Эта статья спонсируется ICEcoder . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Исторически при разработке веб-сайтов использовался ваш любимый редактор кода или IDE. Независимо от того, разрабатываете ли вы локально на своем компьютере или работаете на сайте разработки в реальном времени, есть вероятность, что вы создали свой сайт с использованием традиционной программы, такой как Sublime Text, Notepad ++, Aptana Studio, Brackets или любой другой.
До недавнего времени это был единственный вариант. Интернет, даже пять или шесть лет назад, не был так хорош, как сейчас, с более раздробленным использованием браузера и тем, что все эти браузеры работают гораздо более непоследовательно. Раньше не было реальной возможности использовать сетевой редактор для вашей работы, но теперь это решение становится гораздо более надежным.
Что хотят разработчики в редакторе
Разработчикам нужны инструменты, которые помогают нам создавать великолепные системы, будь то веб-сайты, приложения или что-то среднее. Прошли времена использования основных редакторов, таких как Блокнот для разработки. Чтобы редактор кода был полезным, он должен предлагать несколько вещей в изобилии:
- Простота использования с минимальной путаницей
- Многофункциональный, со всеми элементами, которые вы принимаете как должное
- Отзывчивый и быстрый
- Надежный и солидный
- Особенности для улучшения вашего рабочего процесса и оказания помощи
- Расширяемость и настройка
Выбор редактора напрямую повлияет практически на все аспекты вашей работы, поэтому важно выбрать тот, который облегчит вашу жизнь.
Когда разработчики рассказывают о функциях, которые им нужны в редакторе, они говорят о хинтинге, делинтинге и многоязыковой подсветке синтаксиса.
Редко о чем просят разработчики, так это о редакторе, который полностью онлайн . Это может измениться.
Редакторы кода на основе браузера
В прошлом я играл с идеей делать всю свою работу по разработке онлайн, но каждый раз, когда я пытался, я сталкивался с слишком большим количеством проблем, чтобы продолжать свои усилия.
Каждый год или два я бы еще раз попробовал посмотреть, улучшились ли дела. Чтобы считаться реалистичным вариантом, редактор должен выглядеть и чувствовать себя как традиционный редактор с такими же (или лучшими) функциями. Большинство не соответствует этому стандарту.
Существует ряд браузерных редакторов, таких как CodeAnywhere и ShiftEdit, которые работают относительно хорошо. Мы достигли точки, когда эти приложения стали серьезными конкурентами, и сегодня мы рассмотрим одно, которое может похвастаться широким спектром функций.
ICEcoder: редактор, который работает
Я осторожно подошел к ICEcoder, сравнивая его с моим любимым редактором (Aptana Studio). Я был впечатлен тем, как легко было начать. С другими инструментами мне пришлось приложить все усилия, чтобы все это заработало, но с ICEcoder это заняло всего несколько шагов, и я перестал программировать.
Начало работы и работа с ICEcoder
Лучший способ познакомиться с ICEcoder — это запустить его и поиграть со всеми его функциями.
Вы можете запустить его на своем компьютере через localhost или установить на общедоступный домен. Поскольку одним из основных преимуществ ICEcoder является то, что вы можете разрабатывать из любого места, мы собираемся настроить его на живом сайте.
