В этом посте мы собрали 10 классных инструментов для упрощения разработки CSS с 2011 года . Эти инструменты значительно улучшили рабочий процесс, позаботились о многих из тех утомительных повторяющихся задач, которые требовались каждому проекту, или просто предлагая решения для многих из тех задач, которые требовали много времени (например, спрайтов) и иногда требовали много времени (анимация CSS3) , Наслаждайтесь!
Похожие сообщения:
1. Анимационный
Это простой способ создания CSS3-анимации для браузеров WebKit на любой платформе или устройстве — включая Android, BlackBerry, iOS и WebOS. Это позволяет вам создавать многосценовые CSS3-анимации, не зная много о CSS или анимации. Полезно не только дизайнерам и разработчикам, но и аниматорам.
2. CSS3 Buttonize Framework
Является легким, гибким механизмом мгновенного нажатия. Просто выберите один из примеров стилей кнопок, затем загрузите код CSS из предоставленной ссылки, добавьте код, который вам дается, в то место, где он должен указывать, и вы настроены на то, чтобы ваш веб-сайт использовал этот стиль кнопок.
3. Образец
Простой генератор шаблонов CSS. Его графический веб-интерфейс позволяет вам рисовать нужный шаблон, а затем генерирует для вас код CSS. Вместо того, чтобы запускать графический редактор и создавать изображение размером 2 на 2 пикселя, вы можете просто создать свой шаблон онлайн, используя это.
4. Галерея шаблонов CSS3
Это именно то, на что это похоже: галерея шаблонов CSS3. Вы получаете предварительный просмотр каждого шаблона в галерее, и если вам это нравится, просто нажмите на него, и появится код для него, а также полноэкранный предварительный просмотр того, как будет выглядеть шаблон.
5. Колонна
Это CSS-система сетки, которая является ремиксом для пары других с добавлением некоторого пользовательского кода. Система эластичной сетки заимствована из cssgrid.net, в то время как некоторое вдохновение кода (и идея для подколонок) взято из 960.gs.
6. Spritemapper
Это приложение, которое объединяет несколько изображений в одно и генерирует позиционирование CSS для соответствующих фрагментов. Это сокращает время загрузки, дает вам код в CSS, так что вам не нужно писать никакого дополнительного синтаксиса, он самодостаточен и не имеет каких-либо сторонних зависимостей, а также минимизирует пространство, используемое упаковщиком изображений за счет реализации имитации отжига ,
7. Веб-шрифт-комбинатор
Позволяет просматривать комбинации веб-шрифтов. Он показывает вам примеры шрифтов, которые вы можете комбинировать, чтобы увидеть, как работают заголовок и основной шрифт, но делает это в Интернете и использует современные технологии веб-шрифтов.
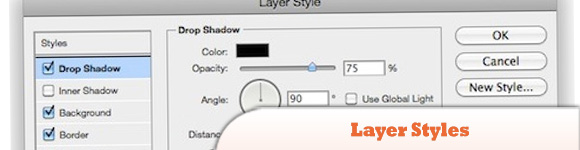
8. Стили слоя
Это графический редактор на основе веб-браузера, но вместо создания графики он создает CSS. Если вы когда-либо использовали Photoshop или аналогичный графический редактор (например, 99% читателей), то вы будете знать, как использовать интерфейс Layer Styles. Хорошо для тех, кто предпочитает графический интерфейс для создания визуальных изображений, за исключением того, что в этом случае вы создаете код CSS вместо изображения.
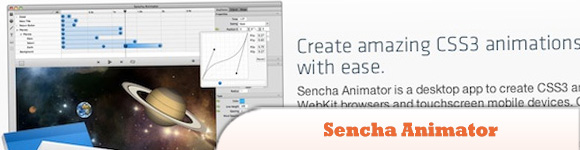
9. Сенча Аниматор
Это настольное приложение, которое позволяет создавать CSS3-анимацию для браузеров WebKit и мобильных устройств с сенсорным экраном. Создайте богатый опыт для самых популярных на сегодняшний день устройств.
10. Холмс
Является автономной диагностической таблицей стилей CSS, которая может выделить потенциально недопустимую, недоступную или ошибочную разметку HTML и HTML5, добавив один класс. В файле holmes.css будут отображаться либо ошибка (красный контур), предупреждение (желтый контур), либо устаревший стиль (темно-серый контур) для флагов, таких как отсутствующие обязательные атрибуты тегов, потенциально улучшаемая разметка, устаревшие и не W3C. элементы и атрибуты и др.