Дизайнеры и маркетологи тратят много времени, энергии и усилий на то, чтобы убедить посетителей сайта подписаться на пробные версии, информационные бюллетени, бесплатные загрузки и другие стимулы. Разработка креативной и интересной регистрационной формы является важной заключительной частью этого процесса. Вам нужно будет поддерживать определенный баланс между привлекательным дизайном и простотой. Если вы добавите слишком много элементов дизайна или полей формы, пользователь может отвлекаться. И наоборот, если у вас есть очень простая форма с только текстом и стилями по умолчанию, они могут посчитать это скучным и проигнорировать предложение.
Итак, сегодня я проведу вас через тщательный баланс при разработке чистой и стильной формы регистрации, которая будет простой и привлекательной. Мы сосредоточимся на том, чтобы держать его в чистоте, интересно и в то же время эффективно. Итак, начнем!
Ресурсы:
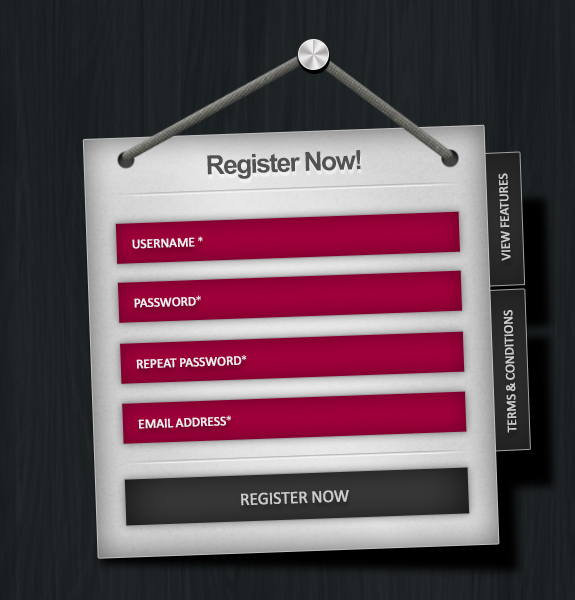
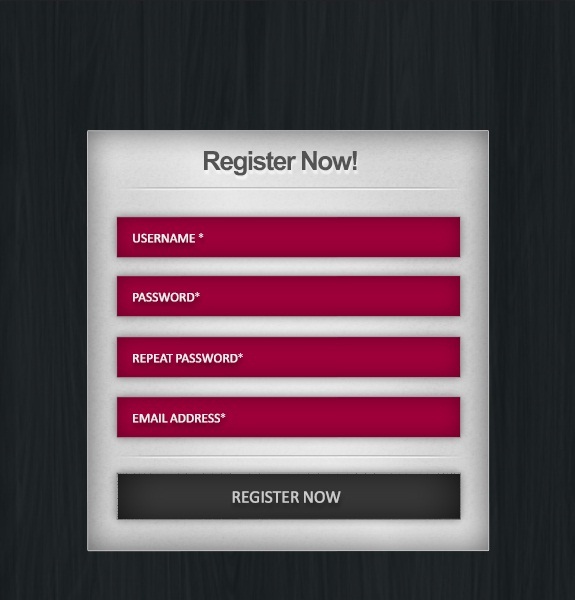
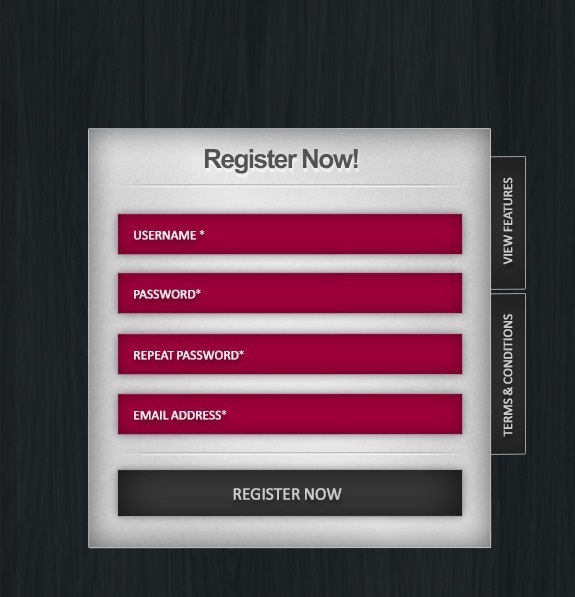
Окончательный результат: ( Чтобы загрузить готовый многоуровневый файл, нажмите здесь. )
Шаг 1
Откройте Photoshop и создайте новый файл шириной 575 пикселей и высотой 600 пикселей.
