Практически невозможно представить себе приборную панель без графиков и диаграмм. Они представляют сложную статистику быстро и эффективно. Кроме того, хороший график также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших библиотек JavaScript для графиков и диаграмм. Эти библиотеки помогут вам создать красивые и настраиваемые диаграммы для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и с открытым исходным кодом, некоторые из них предоставляют платную версию с дополнительными функциями.
Эта статья была обновлена в мае 2019 года, чтобы отразить текущее состояние библиотек диаграмм JavaScript.
D3.js — управляемые данными документы
Когда мы думаем о графике сегодня, D3.js — первое имя, которое появляется. Будучи проектом с открытым исходным кодом, D3.js определенно обладает множеством мощных функций, которые отсутствовали в большинстве существующих библиотек. Такие функции, как динамические свойства , вход и выход , мощные переходы и знакомство с синтаксисом jQuery, делают его одной из лучших библиотек JavaScript для построения диаграмм. Диаграммы в D3.js отображаются с помощью HTML, SVG и CSS.
В отличие от многих других библиотек JavaScript, D3.js не поставляется с готовыми диаграммами из коробки. Однако вы можете посмотреть список графиков, созданных с помощью D3.js, чтобы получить обзор. Как видите, D3.js поддерживает множество типов диаграмм.
Недостатком для начинающих может быть крутая кривая обучения, но есть много учебников и ресурсов, с которых можно начать.
D3.js плохо работает со старыми браузерами, такими как IE8. Но вы всегда можете использовать такие плагины, как aight plugin для кросс-браузерной совместимости.
Если вы хотите изучить D3.js, у нас есть книга по визуализации данных с D3 .
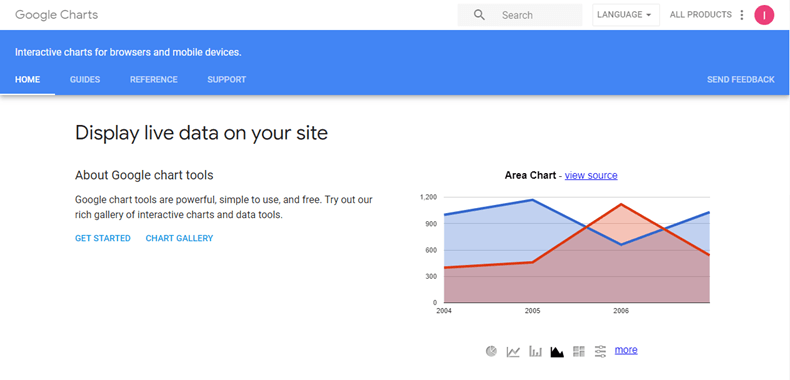
Google Charts
Google Charts — отличный выбор для простых проектов, которые не требуют сложной настройки. Он предоставляет множество готовых диаграмм, таких как диаграммы областей, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое. Все графики являются интерактивными, и вы можете добавить их на свою страницу в считанные минуты.
Google Charts также поставляется с различными вариантами настройки, которые помогают изменить внешний вид графика. Диаграммы отображаются с использованием HTML5 / SVG для обеспечения кросс-браузерной совместимости и кросс-платформенной переносимости на iPhone, iPad и Android. Он также включает VML для поддержки более старых версий IE.
Вот большой список примеров, созданных с помощью Google Charts .
ChartJS
ChartJS предоставляет красивые плоские дизайны для диаграмм. Он использует элемент HTML5 Canvas для рендеринга и поддерживает все современные браузеры (IE11 +).
Графики ChartJS являются адаптивными по умолчанию. Они хорошо работают на мобильных устройствах и планшетах. Из коробки есть 8 различных типов диаграмм (Линия, Бар, Радар, Пончик и Пирог, Полярная область, Пузырь, Разброс, Область), а также возможность их смешивать. Все графики являются анимированными и настраиваемыми.
Вот список примеров, созданных с помощью ChartJS .
Chartist.js
Chartist.js предоставляет красивые адаптивные графики. Как и ChartJS, Chartist.js — это продукт сообщества, разочарованный использованием дорогостоящих библиотек JavaScript-диаграмм. Он использует SVG для рендеринга графиков. Его можно контролировать и настраивать с помощью медиазапросов CSS3 и Sass. Также обратите внимание, что Chartist.js предоставляет классные анимации, которые будут работать только в современных браузерах.
Вы можете исследовать различные типы графиков и играть на них на странице примеров Chartist.js . Графики являются интерактивными, и вы можете редактировать их на лету.
