
Стартапы захватывают Интернет. Как будто у нас есть идея для всего и веб-сайт, чтобы пойти с ним. Если вы мне не верите, просто потратьте 10 минут на поиск продукта.
При всей этой конкуренции, как вы можете гарантировать, что веб-сайт вашего стартапа на голову выше остальных?
В этой статье мы рассмотрим три компонента сайта-стартапа и то, что вы можете сделать, чтобы ваши шансы были наиболее успешными.
Ясный, интригующий обмен сообщениями
Это самая важная часть сайта запуска. Около 90 процентов вашего времени и усилий должно быть потрачено на обмен сообщениями. *
* [сноска: статистика полностью составлена и основана на личном мнении]
Как дизайнер, многие предприниматели приходят ко мне, очень взволнованные, спрашивая об этих проектах в стиле Apple, о которых они всегда мечтали. Они думают, что хороший дизайн естественно продаст их продукт.
Когда дело доходит до написания копии, это рассматривается как запоздалая мысль. Что-то, чтобы положить в заполнить дизайн.
Стоит помнить, что одной из главных причин успеха Apple является ее обмен сообщениями.
В древние времена мы видели только такие объявления:
Apple придумала это:
Конечно, Apple выпустила iPod еще в древние времена Интернета (около 2001 года). Целевые страницы не использовались в том виде, в каком они используются сегодня, но вышеприведенная копия могла бы стать отличным заголовком для их основного сообщения.
