Итак, сегодня утром вы проснулись с идеей разработать способ хранения и маркировки интересных статей, которые вы прочитали. Поиграв с идеей, вы полагаете, что чат-чат Telegram является наиболее удобным решением этой проблемы.
В этом руководстве мы расскажем обо всем, что вам нужно знать, чтобы создать своего первого чат-бота Telegram с использованием JavaScript и Node.js.
Чтобы начать, мы должны зарегистрировать нашего нового бота у так называемого Botfather, чтобы получить наш токен доступа API.
Регистрация бота с помощью @BotFather
Первый шаг к нашему собственному боту Telegram — это регистрация бота в BotFather. BotFather — это бот, который делает вашу жизнь намного проще. Он помогает вам регистрировать ботов, изменять описание ботов, добавлять команды и предоставлять вам токен API для вашего бота.
Токен API является наиболее важным шагом, поскольку он позволяет запускать код, который может выполнять задачи для бота.
1. Нахождение BotFather
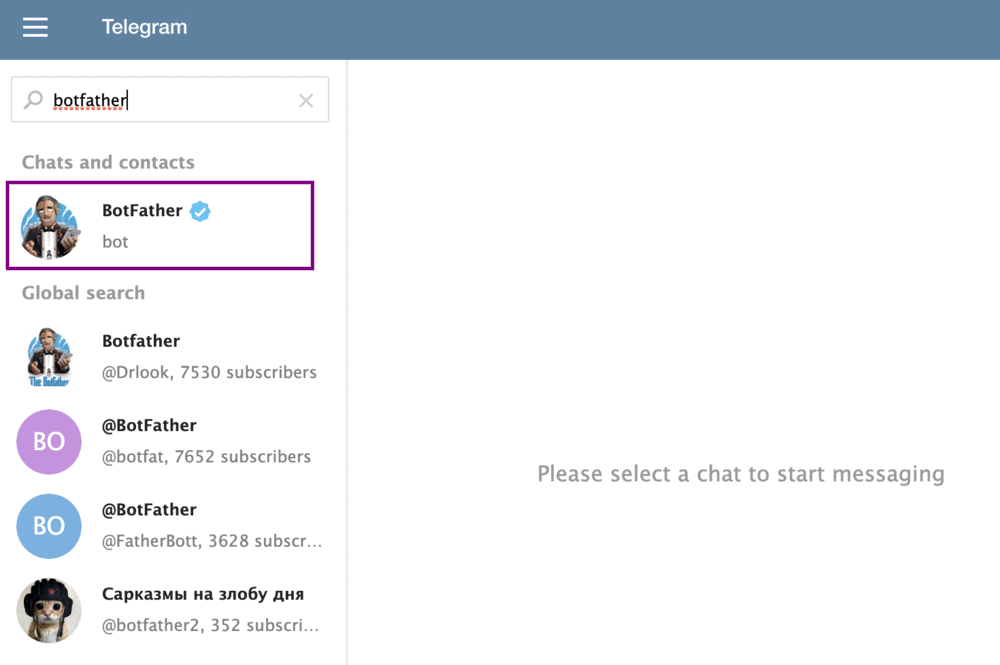
BotFather можно найти в Telegram, выполнив поиск «BotFather». Нажмите на официального BotFather, обозначенного белой галочкой в синем круге.
