Illustrator отлично подходит для создания печатных дизайнов. Он имеет множество удобных инструментов, которые могут помочь вам достичь четкого результата дизайна. В нем есть все, что нужно для дизайна листовок, брошюр, визиток или любых других печатных изданий. Создание четких, стильных черно-белых печатных носителей — отличный способ сэкономить на расходах на печать без ущерба для эстетики.
Сегодня я проведу вас через процесс создания чистой, бесцветной визитной карточки в Illustrator. Мы спроектируем как переднюю, так и заднюю стороны карты, и я быстро проведу вас по основам визитной карточки. Итак, начнем!
Ресурсы:
Шрифт AbrahamLincoln
Текстура древесины от Bittbox
Окончательный результат: (Нажмите здесь, чтобы загрузить заполненный файл Illustrator. )
Шаг 1
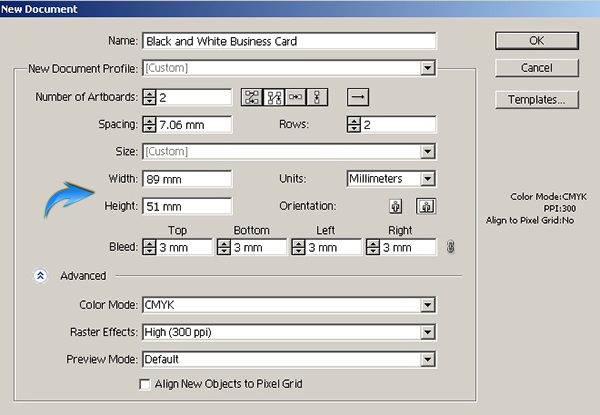
Создайте новый документ в Illustrator. Сегодня я собираюсь создать визитную карточку размером 89 на 51 мм, но размеры у разных типографий различаются. Вы можете ввести размеры в соответствии с вашим принтером. Мы используем 3-х миллиметровый размер. Кровотечения — это сегменты вашего дизайна, которые будут вырезаны после печати. Мы будем использовать цветной режим CMYK, чтобы получить четкий отпечаток. Мы разработаем обе стороны карты, так что оставьте количество артбордов 2.
Шаг 2
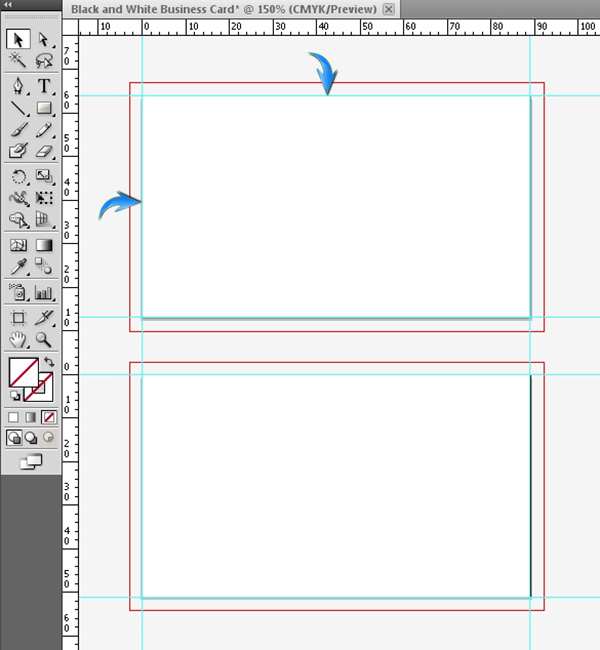
Теперь мы установим направляющие поверх артбордов. Вы можете видеть красные контуры вокруг каждого артборда, которые являются кровотечениями. Теперь нажмите Ctrl + «R», чтобы просмотреть линейки, перетащите направляющие из горизонтальных и вертикальных линейок и расположите их вокруг черных границ вокруг обеих монтажных областей, как показано ниже.