Recharts
Recharts — это составная библиотека диаграмм для построения диаграмм с разделенными, многократно используемыми компонентами React. Он построен на основе элементов SVG и D3.js. Проверьте список примеров .
n3-графики
Если вы разработчик Angular, вы обязательно найдете n3-графики чрезвычайно полезными и интересными. n3-чарты построены поверх D3.js и Angular. Он предоставляет различные стандартные диаграммы в виде настраиваемых угловых директив.
Проверьте этот список диаграмм, построенных с использованием n3-диаграмм .
Ember Charts
Ember Charts — еще одна замечательная библиотека с открытым исходным кодом, созданная на основе D3.js и Ember.js. Он предоставляет временные ряды, столбчатые, круговые и точечные диаграммы, которые легко настраиваются. Он использует SVG для рендеринга графиков.
ZingChart
ZingChart предлагает гибкий, интерактивный, быстрый, масштабируемый и современный продукт для быстрого создания графиков. Их продукт используется такими компаниями, как Apple, Microsoft, Adobe, Boeing и Cisco, и использует Ajax, JSON, HTML5 для быстрой доставки великолепных диаграмм.
ZingChart предлагает более 35 адаптивных типов диаграмм и модулей, которые также могут отображать данные в режиме реального времени. Они могут быть стилизованы и тематически оформлены с помощью CSS и могут быстро отображать большие данные.
Вы можете проверить их богатый набор примеров .
Брендовую версию со всеми графиками можно попробовать бесплатно, но для вывода без водяных знаков вам необходимо приобрести одну из платных лицензий ZingChart в соответствии с размером вашего бизнеса.
Highcharts
Highcharts — еще одна очень популярная библиотека для построения графиков. Он поставляется с множеством разных типов классных анимаций, которых достаточно, чтобы привлечь много глаз на ваш сайт. Как и другие библиотеки, в Highcharts имеется множество готовых графиков, таких как сплайн, площадь, область, столбец, столбец, столбчатая диаграмма, круговая диаграмма, разброс и т. Д. Диаграммы адаптированы и готовы к работе с мобильными устройствами. Кроме того, Highcharts предлагает некоторые расширенные функции, такие как добавление аннотаций к вашим диаграммам.
Одним из самых больших преимуществ использования Highcharts является совместимость со старыми браузерами — даже в Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графики. В устаревшем Internet Explorer графика рисуется с использованием VML.
Существуют оболочки для большинства популярных языков (.NET, PHP, Python, R и Java) и фреймворков (Angular, Vue и React), а также для iOS и Android.
Хотя Highcharts бесплатен для личного использования, вам необходимо приобрести лицензию для коммерческого использования.
FusionCharts
FusionCharts — одна из старейших библиотек диаграмм JavaScript, выпущенная еще в 2002 году. С более чем 100 диаграммами и более чем 1400 картами, легко сказать, что FusionCharts — самая полная библиотека JavaScript-диаграмм. Он предлагает интеграцию со всеми популярными платформами JavaScript и серверными языками программирования. Диаграммы отображаются с использованием HTML5 / SVG и VML для лучшей переносимости и совместимости со старыми браузерами — даже в Internet Explorer 6. Эта обратная совместимость долгое время делала его очень популярным. Вы можете экспортировать диаграммы в форматах JPG, PNG, SVG и PDF.
Вы можете бесплатно использовать версию FusionCharts с водяными знаками в личных проектах. Однако вам необходимо приобрести коммерческую лицензию для удаления водяного знака.
Flot
Flot — это библиотека JavaScript-диаграмм для jQuery. Это также одна из самых старых и популярных библиотек диаграмм.
Flot поддерживает линии, точки, заполненные области, бары и любые их комбинации. Он также совместим со старыми браузерами — начиная с IE6 и Firefox 2.
Flot полностью бесплатен для использования. Вот список примеров графиков, созданных с помощью Flot.
amCharts
amCharts , несомненно, является одной из самых красивых библиотек графиков. Он предлагает как карты, так и географические карты (Map Chart), которые обеспечивают расширенную визуализацию данных.
Пакет Map Chart очень впечатляет. Это позволяет создавать все виды интерактивных карт с помощью нескольких строк кода. Некоторые из замечательных функций этого пакета включают в себя проекции карт, смещение координат и тепловые карты. Есть много карт в комплекте, и вы можете сделать свою собственную.
amCharts использует SVG для отображения диаграмм, которые работают во всех современных браузерах. Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и обычными JavaScript.
Оформите эту фантастическую коллекцию классных демонстраций, созданных с помощью amCharts .
Бесплатная версия amChart оставит обратную ссылку на свой сайт в верхней части каждого графика.
