Миллиарды долларов онлайн-продаж выигрываются каждый год благодаря привлекательной веб-рекламе. Разница между средней рекламой, которую легко забыть, и рекламой, которая производит сильные положительные впечатления от продаж, зачастую составляет всего несколько пикселей или несколько дополнительных штрихов. Ваша реклама в Интернете должна быть продумана, продуманно и продуманно. При проектировании учитывайте те важные визуальные аспекты, которые заставляют людей нажимать на них и узнавать больше о ваших продуктах и услугах.
И, хотите верьте, хотите нет, Photoshop — не единственное программное обеспечение, которое может помочь вам собрать четкую рекламу.
Сегодня я покажу вам, как вы можете создать собственную рекламную баннерную рекламу в Adobe Illustrator. В качестве примера я сделаю баннер воображаемого интернет-магазина. Давайте начнем!
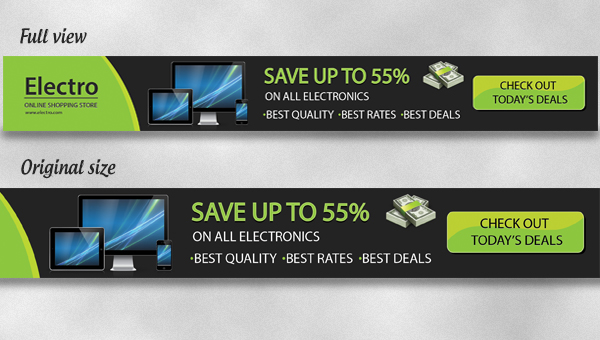
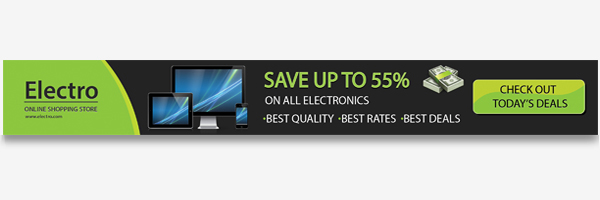
Во-первых, давайте посмотрим на конечный результат. Вы можете скачать готовую рекламу здесь .
Шаг 1
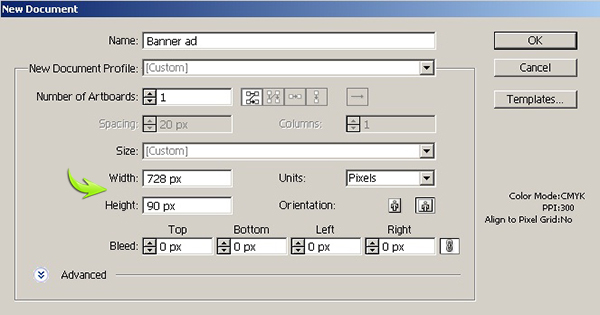
Создайте новый документ в Adobe Illustrator с шириной 728 пикселей и высотой 90 пикселей.
Шаг 2
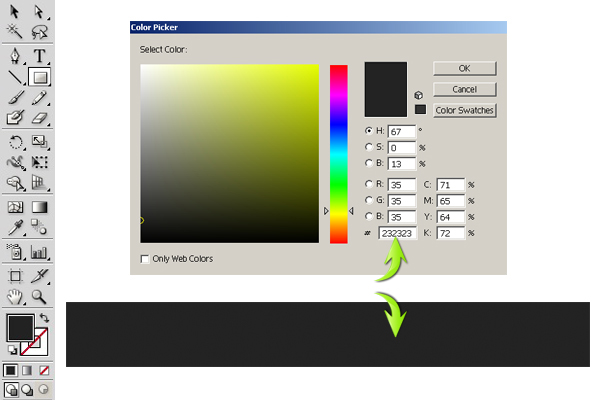
Выберите инструмент «Прямоугольник», чтобы нарисовать прямоугольник размером 728 на 90 пикселей, сделайте «Заливку» более темным серым оттенком и установите «Обводка» на ноль.
