У вас есть список MailChimp? Вы заметили обилие модных почтовых шаблонов, которые они продвигают?
MailChimp позволяет легко создавать модные, загруженные графикой электронные письма.
А вы должны?
Многостолбцовые, насыщенные изображениями электронные письма могут подойти для туристического агентства, но в мире дизайнеров и разработчиков успешные загрузчики, за которыми я следую, используют просто отформатированные электронные письма.
У таких людей, как Натан Барри и Патрик Маккензи , тысячи подписчиков. И после многих лет работы со своими списками рассылки, они остановились на электронных письмах с минимальным форматированием.
Они знают, что излишнее многоканальное форматирование отвлекает внимание читателя от вашего сообщения.
Вместо этого вы должны стремиться к чистым, минимально отформатированным электронным письмам, которые подчеркивают ваш контент. Это создает более личную связь и восприятие более высокой ценности.
HTML против простого текста
Вы должны использовать простой текст тогда?
Нет, отказ от HTML — это ошибка. С обычным текстом вы не можете выполнять форматирование или открывать треки. Но вы захотите сохранить простое форматирование: шрифты, полужирный, курсив, изображения и чистые, интерактивные ссылки.
Другими словами, вы захотите использовать HTML для улучшения вашего сообщения, используя минимальное количество форматирования, сохраняя при этом «простой текст», личное ощущение.
Создание минимального HTML-шаблона MailChimp
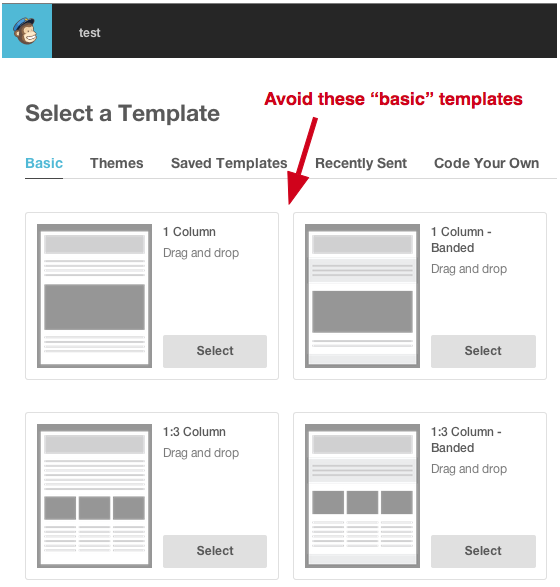
MailChimp не имеет достаточно простого шаблона из коробки.
Даже самый простой шаблон «1 столбец» имеет заголовки, изображения и макет в виде веб-сайта, который вам не нужен:
Итак, вам нужно создать свой собственный HTML-шаблон, который вы сможете использовать при создании нового письма MailChimp.
Если вы выполните эти шаги, вы сможете использовать обычный редактор MailChimp при составлении писем. Этот шаблон также совместим с мобильными устройствами, поэтому он будет хорошо отображаться на смартфонах.
Вот как можно создать новый шаблон.
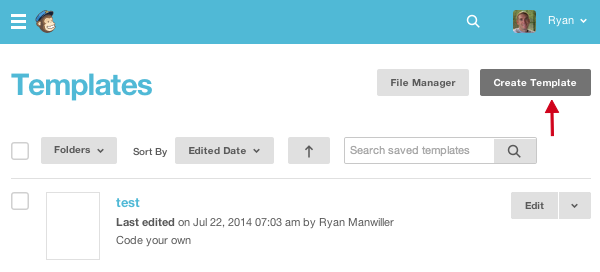
- В MailChimp перейдите на страницу «Шаблоны», нажмите кнопку « Создать шаблон» .
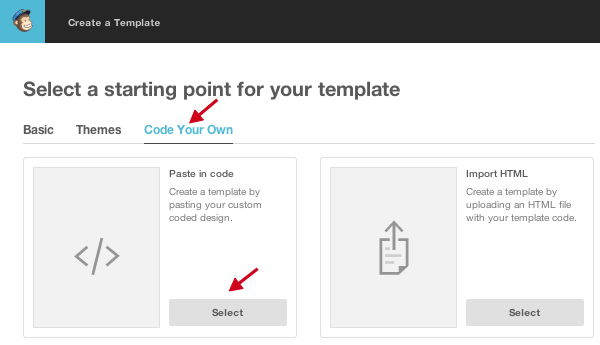
- Выберите свой собственный код в качестве отправной точки и выберите параметр Вставить в коде .
-
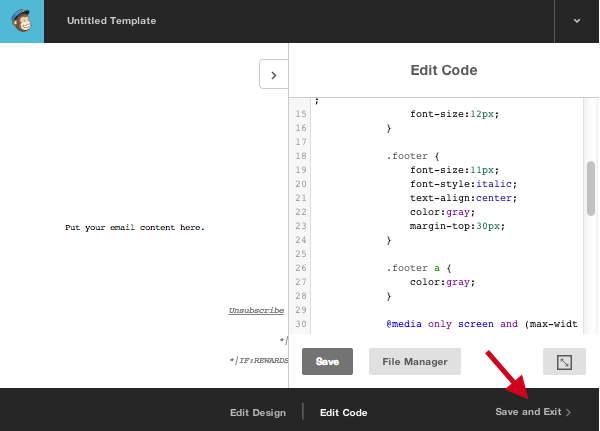
Редактор HTML откроется. На правой стороне выделите весь HTML и удалите его.
