
В предыдущих руководствах этой серии вы узнали о ресурсах в Scratch и о различных типах блоков, доступных вам. В этом уроке мы объединяем ресурсы и блоки для создания сценария.
Сценарии — это то, что делает вещи в Scratch; без них активами были бы просто статичные изображения (или звуки) на сцене.
Что вам нужно
Для завершения этого урока вам понадобится:
- бесплатный аккаунт с нуля
- веб-браузер с доступом к Scratch (я рекомендую использовать современный браузер, такой как Chrome, Firefox, Safari или Opera для лучшего опыта)
Начиная
Мы собираемся работать с проектом, созданным во второй части этой серии , которая была посвящена активам. Мы будем использовать созданные нами ресурсы и добавим скрипт к одному из них.
В зависимости от того, работали ли вы с этим учебником, есть два способа начать работу с этим учебником:
- Откройте проект, который вы создали для последнего урока, и сделайте его дубликат.
- Клонируйте проект, который я создал, чтобы поддержать последний урок.
В качестве альтернативы вы можете просто продолжить работу в том же проекте, который вы уже создали. Вот как вы делаете каждый из них (вам нужно сделать только один).
Дублирование вашего собственного проекта
Откройте Scratch и перейдите к проекту, который вы хотите скопировать. Убедитесь, что вы нажали кнопку See Inside , чтобы увидеть работу проекта.
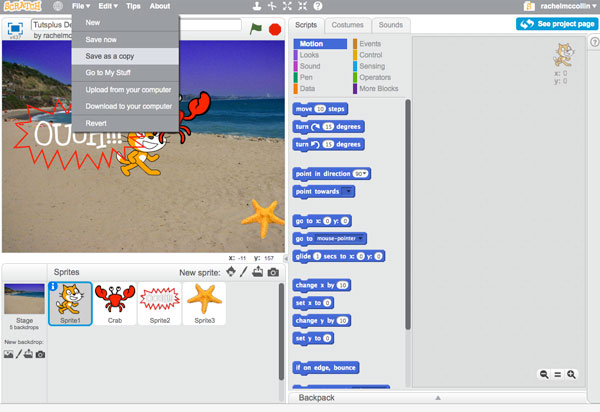
На панели инструментов выберите « Файл»> «Сохранить как копию» :

Скретч откроет вашу новую копию. Переименуйте его и начните работать над этим.
Remixing My Project
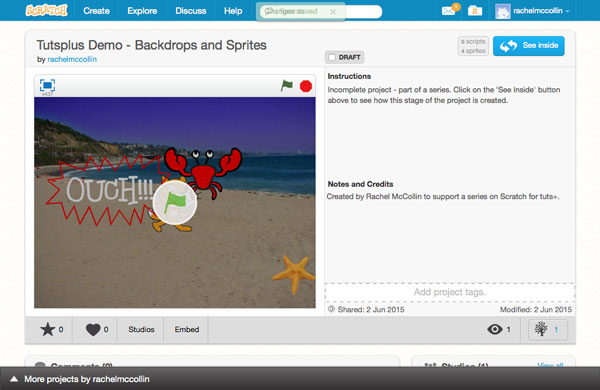
Войдите в Scratch и перейдите на страницу моего проекта об активах :

Нажмите кнопку See Inside , чтобы просмотреть проект:

Теперь нажмите кнопку Remix . Скретч сохранит дубликат моего проекта как новый проект в вашем аккаунте. Переименуйте его, и вы готовы!
Создание скрипта для спрайта
Теперь пришло время создать этот первый скрипт. Мы собираемся создать скрипт для спрайта морской звезды, чтобы он двигался по экрану. Итак, начните с выбора этого спрайта (Sprite 3 в моем проекте).
Начало сценария с события
Первое, что нужно любому сценарию, — это событие, которое его запускает.
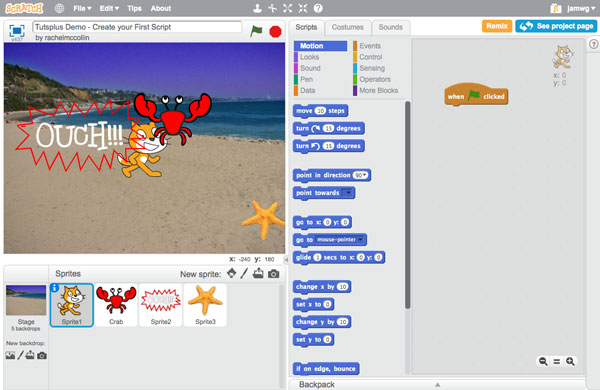
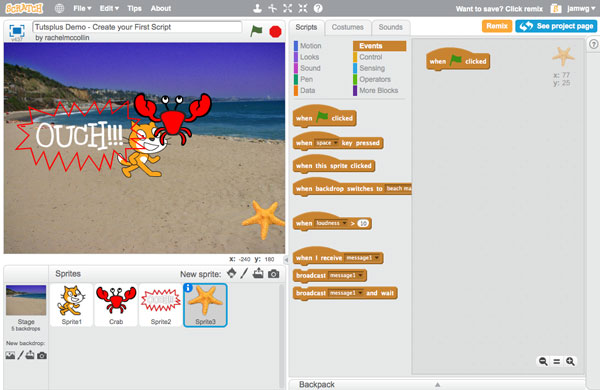
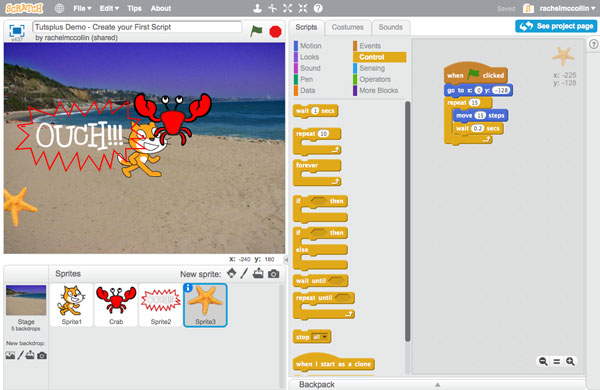
Нажмите на блоки « События» и перетащите первый блок на панель сценариев ( when green flag clicked ). Ваш проект будет выглядеть так:

Это заставит скрипт запускаться, когда пользователь нажимает на зеленый флаг. Именно так начинается любой проект, поэтому вам всегда нужно использовать этот блок как минимум на одном из ваших активов.
Заставить Движение Спрайта
Давайте заставим морскую звезду двигаться по экрану с помощью блока движения .
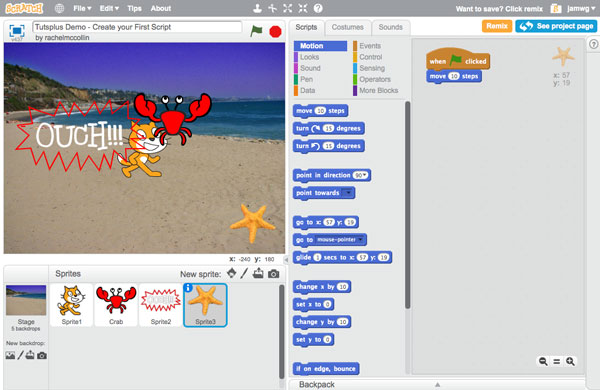
Откройте блоки Motion и перетащите блок move 10 steps в ваш скрипт, поместив его на место под только что добавленным блоком событий:

Теперь попробуйте нажать зеленую кнопку. Морская звезда немного сместится вбок, а затем остановится. Нажмите на нее несколько раз, и в конечном итоге морская звезда исчезнет за пределами экрана.
Использование Forever Loop для повторения движения
Давайте заставим морскую звезду продолжать двигаться вечно.
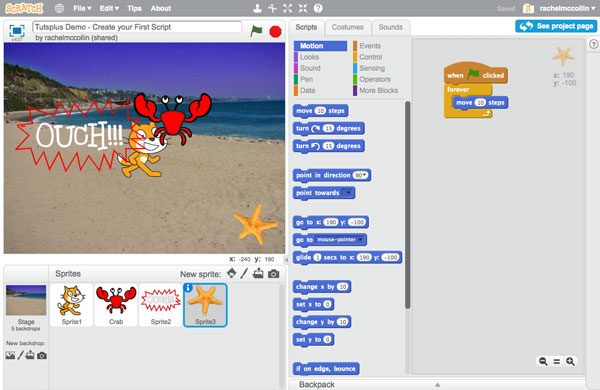
Откройте блоки управления и перетащите forever блок в скрипт, чтобы он обернул блок движения:

Теперь нажмите на зеленый флаг, и вы увидите, что он смещается с края экрана и исчезает.
Если вы нажмете на флаг снова, ничего не произойдет, так как спрайт уже находится за краем экрана. Давайте вернемся к исходной точке при каждом запуске проекта.
Сброс положения спрайта при нажатии на флаг
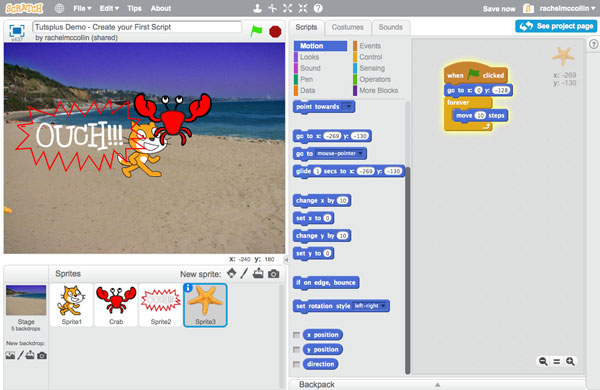
Вернитесь к блокам Motion и перетащите блок go to x: y: на свой скрипт над циклом forever. Заполните координаты x и y, чтобы показания блока перешли go to x: 0 y: -128 :

