В этом уроке мы расскажем об основах создания симпатичного чат-приложения с Codename One, которое будет работать на всех мобильных ОС. Мы рассмотрим все, от дизайна до входа в социальную сеть и реального поведения в чате. Это руководство предназначено для приложений с ручным программированием, в основном потому, что для обучения в GUI требуется видео и, следовательно, оно менее доступно для поиска.
Этот проект создан с новой поддержкой Java 8, чтобы сделать код простым и коротким.
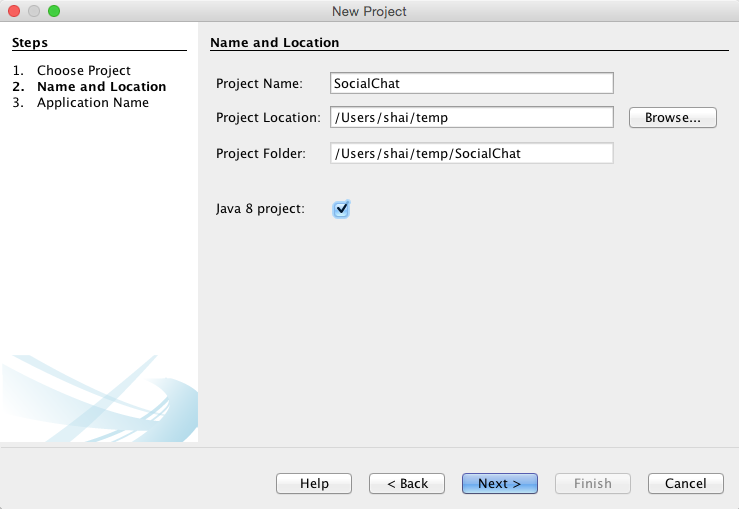
Создание нового проекта
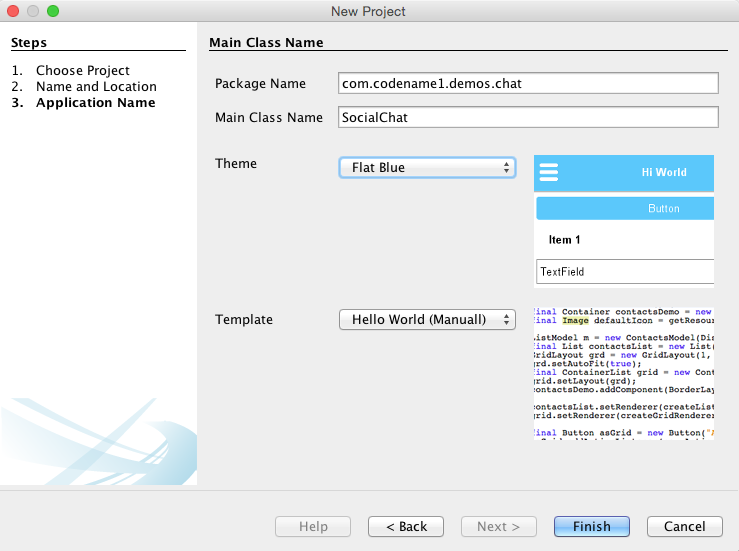
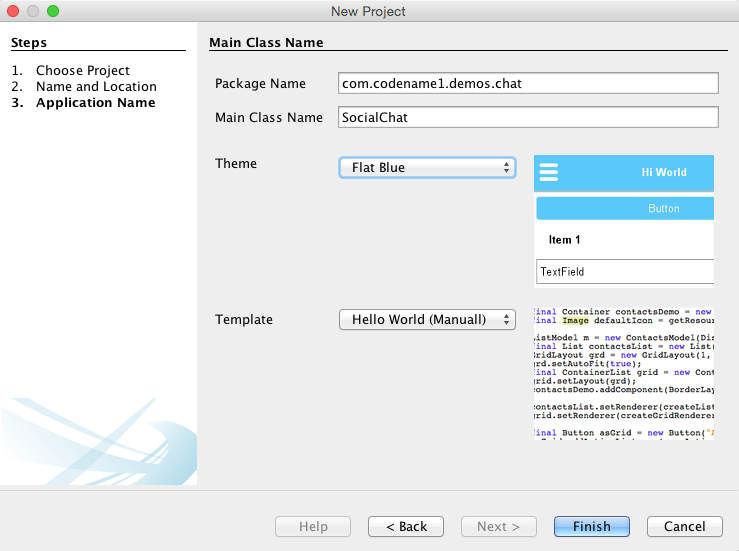
Мы создаем новый проект Codename One и выбираем новую плоскую синюю тему.
После нажатия на финиш у нас появляется новый проект, поэтому нам нужно несколько файлов для начала. Сначала поместите файл fontello.ttf в каталог src. Этот файл шрифта содержит значки шрифтов изображения, которые мы будем использовать для предоставления значков в пользовательском интерфейсе.
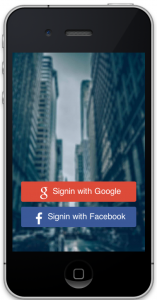
Далее вам нужно сохранить это изображение на жестком диске для использования в первой форме.
Пользовательский интерфейс входа
Теперь, когда у нас есть все остальное, чтобы запустить дизайнер, дважды щелкните файл темы. В конструкторе нам нужно выбрать опцию « Images→Quick Add Multi Images , затем выбрать изображение, которое вы скачали на диск .
При запросе оставить значение по умолчанию Very High , это будет эффективно создавать мультиизображение, которое хранит изображение в нескольких различных разрешениях и доставляет изображение надлежащего размера в зависимости от плотности устройства под рукой.
Теперь мы можем просто создать основную форму, которая является точкой входа в приложение, это будет выглядеть так:
Для этого мы выбираем основную тему и нажимаем кнопку «Добавить», чтобы добавить новую запись. Затем мы MainForm в верхней части и MainForm форму:
- На первой вкладке мы
IMAGE_SCALED_FILLфлажок «получить» и выбираем типIMAGE_SCALED_FILL. Это фактически означает, что мы будем использовать изображение в качестве фона и масштабировать его по экрану. Мы также выбираем только что добавленное мульти изображение. - На вкладке «Извлечение» мы снимаем флажок «
derive(слегка запутанно), затем выбираем «Formв поле со списком. Это означает, что стильMainFormнаследует основные настройки из стиля Form.
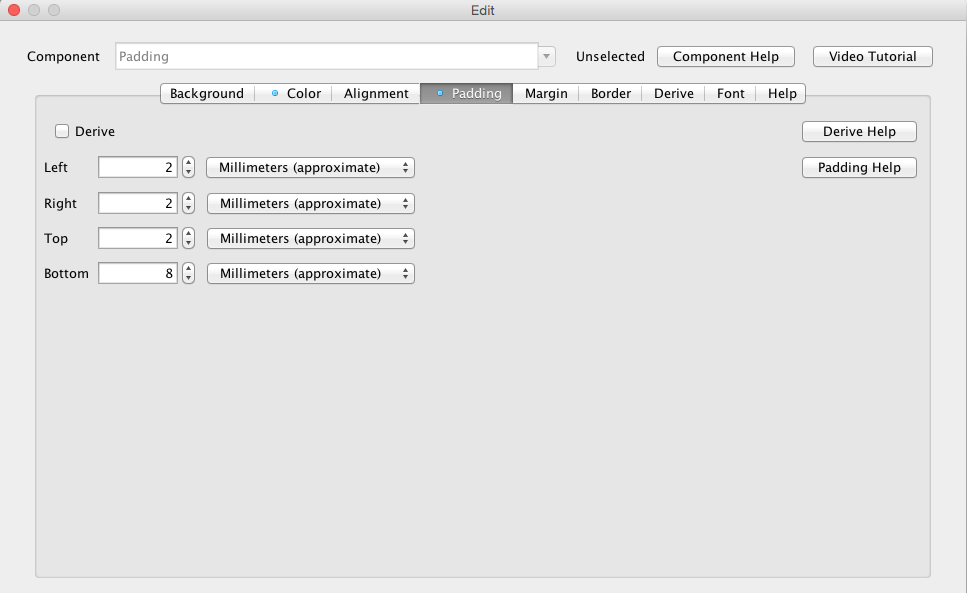
Добавьте еще один UIID с именем Padding, чтобы мы могли располагать кнопки вдали от боковых / нижних частей формы:
- На вкладке «Цвет» снимите флажок «
Derive Transparencyи установите значение 0. Это сделает контейнер невидимым. - В разделе отступов снимите флажок «
deriveи введите 2 миллиметра для всех записей, кроме нижней, где нам нужно 8 миллиметров для дополнительного расстояния. Это разнесет различные части, важно использовать миллиметры, иначе результат будет слишком разным для разных устройств в зависимости от их плотности.
Исходный код
В коде мы открываем основной класс SocialChat и заменяем метод start следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
public void start() { if(current != null){ current.show(); return; } showLoginForm();}private void showLoginForm() { Form loginForm = new Form(); // the blue theme styles the title area normally this is good but in this case we don't want the blue bar at the top loginForm.getTitleArea().setUIID("Container"); loginForm.setLayout(new BorderLayout()); loginForm.setUIID("MainForm"); Container cnt = new Container(new BoxLayout(BoxLayout.Y_AXIS)); cnt.setUIID("Padding"); Button loginWithGoogle = new Button("Signin with Google"); Button loginWithFacebook = new Button("Signin with Facebook"); cnt.addComponent(loginWithGoogle); cnt.addComponent(loginWithFacebook); loginWithGoogle.addActionListener((e) -> { doLogin(GoogleConnect.getInstance()); }); loginWithFacebook.addActionListener((e) -> { doLogin(FacebookConnect.getInstance()); }); loginForm.addComponent(BorderLayout.SOUTH, cnt); loginForm.show();}void doLogin(Login lg) { // TODO...} |
Вы получите что-то похожее на это:
Чтобы получить кнопки нужного цвета, мы добавим значки и вернемся к дизайнеру…
Настройка кнопок
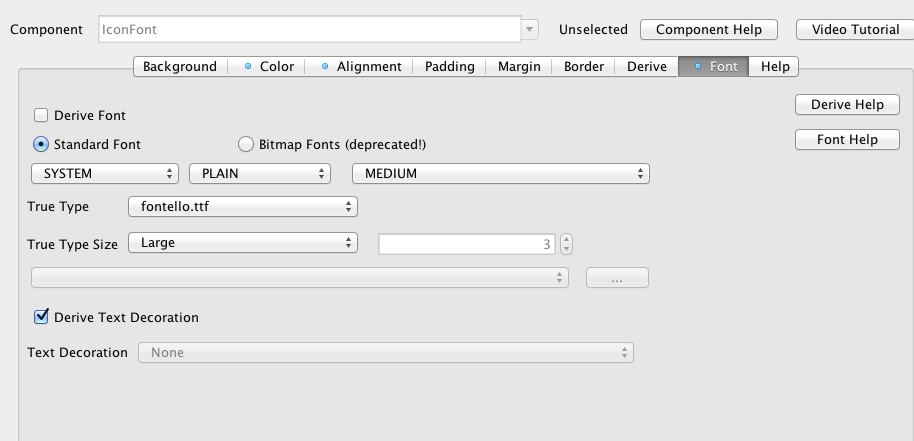
Начнем со значков, так как мы используем шрифт значков, это довольно просто … Просто добавьте новый стиль UIID в тему под названием IconFont .
- В разделе цвета нажмите «
Derive ForegroundпереднийDerive Foregroundи введитеffffffчтобы установить передний план в белый цвет, затем нажмите «Derive Transparencyи установите его в ноль. - На вкладке «Шрифт» снимите флажок «
fontello.ttfи выберите шрифтfontello.ttf(убедитесь, что вы загрузили его и поместили в каталог src, как было указано ранее). ВыберитеTrue Type Sizeкак Большой.
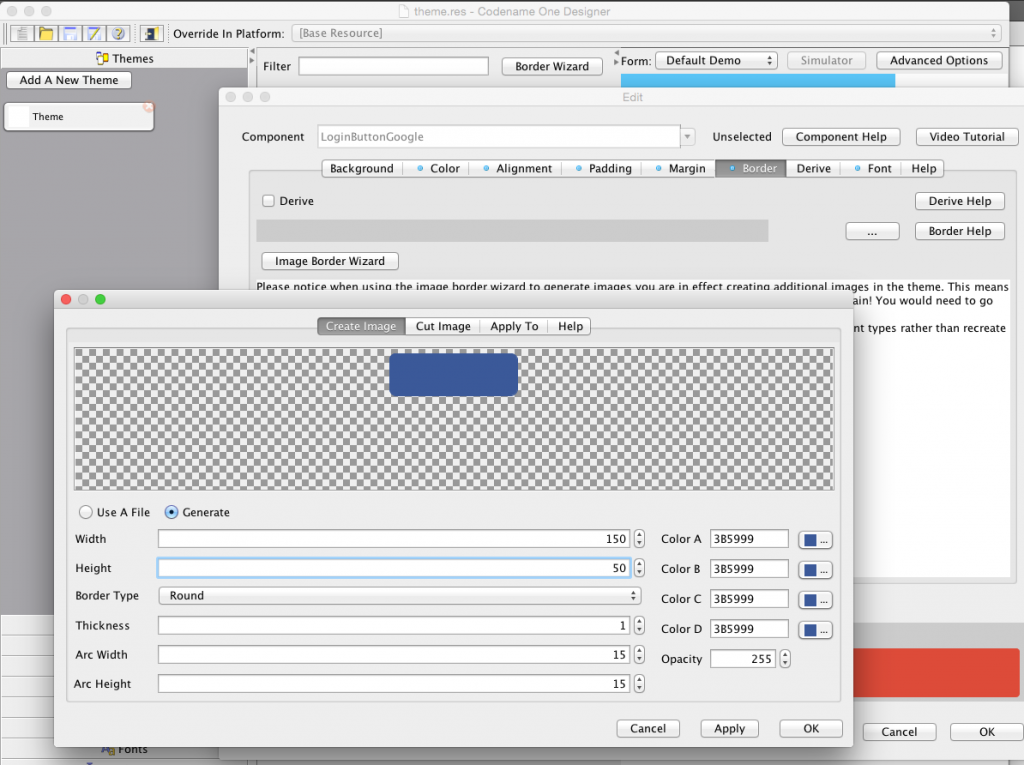