-
Вставьте следующий HTML-код (вот репозиторий GitHub, который я обновляю до последней версии).
- Нажмите Сохранить и выйти . Дайте шаблону имя при появлении запроса.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>*|MC:SUBJECT|*</title>
<style type="text/css">
body {
background:white;
font-family:Arial,sans-serif;
font-size:12px;
}
.footer {
font-size:11px;
font-style:italic;
text-align:center;
color:gray;
margin-top:30px;
}
.footer a {
color:gray;
}
@media only screen and (max-width:480px) {
body{
font-size:18px !important;
-webkit-text-size-adjust:none !important;
}
}
</style>
</head>
<body>
<div mc:edit="body">
Put your email content here.
</div>
<div mc:edit="footer" class="footer">
<a href="*|UNSUB|*">Unsubscribe</a> *|EMAIL|* from this list.<br /> <br />
*|LIST:ADDRESS|* <br />
*|IF:REWARDS|* *|REWARDS|* *|END:IF|*
</div>
</body>
</html>Давайте рассмотрим, что находится в нашем минимальном шаблоне.
Минимальный CSS
Блок <style> Он также определяет директиву @media Более крупный шрифт намного легче читать на телефоне.
Эти стили являются очень простой отправной точкой. Очевидно, вы можете настроить их в соответствии с вашей ситуацией.
Разделы тела и нижнего колонтитула
Мы разработали наши основные элементы divспециальных тегов MailChimp mc:edit=bodymc:edit=footer . Это то, что позволяет вашему шаблону беспрепятственно работать со стандартным редактором электронной почты MailChimp.
Нижний колонтитул содержит MailChimp необходимые отписаться и адресную информацию. Если вы не будете осторожны с нижним колонтитулом, MailChimp добавит свой собственный нижний колонтитул в вашу электронную почту. Например, недостаточно включить тег слияния *|UNSUB|* Он должен быть внутри тега <a>
Это только отправная точка. Если вы обычно используете дополнительные теги слияния , такие как теги *|ARCHIVE|**|FORWARD|*
Составление электронного письма
В следующий раз, когда вы создадите кампанию или автоответчик, ваш шаблон будет доступен для использования. Убедитесь, что вы выбрали обычную кампанию , а не текстовую кампанию . Затем на экране «Шаблон» выберите категорию « Сохраненные шаблоны », и вы должны увидеть свой шаблон.
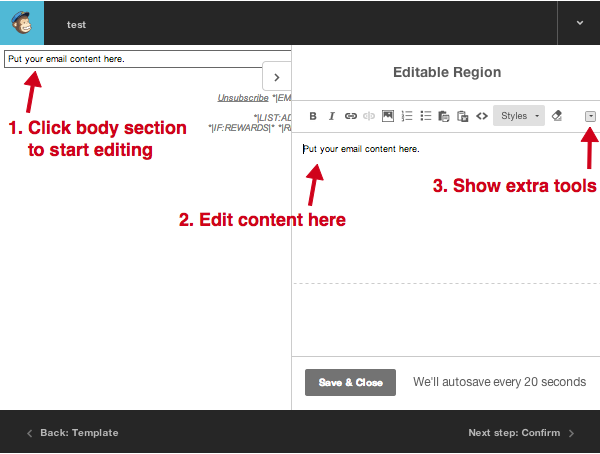
После выбора шаблона откроется двусторонний редактор. Вы начинаете редактирование, щелкая раздел слева (при наведении на него слева отображаются маркеры редактирования ). Затем вы можете внести свои правые изменения.
Вы можете использовать панель инструментов редактирования для установки стилей шрифтов и вставки изображений, ссылок или тегов слияния. Не забудьте нажать скрытую кнопку « Показать дополнительные инструменты» , чтобы открыть раскрывающийся список «Объединить теги».
Любые стили, которые вы применяете во время редактирования, переопределяют стили в вашем шаблоне.
Если вы вставляете текст из другого редактора, такого как Google Docs, помните, что иногда вставленное форматирование HTML может конфликтовать и вызывать проблемы с макетом. Если все выглядит неправильно, выделите текст и нажмите кнопку « Очистить форматирование (ластик)» на панели инструментов.
Проверьте электронную почту
Всегда полезно отправить тестовое электронное письмо, чтобы убедиться, что форматирование выглядит хорошо. Используйте меню « Просмотр и тестирование» в верхней части окна, чтобы отправить себе тестовое электронное письмо. Просмотр электронной почты на вашем компьютере и телефоне.
Создайте свой собственный
Этот простой HTML-шаблон подчеркнет ваш контент и поможет создать более личную связь с вашими подписчиками.
Если вы еще этого не сделали, войдите в MailChimp и создайте свой минимальный шаблон сейчас.
Даже если вы не используете его сразу, он будет готов для вас, когда вы создадите следующую кампанию.