В предыдущем разделе мы рассмотрели вход в систему с помощью Google, в этом разделе мы рассмотрим вход через Facebook. В настоящее время мы пропустим опцию «пригласить друзей», так как это пост в блоге сам по себе, и мы можем просто добавить эту функциональность в законченное приложение.
В Google мы будем использовать нашу электронную почту в качестве уникального идентификатора, но Facebook может не раскрывать имена пользователей. Тем не менее, у Facebook есть API-вызов «найди друзей», который мы можем использовать, недостатком является то, что он вернет только тех друзей, которые уже присоединились к приложению, поэтому мы не сможем связаться с кем-либо произвольно.
Начало работы — Конфигурация
Начало работы с Facebook очень похоже на процесс Google, и вы можете узнать об этом здесь .
Вам нужно перейти на https://developers.facebook.com/apps/ и зарегистрироваться, чтобы создать приложение:
Вам необходимо повторить процесс для сети, Android и iOS (симулятор использует сеть):
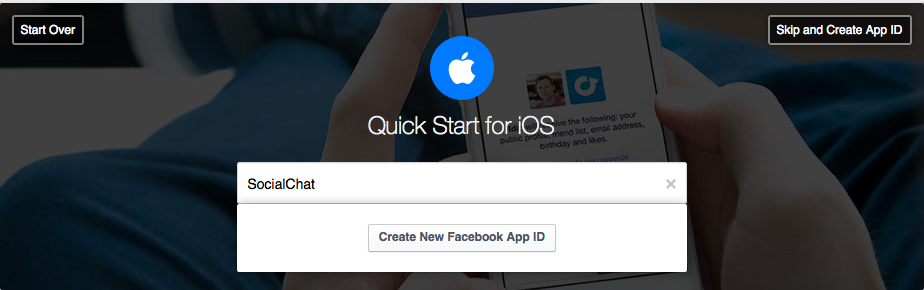
Для первой платформы вам нужно ввести название приложения:
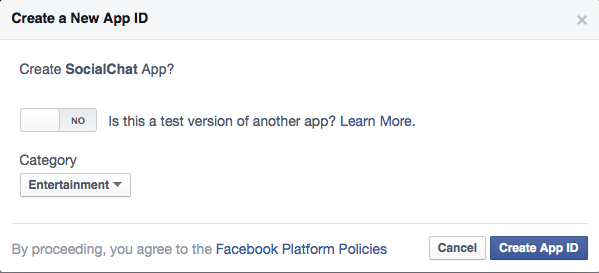
И предоставьте некоторые основные детали:
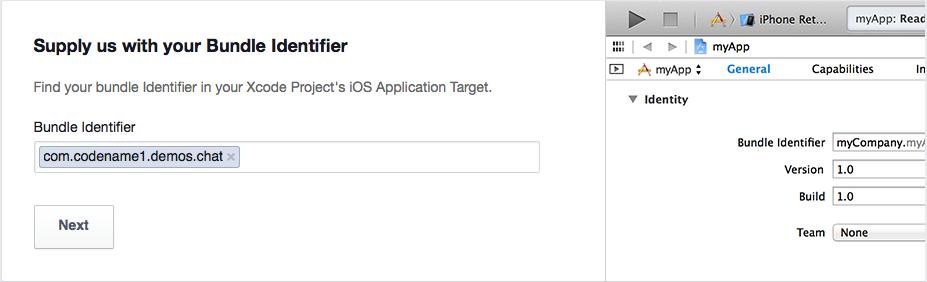
Для iOS нам нужен идентификатор пакета, который в точности совпадает с тем, который мы использовали при входе в Google+, чтобы идентифицировать приложение для iOS по имени вашего пакета:
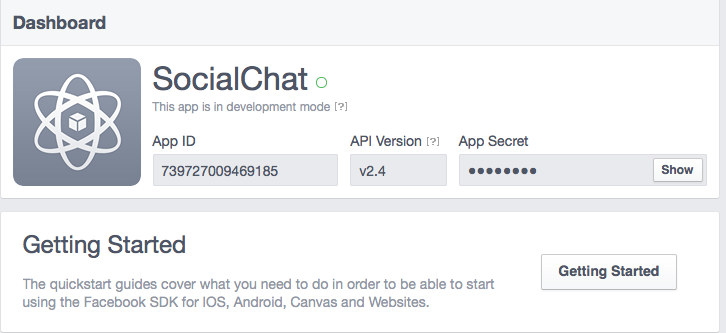
Вы должны получить что-то похожее на это:
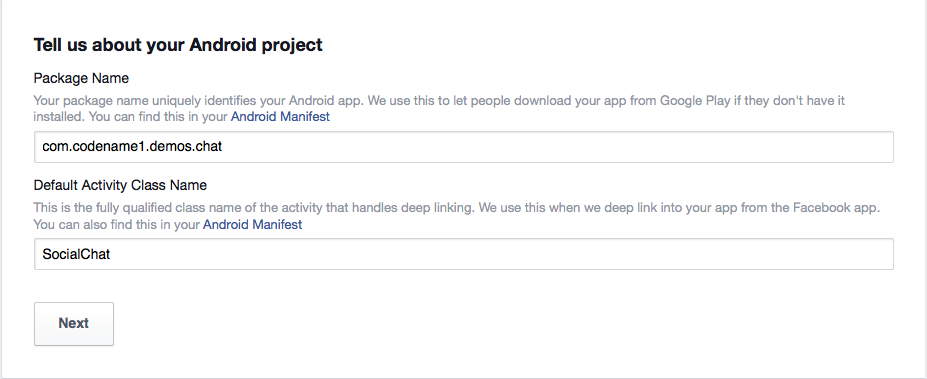
Процесс Android очень похож, но в этом случае нам также нужно имя активности.
Важно: обратите внимание, что на скриншоте есть ошибка, имя действия должно соответствовать имени основного класса, за которым следует слово Stub (заглавные буквы). В этом случае это должен быть SocialChatStub.
