Чтобы узнать больше о текстовых редакторах, посмотрите наши скринкасты по работе с возвышенным текстом .
Актуальные сообщения на SitePoint сегодня:
- Что такое HTTP / 2?
- Приручите непослушные таблицы стилей с этими тремя методологиями CSS
- Ваш регулярный контрольный список обслуживания WordPress
- Хостинг на общих серверах: плюсы и минусы
- Почему каждый сайт нуждается в HTTPS
Атом GitHub быстро превращается в один из лучших доступных редакторов кода. Несмотря на то, что он проиграл Sublime Text в прошлогоднем SitePoint Smackdown , многие проблемы больше не существуют:
- версия 1.0 была выпущена
- его легко установить на Windows, Mac и Linux
- Скорость значительно улучшилась, и
- это все еще бесплатно, но лучше многих коммерческих предложений.
Количество надстроек увеличилось в геометрической прогрессии: более 750 тем и 2400 пакетов на момент написания. Причина: Atom можно расширить с помощью веб-технологий . Если вы работаете над Node.js или внешними проектами, Atom — отличный выбор.
Установка пакета проста. Вы также можете:
- откройте панель « + Установить» на вкладке « Настройки », затем найдите пакет по имени или
- установить из командной строки, используя
apm install <package-name>
Вот десять основных дополнений, плюс несколько бонусных, чтобы сделать Atom еще лучше …
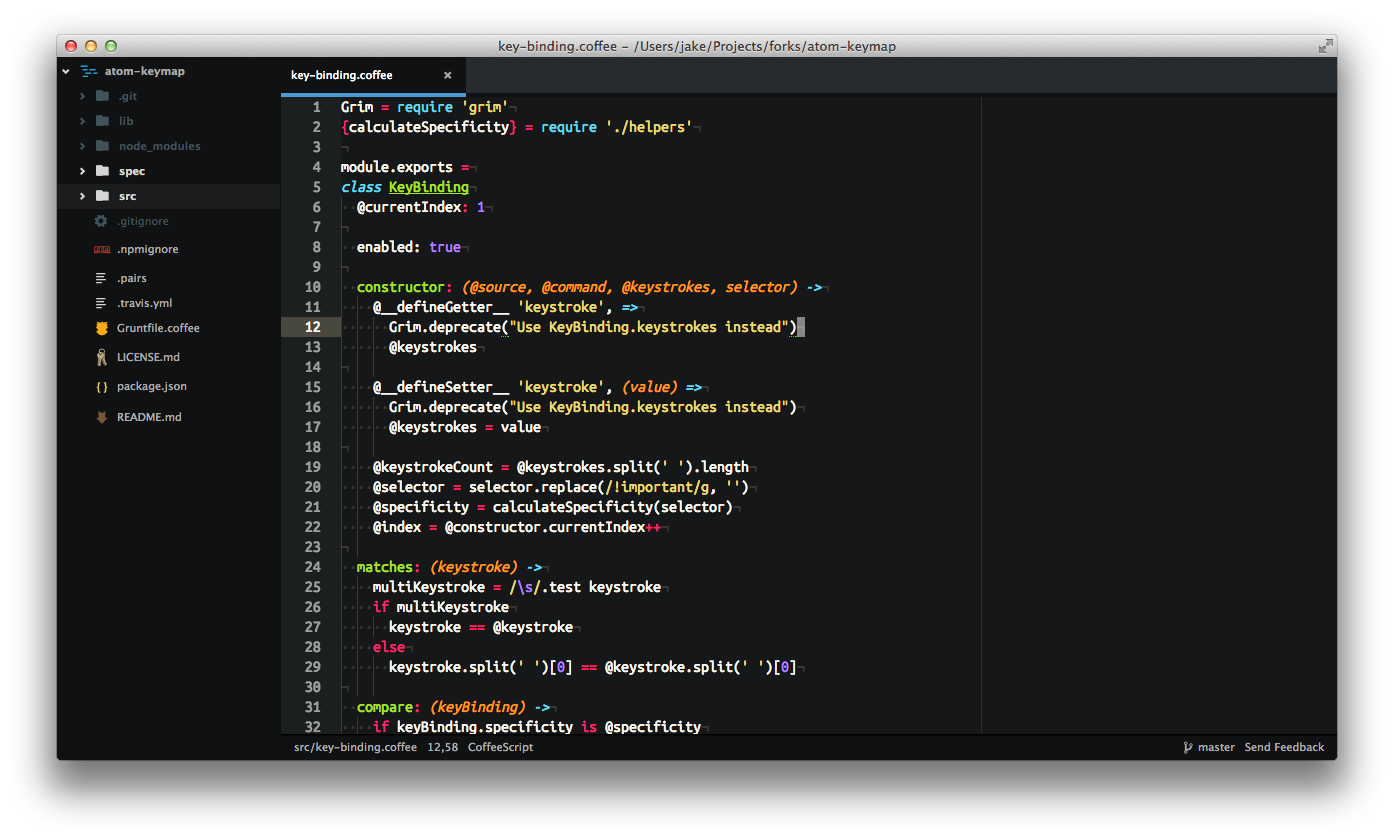
1. Сети UI и темы
Темы субъективны, и я бы обычно не рекомендовал одну. Тем не менее, Seti делает Atom великолепным и включает в себя широкий спектр значков для типов файлов, включая SCSS, LESS, JSON, конфигурацию grunt, конфигурацию gulp и многое другое. Объедините это с темой Monokai для Возвышенного переживания:
