Statamic — это современная PHP CMS, которая делает работу простой и интуитивно понятной. От дизайна плоских файлов до использования таких технологий, как Markdown и YAML, вы можете выполнить выдающуюся работу без написания какого-либо кода.
В этой статье мы рассмотрим процесс от установки до настройки основного портфолио.
Для создания плоского файла настройка так же проста, как извлечение файла ZIP, загруженного с веб-сайта Statamic . База данных не задействована, весь контент и настройки хранятся локально в множестве разных файлов, что также означает, что у вас есть автоматическое резервное копирование и управление версиями для всего вашего контента, если вы используете что-то вроде Git.
С извлеченным содержимым, давайте посмотрим на структуру Statamic.
Структура файла
Существует более или менее пяти разных папок, с которыми вы, скорее всего, будете взаимодействовать:
- _config — это место, где хранятся все ваши настройки
- _content — это место, куда вы положите свои файлы Markdown.
- _add-ons для дополнений Statamic
- _themes это то, где вы строите свою тему
- активы , где вы можете придерживаться ресурсов для вашего сайта
Помимо них, у вас есть следующие четыре папки, которые вы, вероятно, не будете касаться напрямую:
- _app является домом для собственного исходного кода Statamic
- _cache — это место, где Statamic кэширует весь ваш контент
- _logs — где Statamic будет хранить ваши логи
- admin — это панель администратора Statamic
Первым шагом на каждом сайте Statamic является настройка его параметров.
конфигурация
Все файлы конфигурации находятся внутри папки _config, как описано выше. Основной файл, который вы должны посмотреть, это settings.yaml .
Если вы новичок в YAML, то все, что вам действительно нужно знать, это то, что это формат данных, аналогичный JSON, за исключением того, что он предназначен для более удобочитаемого формата. Он выполняет это, не требуя каких-либо разделяющих символов, таких как точки с запятой или кавычки, вместо этого он получает свою структуру от размещения и отступа.
Файл settings.yaml действительно хорошо документирован, поэтому у вас не должно возникнуть проблем с его заполнением. Некоторые из вариантов, которые вы, вероятно, захотите посмотреть, следующие:
|
1
2
3
4
5
6
7
8
|
_license_key: Enter your License Key
_site_name: My Portfolio
_site_url: http://localhost:7000
_theme: portfolio
_taxonomy:
— language
_log_enabled: true
_cookies.secret_key: Some Random Key
|
Большинство из них довольно просты, например, установка лицензионного ключа, имени вашего сайта и URL. Опция theme устанавливает, какую папку темы загружать. Мы разберемся с этим чуть позже, но тема — это место, где вы указываете, как будут работать различные страницы на вашем сайте. Мы будем создавать нашу собственную тему, чтобы вы могли называть ее как хотите. Я выбрал «портфолио».
Следующая опция — это массив таксономии. Если вы когда-либо использовали что-то вроде WordPress, то вы должны знать, для чего это нужно. По сути, он позволяет вам добавлять параметр или «тип» к каждому сообщению, а затем вы можете использовать эти таксономии для фильтрации своего контента и создания пользовательских страниц для этих группировок.
Я добавляю только одну таксономию; таксономия языка, потому что в нашем примере портфолио мы будем указывать языки программирования каждой работы. Вам не нужно создавать таксономию для каждого пользовательского свойства. Мы будем хотеть другие вещи в нашем портфолио, такие как ссылки и описания. Таксономия предназначена для полей, общих для нескольких записей, и для полей, для которых вы можете создать пользовательскую страницу.
Параметр log_enabled включает ведение журнала, поэтому вы можете просматривать проблемы, возникающие в админ-панели. Они будут храниться в папке _logs мы видели ранее. Наконец, последний вариант, который я упомянул, — это секретный ключ, используемый для шифрования куки.
Этот файл теперь можно сохранить, но прежде чем мы перейдем к содержанию, давайте уделим время настройке шаблона портфолио, чтобы мы могли видеть, что мы делаем.
Основы темы
Как и в большинстве современных сред, когда вы загружаете страницу, вы можете создать ее из нескольких повторно используемых компонентов. Страница в Statamic состоит из layout , template и content file . Как файлы макетов, так и шаблоны могут также быть сделаны из еще большего количества частей, называемых частями.
layout — это внешняя оболочка, в которую будет помещен ваш шаблон. Это обычно используется для хранения стандартного HTML-кода, такого как заголовок, а также основного тела, которое потребуется всем страницам, использующим этот макет, например, добавление общих библиотек внизу вашего файла.
template представляет собой определенный вид для одной страницы. Вы можете иметь шаблон домашней страницы, шаблон страницы контактов и так далее. Вам не нужно создавать по одному на страницу, но я бы порекомендовал один для каждого типа страниц.
В этих шаблонах у вас есть возможность использовать переменные, хранящиеся в реальных файлах содержимого. Например, скажем, вам нужна страница, которая отображает индекс книг, которые вы читаете, а затем еще одну страницу, чтобы отобразить список передач, которые вы смотрите. Вместо того, чтобы реплицировать большую часть кода для каждой страницы, вы можете создать один шаблон для отображения списка объектов, а затем указать особенности того, какой список следует извлечь из самого файла содержимого.
content file как следует из его названия, является фактическим отображаемым ресурсом. Это может варьироваться от таких вещей, как фактическая уникальная веб-страница, до отдельной записи в блоге. Мы расскажем об этом более подробно в ближайшее время.
Теперь вместо того, чтобы вручную создавать все эти различные компоненты, Statamic предоставляет своего рода начальный шаблон, который дает вам базовую структуру для начала работы. Вы можете скачать папку темы с Github .
Просто поместите всю папку в каталог _themes и переименуйте папку в ‘portfolio’ (так как это название темы, которое мы объявили в файле настроек). Вам также необходимо переименовать файл kindling.js из папки js, а файл kindling.css из каталога css, соответственно, в portfolio.js и portfolio.css , поскольку для их автоматического извлечения существует специальный тег.
Это все, что нам нужно сейчас, но чтобы лучше понять, о чем я говорил в отношении макета и шаблона, давайте посмотрим на эти файлы. Для начала откройте файл с именем default.html из папки layouts . Это соответствует макету по умолчанию, как вы уже догадались.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″ />
<title>{{ _site_name }}</title>
<link rel=»stylesheet» href=»{{ theme:css }}»>
</head>
<body>
{{ layout_content }}
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script>
<script src=»{{ theme:js }}»></script>
</body>
</html>
|
Как я упоминал ранее, макет является хорошим местом для размещения кода, который требуется на нескольких страницах (или, скорее, в шаблонах), поэтому макет по умолчанию в этом файле просто содержит базовую схему HTML-файла. Сейчас мы еще не говорили об этом, но Statamic поставляется с собственным механизмом шаблонов, который довольно легко подобрать. Вы просто помещаете тег туда, куда хотите вставить что-то похожее на Handlebars, если вы знакомы с этим.
Этот макет содержит пару тегов, которые я решил пройти, первый из которых — _site_name . Этот тег на самом деле относится к свойству, которое мы установили в файле settings.yaml . Вы найдете это соглашение по всей Statamic. Вы можете установить параметры YAML либо глобально, как это, либо даже для каждого файла отдельно, и затем вы можете получить эти параметры, просто поместив тег с их именами в ваши шаблоны.
Следующий тег, который на самом деле появляется дважды, это тег theme . Помощники в Statamic больше похожи на независимые модули, поэтому они могут иметь несколько разных функций, привязанных к одному и тому же имени; Вы получаете доступ к отдельным функциям с помощью двоеточия и затем имени нужной команды.