Что делает хороший обмен сообщениями?
Хороший обмен сообщениями должен быть четким и понятным.
Но не обязательно очевидно.
Лучшие заголовки, когда вы можете найти, что я люблю называть, Умно-Очевидное Сладкое Пятно. (Броский, да?)
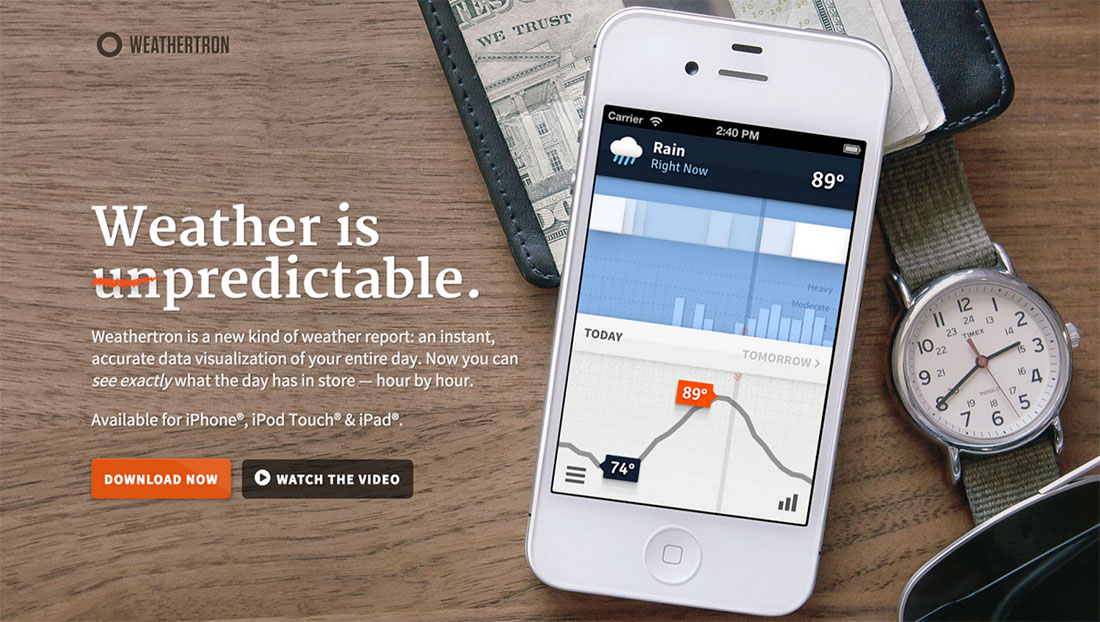
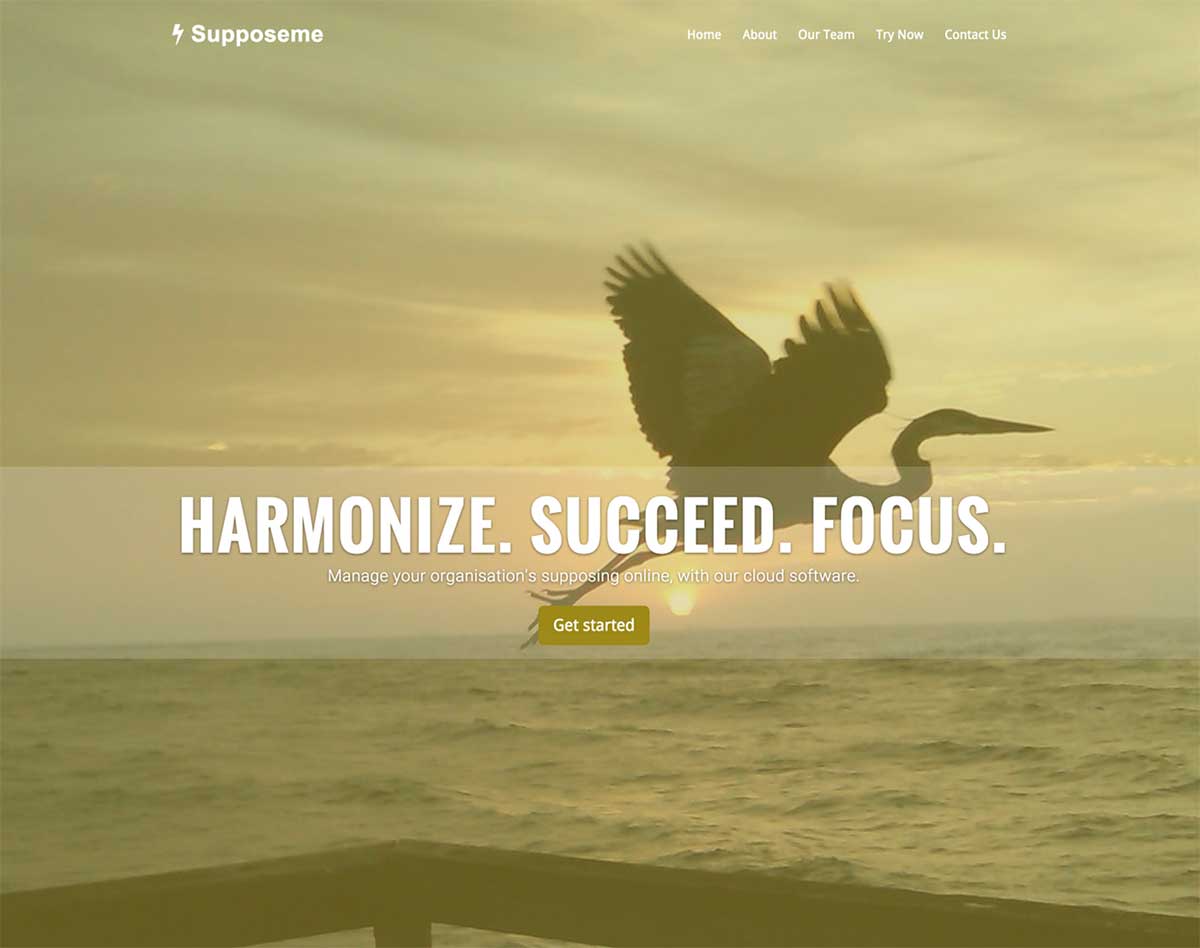
Заголовок Weathertron продуманно, без ущерба для ясности.

Этот веб-сайт использует общие слова, чтобы «говорить со всеми», когда фактически они ни с кем не разговаривают.
Хорошо, время исповеди. Приведенный выше снимок экрана не является действительным стартовым сайтом. Это взято с забавного сайта, который генерирует сайты запуска. Я не хотел никого называть и стыдить, потому что сейчас это нехорошо, правда?
Давайте сделаем еще один пример. Возьмите эти три заголовка в порядке эффективности:
Мы создаем значимый опыт. <- WTF это значит ?!
Мы делаем сайты для стартапов. <- Хорошо, лучше. Там написано, что вы делаете и для кого вы это делаете, но это не совсем умно или увлекательно.
Мы помогаем стартапам поднять свои первые 10 тысяч онлайн за 3 месяца. <- О, я заинтригован, и ты определенно нацеливаешься на меня. Скажи мне больше!
Важное примечание: каждый хочет что-то умное и запоминающееся в качестве заголовка. Но не заставляйте это. Скорее всего, если вы что-то придумаете, вы будете в душе или в походе в гору (так что убедитесь, что у вас есть ручка или фантастическая память).