Шаг 3
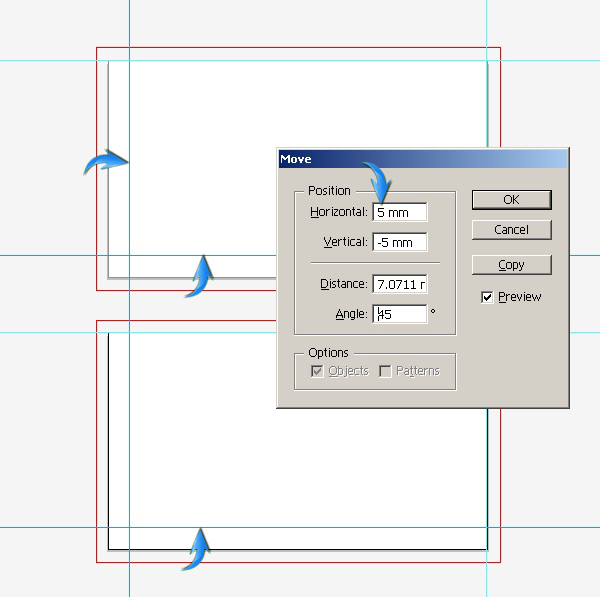
Далее, мы переместим эти направляющие на 5 мм внутрь от границ, чтобы определить поля. Поля используются в целях безопасности, чтобы убедиться, что весь важный контент находится на некотором расстоянии от краев. Для этого выберите левую вертикальную направляющую и две нижние горизонтальные направляющие, нажав клавишу «Shift». После выбора трех направляющих нажмите «Enter», чтобы открыть окно «Переместить». Используйте 5 мм для полей, выберите угол 45⁰ и нажмите «ОК».
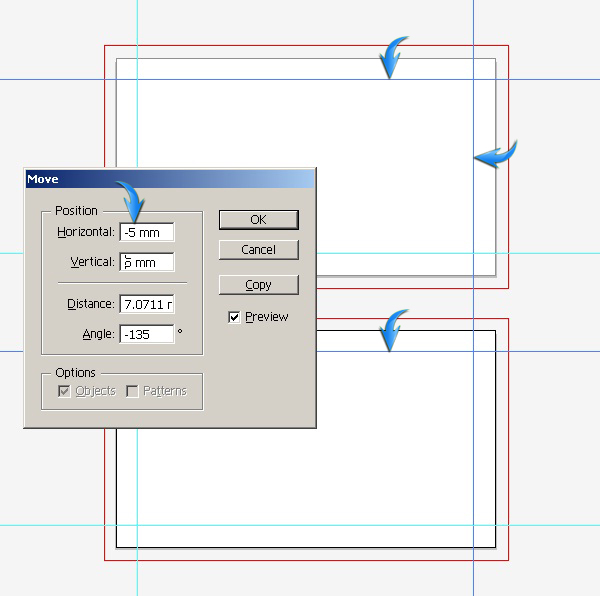
Теперь выберите остальные направляющие и откройте окно «Переместить». Положите -5 мм в горизонтальном поле и 5 мм в вертикальном с углом -135⁰. Теперь щелкните правой кнопкой мыши и выберите «Блокировать направляющие».
Шаг 4
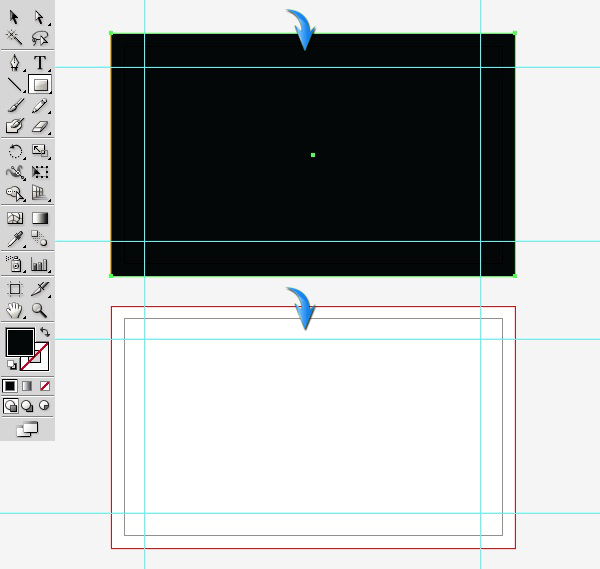
Нарисуйте черный прямоугольник, покрывающий первый артборд полностью внутри красных кровотечений. Нарисуйте белый прямоугольник над вторым артбордом.
