Каков показатель отказов вашего сайта? Сколько людей, которые загрузили ваше приложение, используют его? Какова оценка комментариев в блоге вашей компании?
Если ваши ответы на эти вопросы менее чем звездные, у вас могут быть проблемы.
Проблема со словами.
Скрытое препятствие
Каждый из нас может связать предложение вместе. Во многих случаях в Интернете предложения даже не нужны: все мы можем ввести «Купить сейчас» или «Войти» на кнопку или «Нажмите здесь» в ссылку.
Когда большинство людей думают о веб-письме, они думают о длинных копиях информационных страниц, электронных книг и электронных писем.
То, что они не считают, это текст интерфейса.
Текст интерфейса — это слова, которые говорят людям, что делать на ваших страницах: что делает ваш сайт или приложение и как они могут получить доступ к этим функциям. Подумайте: ориентирующие предложения, описательный текст, ссылки, кнопки, меню и метки.
Текст напрямую влияет на интерактивность, функциональность и удобство использования интерфейсов. Я бы сказал, что это так же важно, как дизайн.
Не веришь мне? Хорошо, давайте возьмем мою теорию для спина.
Посмотреть на себя
Если есть что-то, для чего веб отлично подходит, это задает тренд. Так же, как есть тенденции в дизайне и разработке, есть тенденции в тексте интерфейса.
Одним из примеров является скромная кнопка «Начать». Десять лет назад Get Started не был популярным CTA — люди все еще были сосредоточены на Click Click и Buy Now.
Но сегодня «Get Started» — это то, что нужно, особенно в качестве призыва к действию того, что пресса любит называть «разрушительными» онлайн-сервисами — Learnable и 99designs — это только два примера.
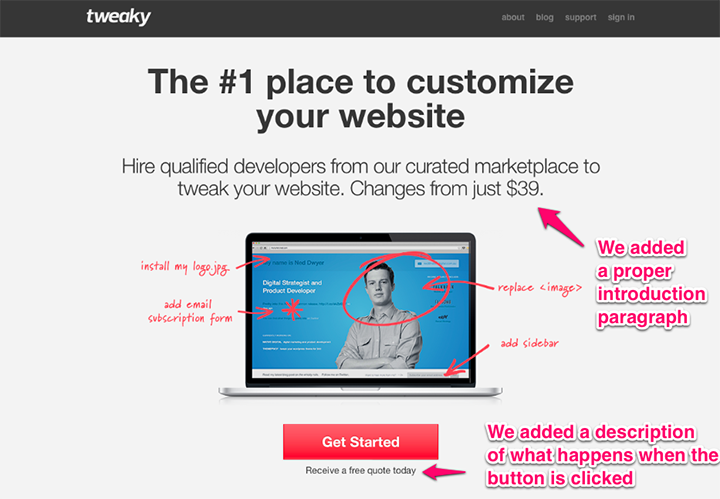
Однако, как недавно обнаружил Tweaky , даже прямой и лаконичный CTA Get Started не обязательно так ясен, как мог бы быть.
Следуя профессиональным советам, они подправили Tweaky.
Три из четырех изменений, внесенных Tweaky в их сайт, были основаны на тексте . Они не изменили макет, изображения или даже IA. Все, что они сделали, это изменили формулировку в трех местах на сайте и увеличили цветовой контраст на вкладке Чат.
Что касается их основного призыва к действию, они добавили подпись, чтобы пользователи знали, что происходит, когда они нажимают.
Результаты? Конверсии увеличились на 43%.
Как выяснил Tweaky, несколько маленьких слов могут иметь большое значение для конверсий сайта.
Но это конкретное решение требует дополнительного чтения и внимания со стороны пользователей. Это лучший вариант?
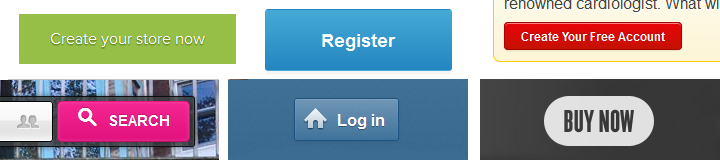
Другие примеры из Интернета — создайте свой магазин сейчас , зарегистрируйтесь , создайте бесплатную учетную запись , выполните поиск , войдите в систему , купите сейчас — продемонстрируйте, что существует множество вариантов с точки зрения распространенных CTA.
Какой из них вы хотите использовать на своем сайте?
Пришло ли время сосредоточиться на скрытом препятствии?
В ближайшие недели мы будем более внимательно изучать различные текстовые проблемы, связанные с интерфейсом и удобством использования, с которыми сталкиваются цифровые разработчики, дизайнеры и предприниматели — понимаете ли вы это или нет — каждый день.
Цель состоит в том, чтобы помочь вам разобраться с текстовыми проблемами, которые могут сдерживать ваш сайт, ваше приложение и, в конечном счете, ваш бизнес.
Если у вас есть какие-либо конкретные вопросы, которые вы хотели бы задать, сообщите нам в комментариях ниже.
На следующей неделе мы увидим, действительно ли способ, которым вы говорите о своем предложении, сбивает с толку пользователей сайта, а не обучает (или даже увлекает) их. Увидимся тогда.