https://atom.io/themes/seti-ui
https://atom.io/themes/monokai-seti
2. Откройте Недавние
Как и Sublime, Atom использует простое управление проектами на основе папок. Пакет Open Recent позволяет легко переходить к недавно использованным папкам или файлам:
https://atom.io/packages/open-recent
Если вам нужно что-то более сложное, попробуйте Project Manager:
https://atom.io/packages/project-manager
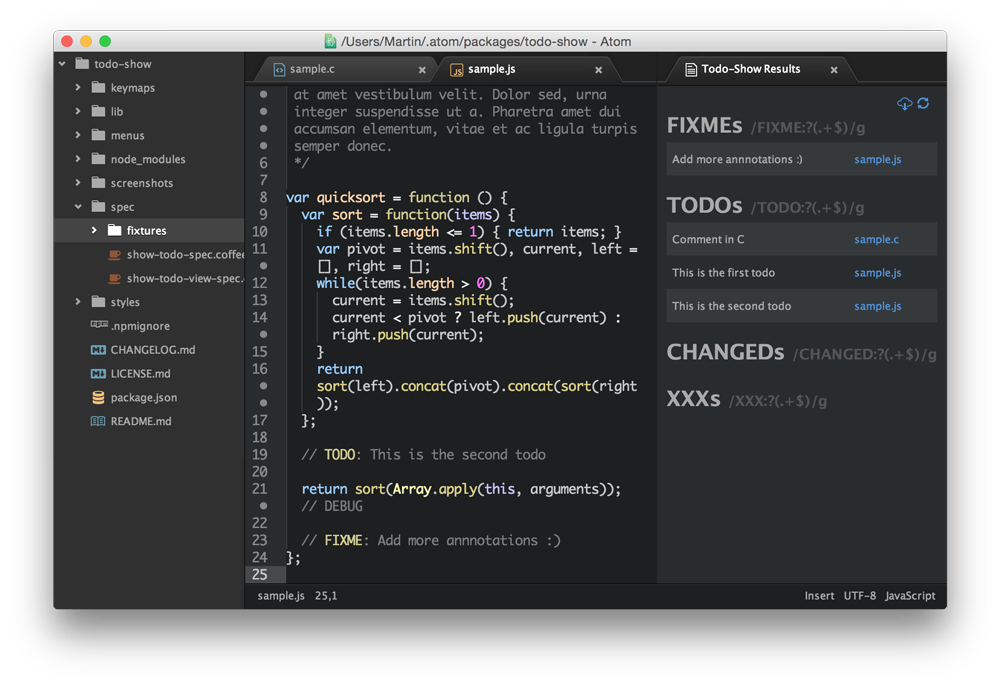
3. ТОДО-шоу
Вы запустили Atom, открыли папку — что дальше? TODO-show показывает комментарии, разбросанные по вашему проекту, содержащие ключевые слова, такие как TODOFIXMECHANGED
https://atom.io/packages/todo-show
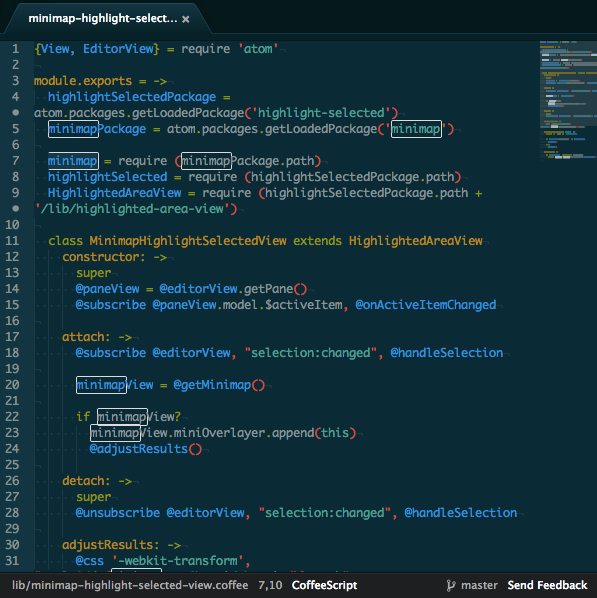
4. Мини-карта
Minimap — это один из самых популярных пакетов Atom, отображающий сжатое представление вашего кода для быстрой навигации. Функция входит в ваше подсознание; Вы не будете думать, что используете это, но вы пропустите это, когда его нет:
https://atom.io/packages/minimap
5. Выделите выбранное
Когда вы выбираете ключевое слово или переменную в Sublime Text или Notepad ++, отображаются все остальные экземпляры. Выбранная подсветка переносит эту функцию в Atom и даже лучше в сочетании с выбранной мини-картой-подсветкой:
https://atom.io/packages/highlight-selected
https://atom.io/packages/minimap-highlight-selected
6. Авто-закрытие HTML
Это может быть просто, но я не смог бы жить без автоматически закрывающихся тегов HTML: это удваивает вашу скорость создания разметки! Пакет позволяет вам определить, какие теги должны завершаться встроенными (например, <p></p><li></li>
https://atom.io/packages/autoclose-html