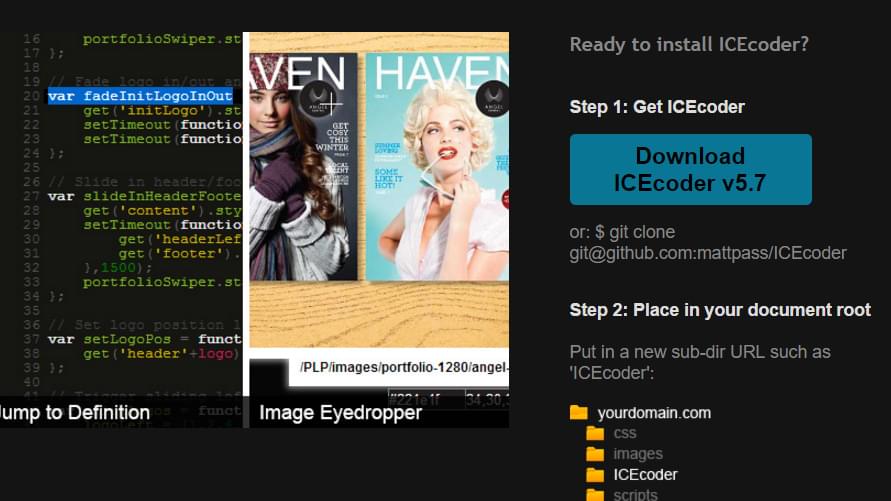
Скачать ICEcoder
Вы можете получить ICEcoder с веб-сайта с помощью кнопки загрузки (вам необходимо указать адрес электронной почты), или вы можете перейти в каталог верхнего уровня и выполнить клонирование файлов из командной строки:
$ git clone git@github.com:mattpass/ICEcoder Скопируйте файлы на ваш сервер
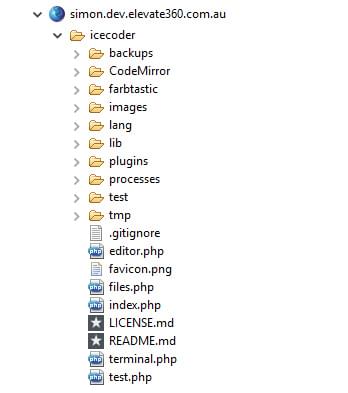
Вам нужно будет перейти к корневому каталогу (который, в зависимости от вашей системы, может быть чем-то вроде public_html или httpdocs ), а затем создать новый подкаталог для размещения ICEcoder. Я создал каталог icecoder на своем тестовом сервере, но Вы можете назвать это как угодно.
Убедитесь, что для вашей папки установлены разрешения 755 а для файлов — 644 чтобы все работало правильно.
Войти и играть вокруг
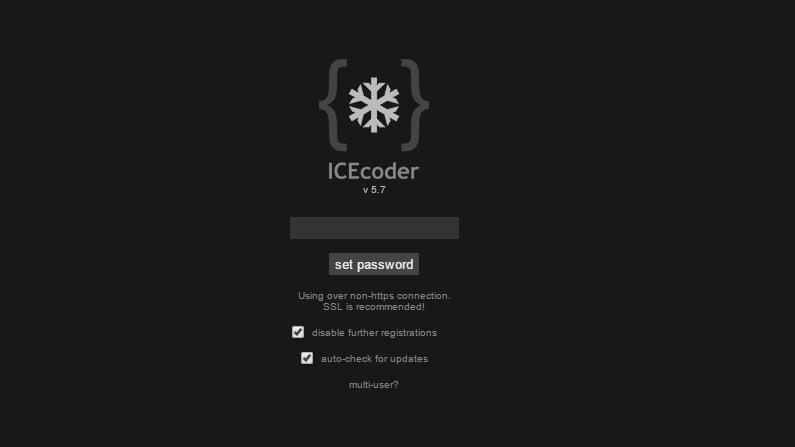
Теперь, когда у вас есть все компоненты, вам нужно открыть браузер и перейти на свой сайт, добавив имя выбранного вами подкаталога. Вот как это первоначально выглядело, когда я посетил его на своем домене:
При первом запуске вы увидите экран конфигурации. Это позволяет установить пароль и настроить некоторые основные параметры. Их можно изменить позже, но пока неплохо установить пароль.
Одной из действительно интересных функций, которые вы можете настроить, является многопользовательская система, которая позволяет нескольким людям войти в редактор. Мы рассмотрим это более подробно позже, но приятно знать, что оно существует на данный момент.
После того, как вы вошли в систему, вы должны увидеть папку с файлами слева и панель инструментов справа. Вот мои настройки — они довольно пустые, за исключением установки WordPress.
Изучение возможностей ICEcoder
ICEcoder выделяет несколько своих функций и функций в своих документах . Мы рассмотрим некоторые из его сильных сторон.
Я добавил копию WordPress в корень моего каталога, чтобы вы могли увидеть, как ICEcoer работает в реальной ситуации. Вы должны обязательно попробовать это с вашим обычным технологическим стеком, чтобы увидеть, как он будет работать для вас.
Возможность кодировать где угодно
Одним из преимуществ ICEcoder (и я бы сказал, его самая сильная особенность) является возможность для вас, как для разработчика, кодировать, где бы вы ни находились и на любом устройстве.