Тег theme предназначен для загрузки ресурсов, относящихся к этой теме. Его можно использовать для добавления таких вещей, как скрипты и таблицы стилей, а также таких как изображения и частичные элементы. Это вспомогательная функция, которая в основном позволяет вам просто указать имя нужного вам ресурса и заполнить путь к текущему каталогу шаблонов. Например, если вы написали:
|
1
|
{{ theme:js src=»underscore.js» }}
|
Это заменит это ссылкой на файл с именем underscore.js внутри папки js текущей темы. По умолчанию, если для команды js или css не задан параметр src, предполагается, что вы ссылаетесь на файл js или css с именем текущей темы, поэтому мы переименовали эти файлы для соответствия; это просто вопрос удобства, поэтому нам не нужно указывать их, и это немного очищает источник.
Следующий {{ layout_content }} тег — {{ layout_content }} . Это похоже на yield в других шаблонизаторах и в основном указывает, куда следует вставить внутренний шаблон.
Последнее, что я хочу сделать в этом файле, это удалить ссылку на jQuery, потому что я не буду ее использовать (если вы захотите, вы, конечно, можете ее оставить).
Далее давайте перейдем к файлу templates/default.html ( templates/default.html ). Это должно быть пустым. Ради образования давайте добавим тег {{content}} который просто вставляет содержимое текущей загружаемой страницы.
Напомним, что при {{layout_content}} на страницу сначала загружается файл макета, а затем, куда бы ни был {{layout_content}} тег {{layout_content}} этот шаблон будет вставлен. Этот шаблон будет просто выводить то, что внутри текущей страницы.
После этого сохраните эти файлы и перейдем к содержанию.
Содержимое
Содержимое в Statamic по умолчанию указывается в файлах Markdown, а загружаемый файл по умолчанию называется page.md Точно так же, как стандартный веб-сервер будет загружать index.html, если файл не указан, Statamic загрузит page.md.
Также стоит отметить, что маршруты или URL-ссылки на вашем сайте будут определяться _content . Например, если вы создадите папку с именем demo в каталоге _content и поместите в нее файл с именем link.md , это будет соответствовать URL /demo/link . Если вы поместите файл page.md внутрь, он будет загружен, если вы перейдете к /demo/ так как это имя файла по умолчанию.
Statamic поставляется с некоторым демонстрационным контентом, но вы можете просто удалить все, что находится внутри каталога _content для этого примера (или переместить его в сторону).
Давайте начнем с базовой домашней страницы. В корне _content создайте файл с именем page.md со следующим:
|
1
2
3
4
5
|
—
title: Home
—
# Welcome to the {{title}} Page
|
Все файлы содержимого разделены на два раздела; фронтальный материал YAML и его содержание. Верхняя часть (между пунктирными линиями) — это место, где вы можете поместить стандартный YAML, специфичный для этого файла, и это хороший способ установить параметры для настройки файлов вашего шаблона. Вторая часть — это область уценки, в которую вы помещаете содержимое фактической страницы. Вы можете использовать стандартные Markdown, а также вспомогательные теги Statamic.
Эта страница будет загружаться с файлами макетов и шаблонов по умолчанию, которые мы только что настроили, но если вы хотите, чтобы они использовали другие, вы можете указать их как опции в разделе YAML вверху, используя _layout и _template соответственно.
Если вы создаете сервер в корне вашего каталога Statamic:
|
1
|
php -S localhost:7000
|
… и затем перейдите по http://localhost:7000 в вашем браузере, вы должны увидеть тег H1 с нашим приветственным сообщением.
Это все, что вам нужно знать для создания страниц в Statamic, и если вы создаете довольно статичный сайт, этого будет достаточно. Но для многих сайтов мы должны иметь возможность добавлять динамические данные, которые могут принимать форму сообщений в блогах, покупках или в нашем случае работает портфолио.
Записи
В Statamic нет базы данных, поэтому записи такого рода хранятся в файлах Markdown, как и страница, которую мы только что создали, хотя была сделана пара вещей, чтобы тонко представить несколько функций, чтобы оптимизировать вещи и заставить их работать в администраторе.
