Пришло время снова учиться! Как и прежде, я собрал несколько различных учебных ресурсов, в том числе руководства, документы и другие полезные веб-сайты, чтобы помочь вам быстрее освоиться в различных областях фронт-энда.
Поэтому, пожалуйста, наслаждайтесь двенадцатой частью нашей серии Docs and Guides и не забудьте сообщить мне в комментариях других, которые я еще не включил.
1. Реактивные биты
Сборник React Patterns, приемов, советов и хитростей. Включает разделы, посвященные шаблонам проектирования, шаблонам муравьев, советам по производительности и стилям. Это похоже на действительно хороший справочник для тех, кто хочет углубиться в React.
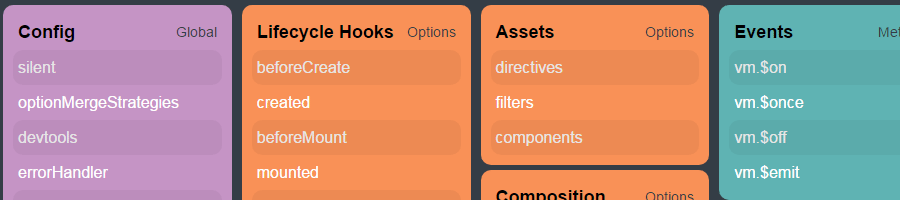
2. Vue.js Полная API шпаргалка
Эта шпаргалка доступна в виде простого PDF-файла с кратким описанием различных функций или в виде полностью интерактивного руководства. Интерактивное руководство работает как ярлык официальной документации Vue.js, открывая каждую ссылку в наложенном фрейме.
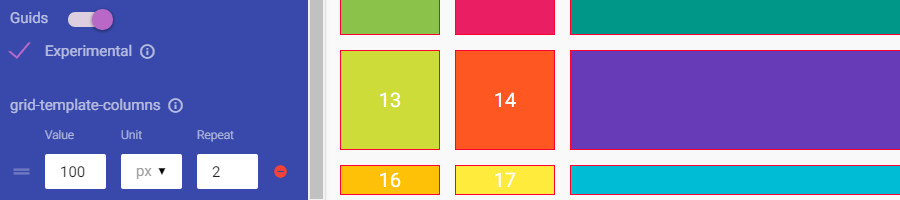
3. CSS Grid Шпаргалка
Новые возможности модуля W3C Grid Layout действительно набирают популярность в последнее время, так как улучшена поддержка браузера. Это интерактивное руководство — довольно сложное маленькое приложение с множеством опций. Это не может быть хорошим руководством для начинающих, но может быть хорошим вариантом для тех, кто уже знаком с основами Grid Layout.
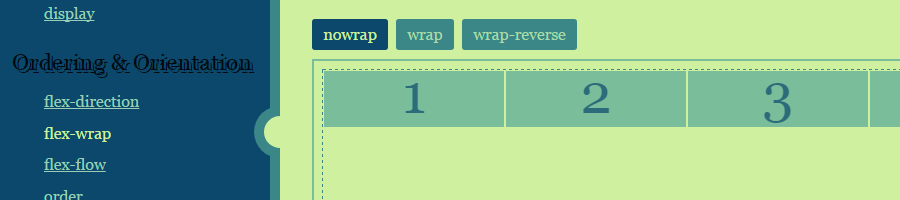
4. Flexbox Cheatsheet
Flexbox (другая особенность в макете CSS) представлена в этой таблице. Из того, что я могу сказать, этот использует ту же описательную информацию, что и спецификация, но с некоторыми интерактивными примерами кода, чтобы помочь визуализировать различные функции.
5. Инклюзивные компоненты
Этот сайт технически является блогом, но хорошо работает как библиотека шаблонов и превосходный пример доступного сайта. Пока что в «библиотеке» были размещены только две записи, но обе они исчерпывающе охватывают свои темы, так что есть о чем поинтересоваться, и это хороший способ следить за будущими публикациями, если вы беспокоитесь о доступности (и вы должно быть!).
6. Руководство по стилю A11y
«Руководство по стилю A11Y поставляется с предварительно заполненными доступными компонентами, которые включают полезные ссылки на соответствующие инструменты, статьи и рекомендации WCAG, чтобы сделать ваш сайт более инклюзивным. Эти компоненты также служат руководством как для разметки HTML, так и для кода SCSS / CSS, чтобы информировать дизайнеров, внешних и внутренних разработчиков на каждом этапе создания веб-сайта ». Разделы включают формы, мультимедиа, навигацию и многое другое.
7. Фронтальные рецепты инструментов
Коллекция предварительно сконфигурированных настроек интерфейсного инструмента для общего использования. Они очень самоуверенные, но могут подойти под то, над чем вы работаете в будущем.
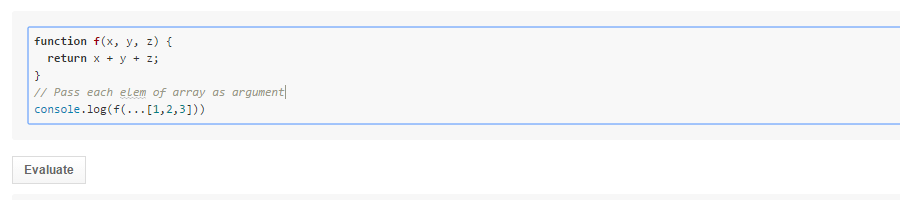
8. ES6 Особенности
Нужен ли миру еще один список возможностей ES6? Возможно, нет, но это кажется очень техническим в своих объяснениях, что, я уверен, оценят многие опытные программисты, переходящие на JavaScript. Есть также много интерактивных примеров кода, используемых для каждой функции.
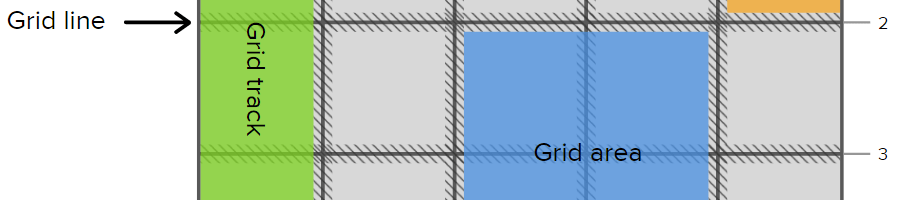
9. Полное руководство по CSS Grid
Из справочника Codrops CSS это исчерпывающая справка, в которой обсуждаются все функции новой спецификации Grid Layout. Много хороших диаграмм и чистых примеров кода.
10. Справочник по HTML
Бесплатное руководство по HTML со всеми элементами и атрибутами. Каждая функция HTML включает обширные примеры кода, и вы можете фильтровать функции по мета, встроенным и блочным.
11. Робот HTML5
Если вы немного новичок в HTML и не можете понять, какой элемент использовать в какой ситуации, этот небольшой интерактивный сайт даст вам правильный элемент после того, как вы ответите на несколько вопросов.
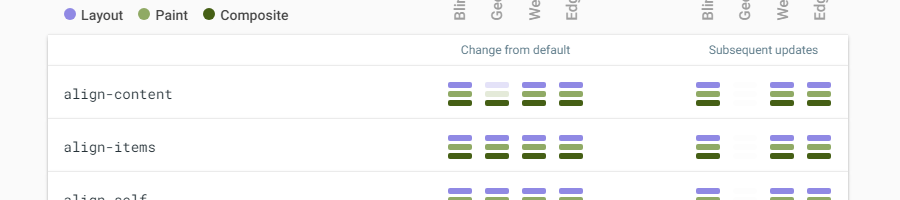
12. CSS триггеры
Ссылка для рендеринга влияния мутирующих свойств CSS. То есть вы узнаете, запускает ли свойство перерисовку, макет или компоновку, и происходят ли они по умолчанию или при последующих обновлениях.
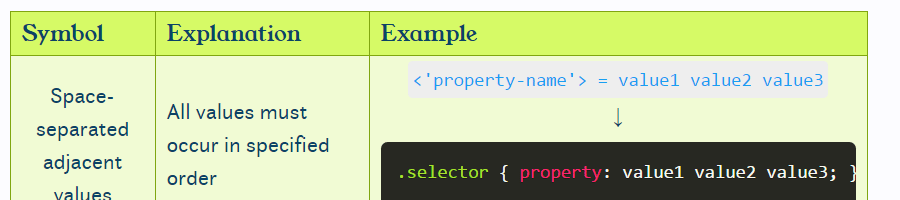
13. Таблица свойств синтаксиса CSS
Если вы когда-либо читали описание свойства CSS в одной из спецификаций, вы могли видеть значение, которое выглядит следующим образом: Value: nowrap | wrap | wrap-reverse Value: nowrap | wrap | wrap-reverse Value: nowrap | wrap | wrap-reverse . Другие значения могут быть еще более сложными. Этот краткий справочник объясняет, что это за нотация.