Если вы работаете на сервере разработки, вам понадобится редактор кода на каждом устройстве, к которому вы собираетесь подключиться. Он понадобится вам на рабочем столе дома, на вашем ноутбуке, чтобы вы могли разрабатывать его удаленно, а затем потенциально в своем офисе. Хотя иметь разные устройства и настраивать их все хорошо, лучшим и более продуманным решением является просто использование Интернета.
Пока у вас есть подключение к Интернету, вы можете развиваться и быть продуктивным.
В общем, я использовал ICEcoder на своем настольном компьютере, ноутбуке и планшете, и все они работали, как и ожидалось. Я бы сказал, если ваше устройство достаточно большое, вы сможете редактировать на ходу. Телефоны и устройства меньшего размера обычно ужасны для кодирования, за исключением небольших исправлений ошибок.
Многоязычная поддержка и помощь по коду
Редакторы кода должны поддерживать широкий спектр языков. Независимо от того, являются ли они универсальными редакторами, такими как Aptana Studio, или более специализированными, такими как Android Studio, редакторы должны иметь возможность работать с различными форматами файлов и соответствующим образом оформлять их.
ICEcoder обрабатывает все различные файлы, которые вы ожидаете прямо из коробки, такие как HTML, CSS, SASS, JavaScript, PHP и многое другое. Также есть поддержка реализации других языков. Каждый из языков имеет свой собственный особый цвет и стиль внутри редактора, что позволяет легко различать их и обеспечивает достаточный контраст между ключевыми словами, атрибутами, элементами и значениями.
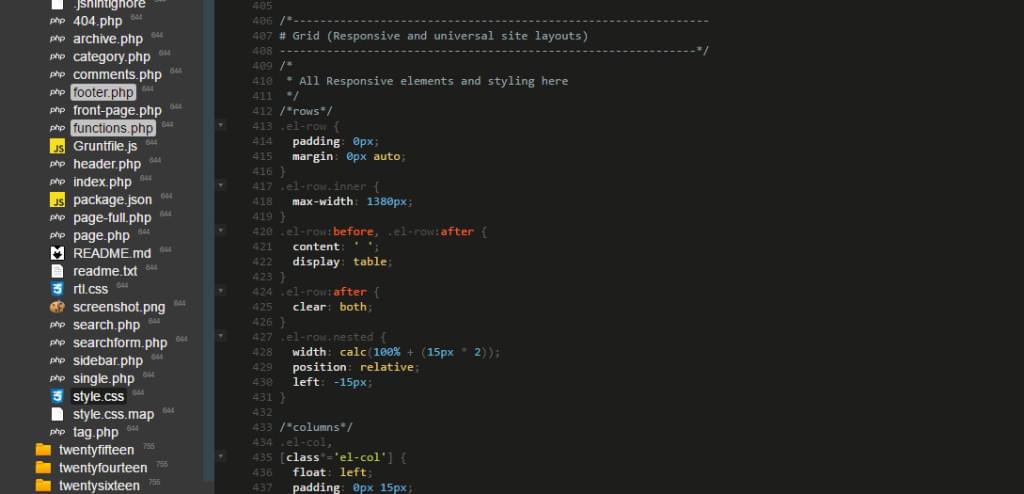
Вот как ICEcoder отображает таблицы стилей, используя тему по умолчанию, которая позволяет легко видеть и различать ваши селекторы, атрибуты и значения.
Подсказка по коду
Еще одна востребованная функция — подсказки по коду или помощь по коду.
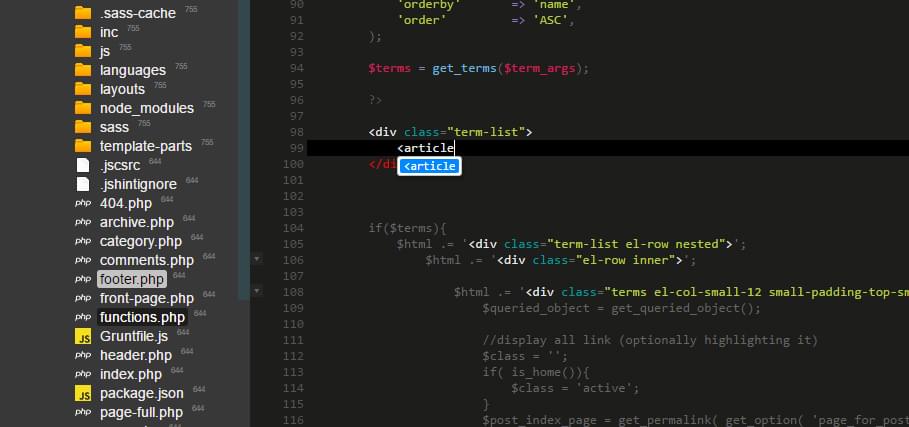
Эти функции включаются по мере того, как вы пишете свой код, и предоставляют вам опции или значения, которые применимы к вашему текущему документу. Например, когда вы редактируете файл HTML, при вводе ICEcoder будет динамически показывать вам список значений. Он включен по умолчанию и может быть включен или выключен в верхней правой части пользовательского интерфейса.