Шаг 2
Теперь создайте новый слой и залейте его цветом # 2d3335 с помощью инструмента заливки.
Шаг 3
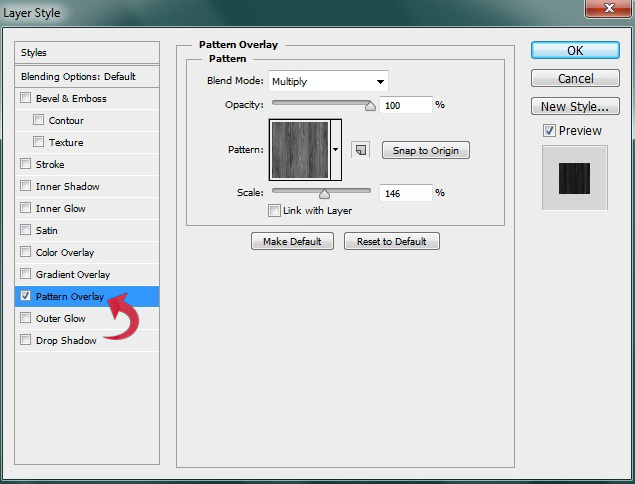
Чтобы добавить красивый узор на фон, нажмите «Стиль слоя»> «Наложение рисунка» и добавьте узор.
Шаг 4
Для основы формы или фона выберите инструмент «Прямоугольник» и создайте прямоугольник, используя цвет # d7d7d7.