EJSCharts
EJSCharts — это решение с открытым исходным кодом для представления и настройки данных для дома и бизнеса. Графики чистые, удобочитаемые и интерактивные. EJSCharts совместим со старыми браузерами до IE6. Проверьте этот список примеров .
uvCharts
uvCharts — это библиотека JavaScript-диаграмм с открытым исходным кодом, которая утверждает, что имеет более 100 вариантов настройки. Он имеет 12 различных стандартных типов диаграмм из коробки.
uvCharts построен с D3.js. Он обещает устранить все сложные части кода из D3.js и обеспечить легкую реализацию стандартных типов диаграмм. uvCharts отображается с использованием SVG и HTML5, поэтому он работает только с современными браузерами.
Plotly.js
Plotly.js — это первая научная библиотека JavaScript-графиков для Интернета. Он был с открытым исходным кодом с 2015 года, что означает, что любой может использовать его бесплатно. Plotly.js поддерживает 20 типов диаграмм, включая SVG-карты, 3D-диаграммы и статистические графики. Он построен поверх D3.js и stack.gl .
CanvasJS
CanvasJS — это адаптивная библиотека HTML5-диаграмм с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линию, столбец, столбец, площадь, сплайн, круговую диаграмму, кольцевую диаграмму, составные диаграммы и т. Д.), Которые хорошо документированы. Все диаграммы включают в себя интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. Д. CanvasJS можно интегрировать с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Джава).
Вот интерактивная коллекция примеров диаграмм CanvasJS .
TOAST UI Chart
TOAST UI Chart — это библиотека JavaScript-диаграмм с открытым исходным кодом с поддержкой устаревших браузеров, включая IE8. Он включает в себя все распространенные типы диаграмм и карт, которые можно настраивать с помощью пользовательских тем. Диаграммы также могут быть объединены в комбинированные диаграммы, например столбец со строкой или строка с областью и т. Д. Ознакомьтесь с полным списком примеров .
AnyChart
AnyChart — это легкая и надежная библиотека диаграмм JavaScript с диаграммами, разработанными для встраивания и интеграции. AnyChart позволяет отображать 68 диаграмм «из коробки» и предоставляет функции для создания собственных типов диаграмм. Вы можете сохранить диаграмму как изображение в формате PDF, PNG, JPG или SVG.
AnyChart предоставляет пользователям пять типов ресурсов для изучения библиотеки (документация, API Reference, Playground, Chartopedia и FAQ).
Вы можете скачать версию с водяным знаком бесплатно после регистрации. Однако, чтобы избавиться от брендинга и использовать AnyChart в коммерческих целях, необходимо купить лицензию.
Вывод
Теперь вам нужно выбрать лучшую библиотеку диаграмм для ваших будущих проектов. Разработчики, которым нравится иметь полный контроль над своими графиками, определенно выберут D3.js. Почти все вышеперечисленные библиотеки имеют хорошую поддержку через форумы Stack Overflow.
Если вы ищете инструменты для создания готовых графиков, перейдите к статье 5 Инструменты для создания удивительных онлайн-графиков . Вы также можете прочитать Создание простых линейных и гистограмм с помощью D3.js, чтобы начать работу с D3.js. У нас также есть специальная серия по использованию Google Charts с Angular и книга «Введение в визуализацию данных с помощью D3» .
Существует множество других библиотек диаграмм и графиков. Вот еще несколько стоит проверить:
- GoJS — это библиотека JavaScript-диаграмм для интерактивных потоковых диаграмм, организационных диаграмм, инструментов проектирования, инструментов планирования, визуальных языков.
- C3.js — библиотека многоразовых диаграмм на основе D3.
- dimple — это объектно-ориентированный API для бизнес-аналитики, работающий на D3.
- Medium — это инструмент, который автоматически визуализирует данные. Вы просто даете ему ссылку на файл данных. (Вы можете прочитать больше об этом в Medium .)
- Графики смузи могут быть полезны, если вы имеете дело с потоковыми данными в реальном времени.
- Chartkick.js — это библиотека, которая позволяет вам создавать красивые графики с одной строкой JavaScript.
- Morris.js — мощная библиотека с чистым интерфейсом. Это позволяет с легкостью создавать красивые графики. Он основан на jQuery и библиотеке Raphaël JavaScript.
Наконец, вот несколько простых инструментов для быстрого создания инфографики:
- Infogram позволяет легко создавать привлекательные инфографики и отчеты за считанные минуты.
- Piktochart — это простой, интуитивно понятный инструмент, который помогает вам представлять различные типы данных.
- Easelly — это простой инструмент для создания инфографики, который позволяет визуализировать любую информацию.
Если вам нужно улучшить свои навыки JavaScript, вы также можете проверить различные книги по JavaScript в нашей библиотеке.