Шаг 3
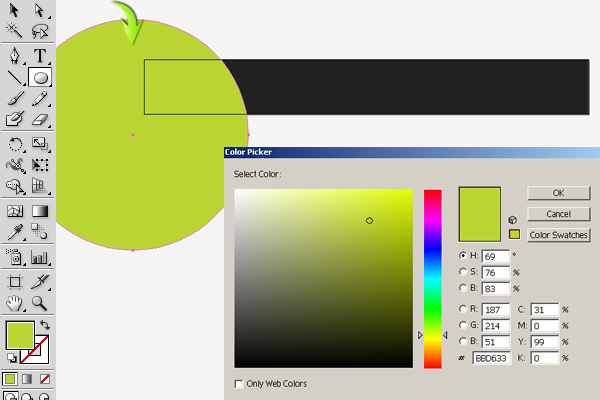
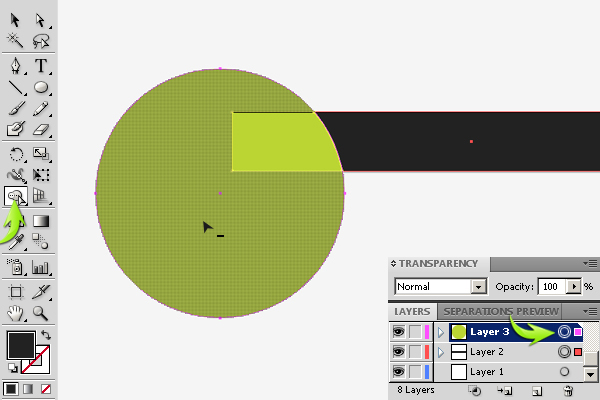
Создайте новый слой. Выберите инструмент эллипса, чтобы нарисовать больший круг, показанный ниже. Сделайте свой «Fill» зеленым и установите «Stroke» в ноль.
Шаг 4
Теперь выберите слои прямоугольника и эллипса, щелкнув по цели в форме кольца и нажав клавишу «Shift». После этого выберите инструмент построения формы; возьмите его стрелку над частью круга, которая выходит за пределы прямоугольника. Вы заметите стрелку со знаком «+», теперь, когда вы нажимаете клавишу «Alt», появляется знак «-». Теперь нажмите, чтобы вычесть ненужную часть круга.
Шаг 5
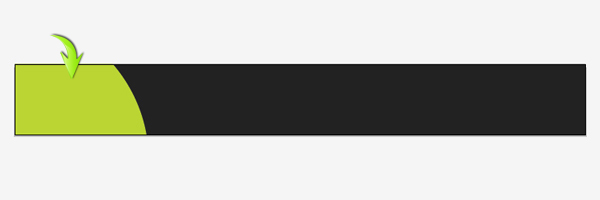
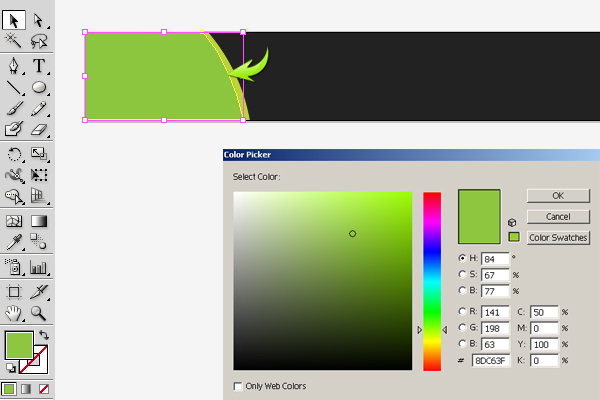
Дублируйте эту форму и немного уменьшите ее ширину, используя инструмент выделения («V»). Измените его цвет «Fill» на другой зеленый оттенок, как показано ниже.