Шаг 5
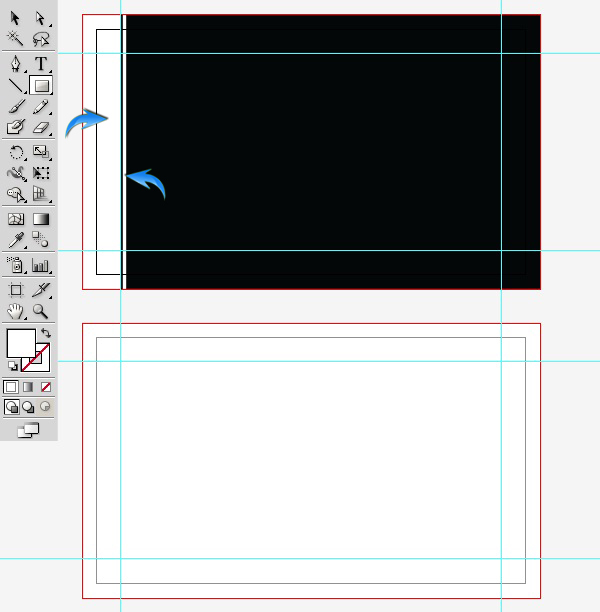
Далее мы сделаем боковые границы для передней и задней части карты. Нарисуйте два белых прямоугольника вдоль левой границы первого артборда, как показано ниже. Больший прямоугольник должен касаться границы безопасности и тонкий прямоугольник с небольшим зазором.
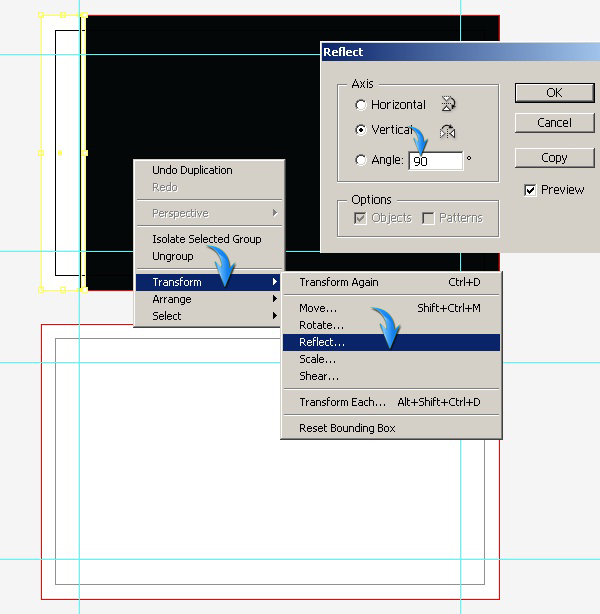
Выберите оба этих прямоугольных слоя, щелкните квадрат параметров (который находится в верхнем правом углу панели слоев) и выберите «Собрать в новом слое». Теперь дублируйте этот слой; нажмите на кольцеобразную цель перед дублированным слоем. Наконец, щелкните правой кнопкой мыши документ и выберите «Преобразовать»> «Отражать». Отразите его вертикально на 90⁰, чтобы сформировать правую границу.
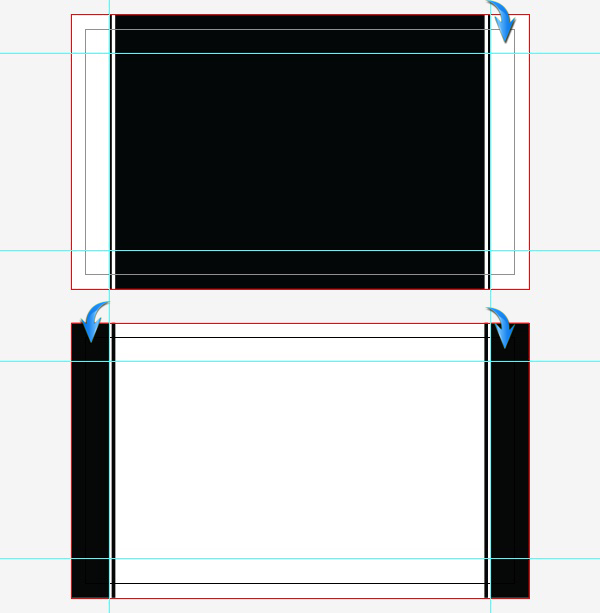
Расположите эти прямоугольники вдоль правой границы. Соберите оба прямоугольника в новый слой, продублируйте и перетащите его вдоль второй монтажной области от границ к задней стороне. Для задней стороны измените их цвет на черный.