Чтобы кнопки работали хорошо, нам нужно создать границу изображения и добавить 2 новых UIID с именем LoginButtonGoogle & LoginButtonFacebook . Оба должны быть идентичны, за исключением цвета для фона …
- На вкладке цвета установите передний план на
ffffffи прозрачность на 0 (естественно, снимите флажок «получить» в обоих случаях). - На вкладке «
Alignment» снимите флажок «Вывести» и определите выравнивание как «Center. - На вкладках отступов и полей задайте все верхние / нижние / левые / правые отступы / поля равными 1 миллиметру.
- На вкладке шрифта определите системный шрифт, который будет большим.
- В разделе границы нажмите кнопку «
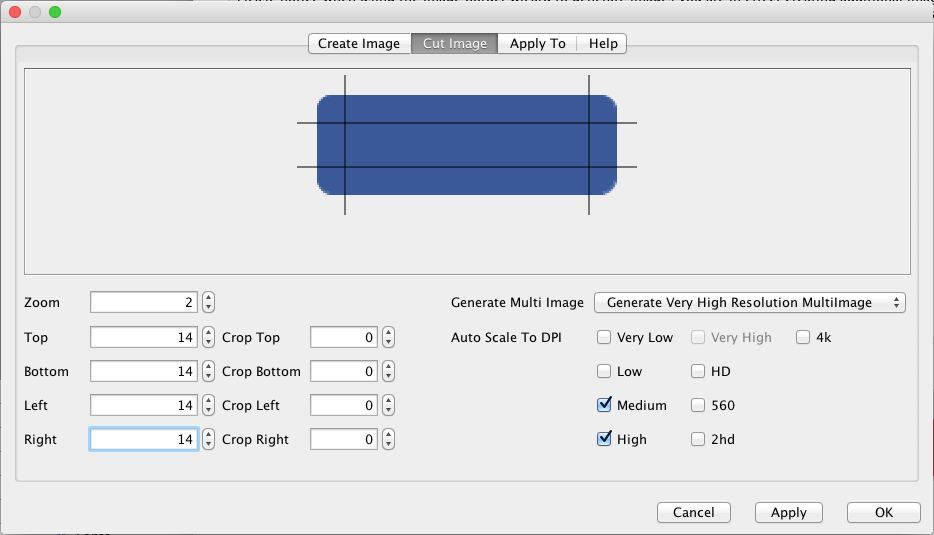
Image Border Wizard. Для кнопки Facebook введите 3B5999 для всех цветовых полей, для кнопки Google введите DD4B39 для всех цветовых полей. Увеличьте ширину / высоту дуги до 15, а затем перейдите к разделу «Cut Image». Введите 14 для верхних / нижних / левых и правых значений и нажмите ОК. Это эффективно вырежет 9 мульти изображений из данного изображения и сделает из них границу!
Интеграция этих изменений
Теперь мы можем легко интегрировать вышеуказанные изменения в код, просто изменив эти строки:
|
1
2
3
4
5
6
7
|
Button loginWithGoogle = new Button("Signin with Google");loginWithGoogle.setUIID("LoginButtonGoogle");Button loginWithFacebook = new Button("Signin with Facebook");loginWithFacebook.setUIID("LoginButtonFacebook");Style iconFontStyle = UIManager.getInstance().getComponentStyle("IconFont");loginWithFacebook.setIcon(FontImage.create(" \ue96c ", iconFontStyle));loginWithGoogle.setIcon(FontImage.create(" \ue976 ", iconFontStyle)); |
Они эффективно назначают новый UIID и создают две иконки с заданным шрифтом, определенным в стиле шрифта иконки!
| Ссылка: | Создание приложения для чата с кодовым названием One Part I от нашего партнера по JCG Шая Альмога из блога Codename One . |