Что такое новая синтетическая реликвия?
Новая Relic Synthetics — это манекен для краш-теста для вашего программного обеспечения. Synthetics позволяет настраивать множество тестов для регулярного запуска вашего сайта и сервисов со всего мира. Эти тесты помогут вам найти проблемы и устранить их до того, как ваши клиенты их испытают.
Или, как рассказывается в видео-ролике выше: «Ваше приложение нуждается в последовательной тренировке, которая происходит каждый день, как по маслу, а Synthetics — жесткий и любящий тренер, чтобы быть уверенным в этом (шлепает по бедру робота)».

В этом руководстве я дам вам общий обзор продукта Synthetics и познакомлю вас с настройкой мониторов и просмотром отчетов.
Обзор возможностей
Synthetics помогает вам гарантировать, что важные веб-сервисы работают и работают без ошибок благодаря настраиваемому автоматическому тестированию. Будь то раз в минуту в Сан-Франциско или раз в день в Дублине, вы выбираете частоту и местоположение ваших тестов, исходя из бизнес-функций и потребностей.
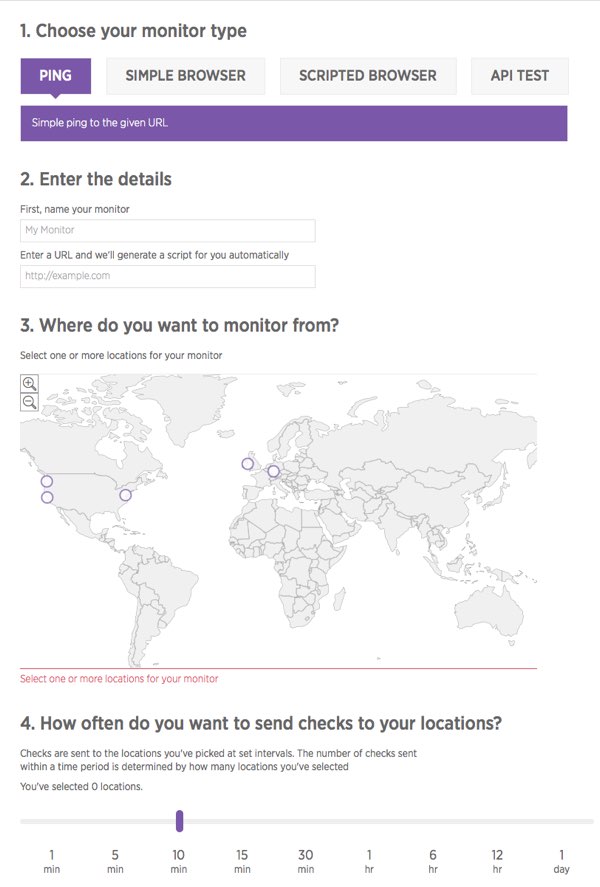
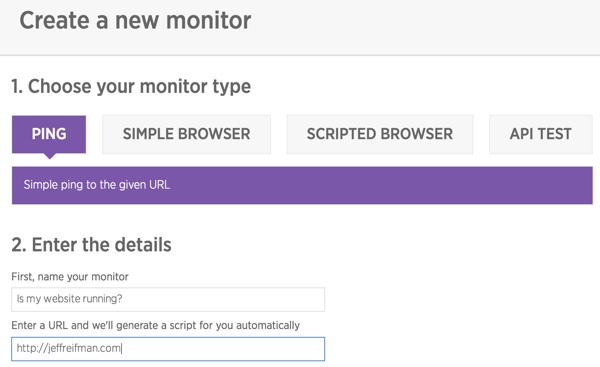
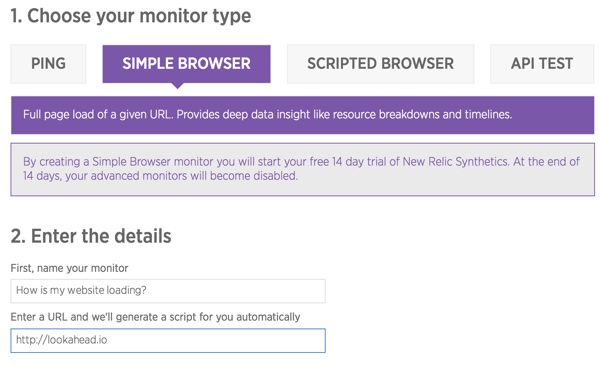
Вот пример формы конфигурации для построения автоматизированного контрольного теста (более подробно я расскажу ниже):

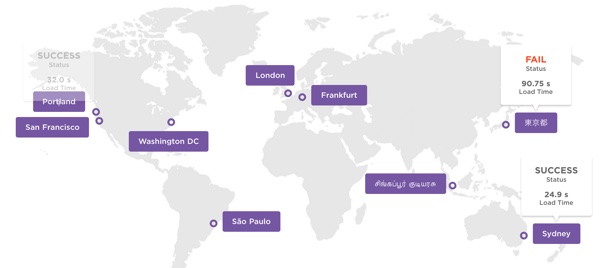
Тест со всего мира
Ваш сайт может работать в Сингапуре, но доступен ли он в Сан-Паулу? Узнайте в считанные секунды с помощью простых тестов ping или браузера веб-сайта. Просмотрите моделируемую производительность вашего программного обеспечения в Вашингтоне, округ Колумбия, Сан-Франциско, Сан-Паулу, Дублине, Сингапуре, Токио и Сиднее.

Данные Real Browser Engine
Synthetics позволяет просматривать подробные метрики, включая время загрузки страницы и отдельные ресурсы, с помощью реального движка браузера, что позволяет выявлять и решать проблемы, возникающие в режиме реального времени.
Тестирование API
Создавайте сценарии автоматических вызовов ваших API, чтобы убедиться, что все выходные данные и системные ответы успешно возвращаются из разных мест по всему миру.
Интеграция с другими новыми сервисами Relic
Synthetics легко интегрируется с другими продуктами New Relic, такими как Insights, для единообразного взаимодействия и оптимального представления данных. Кроме того, вы можете получать автоматические трассировки транзакций с помощью New Relic APM, инструмента мониторинга внутреннего сервера приложений.
Чтобы узнать больше, посмотрите краткий обзор продукта ниже:
Мощные инструменты для устранения неполадок
Вы можете использовать подробные метрики устранения неполадок New Relic Synthetics для решения проблем и ошибок в вашем приложении. Synthetics уведомляет вас, когда что-то идет не так, и указывает, что именно нужно исправить, чтобы вы могли восстановить и поставить работающее и надежное программное обеспечение для ваших конечных пользователей.
Производительность и время отклика
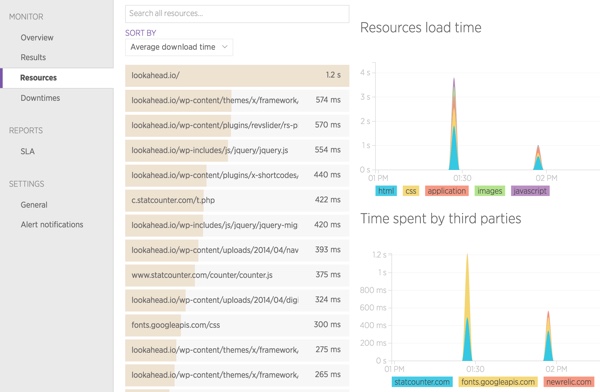
Понять, как на производительность отдельных активов влияют средние отчеты о времени загрузки и размере страницы:

Получите список системных сбоев и сбоев ваших критических транзакций. Подробно просматривайте отдельные инциденты, связанные с простоями, чтобы выявить тенденции и решать проблемы по мере их возникновения.
Скриншоты ошибок
Посмотрите те же проблемы, с которыми ваши пользователи сталкиваются с вашим программным обеспечением, на реальных скриншотах возникающих ошибок:

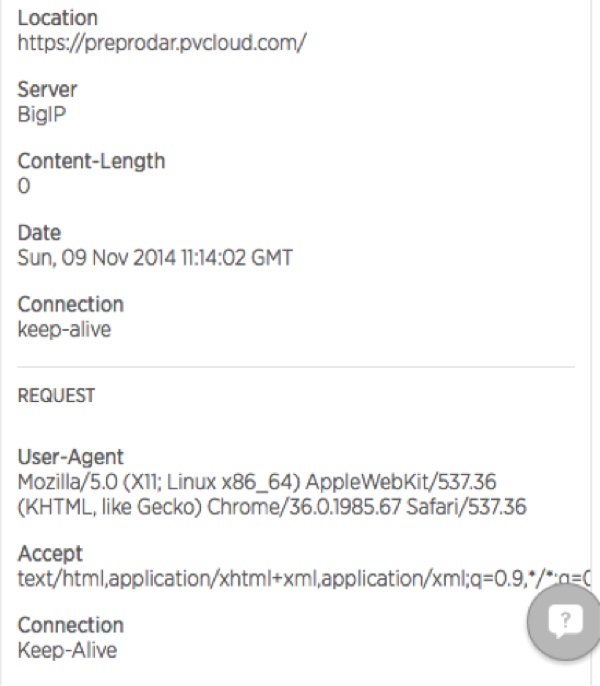
Заголовки HTTP-запросов и ответов
Получите полезные данные, включая все заголовки запросов и ответов, чтобы помочь отладить и исправить ваше программное обеспечение:

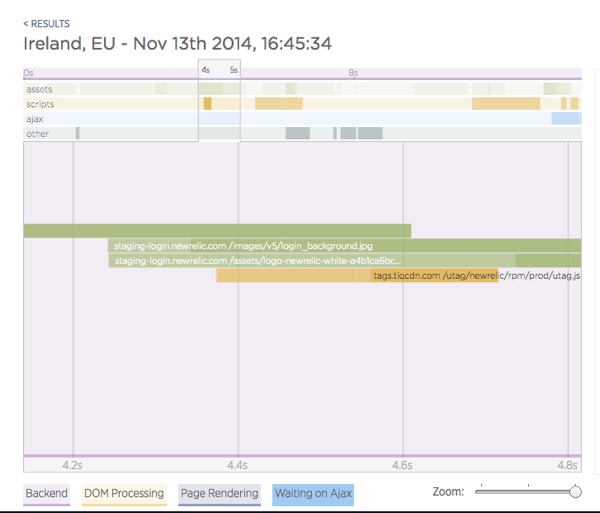
Водопад Графики
Synthetics предоставляет подробные метрики со временем загрузки страницы для всех отдельных ресурсов в одну, удобную для чтения диаграмму водопада. Легко прокручивайте различные периоды времени на графике водопада:

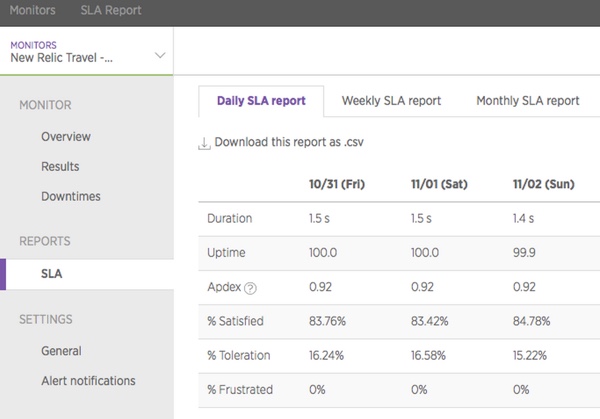
SLA Reporting
Подробные отчеты SLA помогут вам сохранить удовлетворенность клиентов. Эти отчеты суммируют оценки Apdex для эталонных тестов, порогов производительности и общего времени безотказной работы:

Порог предупреждения на 3 удара
Synthetics отправляет оповещения только после запуска теста три раза и получения того же результата ошибки (хотя вы платите только за один тест). Когда вы получаете предупреждение, это реально.
Вы можете узнать больше в обзоре новой функции Relic Synthetics или ознакомиться с таблицей Synthetics Datasheet (pdf) и BloomThat Case Study (pdf) . Теперь давайте пройдемся по продукту.
Начало работы с новой синтетикой Relic
После того, как вы зарегистрировались в New Relic , вы можете начать использовать бесплатную пробную версию Synthetics. Давайте начнем с создания нескольких мониторов.
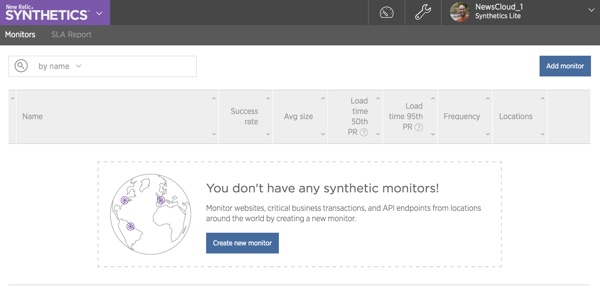
Создание мониторов
Это панель мониторинга монитора — она очень проста. Мы пойдем дальше и нажмем кнопку « Добавить монитор» в правом верхнем углу:

Пинг Мониторы
Первый тип монитора — это простой пинг. Это говорит нам о том, что наш сайт работает. Мы предоставляем понятное имя для монитора и URL для тестирования:

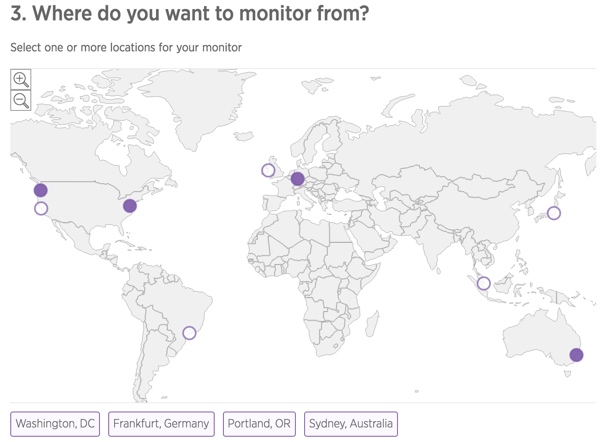
Мы можем легко выбрать географические регионы для запуска теста. Синтетика в настоящее время предлагает девять.

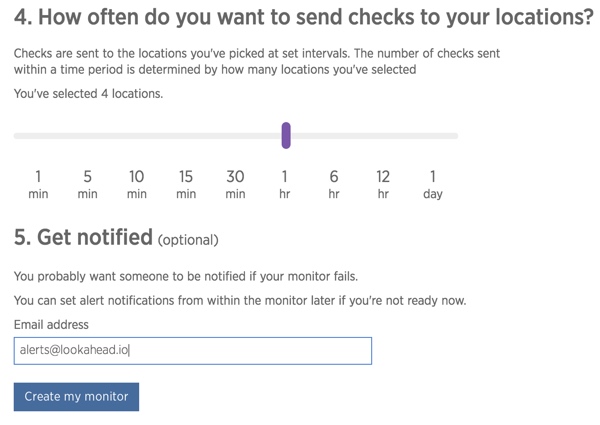
Далее мы выбираем частоту этих проверок с помощью простого ползунка и предоставляем адрес электронной почты для предупреждений:

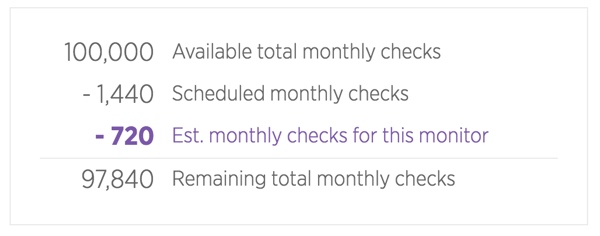
Synthetics позволяет легко увидеть, как наш новый монитор влияет на наш общий бюджет на проверки:

Простой браузерный монитор
Следующим типом монитора является тест Simple Browser. Мы предоставляем понятное имя и URL, а Synthetics будет регулярно предоставлять подробные аналитические данные:

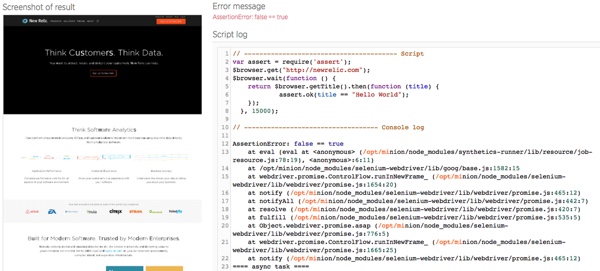
Вот пример результатов, которые вы получите:

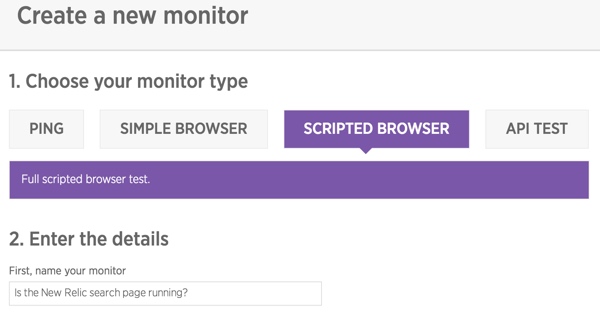
Скриптовый браузер
Тест Scripted Browser позволяет вам писать автоматизированные тесты на основе JavaScript для вашего сайта:

Его среда сценариев похожа на node.js lite. Почти все, что вы ожидаете найти в среде node.js, доступно.
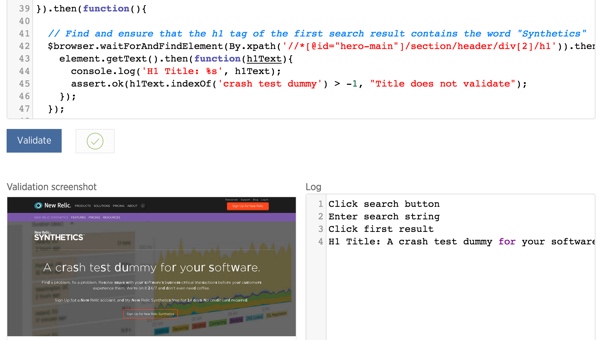
После запуска сценариев вы увидите скриншот и журнал результатов теста:

Вот пример сценария, включенного в качестве инфраструктуры, чтобы дать вам представление о том, как вы будете кодировать свои собственные тесты:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/**
* Welcome to the Synthetics JavaScript IDE — Browser Edition
* You can think of it like node.js lite.
* node.js environment is also available here, with a few notable exceptions:
*
* Feel free to explore, or check out the full documentation
* https://docs.newrelic.com/docs/synthetics/new-relic-synthetics/scripting-monitors/writing-scripted-browsers
* for details.
*/
//This script will go to the New Relic home page, click the search button to open a search field, click the first set of search results, and verify that H1 contains the string “synthetics»
var By = $driver.By;
var assert = require(‘assert’);
// Load the New Relic home page
$browser.get(«http://newrelic.com»).then(function(){
// Click the search button to open up a text field
console.log(‘Click search button’);
return $browser.findElement(By.id(«search-start»)).click();
}).then(function(){
// Enter the string «synthetics» then press the enter key
console.log(‘Enter search string’);
return $browser.waitForAndFindElement(By.id(«st-search-input»)).then(function(element) {
element.sendKeys(«synthetics\r»);
});
}).then(function(){
// Use the xPath of the first result on the search results page and then click it.
// The xPath can be obtained in the Chrome inspector via the context menu
console.log(‘Click first result’);
return $browser.waitForAndFindElement(By.xpath(‘//*[@id=»st-results-container»]/div/div[2]/div[2]/div[1]/div[1]/h3/a’)).then(function(element){
element.click();
});
}).then(function(){
// Find and ensure that the h1 tag of the first search result contains the word «Synthetics»
$browser.waitForAndFindElement(By.xpath(‘//*[@id=»hero-main»]/section/header/div[2]/h1’)).then(function(element){
element.getText().then(function(h1Text){
console.log(‘H1 Title: %s’, h1Text);
assert.ok(h1Text.indexOf(‘crash test dummy’) > -1, «Title does not validate»);
});
});
});
|
Тестирование API
Вы также можете использовать Synthetics для тестирования уровня API. Опять же, вы можете использовать среду JavaScript Synthetics для автоматизации тестирования ваших веб-сервисов. Вот включенный пример тестового скрипта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
var assert = require(‘assert’),
// Modify these values for instant gratification:
//——————————————————————————
SERVICE_URL = ‘http://httpbin.org’,
AUTH_USER = ‘superbot’,
AUTH_PASSWORD = ‘supersecret’;
//——————————————————————————
// Example POST with JSON payload, expecting a 200 OK response
$http.post(SERVICE_URL + ‘/post’,
// Post data
{
json: {
username: AUTH_USER,
password: AUTH_PASSWORD
}
},
// Callback
function (err, response, body) {
if (err) throw new Error(‘Authentication error: ‘ + err.message);
assert.ok(response.statusCode == 200, ‘Expected 200 OK response’);
// Extract an API token from the JSON response to use as a header in
// subsequent requests
var token = body.token;
$http.get(SERVICE_URL + ‘/get’, function (err, response, body) {
if (err) throw new Error(‘Error getting widgets: ‘ + err.message);
// Validate the response code
assert.ok(response.statusCode == 200, ‘Expected 200 OK response’);
// Expect at least 10 widgets
assert.ok(body.widgets.length >= 10, ‘Received less than 10 widgets back’);
});
}
);
console.log(‘If we got this far: SUCCESS!’);
|
Панель мониторинга монитора
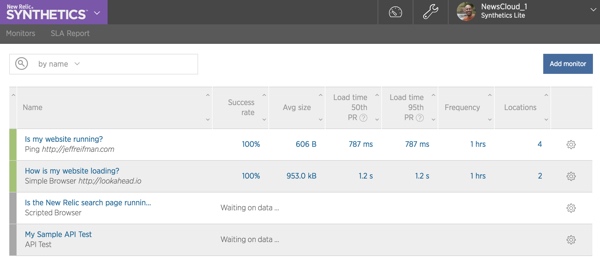
После того, как вы настроили несколько тестов, вы можете отслеживать, редактировать и просматривать их на панели инструментов:

Составление отчетов
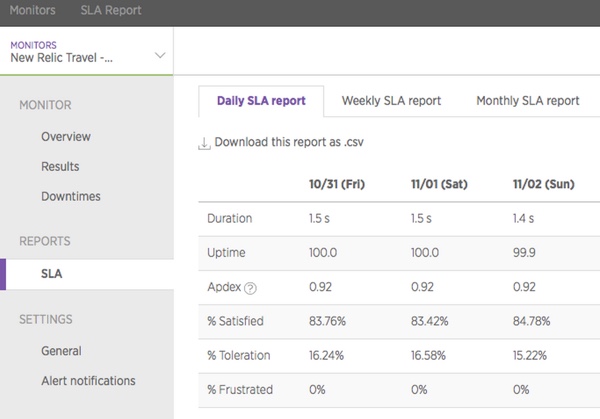
Вот некоторые виды подробных и сводных отчетов, которые вы можете регулярно получать от Synthetics. Обзорный отчет SLA, показывающий исторический Apdex и время безотказной работы:

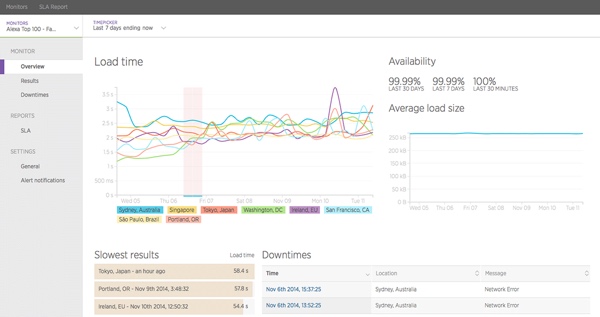
Отчеты о времени загрузки — первые из обзора демонстрации New Relic:

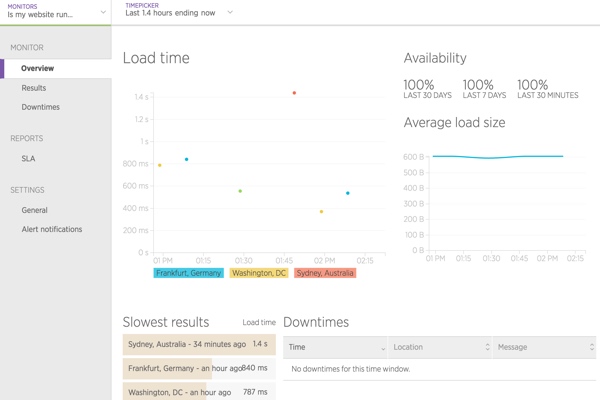
И более простой отчет с моего собственного монитора:

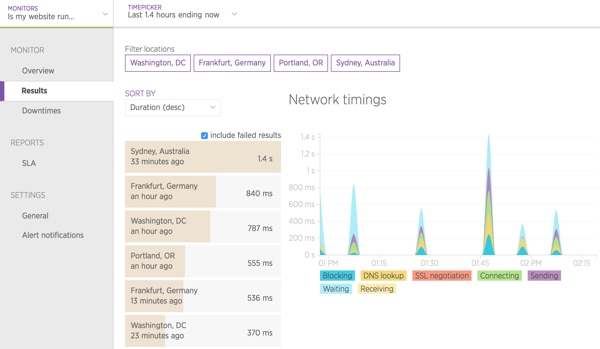
Вы можете изучить загрузку страницы и время работы сети со всего мира:

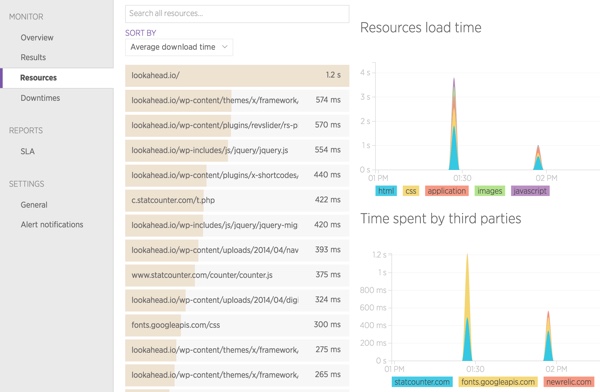
И получите сводки ресурсов для вашего сайта, чтобы помочь вам более детально отладить проблемы с производительностью:

Что дальше?
Надеюсь, вам понравилось узнавать о New Relic Synthetics. Это, безусловно, полезный и мощный инструмент для любого серьезного издателя или поставщика услуг. Больше всего меня поразила простота и мощь пользовательского интерфейса.
За 69 долларов в месяц вы можете получить более 10000 продвинутых чеков и неограниченное хранение данных. Вы также можете запросить консультацию у специалиста New Relic Synthetics для демонстрации продукта или предложения.
Пожалуйста, не стесняйтесь оставлять свои вопросы и комментарии ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.