Если вы не можете придумать что-нибудь в « Умно-очевидном сладком пятне», просто придерживайтесь очевидного.
Хороший обмен сообщениями не тратит время людей
Вы знаете свою целевую аудиторию. Вы провели исследование, чтобы узнать, кто они, где они тусуются в Интернете, что они покупают и так далее.
(Вы провели свое исследование, верно? Если нет, перестаньте читать сейчас и узнайте о своих клиентах. )
Вы знаете, для кого предназначен ваш продукт. Но знают ли они, что ваш продукт для них?
Чем быстрее вы сможете сообщить об этом, тем больше у вас будет шансов нацелиться на всех людей, на которых вы не ориентируетесь, и у вас останется масса ресурсов для тех, кому просто не терпится купить то, что вы продаете.
Если бы я была вашей целевой аудиторией, вы должны понимать, что у меня мало времени. Помогите мне выяснить, подходит ли ваш продукт для меня или нет.
И если это не так, я закрою вкладку. Но это нормально, я никогда не собирался быть клиентом, я просто понял это за пять секунд, а не за пять минут.
Какой лучший способ узнать, достаточно ли быстро ваш заголовок сообщает о вашем предложении? Проверь это.
Вам не нужно делать огромный тест со всеми прибамбасами.
Просто покажите некоторым нейтральным пользователям, которые являются членами вашей целевой аудитории, ваше основное сообщение заголовка и посмотрите, как быстро они понимают, что вы пытаетесь сказать (или продать) им.
Рассмотреть видео
Когда все статьи начали появляться, говоря: «Видео — это будущее Интернета», я закатил глаза.
Я ненавижу смотреть видео онлайн.
В уроке у меня нет времени для пятиминутного вступления о том, что вы собираетесь преподавать мне, и о такой дорогой вещи, которую только что сделала ваша кошечка, я просто хочу узнать, как работает комбинация клавиш для Duplicate Layer в фотошопе.
Но когда дело доходит до стартап-сайтов, я передумал.
Сейчас существует так много веб-сайтов, которые утверждают, что используют следующую схему, позволяющую сэкономить время, заработать деньги, быстро разбогатеть, и все они заинтригованы.
Но, как и ты, я занят. И немного перегружен. Я не хочу тратить свое время на то, чтобы пробираться через ваш сайт, пытаясь выяснить, что представляет собой ваш продукт и хочу ли я участвовать.
Вот где видео пригодится.
Неважно, будет ли это простой скринкаст о том, как вы используете свой продукт и описываете его преимущества, или фантастическое видео со Стивеном Хокингом, которое делает закадровый комментарий. Просто позвольте мне нажать кнопку воспроизведения и посмотреть ваш продукт в действии. Другими словами, сделай работу за меня (я немного ленив).
Рассмотрите дизайн, но знайте, что это не все, конец всему
Как дизайнер, я должен хотя бы коснуться эстетики стартап-сайтов. Вот несколько советов, которые я выучил за эти годы, которые действительно могут помочь улучшить визуальные эффекты и удобство работы вашего сайта.
Примечание. Если вы планируете нанять кого-то для своего веб-сайта, я бы сказал, что вам лучше инвестировать свои деньги в безумного копирайтера, чтобы вывести вас из строя, а затем обратиться к дизайнеру, если у вас есть интерес ( и некоторые продажи), и они могут работать с вами, чтобы настроить его.