Шаг 5
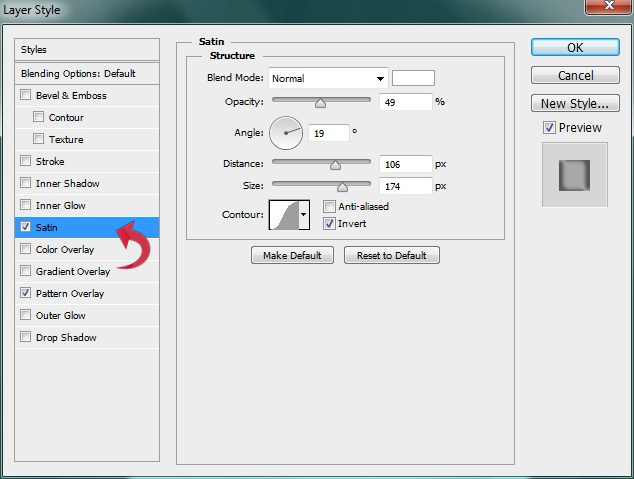
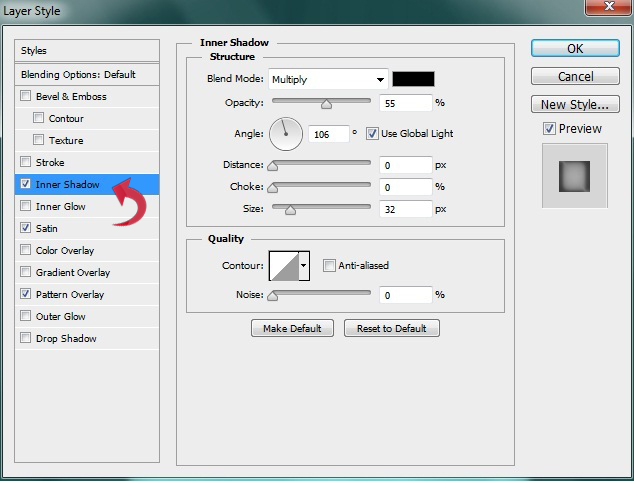
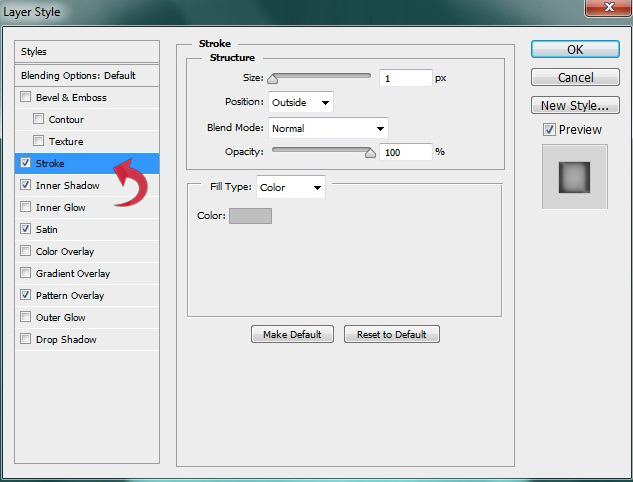
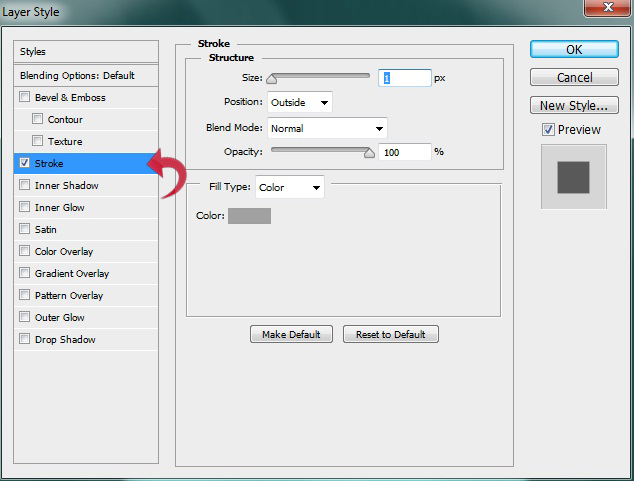
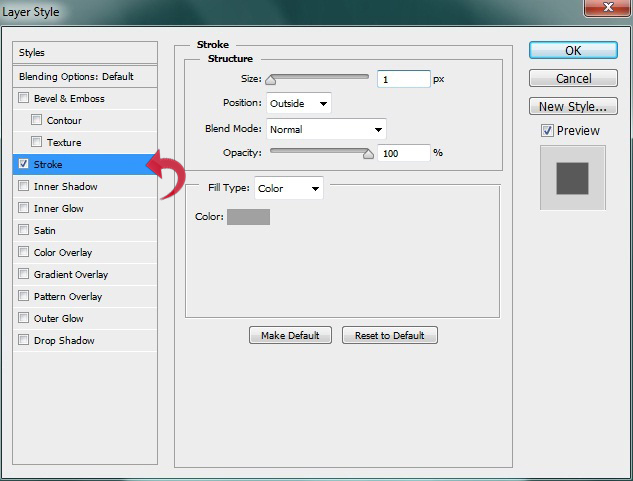
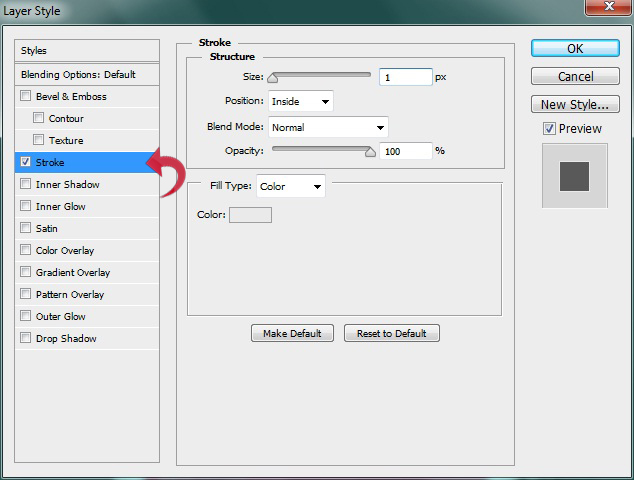
Теперь нажмите на стили слоя и добавьте рисунок, Атлас, Внутренняя тень и Штрих.