Шаг 6
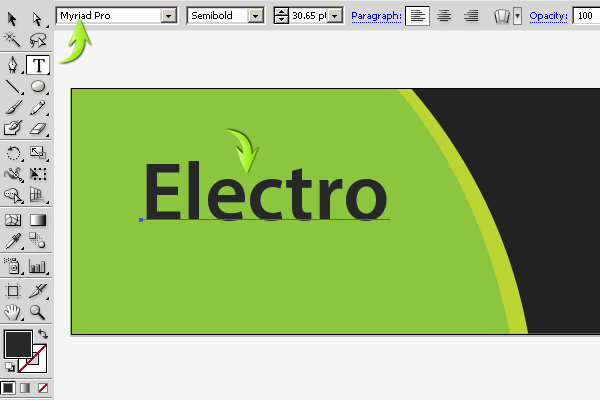
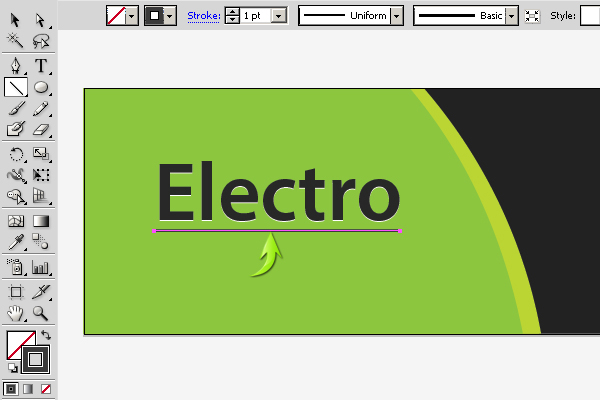
Далее мы добавим название бренда. Создайте новый слой и выберите инструмент ввода, чтобы ввести желаемое название бренда. Я использую шрифт «Myriad Pro» для этого. Используйте # 282828 в качестве цвета заливки.
Шаг 7
Дублируйте текстовый слой, измените исходную текстовую заливку на чисто белый и перетащите его на один шаг вниз, чтобы получить эффект, показанный ниже.
Шаг 8
Выберите инструмент «Линия», чтобы нарисовать линию под названием бренда, «Заполнить» до нуля и выберите обводку 1pt.
Шаг 9
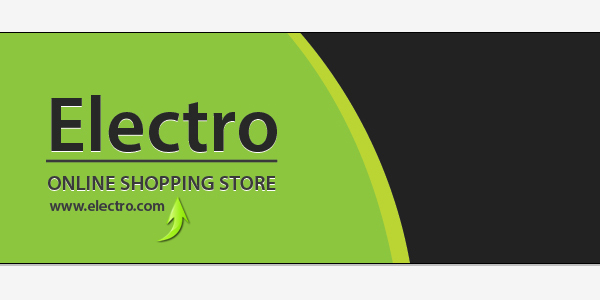
Напишите в нужном вам субтитре, используя тот же шрифт.
Шаг 10
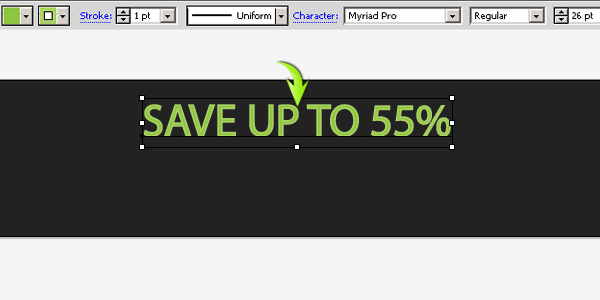
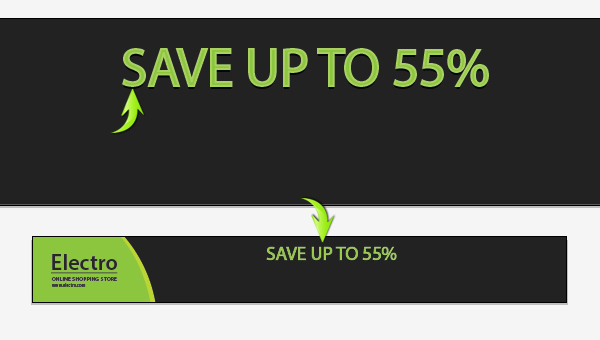
Теперь напишите предложение на новом слое. Используйте # 8DC63F в качестве цвета заливки и используйте обводку # A9D161 для этого текста.
Дублируйте этот текстовый слой, измените «Заливку» исходного слоя на черный, установите обводку на «нет» и перетащите дубликат на один шаг вниз.
Шаг 11
Откройте файл значка денег в Illustrator, скопируйте его и вставьте в документ на новом слое. Измените размер и разместите его, используя инструмент выбора («V»).
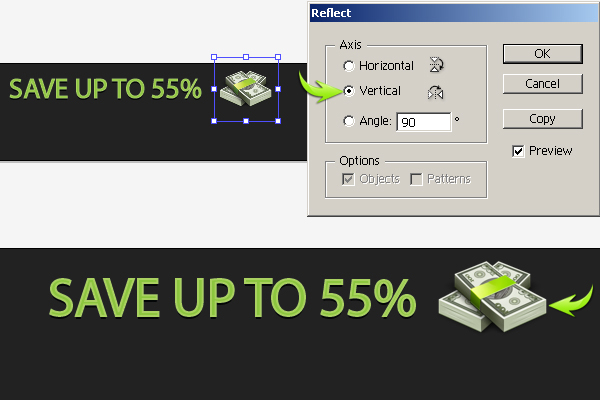
Дублируйте слой с иконками и отразите его по вертикали, выбрав «Объект»> «Преобразовать»> «Отражать». Примените следующие настройки здесь.
Шаг 12
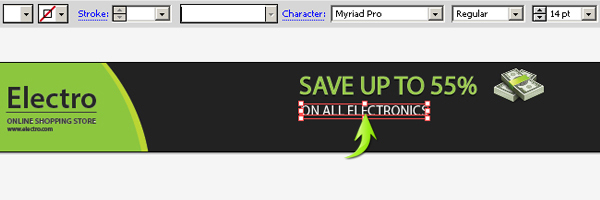
Добавьте текст, используя шрифт «Myriad Pro» с размером 14pt.
Шаг 13
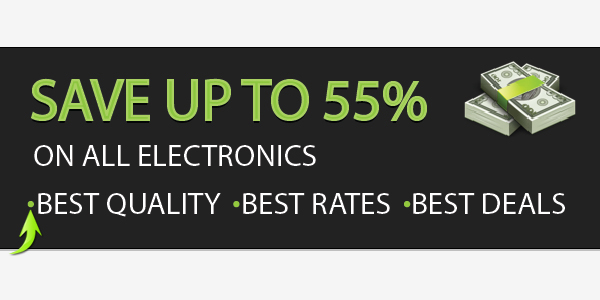
Здесь я сделал простые пули, используя инструмент эллипса.
Шаг 14
Затем добавьте изображения, которые вы хотите отобразить в объявлении. Вы можете расположить его, как показано ниже. Я использовал некоторые из моих макетов экрана в качестве примера.
Шаг 15
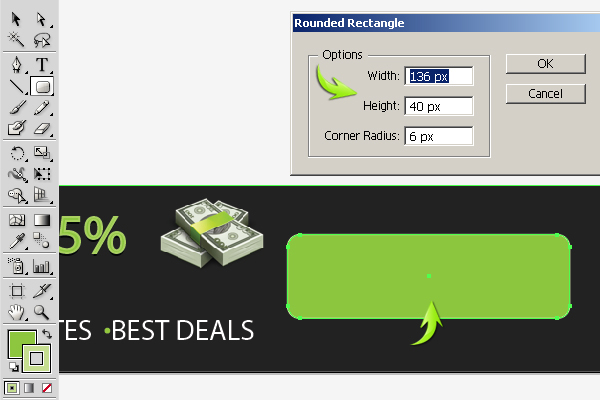
Теперь мы сделаем кнопку призыва к действию. Выберите инструмент прямоугольник с закругленными углами со следующими настройками, чтобы нарисовать прямоугольник, показанный ниже. Используйте цвет # 8DC63F в качестве цвета «Fill» и цвет # C5DE90 в качестве 1pt удара.