1. Недостаток дизайна, а не чрезмерный дизайн
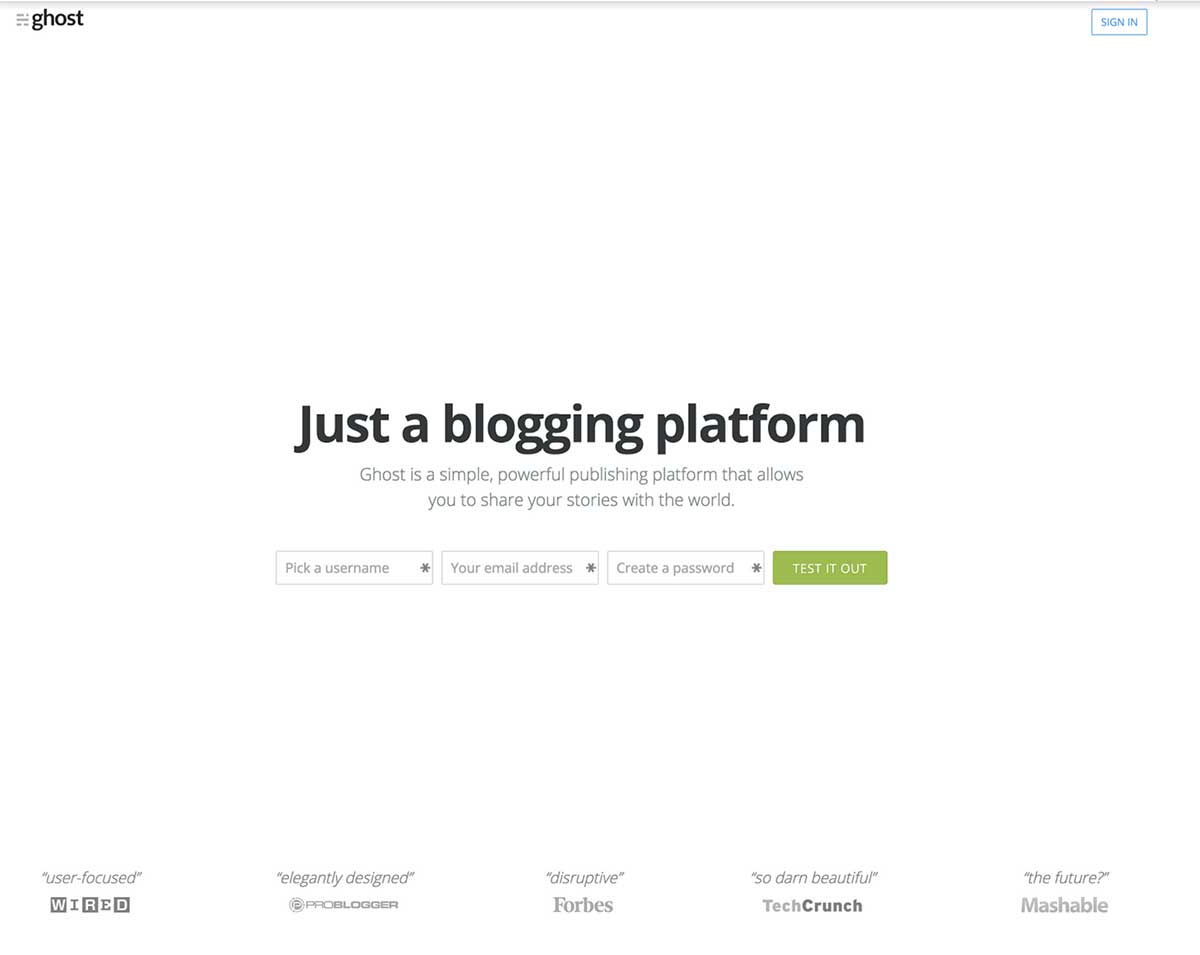
Если вы боретесь с дизайном или у вас нет средств, чтобы нанять профессионального дизайнера, всегда помните, что лучше недооценивать, чем перепроектировать. Ничто не говорит класс лучше, чем большие, читаемые шрифты на белом фоне. Действительно, это может быть так просто, например, Ghost:
2. Сделайте вашу навигацию легкодоступной и рассмотрите возможность включения в нее призывов к действию (CTA).
Ваша навигация должна быть легко доступна, особенно если у вас есть длинные страницы на вашем сайте. Исправлено ли это в верхней части или всплывает вверх, когда вы начинаете прокрутку — решать вам. Просто убедитесь, что люди могут получить к нему доступ, когда им это нужно. Бонусные баллы, если вы включите туда свой CTA.
Вот отличный курс по электронной почте, в котором изложены основы великолепной навигации .
3. Сохраняйте ваши цвета простыми и используйте контрастный цвет для вашего основного CTA (и больше нигде)
Многие принципы для хороших целевых страниц применимы и к стартап-сайтам. Вам нужен основной CTA, но, в отличие от целевой страницы, у вас также могут быть CTA, которые помогут клиенту глубже погрузиться в ваш продукт.
Эти вторичные CTA могут быть разработаны, чтобы соответствовать остальным цветовым схемам ваших сайтов. Однако, с учетом вышесказанного, ваш основной (начать бесплатную 30-дневную пробную версию, свяжитесь с нами для получения расценок и т. Д.) Должен быть обернут большим, жирным контрастным цветом, потому что в конечном итоге это является движущей силой, побуждающей пользователя принять конкретные действия вы хотите их.