Здесь вы можете увидеть автозаполнение оставшейся части <article> .
Возможность видеть все применимые значения очень удобна при работе с CSS или другими языками с десятками или сотнями опций.
Даже без поддержки кода ICEcoder делает следующее, чтобы ускорить вашу разработку:
- Автоматически закрывать новые открытые теги
- Автоматическая коррекция скобок, добавление закрывающей скобки к открытым функциям
- Показать конечные пробелы (показывает, где у вас есть пустые пробелы, где их не должно быть)
- Отступы с помощью табуляции или пробелов (для сумасшедших, делающих отступы!)
- Обтекание или разделение строк
Вы можете легко настроить эти параметры в разделе «Стиль» в настройках ICEcoder.
Тематические и пользовательские стили
Стиль по умолчанию ICEcoder — темная тема со светлым текстом на темном фоне. Возможно, вы захотите изменить это в зависимости от ваших собственных визуальных предпочтений.
ICEcoder предоставляет более двадцати тем по умолчанию, которые можно переключить одним щелчком мыши на вкладке «стиль» панели настроек.
Здесь есть множество разных стилей. У большинства из них отличный контраст, интервалы и расположение.
Если вы не заинтересованы в какой-либо из этих тем, вы можете создать свою собственную. Эти темы — это просто таблицы стилей с различными правилами для определения цвета и макета. Вы можете найти их в /CodeMirror/theme/ , каждая со своей /CodeMirror/theme/ стилей.
Вы можете отредактировать существующую тему и сохранить ее или скопировать существующую и настроить стили по своему усмотрению. Основной подход — просто определить цвета, но ничто не мешает вам сойти с ума от вашего стиля, если вы знаете, что делаете.
После того, как вы подготовили новую таблицу стилей, вы можете выбрать новую тему в настройках (не забудьте обновить «Имя» темы, как определено в верхней части таблицы стилей, чтобы вы могли ее идентифицировать).
Плагины и расширяемость
ICEcoder может похвастаться набором плагинов, которые вы можете установить для предоставления дополнительных функций.
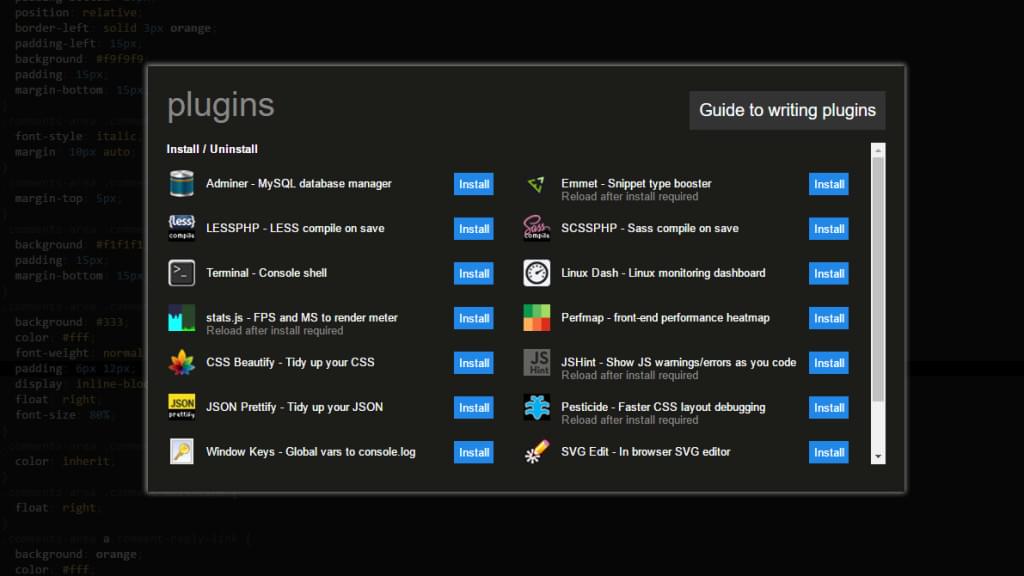
Если вы наведите курсор мыши на левую часть проводника, меню плагинов развернется. Здесь вы можете увидеть быстрый список всех установленных плагинов. Вы можете нажать на нижнюю иконку «+ / -», чтобы открыть менеджер плагинов:
Здесь есть несколько плагинов, которые вы можете выбрать. Эти плагины варьируются в диапазоне от менеджеров баз данных, проверки кода и синтаксиса и даже редактора SVG.