Теперь нажмите зеленый флаг, и вы увидите, что морская звезда возвращается в нижнюю середину экрана и движется влево.
Добавление паузы
Теперь давайте заставим морскую звезду делать паузу каждые десять шагов, чтобы замедлить процесс и сделать его более реалистичным.
Откройте блоки управления и перетащите блок wait 1 secs в ваш скрипт внутри цикла forever и под блоком move .
Нажмите на зеленый флаг, и паузы будут добавлены, но они будут слишком длинными!
Отредактируйте блоки внутри цикла forever следующим образом:
-
move 15 steps -
wait 0.2 secs
Теперь сохраните ваш проект и нажмите зеленый флаг.

Заставить спрайта говорить
Давайте добавим последний штрих к этому сценарию, чтобы спрайт что-то говорил, когда достигал края экрана. Представьте, что эта морская звезда отлетела и с облегчением отошла от кошки и краба. Когда он достигнет края экрана, он скажет «Фу!»
Для этого вам нужно определить, когда спрайт находится на краю экрана, а затем добавить еще один блок, когда это произойдет.
Вам нужно будет заменить цикл forever с repeat until цикла, который повторяет движение, пока спрайт не окажется на краю экрана. Давайте сделаем это.
Замена цикла навсегда с повторением до цикла
Чтобы заменить цикл навсегда, выполните следующие действия:
- Перетащите содержимое цикла на панель сценариев подальше от сценария.
foreverцикл теперь будет пустым. - Перетащите цикл
foreverиз области скриптов, чтобы удалить его. - В блоках управления перетащите блок
repeatв конец вашего скрипта. Введите 15 в поле в этом блоке. - Перетащите блоки, которые были внутри вашей
foreverпетли внутриrepeat untilцикла.
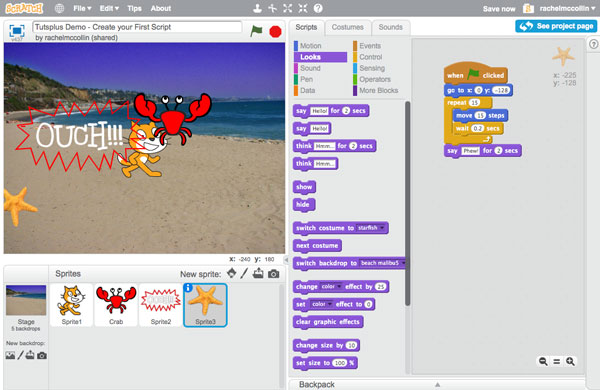
Ваш скрипт теперь будет выглядеть так:

Если вы щелкнете по зеленому флажку сейчас, вы увидите, что спрайт движется так же, как и раньше. Разница в том, что мы повторяем движение фиксированное количество раз, а не повторяем его вечно. Это означает, что мы можем добавить еще один блок, чтобы что-то произошло, когда цикл повторяется 15 раз.
Добавление блока Looks для речи
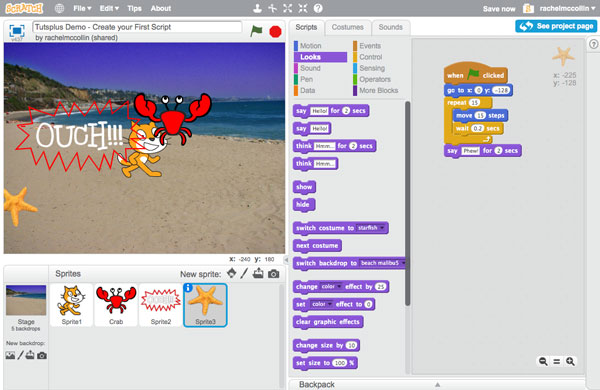
Теперь перейдите к блокам Looks и перетащите Say Hello! for 2 secs Say Hello! for 2 secs блок в нижней части вашего сценария.
Удалить Привет! текст и введите свой собственный. Я печатаю Phew! ,
Теперь нажмите зеленый флаг, и ваша морская звезда исчезнет и скажет: «Фу!» когда это на краю сцены:

Резюме
Вы создали свой первый скрипт в Scratch! Этот очень простой скрипт показывает, как вы можете комбинировать блоки Motion и Control, чтобы заставить спрайт двигаться многократно или навсегда. Мы также добавили блок Looks в конце для развлечения. Если вы хотите, вы можете добавить звуковой блок здесь снова, чтобы спрайт действительно говорил — Scratch позволяет вам записывать свой собственный звук.