Шаг 6
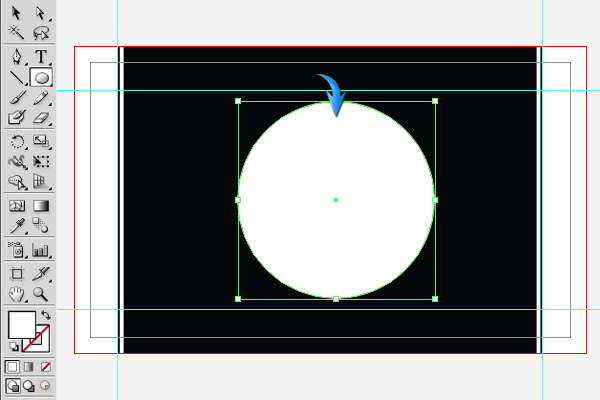
Теперь мы сосредоточимся на лицевой стороне нашей карты. Нарисуйте белый эллипс в центре.
Шаг 7
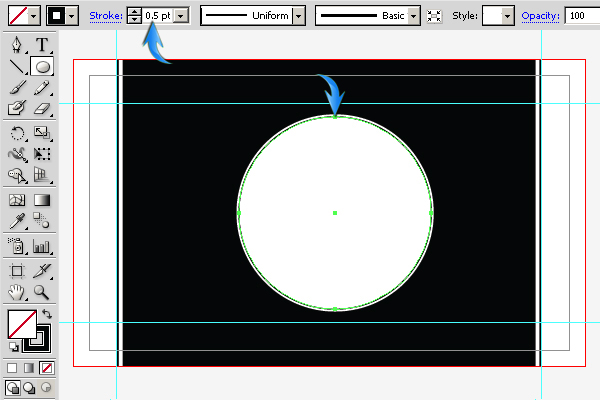
Нарисуйте еще один эллипс внутри предыдущего, но на этот раз установите цвет заливки на ноль и выберите черный ход 0.5pt, как показано ниже.
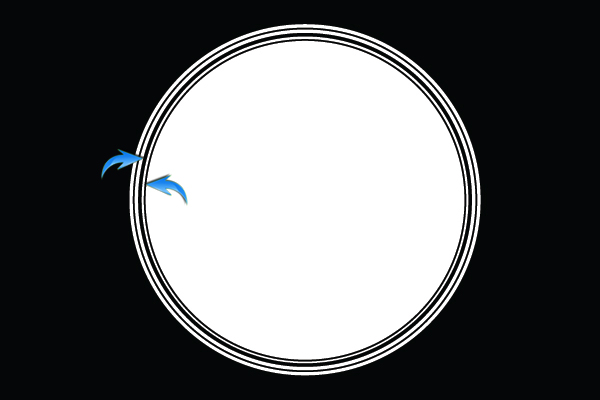
Сделайте еще два аналогичных мазка внутри предыдущего. Держите ударный вес второго эллипса на 1pt, и используйте третий удар на 0,5pt.