2. Регистрация нового бота
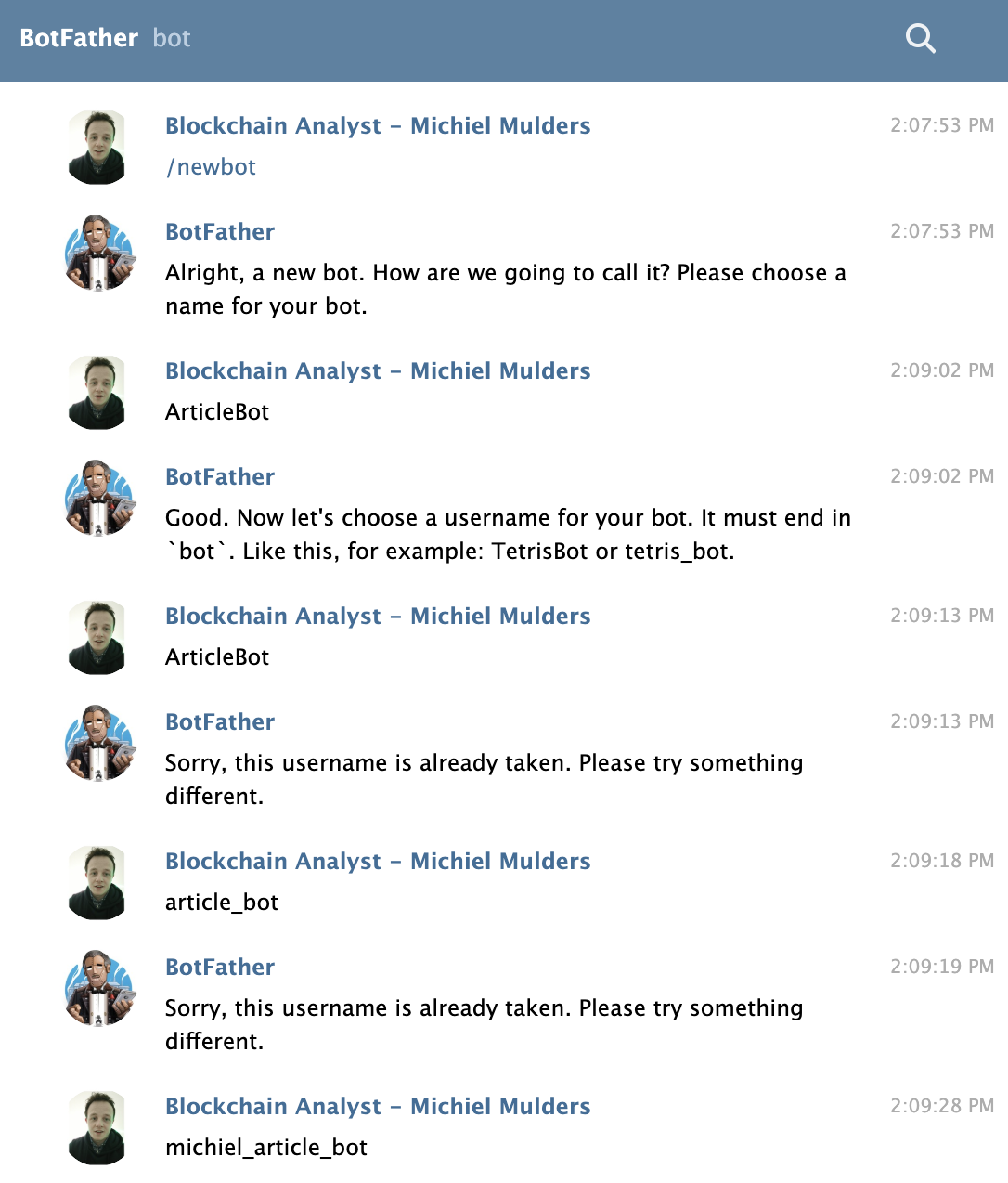
Теперь мы нашли BotFather, давайте поговорим с ним! Вы можете начать разговор, набрав /newbot . BotFather попросит вас выбрать имя для обоих. Это имя может быть любым и не должно быть уникальным. Для простоты я назвал своего бота ArticleBot .
Далее вам будет предложено ввести имя пользователя для бота. Имя пользователя должно быть уникальным и заканчиваться bot . Поэтому я выбрал michiel_article_bot , так как это имя пользователя еще не было занято. Это также будет имя пользователя, которое вы используете для поиска бота в поле поиска Telegram.
FatherBot вернет сообщение об успешном завершении с вашим токеном для доступа к Telegram HTTP API. Обязательно храните этот токен в безопасности и, конечно же, никому не передавайте его.