Добавьте 1px обводку, используя цвет #bfbfbf.
Шаг 6
В качестве заголовка выберите инструмент «Текст» и добавьте нужный текст. Затем нажмите «Стили слоя»> «Тень».
Шаг 7
Теперь мы создадим два разделителя. Для первого выберите инструмент линии, чтобы нарисовать линию весом 1px, используя цвет #bcbcbc.
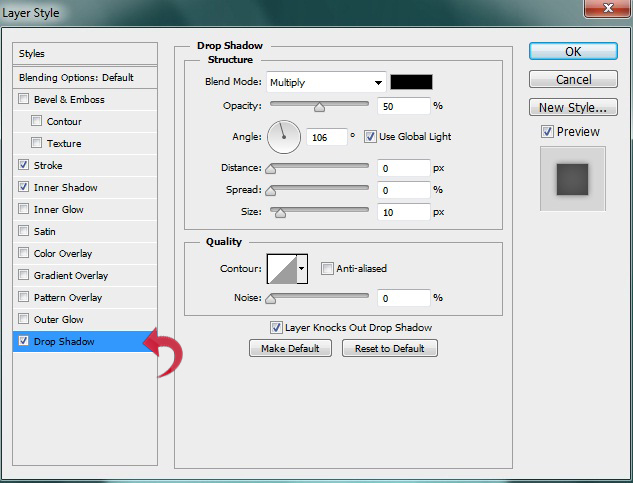
Теперь нажмите «Стили слоя»> «Тень», чтобы добавить тонкую тень к линии. Используйте следующие настройки.
Шаг 8
Щелкните правой кнопкой мыши новый слой линий и выберите «Растеризация слоя». Затем выберите инструмент ластик с мягкой круглой кистью и используйте его по бокам, чтобы добиться эффекта, показанного ниже.
Шаг 9
Повторите процедуру, описанную выше, чтобы создать второй делитель.
Шаг 10
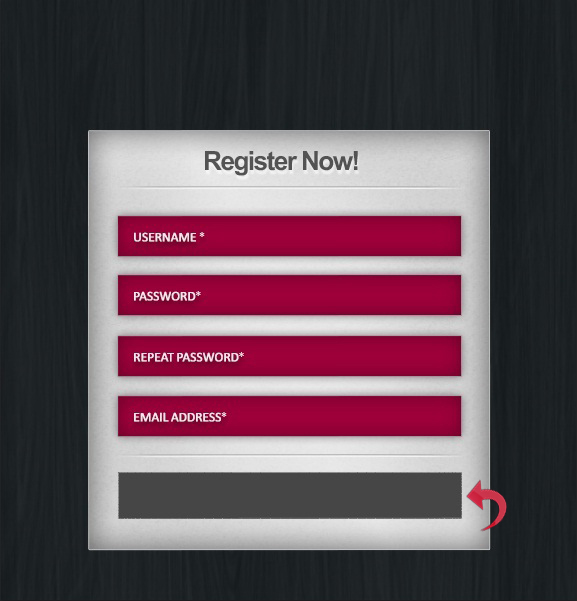
Теперь давайте начнем с полей формы регистрации. Так что выберите инструмент прямоугольник и создайте прямоугольную полосу с цветом # 9e0039.