7. Пигменты
Возможно, вы уже видели предварительные просмотры шестнадцатеричных цветов CSS, но мало что соответствует пигментам. Он анализирует цвета, понимает переменные препроцессора и даже выполняет функции изменения цвета:
https://atom.io/packages/pigments
8. Линтер
Вы можете запускать линтеры из командной строки, но это не так быстро и эффективно, как проверка кода в редакторе. Линтер — один из лучших; это быстро и менее навязчиво, чем некоторые конкуренты:
Обратите внимание, что Linter является основным пакетом, который предоставляет API для других вспомогательных надстроек: поддерживаются десятки языков . Версии HTML, CSS и JavaScript работают мгновенно, но большинство из них зависит от установки определенных движков или дальнейшей конфигурации:
https://atom.io/packages/linter
https://atom.io/packages/linter-htmlhint
https://atom.io/packages/linter-csslint
https://atom.io/packages/linter-jshint
9. Отступ и украшение
Кодеры никогда не согласятся, являются ли они табуляцией или пробелами в два, четыре или восемь символов. Я обычно выбираю то, что раздражает большинство людей (3-символьные жесткие вкладки?), Но с автоматическим обнаружением отступов вам больше не придется беспокоиться. Или же сделайте так, чтобы ваш код соответствовал настройкам всех остальных, используя atom-beautify
https://atom.io/packages/auto-detect-indentation
https://atom.io/packages/atom-beautify
10. Разное
Несколько специальных упоминаний, чтобы закончить. Первым является Emmet (ранее известный как Zen Code), который расширяет CSS-подобные выражения в HTML. Я продолжаю пытаться использовать Эммета, но забываю — ты можешь жить лучше.