Прежде всего, вы можете назвать файлы в специальном формате даты, чтобы они могли быть отсортированы и отфильтрованы по дате. Вы делаете это, предварительно ожидая заголовок с шаблоном year-month-day . Если вы хотите создать пост с именем ‘foobar’, вы бы назвали его примерно так:
|
1
|
2013-09-15-foobar.md
|
Любые настройки, которые требуются для публикации, находятся внутри раздела front-material вверху, а затем содержимое помещается внизу. Это соответствует формату страниц, как указано выше.
Хотя это довольно круто, это эквивалентно ручному вводу сообщений в базу данных традиционной системы. Есть еще один вариант!
Statamic поставляется в комплекте с действительно хорошим администратором, который может сделать все это за вас, но для того, чтобы настроить его, нам нужно сообщить ему, какие поля должен иметь этот тип записи. Это делается в файле с соответствующим именем fields.yaml .
Итак, для нашего примера давайте создадим папку внутри каталога _content с именем works , а внутри папки works — файл с именем fields.yaml . Внутри файла fields.yaml нам нужно указать, какие свойства будут содержать наши «записи», а также отдельные типы для каждого из этих параметров.
Вы можете либо указать свой набор полей (список полей) в _config/fieldsets/ и получить определение, либо вы можете просто ввести определение здесь (или вы можете сделать и то, и другое, чтобы расширить существующее определение). Для нашего простого примера я просто приведу здесь определение, так как мы нигде не будем его повторно использовать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
type: date
fields:
language:
type: tags
display: Programming Language
required: true
description:
type: text
display: Description
required: false
link:
type: text
display: Link
required: true
content:
type: hidden
|
Первое свойство просто сообщает Statamic, что мы хотим, чтобы эти входные файлы имели свойство date и были названы соответствующим образом. Затем мы открываем объект YAML с именем fields содержащий все свойства наших записей.
Первое — это поле language , которое, если вы помните, является таксономией, которую мы создали в settings.yaml . Внутри каждого свойства нам нужно указать его тип (или по умолчанию это текстовое поле), его отображаемый текст (который по умолчанию будет называться именем свойства), и требуется ли оно. Существуют и другие параметры, которые вы можете установить, в том числе инструкции и значение по умолчанию. Подробнее об этих параметрах можно узнать на веб-сайте Statamic . Наряду с этими настройками различные типы полей могут иметь свои собственные параметры.
Для ввода language я установил тип tag , который позволяет вам установить несколько тегов для этой опции. Это просто другой тип ввода для ввода его значения в админке. Вы можете просмотреть все различные типы полей в документации Statamic или на официальном Штаб-листе Statamic в разделе «Типы полей».
description и link в значительной степени совпадают. Они оба будут текстовыми полями, за исключением того, что потребуется одно, а другое — нет. Помимо указанных вами полей, все записи будут содержать заголовок и поле содержимого. Нам не нужно поле для контента — в наших работах они будут больше похожи на ссылки — поэтому я установил его hidden .
Последний шаг перед тем, как перейти к администратору, — создать файл page.md внутри каталога works . Это не обязательно, но администратор будет пытаться получить заголовок этого типа записи отсюда, поэтому неплохо было бы просто разместить его. Чтобы сделать это, создайте файл page.md внутри page.md папки, page.md только заголовок «Works»:
|
1
2
3
|
—
title: Works
—
|
Админ
Чтобы войти в админку, нам нужно сначала создать пользователя. Это простой файл YAML внутри папки config . Имя файла — это имя пользователя, которое вы будете использовать для входа, а внутри файла вы настраиваете данные пользователя и пароль.
Давайте создадим нового пользователя с именем editor . Мы делаем это, создавая файл с именем editor.yaml внутри _config/users/ . Вставьте следующие данные (кроме вашей информации вместо моей):
|
1
2
3
4
5
6
7
8
9
|
—
first_name: Gabriel
last_name: Manricks
roles: [admin]
email: gmanricks@gmail.com
password: password
—
The Editor of this Portfolio
|
Большинство этих столбцов довольно просты, и я не думаю, что они требуют какого-либо объяснения. Единственное поле, которое стоит упомянуть, это настройка roles . В настоящее время admin является единственной доступной опцией, но в будущем это будет то место, где вы сможете настроить права редактирования пользователя.