Шаг 8
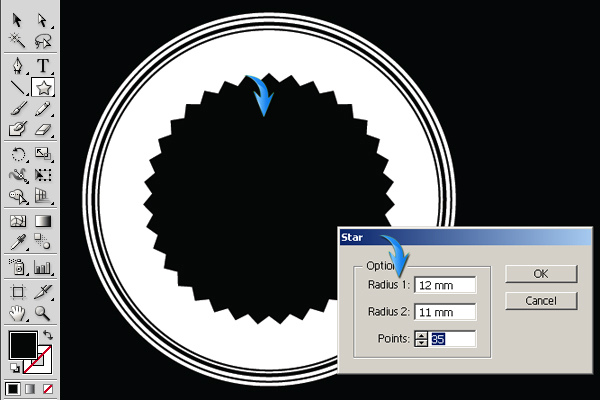
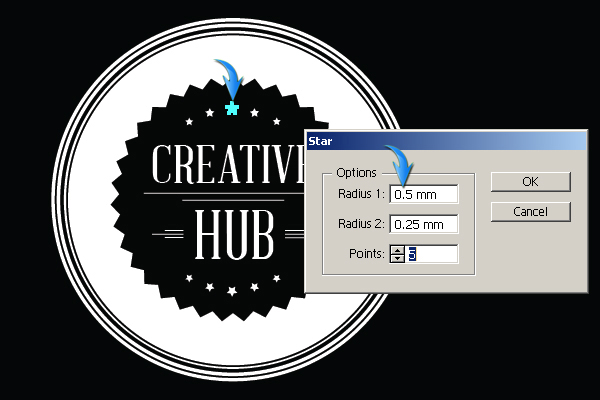
Выберите инструмент «звезда» и щелкните правой кнопкой мыши документ, чтобы открыть окно «звезда». Используйте следующие настройки, чтобы построить нашу звезду.
Шаг 9
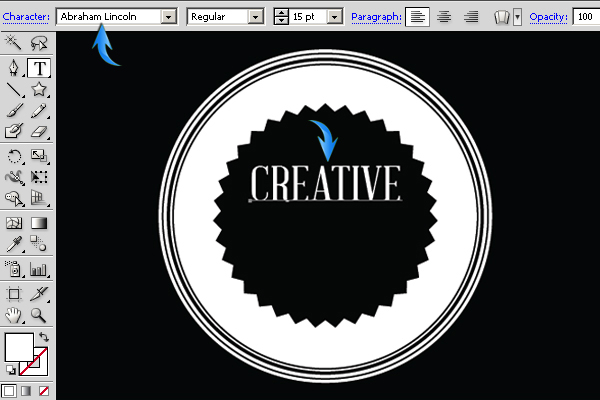
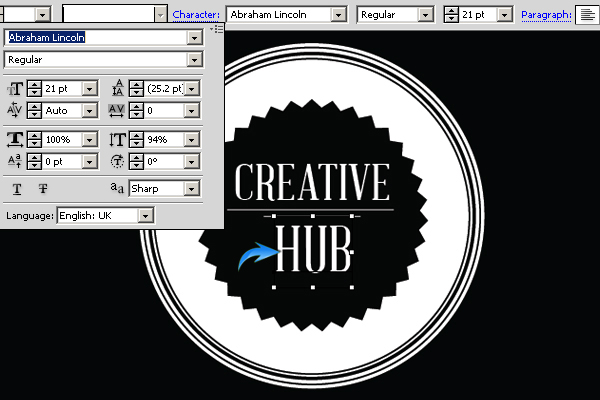
Далее мы добавим текст заголовка в центр. Я использую шрифт «Авраам Линкольн» (15pt) здесь.
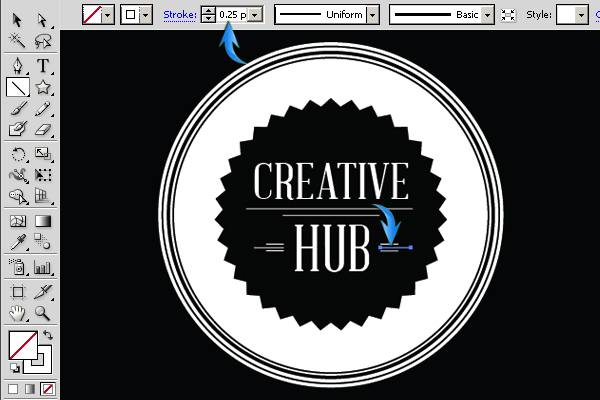
Нарисуйте две линии весом 0,25 пт, используя инструмент «Линия» или инструмент «Перо» в качестве разделителя текста, и введите дополнительный текст под этими новыми линиями.
Шаг 10
Нарисуйте еще несколько линий весом 0,25 пт, чтобы заполнить свободное место внутри черной звезды. Они могут варьироваться в зависимости от вашего текста.
Шаг 11
Нарисуйте дополнительные звезды, как показано ниже.