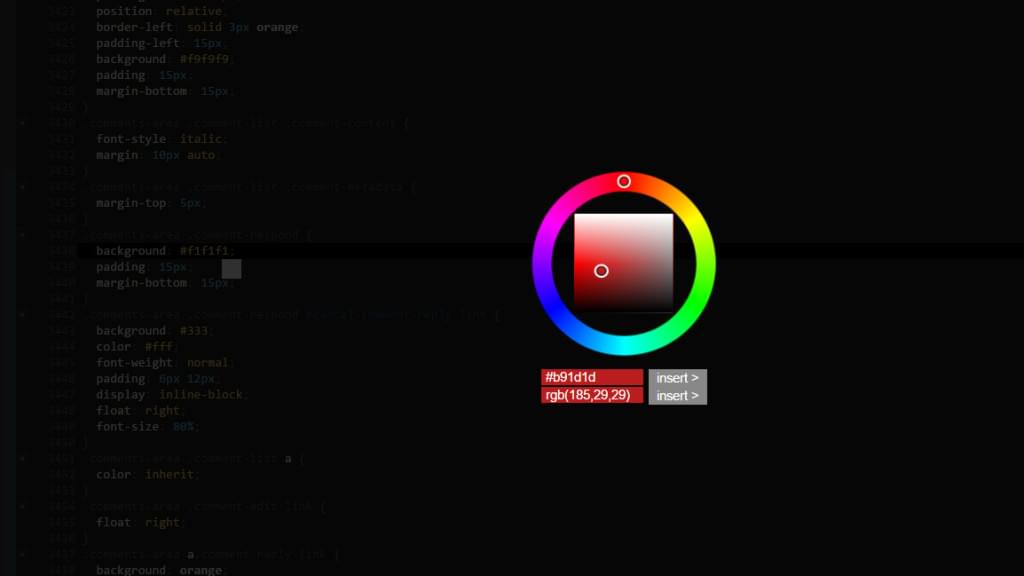
Например, если вы обычно работаете с большим количеством цветов, вы можете использовать палитру цветов Farbtastic, чтобы получить предварительный просмотр ваших цветов в CSS и даже встроенный палитра цветов.
Подобные плагины могут действительно помочь оптимизировать ваш рабочий процесс. Вам не нужно переходить во внешнее приложение для поиска цветов RGB или HEX, а интерфейс цветового круга прост и удобен.
Плагин JS Hint — еще один замечательный вариант. Этот плагин помогает вам избавиться от JavaScript, выявляя типичные ошибки, такие как орфографические ошибки, пропущенные точки с запятой, неправильные ключевые слова и другие. Этот плагин добавляет значок ошибки в строку с ошибкой.
Здесь я неправильно написал ключевое слово function и пропустил ; на конце одной из линий. Оба раза плагин улавливал ошибку.
Minimap Scroller / Функция и список классов
Две из новейших функций ICEcoder — это прокрутка Minimap и навигатор списка функций / классов . И то, и другое дает вам возможность легче переходить прямо к определениям вашей функции или к фрагментам кода.
Вверху с правой стороны вашего главного окна есть маленький значок, который включает скроллер миникарты. После включения мини-версия вашего файла будет показана справа. Вы можете перетащить мышью, чтобы прокрутить редактор основного кода до выбранного раздела, как показано ниже:
Это действительно полезно, когда у вас есть огромный файл, и вам нужно легко перейти к разделу.