Стоит также отметить, что пароль не останется открытым текстом. После первого входа в систему Statamic будет хэшировать пароль вместе с солью и вместо этого включать их здесь.
Все, что находится после пунктирных линий, будет сохранено как содержимое для этого пользователя и может быть использовано для него в качестве своего рода биографии.
Теперь сохраните этот файл, и если ваш веб-сервер все еще работает, перейдите к /admin в вашем браузере. Это откроет консоль входа в систему, где вы можете ввести эти свойства. При первом входе в систему вам нужно будет сделать это дважды, один раз для хеширования пароля, и второй раз для фактического входа.

Как только вы войдете в систему, вы увидите список наших страниц. Включена наша домашняя страница, а также тип записи «Работы». Давайте посмотрим, что наша декларация полей сделала для нас. Нажмите на ссылку Создать внутри панели Works .

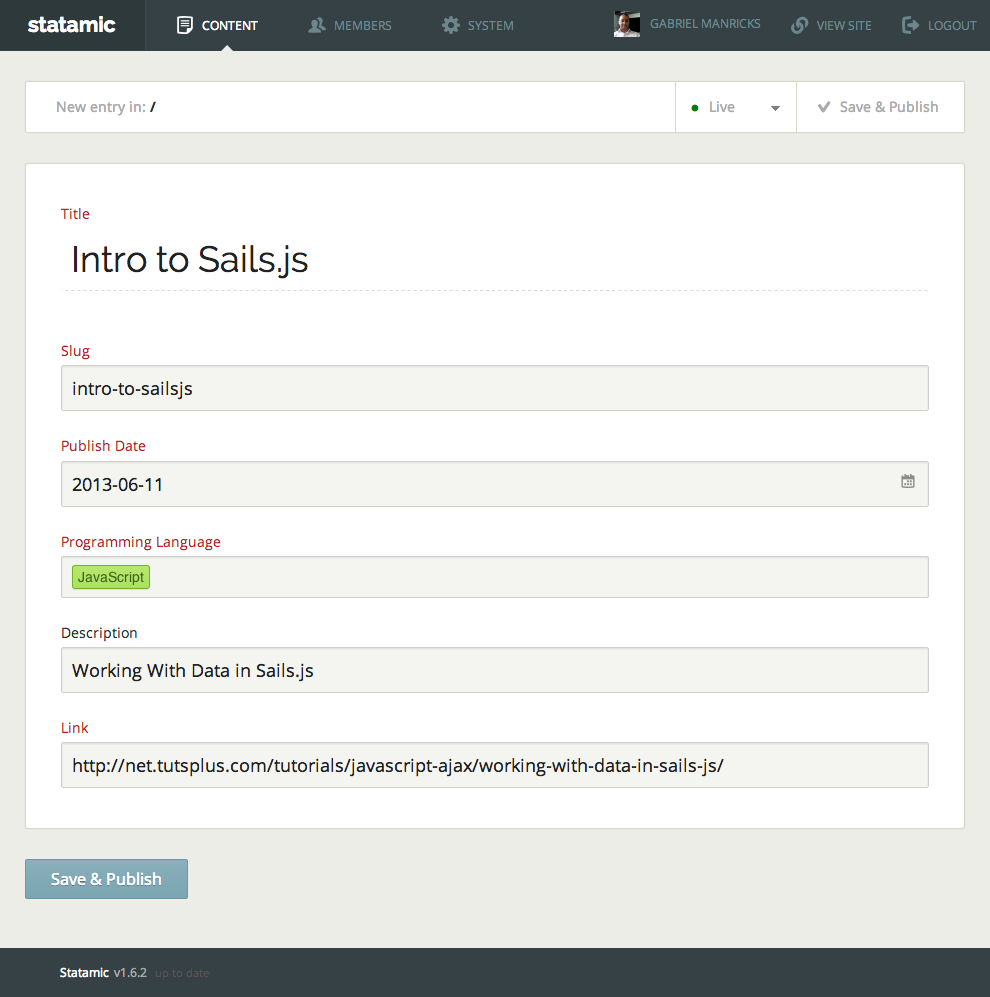
Вы должны увидеть красивую форму, которая включает все поля, которые мы указали, и заголовок. Попробуйте добавить несколько сообщений, чтобы проверить это.