3. Модификация бота
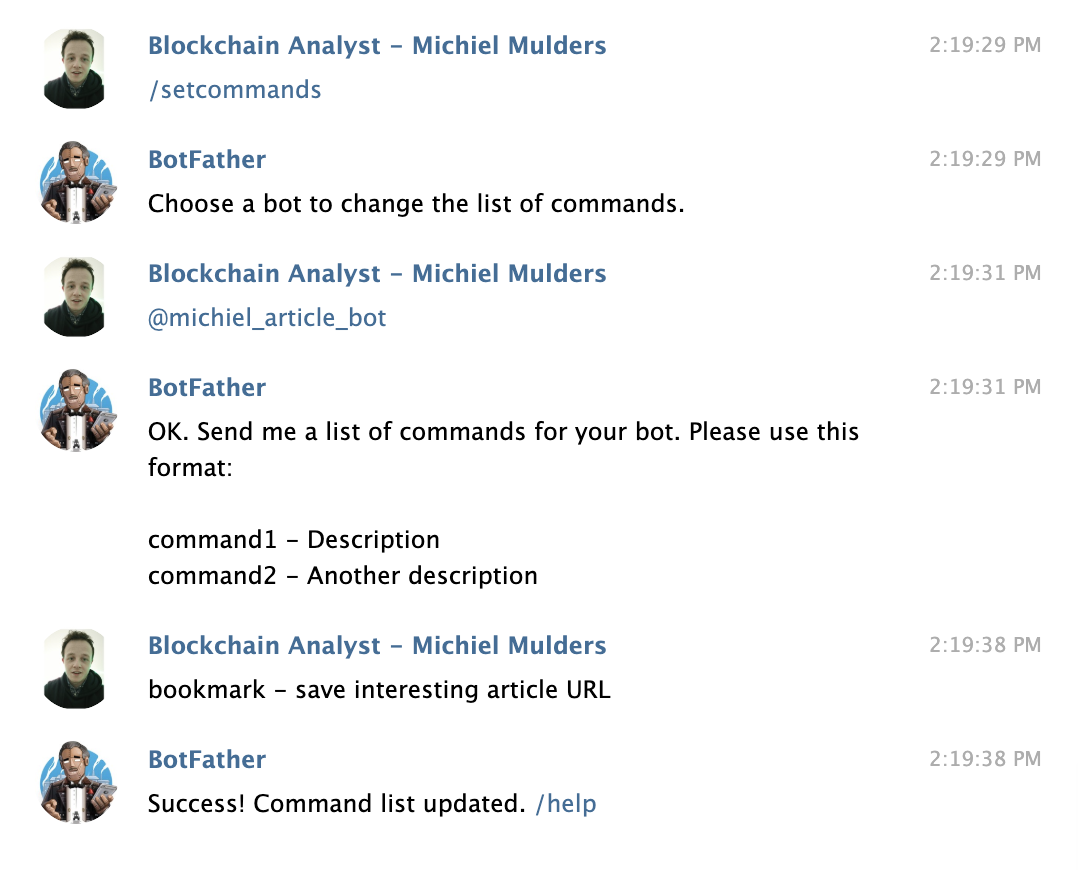
Мы можем дополнительно изменить бота, добавив описание или установив команды, которые мы хотим, чтобы бот знал. Вы можете /setcommands сообщение боту с помощью команды text /setcommands . Он покажет вам, как вводить команды в формате команда 1 command1 - Description .
Для своего бота я установил команду bookmark - save interesting article URL .
Если вы посмотрите сейчас своего бота, вы увидите значок чата в окне чата, который показывает вам доступные команды. Вы можете создать еще много команд, которые работают, а не перечислять их через BotFather. Однако с точки зрения UX я рекомендую зарегистрировать все доступные команды в BotFather.
Мы можем установить конфиденциальность бота с помощью /setprivacy . Вы можете enable или disable его. По умолчанию значение конфиденциальности установлено на « enabled , что означает, что ваш бот будет получать только те сообщения, которые начинаются с символа / или с указанием имени пользователя бота.
Этот параметр можно отключить, что означает, что ваш бот может получать все сообщения, отправленные группе. Вам нужно будет добавить бота в свою группу, чтобы он мог получать все эти сообщения.
Список всех доступных команд можно найти здесь:
Наконец, мы готовы приступить к написанию кода. Убедитесь, что у вас есть готовый токен доступа API.
Кодирование вашей первой команды бота
Прежде всего, в этом уроке мы будем использовать следующий код, который я подготовил .
Это простой проект Node.js, который имеет только две зависимости: dotenv и node-telegram-bot-api . Первый пакет используется для создания .env конфигурации .env который будет содержать наш токен доступа API. Второй пакет действует как обертка Node.js. для API Telegram Bots, который мы будем использовать для этого урока.
1. Настройка проекта
Для начала клонируйте репозиторий GitHub и откройте проект в своем любимом редакторе. Затем создайте файл .env в корне вашего проекта и добавьте одну строку — TOKEN=yourtoken . Замените yourtoken токен токеном, который вы получили от BotFather.
Чтобы убедиться, что соединение работает, перейдите к корню проекта в вашем терминале и запустите npm start . Команда npm start запустит ваш файл app.js и должна подключиться к вашему боту. Если вы не видите ошибок, мы готовы!