Шаг 11
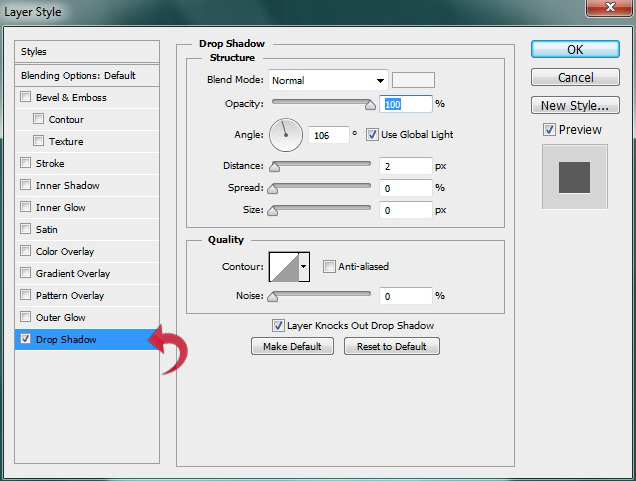
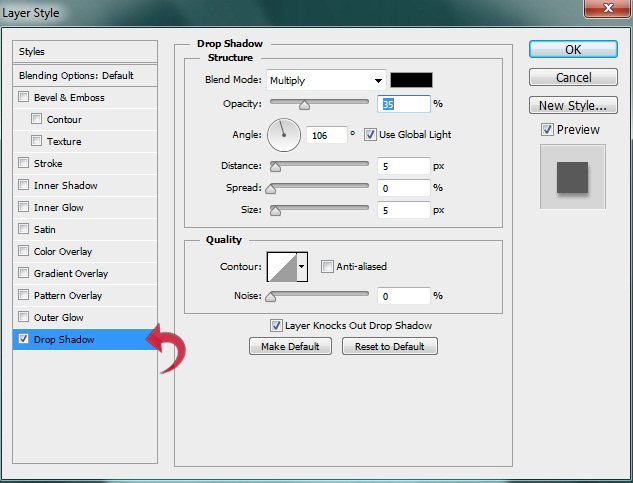
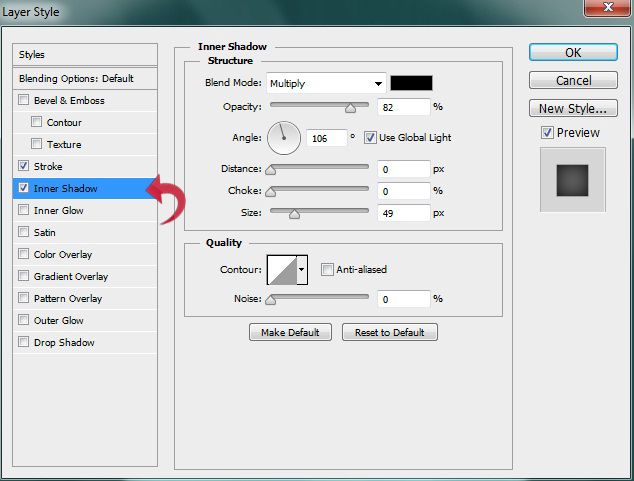
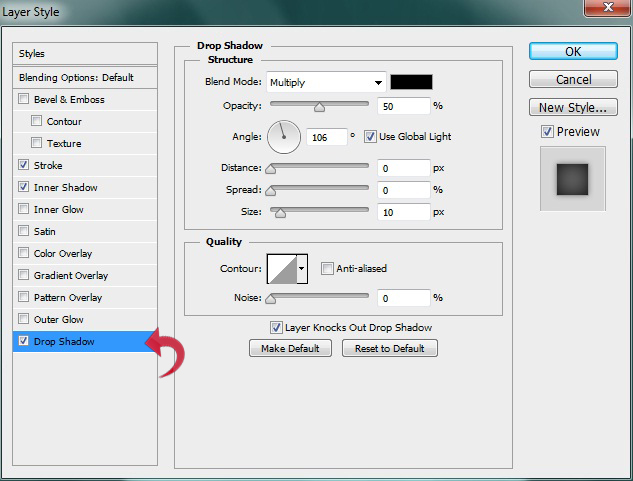
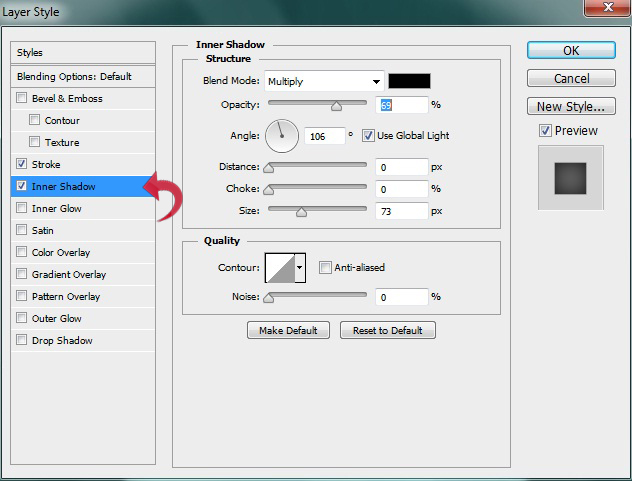
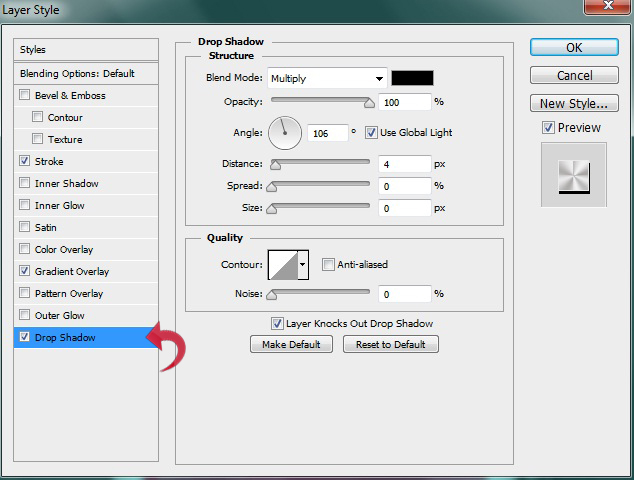
Нажмите «Стили слоя» и добавьте Stroke, Inner shadow и Drop Shadow, используя следующие настройки.
Шаг 12
Выберите инструмент «Текст» и добавьте текст поля формы, используя цвет #efefef. Затем нажмите «Стили слоя»> «Тень» и используйте настройки, показанные ниже.
Шаг 13
Повторите тот же процесс, чтобы создать дополнительные поля формы.
Шаг 14
Теперь для кнопки снова выберите инструмент прямоугольник и создайте прямоугольник, используя цвет # 464646.
Шаг 15
Нажмите «Стили слоя» и добавьте обводку, внутреннюю тень и тень, используя следующие значения.