Несколько настольных редакторов кода предлагают что-то похожее, и это одна из тех вещей, которые вам понравятся: вы можете легко прокручивать огромные файлы вверх и вниз и останавливаться в нужных точках.
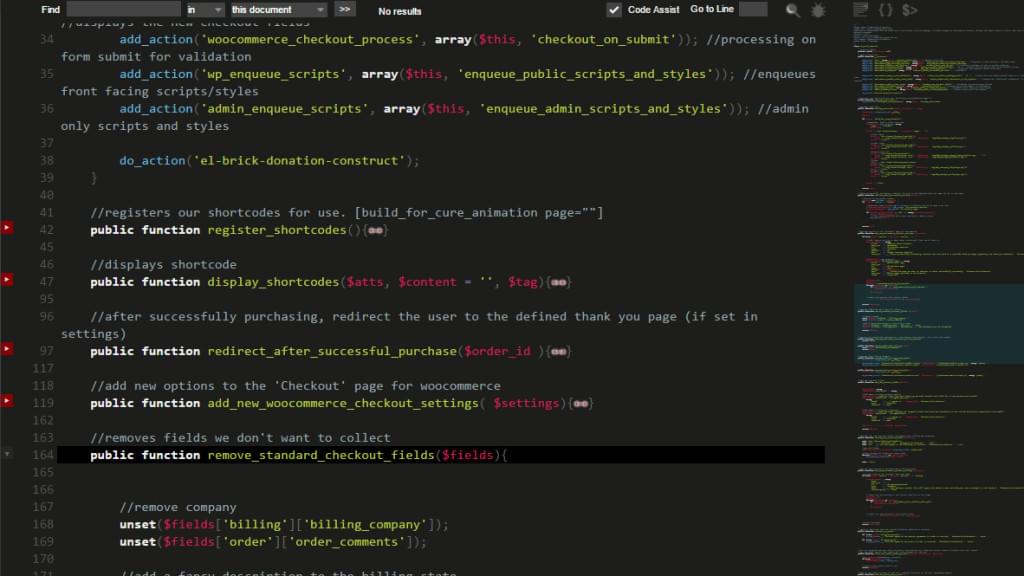
Также в правом верхнем углу находится значок, напоминающий две скобки. Если вы включите эту опцию, будет показан список функций и классов вашего текущего файла.
Нажатие на элементы в списке приведет вас к соответствующей части документа, идеально, если у вас есть классы с несколькими методами или плоский PHP-файл с кучей функций. Я обнаружил, что когда я создаю плагины или темы, эта опция сэкономила мне много времени на поиск документа.
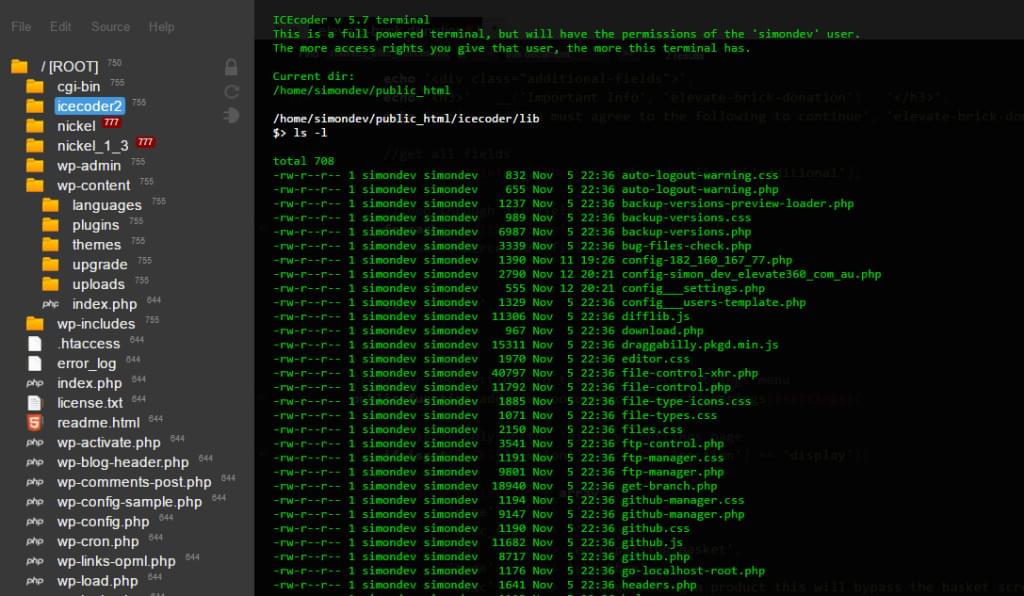
Поддержка терминала / команд
Начиная с версии 6.0, ICEcoder forward также содержит встроенный инструмент терминала / командной строки, чтобы дать вам еще больший контроль над средой разработки. Этот терминал покажется вам знакомым, если вы используете либо командную строку Windows, либо терминал Linux / Mac.