Шаг 16
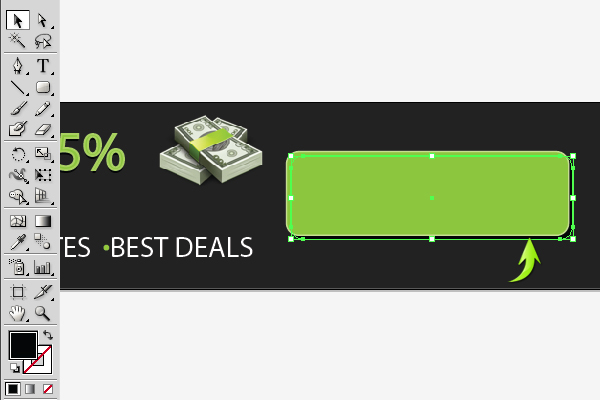
Дублируйте прямоугольник, измените его цвет заливки на черный и установите его обводку на none. Поместите этот слой ниже исходного прямоугольника и перетащите его вправо и вниз, чтобы сформировать тень кнопки.
Шаг 17
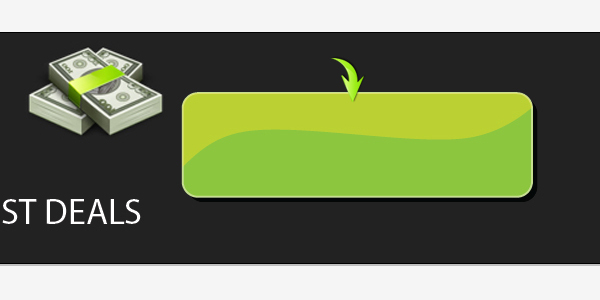
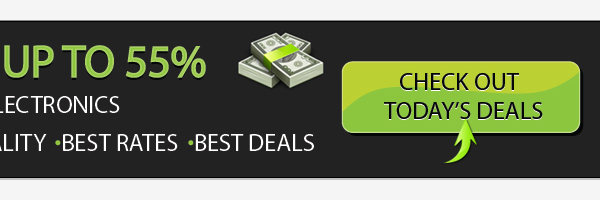
Чтобы подсветить кнопку, установите # FBE00B в качестве цвета заливки и нарисуйте фигуру, показанную ниже, с помощью инструмента «Перо». Ограничьте его кнопкой, используя инструмент построения формы, как описано в шаге 4.
Шаг 18
Уменьшите непрозрачность слоя выделения до 40%.
Шаг 19
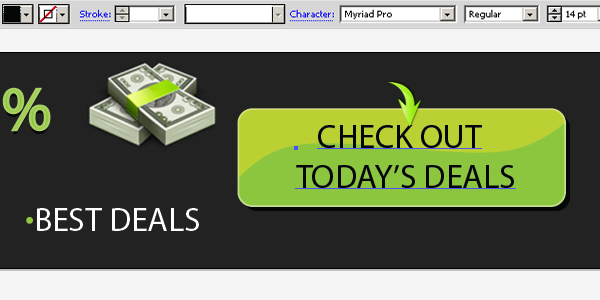
Затем введите текст поверх кнопки.
Шаг 20
Дублируйте текстовый слой, измените заливку исходного текстового слоя на белый и перетащите его на один шаг вниз.
Вот и все. Наш веб-баннер готов. Я надеюсь, что вы, ребята, получили удовольствие от обучения и узнали что-то полезное.