Шаг 16
Добавьте текст кнопки с помощью инструмента «Текст» с очень легкой тенью.
Шаг 17
Для параметров стороны выберите инструмент «Прямоугольник» и создайте маленький прямоугольник, используя цвет # 464646. Затем нажмите «Стили слоя» и добавьте Stroke и Inner Shadow к прямоугольнику. Используйте следующие настройки.
Шаг 18
Выберите инструмент «Текст» и добавьте текст вдоль правой стороны, используя небольшую тень.
Шаг 19
Повторите тот же процесс, чтобы добавить больше параметров; Вы можете просто скопировать слой прямоугольника и добавить текст.
Шаг 20
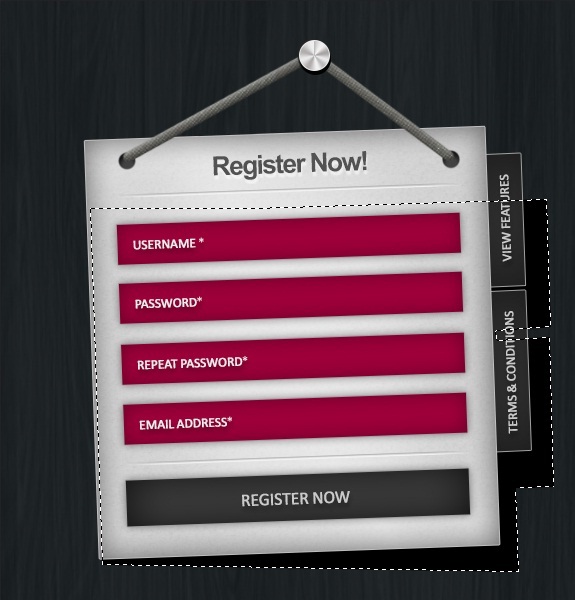
Теперь сгруппируйте все слои и нажмите «Правка»> «Свободное преобразование» и сделайте всю форму слегка наклоненной. Не наклоняйте его слишком сильно, иначе поля формы при использовании будут выглядеть странно.