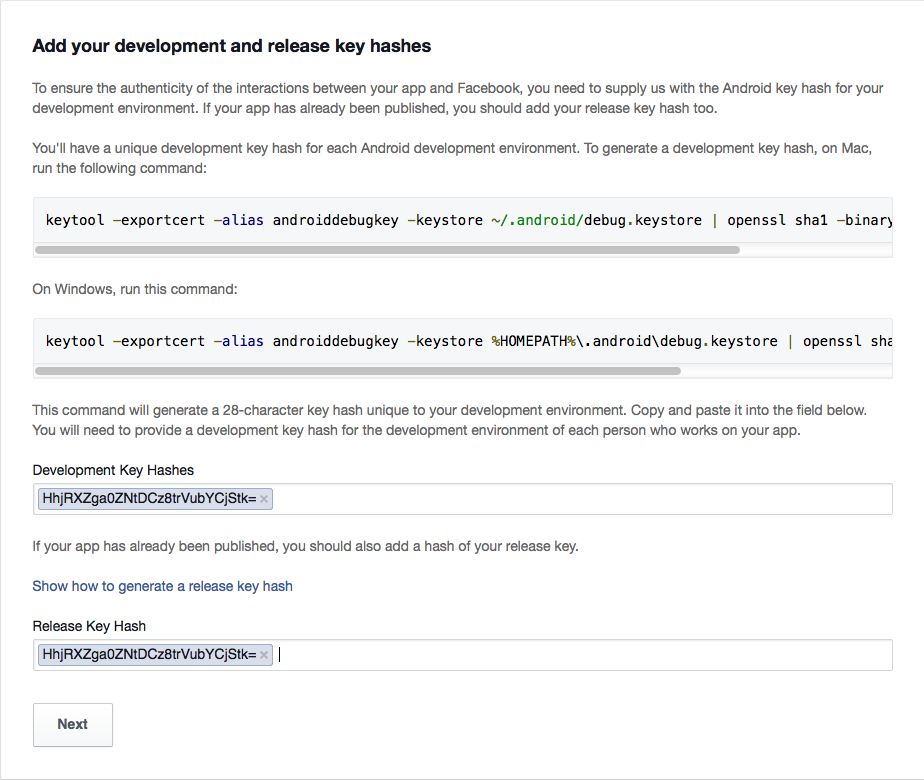
Как и в Google+, нам нужно сгенерировать хеш, чтобы убедиться, что приложение действительно принадлежит нам для Facebook, и мы делаем это, используя тот же подход с использованием keytool, используя командную строку:
|
1
|
keytool -exportcert -alias (your_keystore_alias) -keystore (path_to_your_keystore) | openssl sha1 -binary | openssl base64 |
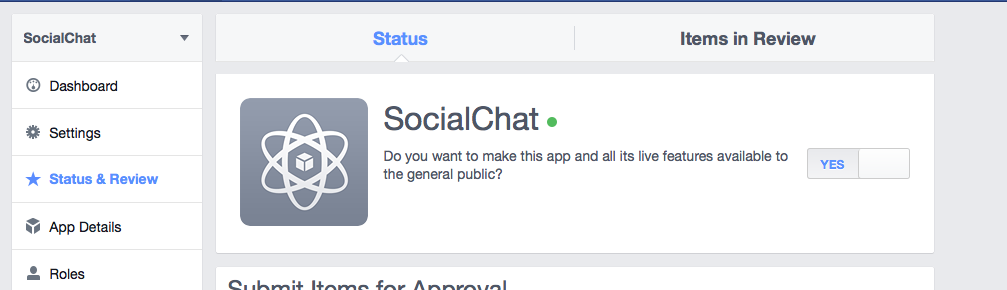
Наконец, вам нужно опубликовать приложение Facebook, щелкнув переключатель на странице «Статус и обзор» приложений следующим образом:
Конфигурация проекта
Теперь нам нужно установить несколько важных советов по сборке в проекте, чтобы он работал правильно. Чтобы установить подсказки для сборки, просто щелкните правой кнопкой мыши проект, выберите свойства проекта и в разделе Codename One выберите вторую вкладку. Добавьте эти записи в таблицу:
|
1
|
facebook.appId=... |
Идентификатор приложения будет отображаться на вашей странице приложения Facebook в левом верхнем углу.
Код
Так что теперь, когда все это на месте, мы бы хотели, чтобы оно работало с нашим приложением …
Добавьте обработку событий для входа в систему с помощью Facebook следующим образом:
|
1
2
3
4
5
6
7
8
|
loginWithFacebook.addActionListener((e) -> { tokenPrefix = "facebook"; Login fb = FacebookConnect.getInstance(); fb.setClientId("739727009469185"); fb.setClientSecret("-------"); doLogin(fb, new FacebookData());}); |
Обратите внимание, что идентификатор клиента, переадресация, секрет и т. Д. Имеют отношение к входу в симулятор и не будут использоваться в Android / iOS, где будет введен собственный вход в Facebook.