Терминал великолепен, так как вы можете легко передвигаться. Если вы хотите попасть в самый верхний каталог (даже вне public_html или httpdocs ), вы можете перейти с помощью следующей команды:
cd /
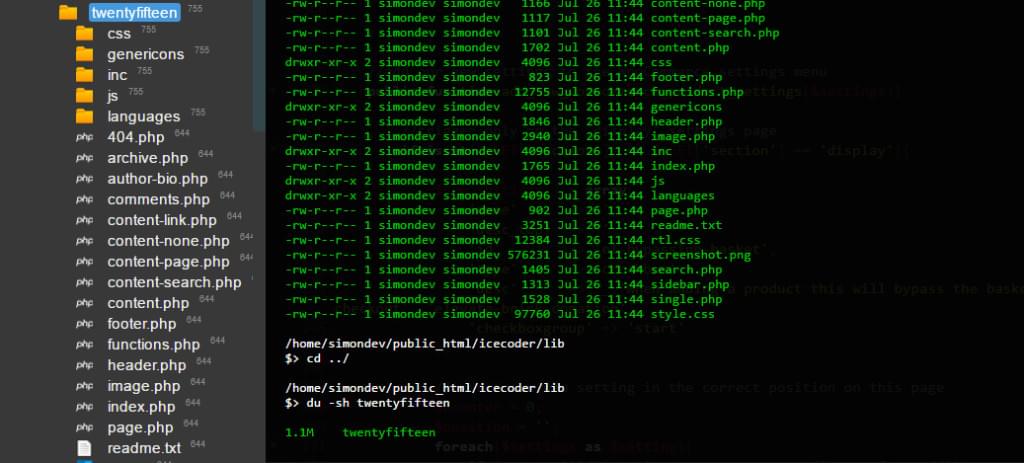
Все обычные терминальные задачи, которые вы можете выполнить, могут быть выполнены здесь (в зависимости от того, где вы поместили ICEcoder — если вы поместите это в одну учетную запись cPanel, вы не сможете выпрыгнуть и попасть в другую). Если бы я хотел получить размер темы WordPress Twenty Fifteen, я мог бы перейти в правильный каталог и ввести следующую команду:
du -sh twentyfifteen
Это дает мне общий размер этого каталога.
Это действительно полезно для выполнения JS на стороне сервера. Если вы используете NPM для компиляции файлов SASS в CSS, вы можете запускать свои команды из этого терминала, и он должен работать. Ваш пробег может отличаться, но мне удалось использовать Grunt для выполнения нескольких задач, одна из которых отслеживает любые изменения в файлах SASS, а другая — его компилирует.
Если бы я использовал свой редактор кода на рабочем столе, мне пришлось бы подключиться по SSH к своему серверу разработки (через другое приложение), перейти к проекту и запустить там команду (переключаясь туда и обратно, чтобы убедиться, что все работает).
Это довольно замечательная функция, которую вы обязательно должны рассмотреть, поиграв с редактором.
Функция динамического поиска / поиска и замены
Большинство редакторов имеют функцию поиска и поиска и замены, но стоит упомянуть способ работы ICEcoder.
Вы можете искать текущий документ, все открытые документы или выбор файлов. Это позволяет быстро проверить, вызывается ли функция и где она вызывается. Если я хочу посмотреть, в каком из моих файлов шаблонов есть функция get_header , я могу использовать инструмент, и он покажет мне файлы, которые на него ссылаются.
Вы также можете использовать функцию замены, чтобы найти строку или функцию и заменить ее в текущем файле, во всех файлах или только в выбранных файлах. Это отлично подходит для экономии времени, если вы делаете массовое переименование функций или удаляете переменные в своем приложении.