Шаг 12
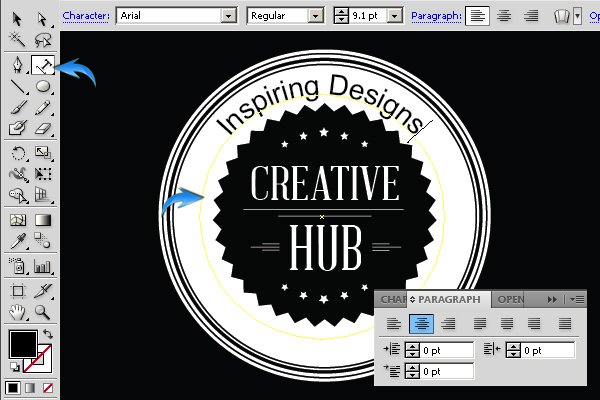
Теперь я покажу вам, как добавить текст в кружок в иллюстраторе. Для верхнего арочного текста нарисуйте эллипс правильного размера, используя инструмент эллипса. Теперь выберите инструмент «Тип по контуру», нажмите Ctrl + Alt + «T», чтобы открыть окно абзаца, выберите «Выровнять по центру» и нажмите в нижнем центре круга. Это автоматически установит курсор ввода текста в верхний центр круга при вводе.
Шаг 13
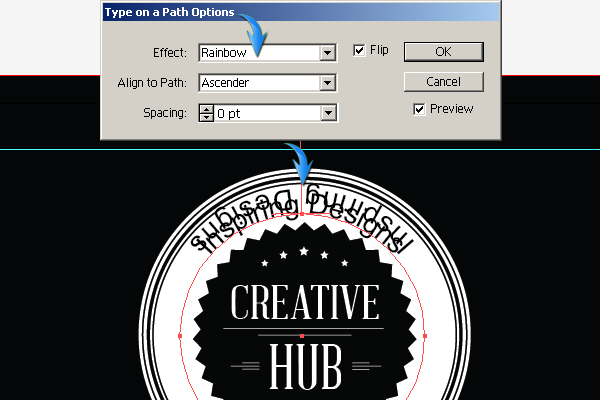
Чтобы добавить текст в нижнюю арку, выберите предыдущий текстовый путь, нажмите Ctrl + «C», чтобы скопировать его, а затем нажмите Ctrl + «F», чтобы вставить его впереди. Теперь перейдите к «Тип»> «Введите путь»> «Введите параметры пути». Используйте следующие настройки здесь.
Замените дублированный текст новым текстом. Я собираюсь использовать тот же шрифт и настройки, которые я использовал для аналогичного текста с верхним изгибом. Выберите инструмент выбора («V»); Вы заметите маркер в центре текста, щелкните и перетащите его к центру нижней части круга, используя инструмент выделения. Убедитесь, что вы не перетащите его внутрь круга.
Шаг 14
Нарисуйте изогнутую линию с помощью инструмента «Перо» с ходом 1pt. Измените его профиль ширины на профиль с заостренными концами, как показано ниже.
Сделайте еще одну изогнутую линию (0.5pt) рядом с вновь нарисованной формой. Дублируйте эти две строки и переверните их, чтобы сделать эквивалентные линии для правой стороны.
Шаг 15
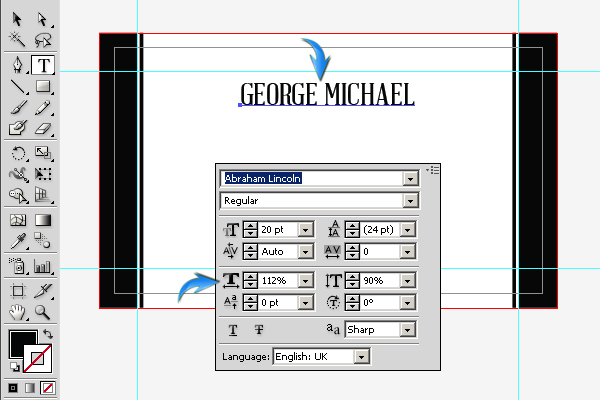
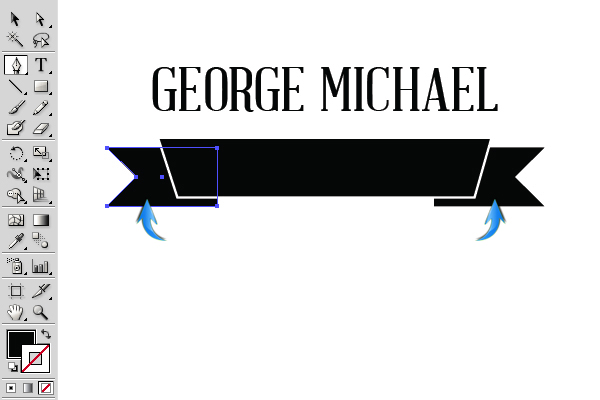
Возвращаясь к обратной стороне визитки, мы добавим текст заголовка.