Аналогично реализации Google+, мы создадим класс для абстрагирования соединения Facebook на основе интерфейса, который мы определили в прошлый раз:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
static class FacebookData implements UserData { String name; String id; @Override public String getName() { return name; } @Override public String getId() { return id; } @Override public String getImage() { } @Override public void fetchData(String token, Runnable callback) { ConnectionRequest req = new ConnectionRequest() { @Override protected void readResponse(InputStream input) throws IOException { JSONParser parser = new JSONParser(); Map<String, Object> parsed = parser.parseJSON(new InputStreamReader(input, "UTF-8")); name = (String) parsed.get("name"); id = (String) parsed.get("id"); } @Override protected void postResponse() { callback.run(); } }; req.setPost(false); req.addArgumentNoEncoding("access_token", token); NetworkManager.getInstance().addToQueue(req); }} |
Это действительно тривиальный код, мы просто подключаемся к Facebook API Graph и предоставляем токен. С этого момента просто нужно разобрать возвращенные данные, которые содержат только два ключа для имени пользователя и уникальный идентификатор, который мы можем использовать позже при настройке чата.
Вот и все, что нужно для входа в Facebook, в следующий раз мы получим доступ к контактам и отобразим интерфейс контактов из интерфейса.
Другие сообщения в этой серии
Это непрерывная серия постов, включающая следующие части:
- Часть 1 — Начальный интерфейс
- Часть 2 — Войти через Google
- Часть 3 — Войти через Facebook
- Часть 4 — Форма контактов (скоро)
| Ссылка: | Создание приложения для чата с кодовым названием One Part 3 от нашего партнера JCG Шая Альмога из блога Codename One . |