Твердая Стабильность
Ваш редактор должен быть твердым. Вы не должны беспокоиться о его сбое, сбое или выполнении чего-то странного (например, не сохранять изменения или разрушать вашу среду разработки). Это соображение еще более важно, если смотреть на браузерные редакторы.
За последние несколько лет ICEcoder постоянно совершенствовался с несколькими крупными изменениями . В отличие от других редакторов, которые могут видеть значительные обновления один раз в год, с помощью решения на основе браузера время выполнения исправлений и улучшений намного быстрее, с несколькими скачками версий в течение года.
Пока я тестировал ICEcoder, у меня все просто работало. У меня не было проблем с редактированием файлов, сохранением изменений или работой над полными проектами. Ваш пробег может варьироваться и, вероятно, будет зависеть, если вы запустите странные расширения в своем браузере. Поскольку это веб-решение, расширения, которые отключают JavaScript или модифицируют его, должны быть отключены (или ICEcoder должен быть в белом списке). Но за пределами этих крайних случаев, пока вы используете современный браузер, у вас не должно быть никаких проблем.
Если у вас возникнут проблемы с проектом на GitHub, вы можете подать заявки или связаться с ними для поддержки, чего вы не можете получить с помощью обычного редактора рабочего стола.
Многопользовательские аккаунты / Безопасность
Поскольку ICEcoder является браузерным редактором, вы simon.dev.elevate360.com.au/icecoder к нему напрямую через URL, например, simon.dev.elevate360.com.au/icecoder . Хотя это дает вам доступ к вашему редактору в любом месте, оно также потенциально представляет ваши инструменты миру. Когда вы впервые настраиваете ICEcoder, вы можете задать себе пароль и включить автоматический вход в систему — это будет нормально работать для большинства пользователей.
Если вы любите приключения, вы также можете настроить несколько учетных записей пользователей. Процесс немного сложный, но в настройках «Безопасность» вы можете включить как регистрацию, так и многопользовательскую поддержку. Вы можете использовать этот процесс для создания новых учетных записей для вашей среды, а затем предоставить эти данные участникам.
Несколько других заметных аспектов
Хотя важные функции важны, именно мелочи создают или разрушают редактор. К счастью, ICEcoder прибил эти маленькие элементы, в том числе:
- Автоматическое / контент-зависимое табулирование
- Предварительный просмотр изображений с помощью дополнительной палитры цветов — вы можете дважды щелкнуть изображения, чтобы открыть их прямо в редакторе
- Возможность полноэкранного редактирования
- Поддержка нескольких курсоров — вы можете определить несколько курсоров на странице. При редактировании изменения будут применены ко всем курсорам одновременно.
- Соответствие скобок для функций
- Возможность просмотра прав доступа к файлам / папкам для каждого файла (с возможностью его быстрого изменения)
- Клавиша Escape, чтобы вернуться или закомментировать разделы
- Функциональная секция складывания
Следует помнить, что вы можете использовать пробную версию ICEcoder в течение 14 дней в полной мере . После этого вам будет предложено приобрести лицензионный ключ. Хотя традиционно редакторы кода бесплатны, вполне разумно заплатить несколько долларов за инструменты, которыми вы буквально будете тратить сотни, если не тысячи часов, которые вы будете использовать в течение своей работы. Цены варьируются в зависимости от того, сколько ключей требуется, как указано на сайте .
Если вы не хотите платить за редактор, вы всегда можете использовать предыдущую версию бесплатно. Мэтт Пасс (основной разработчик) постоянно использует учетную запись GitHub для ICEcoder, разрешая заявки и улучшая систему, поэтому вы можете быть уверены, что ICEcoder будет постоянно улучшаться с течением времени.
Завершение всего этого
В целом, ICEcoder является сильным конкурентом, предлагая большую часть функциональности, которую вы ожидаете от традиционных редакторов кода или IDE.
Независимо от того, какой тип разработки вам нужен, этот редактор должен предоставить вам набор функций и плагинов для удовлетворения ваших потребностей.
Для меня главное преимущество ICEcoder — это возможность получать кодирование в течение нескольких секунд после входа в систему. Я могу быть на своем рабочем столе дома, на своем ноутбуке с семьей или даже на своем планшете, и я легко могу кодировать.
Если вы ищете ответвления и попробуйте новый редактор, то ICEcoder определенно является хорошим кандидатом.