С некоторыми сохраненными сообщениями мы завершили первый раунд. Теперь вы знаете, как создавать страницы, темы, пользователей и записи, это отличный первый шаг. Но есть еще много чего может предложить Statamic.
Templating Engine
Создание некоторых сообщений — это хорошо, но было бы лучше, если бы мы могли отображать их на странице. Для этого нам нужно будет отредактировать шаблон по умолчанию.
Это будет наше первое реальное взаимодействие с включенным движком шаблонов, но, не волнуйтесь, интуитивно понятный дизайн Statamic позволяет легко подобрать.
Для просмотра полного списка доступных тегов вы можете просмотреть документацию Statamic . Все, что нам действительно нужно для этого примера, — это тег _content , который используется для извлечения записей из определенной папки в каталоге _content . Существует множество необязательных свойств, позволяющих фильтровать по дате или по таким условиям, как таксономии или даже стандартные свойства. Мы собираемся сделать это простым и просто перечислить свойства по дате (это по умолчанию).
Вот полный новый шаблон по умолчанию ( templates/default.html ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<h1>Portfolio</h1>
<table>
{{ entries:listing folder=»works» }}
<tr>
<td class=»lang»><p>{{ language }}</p></td>
<td class=»work»>
<a href=»{{ link }}»>
<span class=»title»>{{ title }} —
<span class=»desc»>{{ description }}
</a>
</td>
</tr>
{{ /entries:listing }}
</table>
|
В этом коде мы создаем таблицу и перебираем все сообщения в каталоге «works». Такого рода теги блоков, в которые вы помещаете больше HTML-кода, назначают новые заполнители. Помимо предоставления доступа к таким вещам, как все атрибуты поста, вы также получаете специальные вспомогательные переменные, которые могут сообщать вам такие вещи, как текущий индекс, или это первый или последний пост. Мы не будем использовать ни одну из этих переменных. Все, что нам нужно, это отобразить название, язык, описание и ссылку. Однако, если вы загрузите страницу в своем браузере, вы, вероятно, поймете, что вместо отображения языка он просто говорит «Массив».
Это потому, что мы установили это свойство как тег типа, что означает, что оно может содержать более одного языка. Таким образом, даже если вы указали только один язык, он все еще сохраняется в массиве. К счастью, Statamic поставляется с модификаторами.
Модификаторы
Чтобы закончить это руководство, давайте взглянем на несколько модификаторов, которые позволят нам сделать эту страницу еще лучше.
Первая и самая большая проблема — заставить язык появиться. Если вы посмотрите на шпаргалку Statamic , полностью внизу слева, вы увидите раздел под названием Список ярлыков . Хотя технически это не модификаторы, Statamic позволяет добавлять эти слова в конец переменной списка и вместо этого возвращает строковое представление. В этой ситуации я хочу использовать стандартный _list helper. Это будет разделять несколько значений в массиве запятой и пробелом, и это то, что мы хотели бы в нашей ситуации.
Чтобы попробовать, замените тег {{ language_list }} . Обновите ваш браузер, и теперь он должен отображать языки правильно.
Далее давайте добавим модификатор к заголовку, чтобы сделать его заглавными. Если вы когда-либо использовали что-то вроде шаблонного движка Smarty, это работает точно так же. Вы добавляете канал в конец имени переменной, а затем добавляете модификатор. В нашем примере вам просто нужно заменить вызов {{ title }} на {{ title|upper }} и они являются цепочечными, поэтому вы можете продолжать добавлять каналы бесконечно долго.