Шаг 16
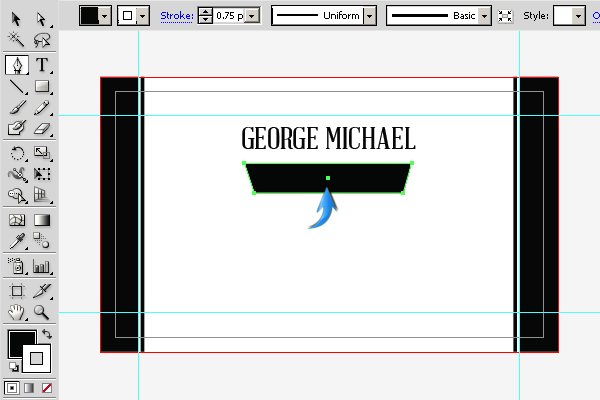
Теперь мы сделаем ленту. Выберите инструмент «Перо», чтобы нарисовать фигуру, показанную ниже, установите цвет заливки на черный и используйте белый штрих 0,75pt.
Завершите ленту, сделав ее стороны. Нарисуйте одну сторону с помощью инструмента «Перо», продублируйте его и отразите по горизонтали, чтобы построить другую сторону.
Шаг 17
Добавьте субтитры внутри новой ленты. Кроме того, вы можете рисовать линии по сторонам текста, если ваши субтитры позволяют это.
Шаг 18
Теперь, чтобы добавить контактную информацию, вы можете использовать маркеры, значки или что угодно. Мы будем использовать значки, которые присутствуют в Illustrator. Выберите «Окно»> «Символы», чтобы открыть окно символов. Теперь нажмите на меню библиотек символов в левом нижнем углу окна символов и выберите там веб-иконки. Я выбрал несколько из них и перетащил их на отдельные новые слои. Измените их соответственно.
Шаг 19
Теперь мы добавим контактные данные. Я использовал шрифт «Arial» для этого.
Шаг 20
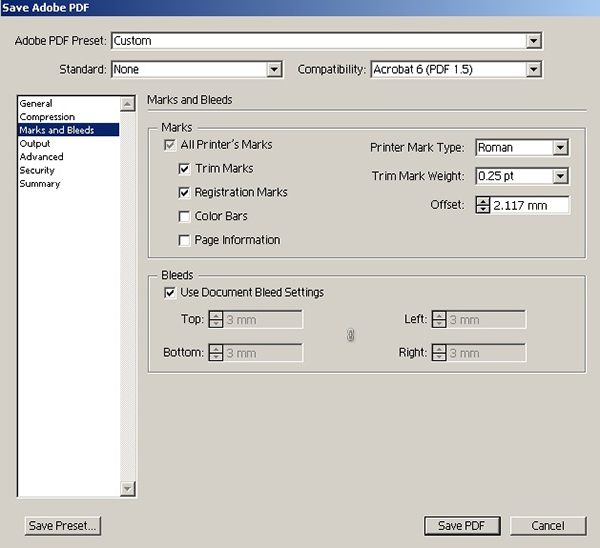
Мы закончили с дизайном нашей чистой, бесцветной визитки. Теперь пришло время сохранить его для печати. Нажмите Ctrl + «A», чтобы выбрать каждый элемент дизайна, и перейдите в «Тип»> «Создать контуры». Это поможет избежать проблем со шрифтами. Теперь сохраните этот файл в формате Adobe PDF со следующими настройками, и ваш файл готов к отправке на печать.
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Делитесь своими мыслями!