Добро пожаловать, читатели, в этом уроке мы изучим основную концепцию маршрутизации и дочерних маршрутов в угловом формате.
1. Введение
Маршрутизация под углом является важной частью угловой структуры, содержащейся в пакете @angular/router . Это,
- Помогает разработчикам создавать одностраничные приложения с несколькими состояниями и представлениями, используя маршруты и компоненты
- Позволяет клиентской навигации и маршрутизации между различными компонентами
- Позволяет ленивую загрузку модулей
- Добавьте защитные устройства маршрутизатора для защиты на стороне клиента и разрешите или запретите доступ к компонентам или модулям
- Различные стратегии сопоставления пути (то есть префикс и полный ), чтобы сообщить маршрутизатору, как сопоставить конкретный путь с компонентом
- Легкий доступ к параметрам маршрута и запроса
1.1 Маршруты и пути в угловой маршрутизации
В угловом плане маршрут — это объект, который предоставляет информацию о том, какой компонент отображается на конкретный путь. Путь — это фрагмент URL, который определяет, где именно находится ресурс, к которому пользователь хочет получить доступ. В angular разработчики могут определить маршрут, используя конфигурации маршрута или экземпляр интерфейса Router . Каждый маршрут имеет следующие свойства, т.е.
-
path: указывает путь маршрута -
pathMatch: определяет подходящую стратегию (то есть префикс или полный ) -
component: Определяет компонент, который сопоставлен с маршрутом -
redirectTo: URL, на который будут перенаправлены пользователи, если маршрут соответствует
Например,
|
1
|
{ path: 'products', component: ProductlistComponent } |
1.2 Маршрутизатор
router-outlet в угловом положении является директивой, экспортируемой RouterModule и выполняет роль заполнителя для маршрутизатора, куда требуется вставить соответствующие компоненты. Он представлен следующим синтаксисом.
|
1
|
<router-outlet></router-outlet> |
Всегда помните, угловой маршрутизатор может поддерживать более одной розетки в одном приложении. Основная розетка называется первичной розеткой, а другие розетки называются вторичными розетками . Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот учебник в угловых 6 фреймворках.
2. Пример угловых дочерних маршрутов
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
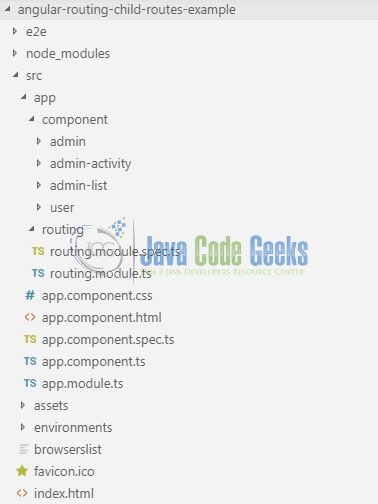
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Выполните команду ng new angular-routing-child-routes-example в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие шаги.
3.1 Модуль «Импорт реактивных форм»
Для начала работы с угловой маршрутизацией потребуется импортировать модуль src/app/app.module.ts файл src/app/app.module.ts .
app.module.ts
|
1
2
3
4
5
6
7
|
// Injecting the routing module.import { RoutingModule } from './routing/routing.module';// Declaring the routing module in the imports section of NgModule decorator.imports: [ BrowserModule, RoutingModule ], |
3.2 Внедрение розетки маршрутизатора в модуль приложения
Чтобы активировать маршрутизацию в угловом приложении, src/app/app.component.html точку маршрутизации в файл src/app/app.component.html .
app.component.html
|
1
2
3
4
5
6
7
|
<div class="container"> <h2 align="center" class="text-info">{{ title }}</h2> <hr /> <!-- To activate the routing in the angular application. --> <router-outlet></router-outlet></div> |
3.3 Создание компонентов
Чтобы понять дочернюю маршрутизацию в angular, мы создадим несколько компонентов. Выполните следующие команды в консоли npm.
|
1
2
3
4
5
6
7
8
9
|
// Administrator component.ng generate component component/admin// Child components of Administrator module.ng generate component component/admin-activityng generate component component/admin-list// User component.ng generate component component/user |
Следующие команды сгенерируют примеры компонентов, чтобы лучше понять дочернюю маршрутизацию в угловых. Если у разработчиков возникает путаница в отношении структуры проекта, они могут обратиться к рис. 1. Не забудьте включить router-outlet в файл src/app/component/admin/admin.component.html чтобы включить дочерние компоненты администратора. составная часть.
3.4 Создание модуля маршрутизации
Запустите команду ng gm routing в консоли npm, чтобы создать модуль маршрутизации . Добавьте следующий код в файл src/app/routing/routing.module.ts .
routing.module.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import { NgModule } from '@angular/core';import { Routes, RouterModule } from '@angular/router';// Administrator component.import { AdminComponent } from '../component/admin/admin.component';// Child components of Administrator module.import { AdminListComponent } from '../component/admin-list/admin-list.component';import { AdminActivityComponent } from '../component/admin-activity/admin-activity.component';// User component.import { UserComponent } from '../component/user/user.component';// Configuring the routing paths.const routes: Routes = [ { path: '', redirectTo: '/user', pathMatch: 'full' }, { path: 'user', component: UserComponent }, { path: 'admin', component: AdminComponent, children: [ { path: 'list', component: AdminListComponent }, { path: 'activity', component: AdminActivityComponent } ] }];@NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule], declarations: []})export class RoutingModule { } |
4. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
5. Демонстрация проекта
Откройте ваш любимый браузер и нажмите угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу индекса приложения.

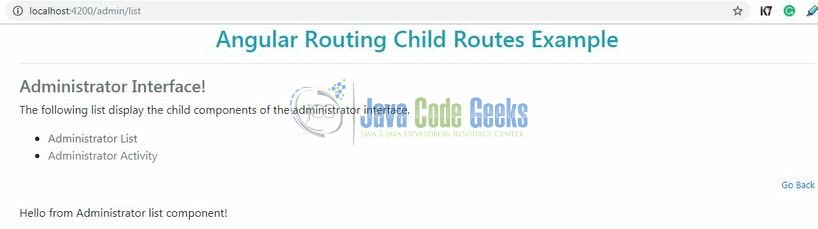
Измените URL браузера на http://localhost:4200/admin для отображения интерфейса администратора.

Разработчики могут щелкнуть ссылку, представленную в интерфейсе администратора, чтобы отобразить дочерние компоненты в интерфейсе администратора.

Это все для этого урока, и я надеюсь, что статья послужила вам тем, на что вы рассчитывали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе мы узнали, как создать простое приложение угловой маршрутизации и понять дочернюю маршрутизацию в угловой. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
7. Скачать проект Eclipse
Это было учебное пособие по детской маршрутизации в угловых рамках.