посмотрим на некоторые из них.
Практикуйте, пока вы учитесь без проблем с настройкой
Если вы начинаете изучать веб-разработку, Web Maker — это отличное место для ежедневной практики, выполнения заданий и т. Д. Вы можете сосредоточиться только на написании кода без необходимости настройки редактора или процесса сборки для использования препроцессоров.
Создавайте независимые компоненты для вашего приложения
Компонентная архитектура в настоящее время широко применяется для разработки веб-приложений. Используете ли вы React, Vue или любую другую среду JavaScript, все стремятся сделать ваше приложение набором независимых компонентов.
Вы можете быстро разработать и опробовать такие независимые компоненты в Web Maker, а также интегрировать их в свое приложение, когда вы будете довольны ими.
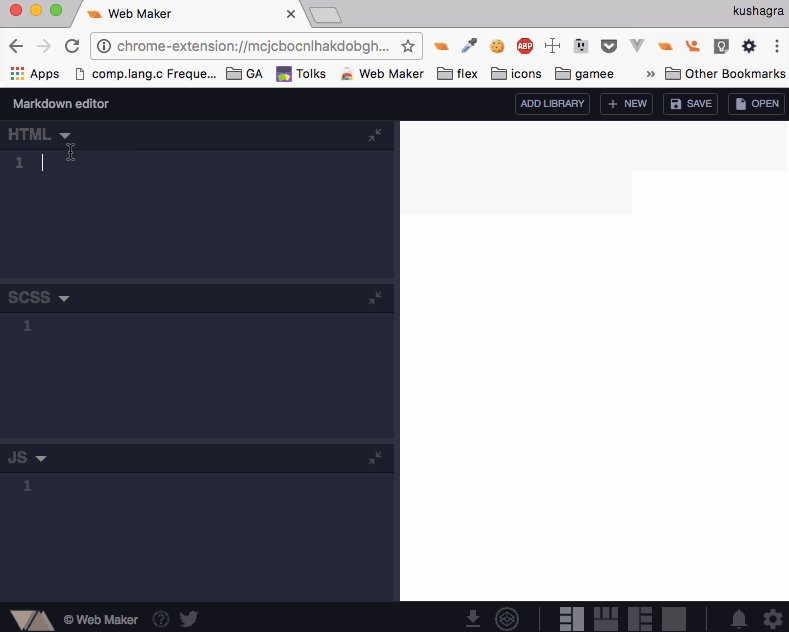
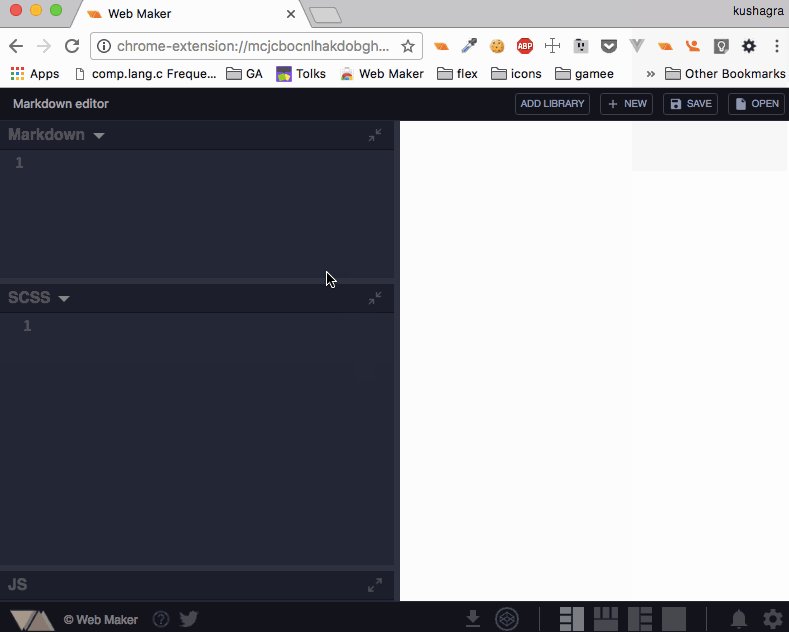
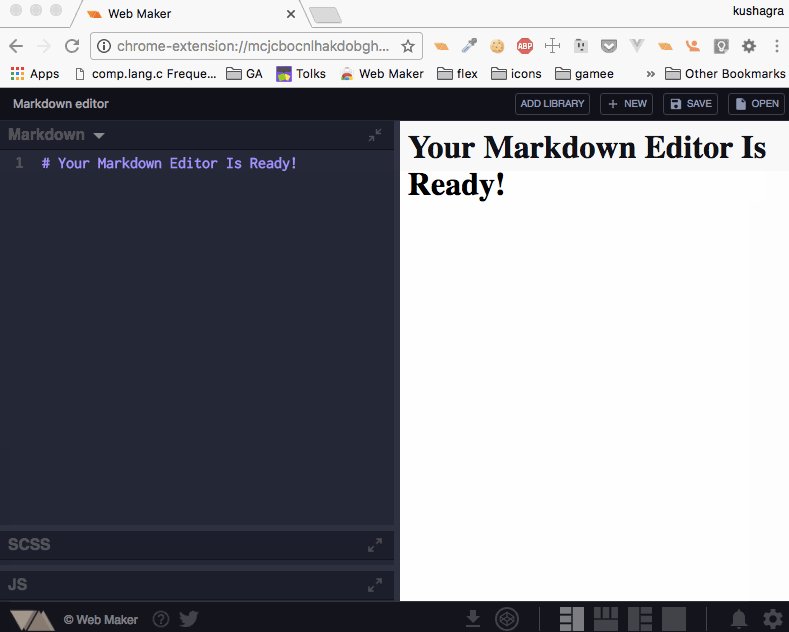
Как редактор Markdown
Web Maker не ограничивается только веб-разработкой. Сейчас люди обычно пишут записи в блогах и статьи в Markdown. И для этого они обычно используют редактор Markdown. Вы можете превратить Web Maker в редактор уценок с предварительным просмотром в считанные секунды. (Эта статья была написана в Web Maker.)
Учить студентов в классе
Поскольку Web Maker работает в автономном режиме, это отличная платформа, которая может быть предоставлена учащимся в классе для изучения вещей во время обучения.
Создавайте сокращенные контрольные примеры для отладки