2. Создайте первую команду бота
Прежде всего, мы должны создать бота, передав ему токен доступа API и установив опцию опроса в true . Это означает, что бот будет регулярно проверять наличие входящих сообщений.
require('dotenv').config(); const TelegramBot = require('node-telegram-bot-api'); const token = process.env.TOKEN; // Created instance of TelegramBot const bot = new TelegramBot(token, { polling: true });
Теперь бот создан, давайте взглянем на следующий фрагмент кода, который представляет нашу команду /bookmark . Мы устанавливаем прослушиватель для входящих текстовых сообщений onText и указываем искать сообщение, начинающееся с /bookmark , поскольку мы указываем это в строке регулярного выражения.
Когда сообщение начинается с /bookmark , наш код будет выполнен. Прежде всего, мы сохраняем идентификатор чата, так как мы хотим иметь возможность отправить сообщение обратно в чат этого пользователя.
Затем мы проверяем, правильно ли пользователь использовал команду. Мы ожидаем, что URL будет передан с помощью такой команды: /bookmark www.google.com .
Если URL не указан, мы отправляем сообщение обратно в сохраненный chatID сообщая пользователю предоставить нам URL. Если они отправляют URL-адрес, мы сохраняем этот URL-адрес и отправляем им сообщение об успехе.
// Listener (handler) for telegram's /bookmark event bot.onText(/\/bookmark/, (msg, match) => { const chatId = msg.chat.id; const url = match.input.split(' ')[1]; // 'msg' is the received Message from Telegram // 'match' is the result of executing the regexp above on the text content // of the message if (url === undefined) { bot.sendMessage( chatId, 'Please provide URL of article!', ); return; } URLs.push(url); bot.sendMessage( chatId, 'URL has been successfully saved!', ); });
Вы могли заметить, что мы используем два параметра для функции обратного вызова msg и match . Свойство msg представляет полное сообщение, которое вы получаете, тогда как match представляет результат регулярного выражения, которое мы определили. Изображение ниже показывает вам полное msg , а после ---- показывает match .
Когда мы опробуем нашу команду в чате с ботом, мы получим следующий результат:
Если вы видите тот же результат, поздравляю! Вы только что создали свою первую команду бота. Давайте рассмотрим более сложные параметры, такие как отправка клавиатуры с предопределенными параметрами.
3. Опции клавиатуры
Теперь мы знаем, как создать собственную команду, давайте более подробно рассмотрим параметры клавиатуры. Вы можете отправить предопределенную клавиатуру с вашей командой, чтобы ограничить возможности пользователя. Это может быть так же просто, как запретить пользователю отвечать Yes или No .
3.1 Нормальная клавиатура
Давайте посмотрим на следующий фрагмент кода. Мы добавили третий параметр в нашу функцию bot.sendMessage . Этот объект определяет параметры для нашей клавиатуры. Если вы внимательно посмотрите на reply_markup.keyboard , вы найдете массив, который содержит больше массивов. Каждый массив здесь представляет строку с параметрами. Это поможет вам с параметрами форматирования, которые являются более важными или имеют более длинный текст кнопки.
// Listener (handler) for showcasing different keyboard layout bot.onText(/\/keyboard/, (msg) => { bot.sendMessage(msg.chat.id, 'Alternative keybaord layout', { 'reply_markup': { 'keyboard': [['Sample text', 'Second sample'], ['Keyboard'], ['I\'m robot']], resize_keyboard: true, one_time_keyboard: true, force_reply: true, } }); });
Этот фрагмент кода дает следующий результат при отправке сообщения /keyboard нашему боту.
Кроме того, мы также можем определить встроенные клавиатуры с дополнительными данными для каждой опции.
3.1 Встроенная клавиатура
Встроенная клавиатура будет отображаться в чате, а не под окном ввода вашего сообщения. Поскольку мы хотим пометить URL-адреса, которые мы отправляем, мы можем сделать это, показав пользователю доступные категории. Вот как выглядит наша клавиатура:
Давайте посмотрим на код ниже. Параметр reply_markup теперь определяет свойство inline_keyboard . Остальная часть разметки остается прежней. Каждый массив представляет строку. Однако вместо простой передачи текста мы также можем передать объект с text и callback_data чтобы узнать, какую опцию вы выбрали.
// Listener (handler) for telegram's /label event bot.onText(/\/label/, (msg, match) => { const chatId = msg.chat.id; const url = match.input.split(' ')[1]; if (url === undefined) { bot.sendMessage( chatId, 'Please provide URL of article!', ); return; } tempSiteURL = url; bot.sendMessage( chatId, 'URL has been successfully saved!', { reply_markup: { inline_keyboard: [[ { text: 'Development', callback_data: 'development' }, { text: 'Lifestyle', callback_data: 'lifestyle' }, { text: 'Other', callback_data: 'other' } ]] } } ); });
В следующем разделе объясняется, как использовать обработчик для получения данных обратного вызова.