https://atom.io/packages/emmet
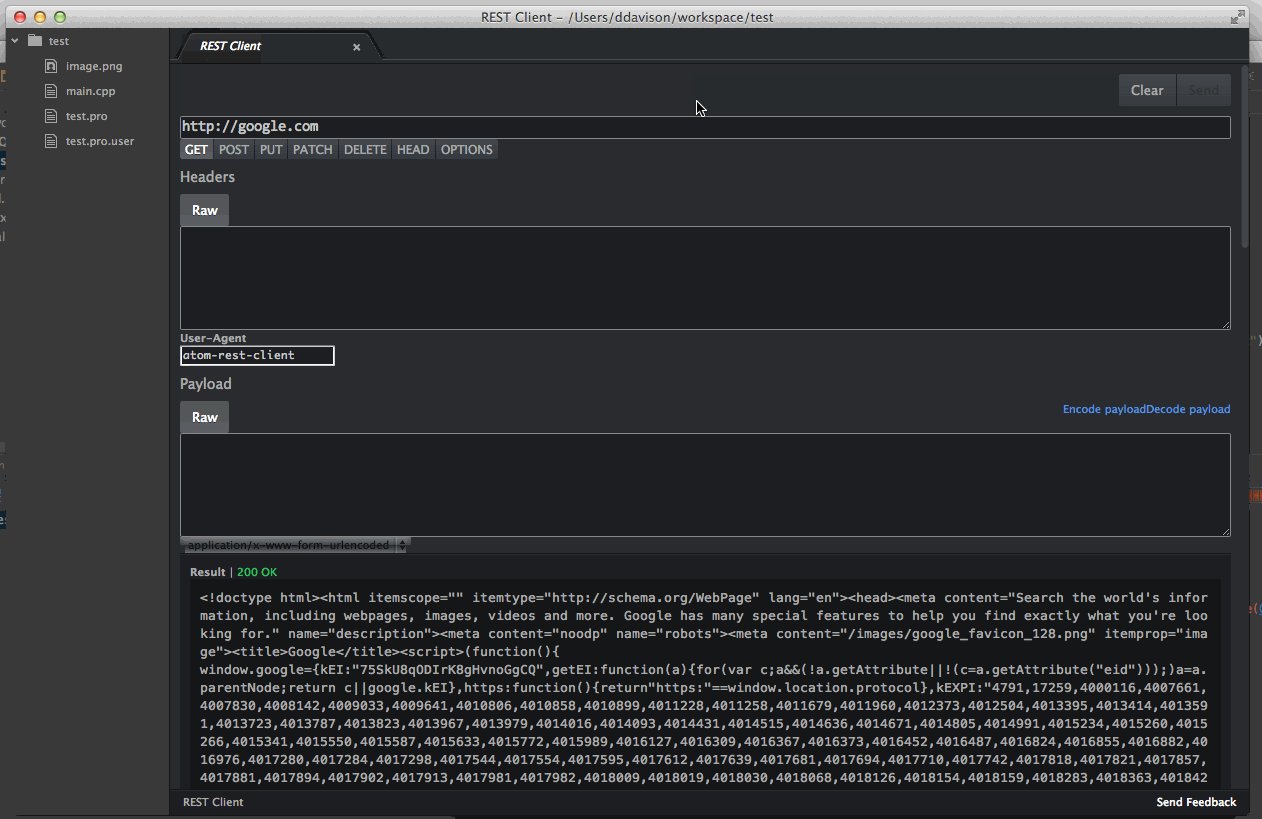
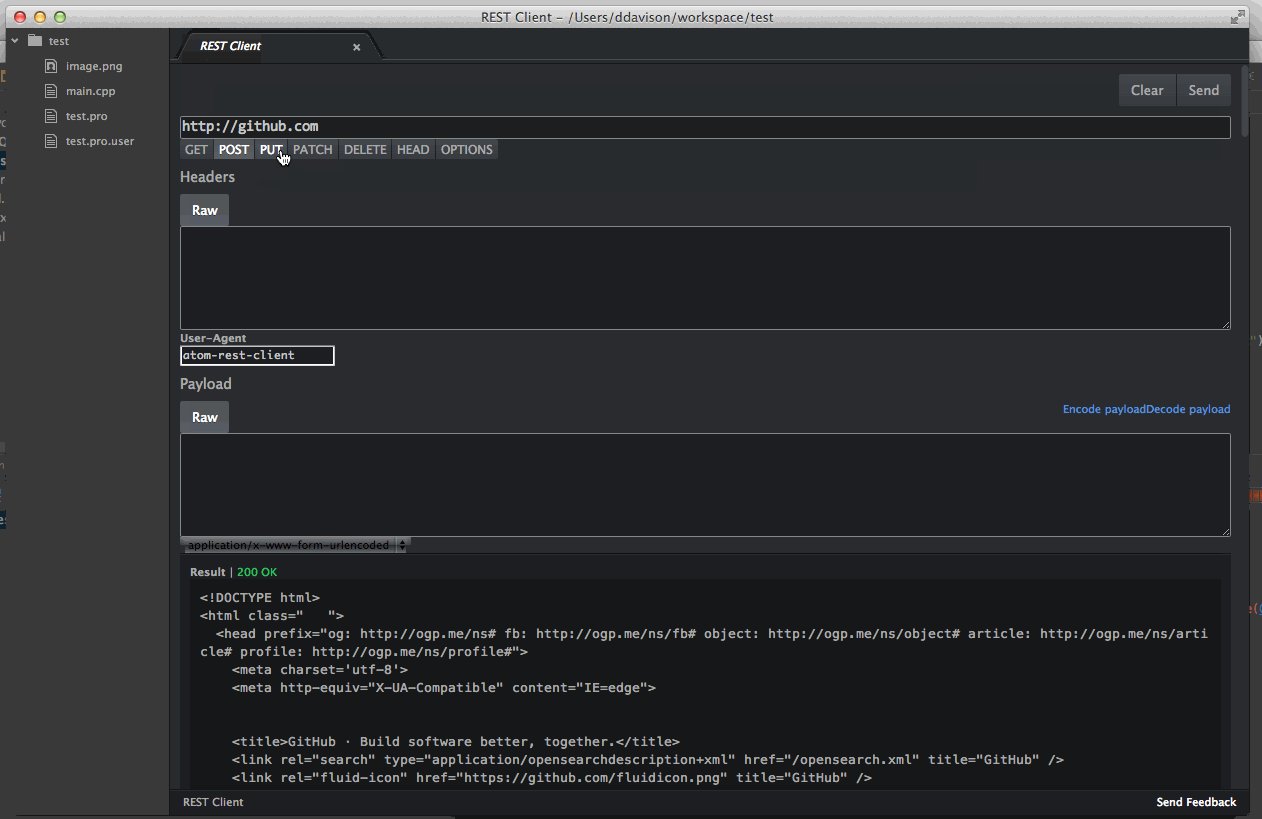
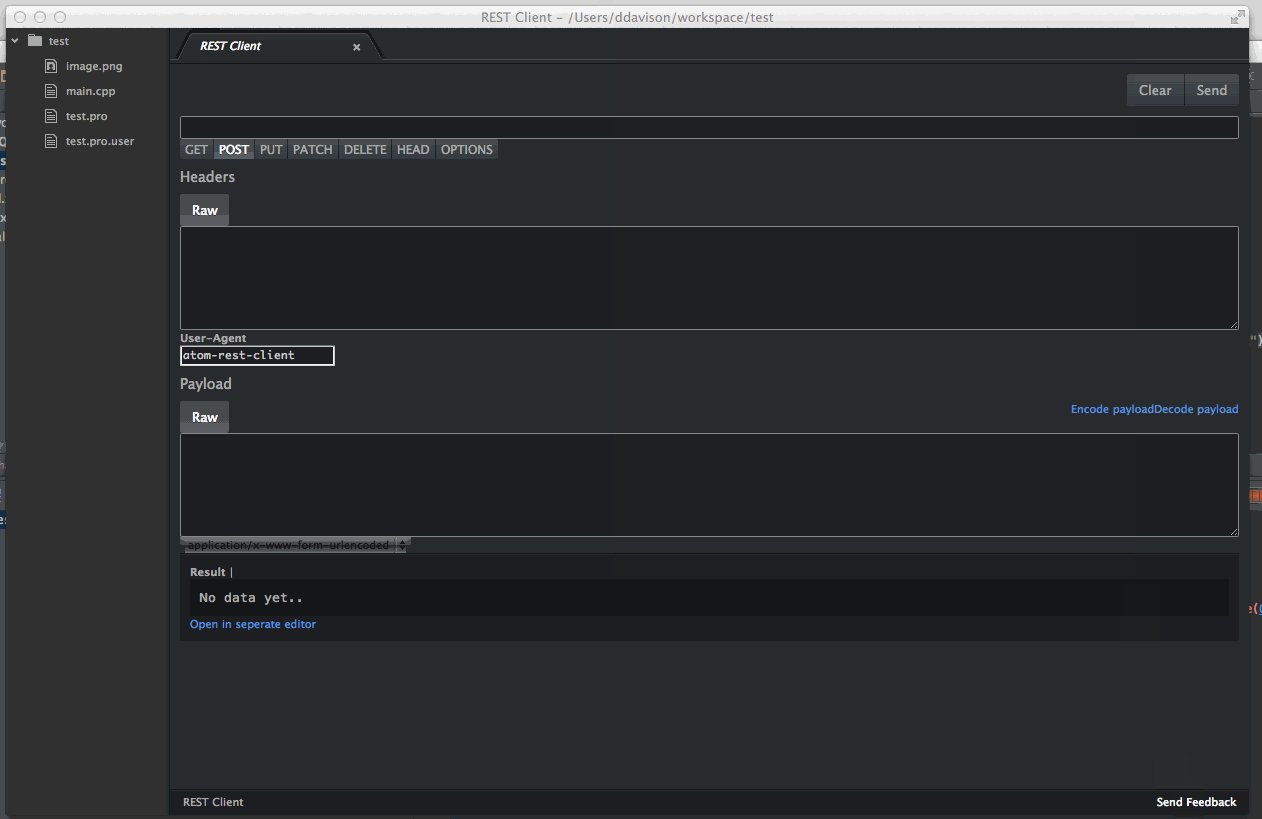
Если вы создаете веб-службы REST, клиент Atom REST предоставляет инструмент быстрого тестирования. Это не подходит для мощных альтернатив, таких как Почтальон , но делает работу:
https://atom.io/packages/rest-client
Дополнительные бонусы в нерабочее время
Если ваш ключевой счет ( https://atom.io/packages/keycount ) доказывает, что вы сделали достаточно для дня, расслабьтесь, читая комиксы xkcd ( https://atom.io/packages/xkcd-comics ) или взорвите свой код в астероидах ( https://atom.io/packages/asteroids ):
Вы начали использовать Atom? Я пропустил ваше любимое дополнение?
Выберите лучший инструмент для работы. Посмотрите наш скринкаст на Sublime Text, чтобы узнать о его возможностях и способах максимизировать производительность с помощью этого инструмента.