Сегодня я подумал, что поделюсь пятью быстрыми советами по улучшению вашего jQuery. Наслаждаться.
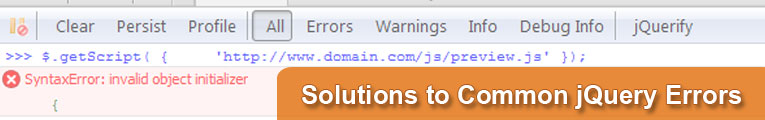
1. Ознакомьтесь с некоторыми распространенными ошибками jQuery.

В блоге, который я обновляю, есть пост с кучей ошибок jQuery, их причинами и решениями распространенных ошибок jQuery . В следующий раз произведите впечатление на своих товарищей, когда они попросят вас посмотреть на ошибку JavaScript, о которой они понятия не имеют.
2. Изучите новый шаблон объектов JavaScript

Посмотрите на шаблон модуля JavaScript и как его можно использовать для отделения вашего частного API от вашего открытого API. Это лучший подход, чем простое пространство имен JavaScript.
3. Изучите некоторые Сокращения JavaScript

Изучите несколько быстрых методов сокращенного кодирования JavaScript, чтобы ускорить такие вещи, как объявления переменных и логические операции.
4. Узнайте, как анализировать HTTP-запросы

Узнайте, как анализировать HTTP-запросы , используя Firebug NetPanel или Http fox для проверки http-запросов на js-файлы и другие включения, чтобы ускорить время загрузки вашей страницы.
5. Начните использовать Sublime 2 IDE

На мой взгляд, текстовый редактор Sublime 2 является главным, когда речь заходит о веб-разработке, особенно JavaScript, поэтому установите Sublime 2 и начните.
Также см: