С выпуском версии 3 Bootstrap стал мобильным, опираясь на свою и без того отзывчивую базу.
Какие вещи Bootstrap включает в свой CSS, чтобы помочь с этим? Давайте рассмотрим несколько вещей и узнаем, что может помочь нам в наших собственных проектах.
Определение правильных медиазапросов
Bootstrap имеет четко определенные точки останова для различных типов устройств, определенные с помощью медиазапросов CSS. Ниже приведены категории точек останова, используемые для различных типов устройств:
- Сверхмалые устройства (например, мобильные телефоны) используются по умолчанию, создавая концепцию «сначала мобильный» в Bootstrap. Это касается устройств шириной менее 768 пикселей.
- «Маленькие устройства» (например, планшеты) используют
@media (min-width: 768px) and (max-width: 991px) { ... }. - Устройства среднего размера (например, настольные ПК) имеют размер экрана меньше 1200 пикселей и больше 991 пикселей, используя
@media (min-width: 992px) and (max-width: 1199px) { ... }. - Устройства большего размера (например, широкоэкранные мониторы) имеют размер более 1200 пикселей и нацелены на использование
@media (min-width: 1200px) { ... }.
Примечание. Мобильные устройства, которые мы используем сегодня, имеют две разные ориентации экрана: книжную и альбомную . Таким образом, вышесказанное в основном относится только к пейзажу. Например, если вы используете телефон Samsung Galaxy Note III, альбомная ориентация попадает в категорию «Малые устройства», тогда как книжная ориентация попадает в категорию «Экстра малые устройства».
Этот тип категоризации часто встречается в адаптивных средах, и вы, несомненно, сможете извлечь пользу из лучшего понимания.
Сетка системы демистифицирована
Если вы знакомы с сеточной системой Bootstrap, вы можете знать, что для правильной настройки ее сеток требуется определенная структура HTML. Давайте демистифицировать это.
Давайте сначала посмотрим на HTML Bootstrap для установки с двумя столбцами:
<div class="container"> <div class="row"> <div class="col-xs-6"> <p>Column 1</p> </div> <div class="col-xs-6"> <p>Column 2</p> </div> </div> </div>
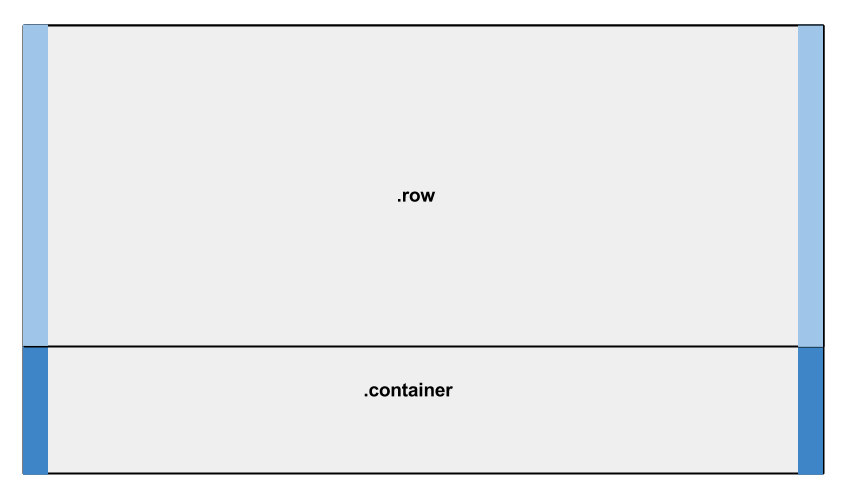
Как показано выше, система сетки Bootstrap начинается с элемента контейнера. Контейнеры определяют, сколько места должна использовать сеточная система. Они могут быть двух типов: .container имеет разную ширину для разных типов устройств, тогда как .container-fluid расширяется, чтобы соответствовать ширине устройства.
С помощью медиазапросов Bootstrap дает разную ширину .container зависимости от размера устройства:
- Очень маленькие устройства (<768 пикселей):
width: auto(или без ширины) - Малые устройства (≥768px):
width: 750px - Средние устройства (≥992px):
width: 970px - Большие устройства (≥1200 пикселей):
width: 1170px
Вот еще несколько CSS-объявлений, которые применяются к классу .container .
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
Как видно на изображении выше, .container предотвращает соприкосновение содержимого внутри элемента с краем браузера, используя отступы 15px с каждой стороны. Это также обеспечивает центрирование контейнера с помощью auto для левого и правого полей.
Строки являются еще одним важным элементом в Grid System Bootstrap. Перед созданием столбцов вы можете определить строку, используя класс .row . Вот фрагмент из Bootstrap CSS для класса .row :
.row { margin-right: -15px; margin-left: -15px; }
Как показано выше, наша строка имеет отрицательные левые и правые поля -15px, чтобы позволить строке коснуться края своего элемента контейнера. Это действует как обертка для хранения столбцов, которые могут добавить до 12 в количестве.
Вы, возможно, заметили, что поля в строке, кажется, противодействуют 15 пикселям отступа, примененного к контейнеру. Если мы проанализируем столбцы, мы увидим, зачем это нужно.
Вот фрагмент из CSS Bootstrap для .col-xs-6 .