3.2 Обратный звонок с клавиатуры
В случае, если мы хотим получить данные обратного вызова, мы должны прослушать событие этого типа.
// Listener (handler) for callback data from /label command bot.on('callback_query', (callbackQuery) => { const message = callbackQuery.message; const category = callbackQuery.data; URLLabels.push({ url: tempSiteURL, label: category, }); tempSiteURL = ''; bot.sendMessage(message.chat.id, `URL has been labeled with category "${category}"`); });
Свойство message в callbackQuery содержит целое сообщение от пользователя. Свойство data содержит данные обратного вызова нашей категории.
Возможно, вы уже заметили ошибку проектирования. Что если у нас есть две команды, которые отправляют данные обратного вызова? Вы можете получить очень странное поведение или ответы.
Поэтому рекомендуется отправить обратно строковый объект JSON, который также содержит метку, чтобы определить, к какой команде относятся данные обратного вызова. Взгляните на следующую лучшую практику:
// Inline keyboard options const inlineKeyboard = { reply_markup: { inline_keyboard: [ [ { text: 'YES', callback_data: JSON.stringify({ 'command': 'mycommand1', 'answer': 'YES' }) }, { text: 'NO', callback_data: JSON.stringify({ 'command': 'mycommand1', 'answer': 'NO' }) }, ] ] } };
Вы можете использовать данные из опции command чтобы переключиться на специфическую бизнес-логику этой команды.
Мы уже на пути к тому, чтобы стать джедаем Telegram Bot. Чтобы стать полностью усвоенным мастером, давайте изучим запросы данных.
3.3 Запросы данных — номер телефона
Можно запросить данные, такие как номер телефона человека или геолокации. В этом уроке мы покажем, как запросить номер телефона с альтернативной клавиатурой.
// Keyboard layout for requesting phone number access const requestPhoneKeyboard = { "reply_markup": { "one_time_keyboard": true, "keyboard": [[{ text: "My phone number", request_contact: true, one_time_keyboard: true }], ["Cancel"]] } }; // Listener (handler) for retrieving phone number bot.onText(/\/phone/, (msg) => { bot.sendMessage(msg.chat.id, 'Can we get access to your phone number?', requestPhoneKeyboard); });
Пользователь получит следующий запрос в своем чате:
Когда вы нажимаете кнопку My phone number , вы получаете следующий запрос номера телефона:
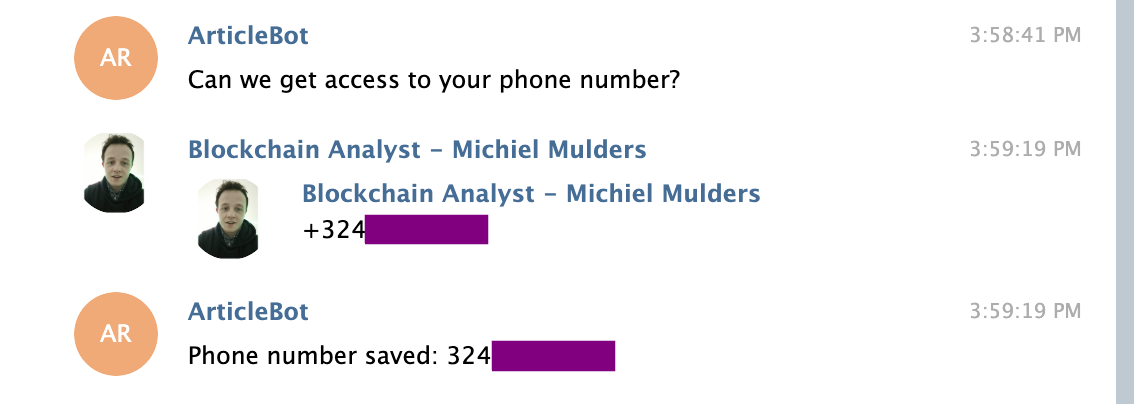
Вот как это выглядит после того, как мы даем доступ:
В заключение! Вы полностью изученный бот-джедай Telegram. На данный момент больше информации и ресурсов можно найти здесь:
- Разница между личными и общедоступными сообщениями
- Различные типы событий
- Учебники по Hosein2398 на GitHub
Следите за обновлениями и здесь — мы вернемся в следующем месяце с учебником, который углубится в углубленные функции Telegram API.