Шаг 21
Теперь давайте начнем с гвоздя и веревок. Для отверстий создайте новый слой, выберите жесткую круглую кисть и используйте ее по бокам с размером 16px и цветом # 424242.
Шаг 22
Нажмите «Стили слоя»> «Внутренняя тень» и примените следующие настройки.
Шаг 23
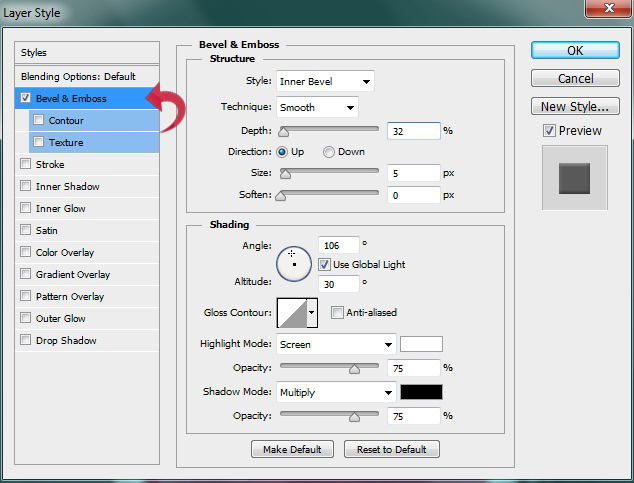
Уменьшите размер кисти до 10 пикселей и создайте наклонную линию. Затем нажмите «Стили слоя» и добавьте «Скос и тиснение» и рисунок ткани. Используйте настройки ниже.
Повторите тот же процесс, чтобы создать другую сторону.
Шаг 24
Для ногтя выберите инструмент эллипса и создайте маленькую круглую форму. Затем нажмите «Стили слоя» и добавьте обводку, градиент и тень к фигуре, используя следующие значения.
Шаг 25
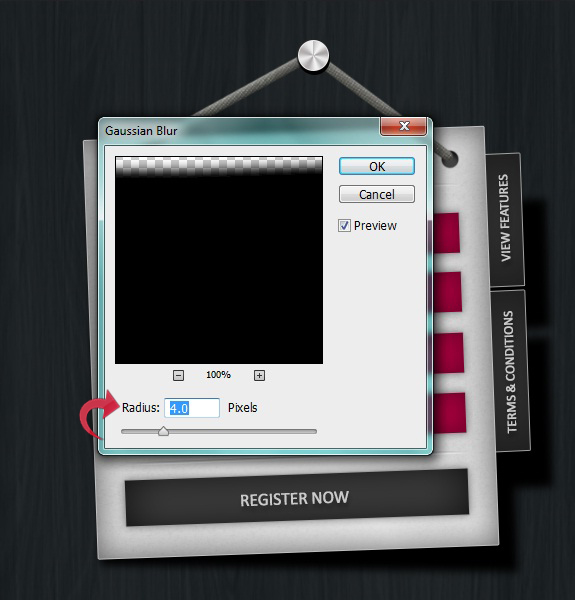
Для Drop Shadow создайте новый слой, выберите многоугольный инструмент лассо, создайте форму, похожую на нашу форму, и залейте ее цветом # 000000.
Теперь нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте настройки, показанные ниже.
Мы сделали! Наша гладкая и чистая форма регистрации готова.
Надеюсь, ребята, вам понравился урок. Береги себя!