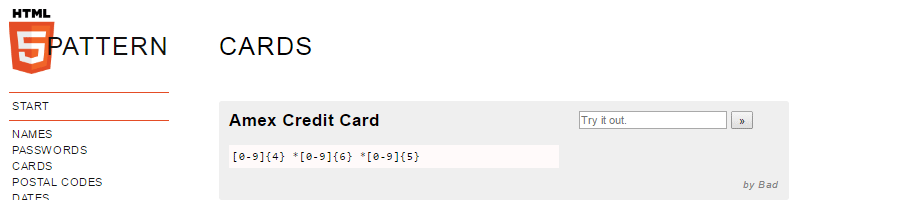
14. HTML5 Pattern
HTML теперь позволяет входным типам включать регулярные выражения в атрибут pattern чтобы значения могли быть проверены на стороне клиента. На этом сайте есть несколько готовых шаблонов, охватывающих пароли, кредитные карты, почтовые индексы, номера телефонов, электронную почту и многое другое.
15. 2016 JavaScript Rising Stars
На этой странице по цифрам показано, какие проекты JavaScript получили развитие в 2016 году, сравнивая звезды, добавленные на GitHub за последние 12 месяцев. Это может быть отличным способом оценить, какие библиотеки, фреймворки или другие инструменты будут наиболее полезными для изучения.
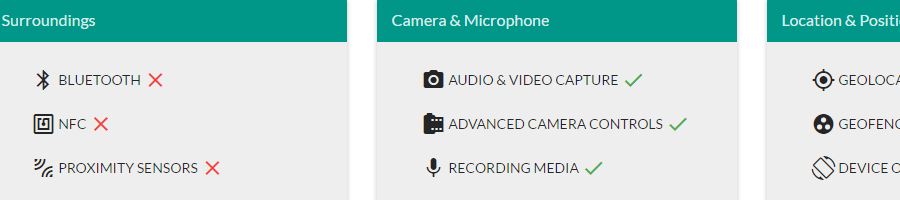
16. Что Интернет может сделать сегодня
Если вы рассматриваете нативную или веб-версию для создания своего следующего приложения (или, может быть, и того, и другого), этот сайт дает вам обзор конкретных функций HTML5, которые пытаются имитировать нативные функции на разных устройствах. Это должно дать вам хорошее представление о том, стоит ли строить в Интернете, в зависимости от того, какие функции вы хотите использовать.
17. Переход к HTTPS Guide
«Сайт сообщества, чтобы помочь владельцам сайтов перейти на HTTPS с помощью простого проверенного процесса. Позволяет вам фильтровать план по нескольким платформам (WordPress, Magento и т. Д.), Средам хостинга (cPanel, Apache и т. Д.), А также по уровню контроля / доступа, который вы имеете над сайтом ».
18. WAI-ARIA Авторские Практики 1.1
«Этот документ дает читателям понимание того, как использовать WAI-ARIA 1.1 [WAI-ARIA] для создания доступных многофункциональных интернет-приложений. Он описывает соображения, которые могут быть неочевидны для большинства авторов только из спецификации WAI-ARIA, и рекомендует подходы к обеспечению доступности виджетов, навигации и поведения с использованием ролей, состояний и свойств WAI-ARIA ».
19. Сетка «откатов» и переопределений
Краткий справочник по изучению того, как функции Grid Layout взаимодействуют с другими методами макета и как вы можете обеспечить хорошие запасные варианты, не создавая совершенно другую «раздвоенную» версию кода для старых браузеров.
20. Гибкие коробки
Это интерактивная игровая площадка для ознакомления с различными функциями flexbox. Включает в себя некоторые предустановленные макеты, а также возможность глубокой связи с сохраненными состояниями в ваших экспериментах, что довольно круто.
Лучший из отдыха
- Руководство по размеру социальной и цифровой рекламы
- Документация для разработчиков (расширение Chrome)
- Справочник по CSS для iOS
- CSS-курсоры
- Переход от старого раздела 508 к WCAG 2.0 AA
- Полифиллы и эволюция Интернета
- Узнать доступность (MDN)
- Функциональное программирование Жаргон
Предложи свой
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.
А пока вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
- 20 документов и руководств для разработчиков переднего плана (№ 7)
- 20 документов и руководств для разработчиков переднего плана (№ 8)
- 20 документов и руководств для разработчиков переднего плана (№ 9)
- 20 документов и руководств для разработчиков переднего плана (№ 10)
- 20 документов и руководств для разработчиков переднего плана (№ 11)