Когда вы пытаетесь найти причину проблемы в своем приложении, стоит изолировать подозрительный компонент, чтобы вы могли отлаживать его в гораздо меньшей среде без какого-либо вмешательства со стороны остальной части приложения. Web Maker — отличный инструмент для быстрого запуска такого кода.
Храните ваши любимые фрагменты кода
Нашли какой-нибудь интересный фрагмент кода на сайте? Вам не нужно запоминать или записывать URL. Просто запустите Web Maker, вставьте фрагмент кода, присвойте ему название и сохраните. Вы можете открыть их позже для справки или редактирования.
Некоторые предстоящие функции
Вот некоторые новые функции, над которыми я работаю:
- Импорт / Экспорт . Вскоре появится возможность экспортировать все ваши творения, и они будут импортированы обратно в Web Maker. Вы также сможете создавать резервные копии в облаке для таких служб, как Google Drive.
- Настройка редактора . На подходе дополнительные настройки, в том числе возможность устанавливать размеры шрифта, темы и отступы.
Более подробная информация о дорожной карте представлена на странице вопросов GitHub .
Завершение
Итак, это введение в Web Maker, расширение для браузера, которое я создал, чтобы облегчить жизнь фронт-энд-разработчикам.
Поскольку Web Maker — это программное обеспечение с открытым исходным кодом, у вас есть возможность превратить его в то, что вы хотите. Вы можете запросить функции или даже добавить код, чтобы получить эти интересные функции в Web Maker.
Вы также можете подписаться на @webmakerApp для будущих обновлений, чтобы предложить функцию или просто сказать привет, если вам это нравится!
Если вы пробовали Web Maker и у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте комментарий ниже.