4. Держитесь подальше от обычных фотографий
Используйте изображения вашего фактического продукта. Многие стартап-сайты выглядят одинаково. Сколько раз вы видели это изображение (или подобное) на стартап-сайте?
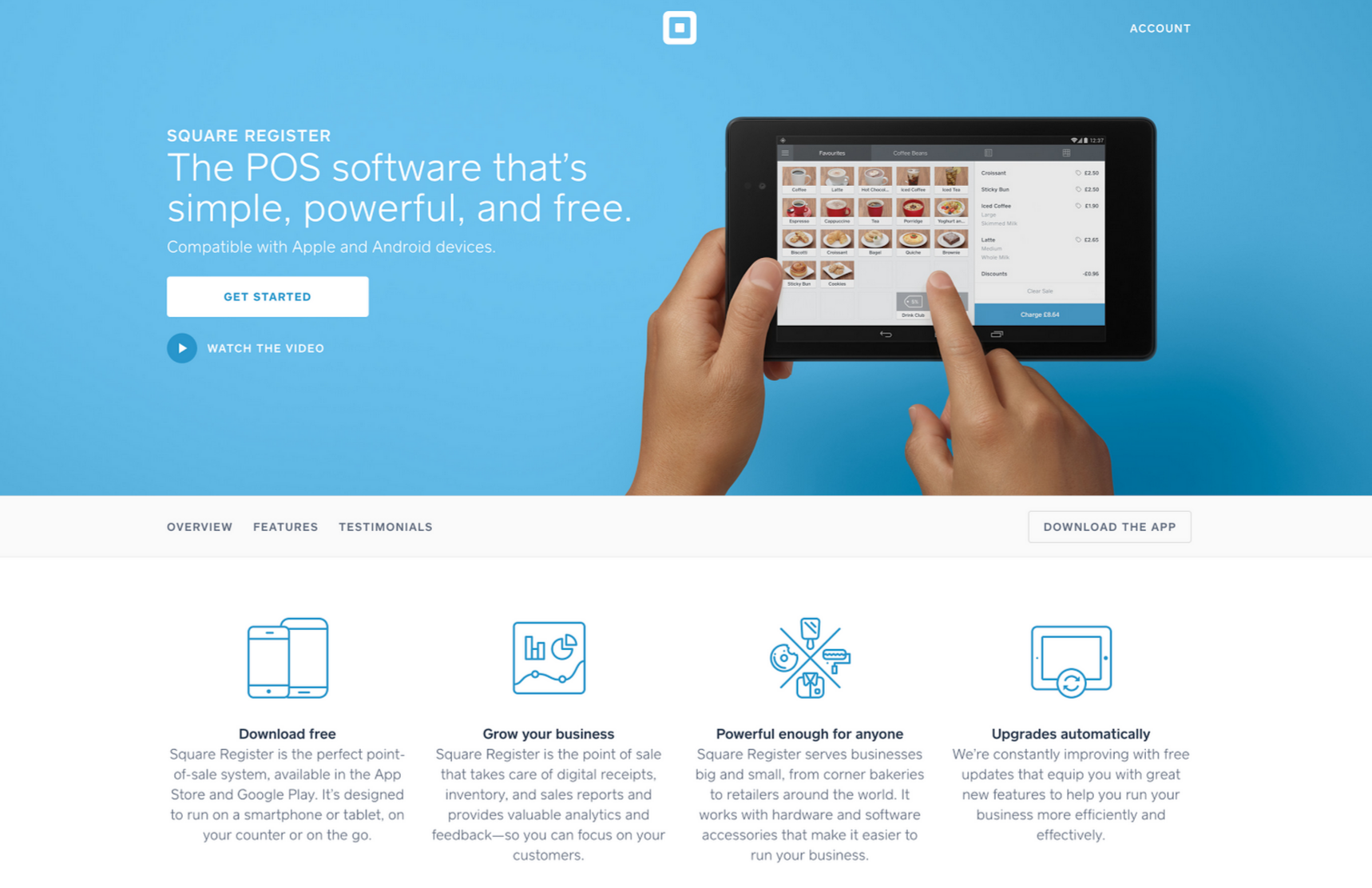
Mac на столе не говорит мне много о вашем продукте. Покажи мне свой продукт! Квадрат имеет отличный пример этого:

Так кто же делает это правильно?