.col-xs-6 { padding-right: 15px; padding-left: 15px; }
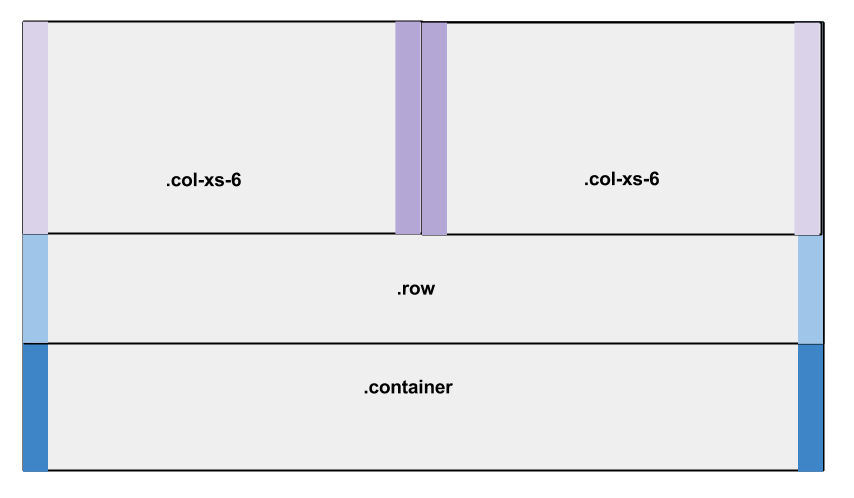
Как показано, левый и правый отступы 15px применяются к столбцам, что приводит к чему-то похожему на изображение ниже:
Из-за отрицательных полей в строке столбцы соприкасаются с краями строки и краями контейнера. Но заполнение заставляет содержимое, которое находится внутри этих столбцов, оставаться на расстоянии 15 пикселей от краев контейнера.
Контейнеры используются для нескольких целей, а не только для системы сетки, поэтому заполнение 15px помогает избежать касания содержимого по краям браузера (при использовании .container-fluid ). Строки имеют отрицательные поля, так что они не выталкиваются заполнением контейнера.
Если вы рассматриваете возможность разработки собственной структуры, вы можете рассмотреть возможность использования этого метода заполнения / поля.
Определение правильной ширины столбца
Bootstrap использует проценты (%) в качестве единицы для определения ширины столбцов, что помогает с быстротой реагирования. Как указано выше, существует 4 различных категории точек останова на основе устройства. Каждая категория имеет свой набор классов для столбцов разных размеров.
- Очень маленькие устройства используют
.col-xs-*. - Маленькие устройства используют
.col-sm-*. - Средние устройства используют
.col-md-*. - Большие устройства используют
.col-lg-*.
Символ звездочки (*) заменяется числом. Например, .col-xs-6 создает столбец, в 6 раз превышающий размер .col-xs-1 ; .col-sm-4 создает столбец, в четыре раза превышающий размер .col-sm-1 , и так далее.
По умолчанию для всех столбцов не задана ширина, которая по умолчанию width: auto . Однако в медиазапросах Bootstrap присваивает значения ширины каждому классу столбца.
Вот фрагмент из Bootstrap CSS для классов столбцов со звездочками, заменяющими размеры для краткости (xs, sm, md и т. Д.):
.col-*-12 { width: 100%; } .col-*-11 { width: 91.66666667%; } .col-*-10 { width: 83.33333333%; } .col-*-9 { width: 75%; } .col-*-8 { width: 66.66666667%; } .col-*-7 { width: 58.33333333%; } .col-*-6 { width: 50%; } .col-*-5 { width: 41.66666667%; } .col-*-4 { width: 33.33333333%; } .col-*-3 { width: 25%; } .col-*-2 { width: 16.66666667%; } .col-*-1 { width: 8.33333333%; }
Давайте проанализируем приведенный выше код. Класс .col-lg-6 будет иметь ширину 50% на больших устройствах, но при просмотре на средних, малых и сверхмалых устройствах используется width: auto по умолчанию width: auto . Это гарантирует, что столбцы преобразуются в сложенную компоновку (а не рядом) в небольших устройствах.
Отзывчивые таблицы
Таблицы, используемые для отображения табличных данных, также чувствительны в Bootstrap.
Чтобы использовать стили таблиц Bootstrap, мы используем класс .table , который имеет следующий CSS:
.table { width: 100%; max-width: 100%; margin-bottom: 20px; }
Bootstrap заставляет таблицы соответствовать ширине родительского элемента, применяя ширину 100%. Но в этом есть проблема. Многостолбцовая таблица будет сжата на небольших устройствах и может быть недоступна для чтения.
Bootstrap имеет другой класс для исправления этого: .table-responsive . Вот CSS:
.table-responsive { width: 100%; overflow-x: auto; overflow-y: hidden; -webkit-overflow-scrolling: touch; -ms-overflow-style: -ms-autohiding-scrollbar; border: 1px solid #ddd; }
Эти стили заставляют таблицу прокручиваться по горизонтальной оси на небольших устройствах.
Адаптивные изображения
Работа с большими изображениями может быть проблемой для небольших устройств. Bootstrap использует класс .img-responsive чтобы сделать любое изображение отзывчивым:
.img-responsive { display: block; max-width: 100%; height: auto; }
Эта комбинация max-width: 100% и height: auto обеспечит пропорциональное уменьшение изображений в меньших устройствах, оставаясь в пределах ограничений родительского элемента на больших устройствах.
Вывод
Эти советы по RWD — это всего лишь несколько вещей, которые я взял в Bootstrap 3. Если вы заметили что-то еще в их исходном коде, не упомянутом здесь, не стесняйтесь поделиться им в комментариях.