Теперь давайте просто добавим немного CSS для стилизации всего. Помните, что это происходит в файле css/portfolio.css :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
body { background: #FAFAF5;
h1 {
font: 800 64px ‘Raleway’, sans-serif;
margin-bottom: 28px;
}
table { font: 15px ‘Coustard’, serif;
td { padding: 10px 10px 0 10px;
p { margin-bottom: 15px;
.lang p {
background: #CA9F53;
color: #FFF;
padding: 3px 5px;
text-align: right;
}
.work { text-align:left;
.work a{
border-bottom: 1px solid #000;
text-decoration: none;
}
.title {
font-weight: 600;
color: #000;
}
.desc { color: #666;
|
И эти два шрифта взяты из Google Fonts, поэтому вам нужно добавить следующую ссылку в верхней части файла макета по умолчанию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″ />
<title>{{ _site_name }}</title>
<link href=’http://fonts.googleapis.com/css?family=Coustard|Raleway:800′ rel=’stylesheet’ type=’text/css’>
<link rel=»stylesheet» href=»{{ theme:css }}»>
</head>
<body>
{{ layout_content }}
<script src=»{{ theme:js }}»></script>
</body>
</html>
|
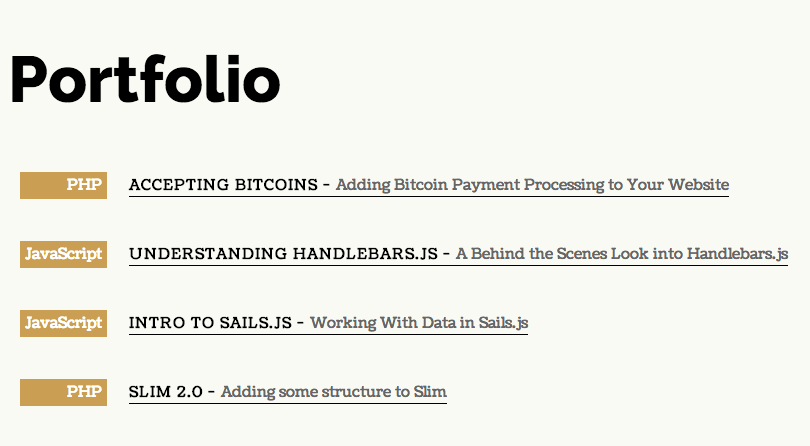
Если все получилось, вы должны увидеть следующую страницу (кроме добавленных вами работ):

Вывод
В этом уроке я провел весь процесс от установки фреймворка до настройки всего, создания нового типа записи и создания пользовательской темы. Это много, и это возможно только из-за того, как просто Statamic делает вещи.
Мы уже видели много функциональности, и мы даже не касались создания ваших собственных модулей и расширения Statamic с помощью PHP, но я думаю, что самое удивительное, что мы до сих пор не написали ни одной строки PHP в весь этот урок! Это то, чем можно похвастаться.
Поэтому я думаю, что главный вопрос, который может возникнуть у людей: «Должен ли я его использовать?» Или «Что это должно заменить в моем текущем репертуаре?» Важно оценить, для чего предназначен Statamic. Если вы создаете новый стартап и вам нужна гибкость полноценного фреймворка, я уверен, что вы сможете запустить его в Statamic, но это будет много пользовательского кода, который может победить цель. Я думаю, что это будет процветать в качестве платформы для ведения блогов или CMS.
Исходя из фона в WordPress, это похоже на прямой преемник. Он придерживается множества одних и тех же соглашений в теории, но все они реализованы гораздо умнее. Сравнение количества кода, необходимого для каждого, становится шуткой. Двигаясь вперед, Statamic имеет невероятный API для создания пользовательских тегов, хуков, новых типов полей и многого другого, и вы можете себе представить, что Statamic делает это настолько простым и легким, как вы могли ожидать.
Надеюсь, вам понравилась эта статья, если у вас есть какие-либо вопросы, не стесняйтесь задавать их ниже, в твиттере @gabrielmanricks или на IRC-канале Tuts + web dev на freenode (#nettuts).