Вот некоторые стартап-сайты, которые либо уже конвертировали меня, либо серьезно закрылись.
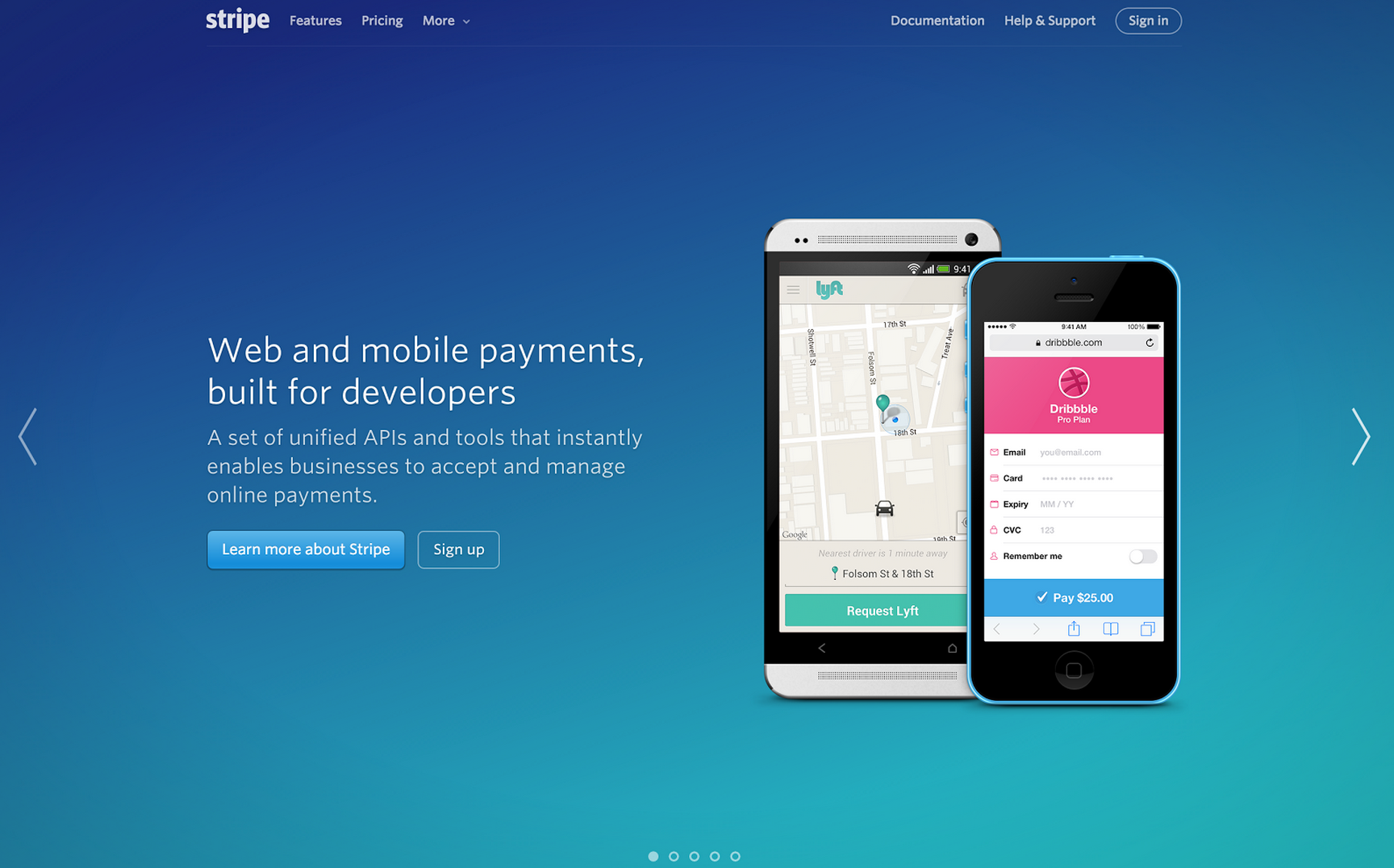
нашивка
Веб-сайт Stripe понятен и целенаправлен, поэтому вы не сомневаетесь в том, что он предлагает и для кого он предназначен. Мало того, что они показали скриншоты того, что делает их продукт, они также показали немного социального доказательства, используя примеры брендов, использующих их систему.
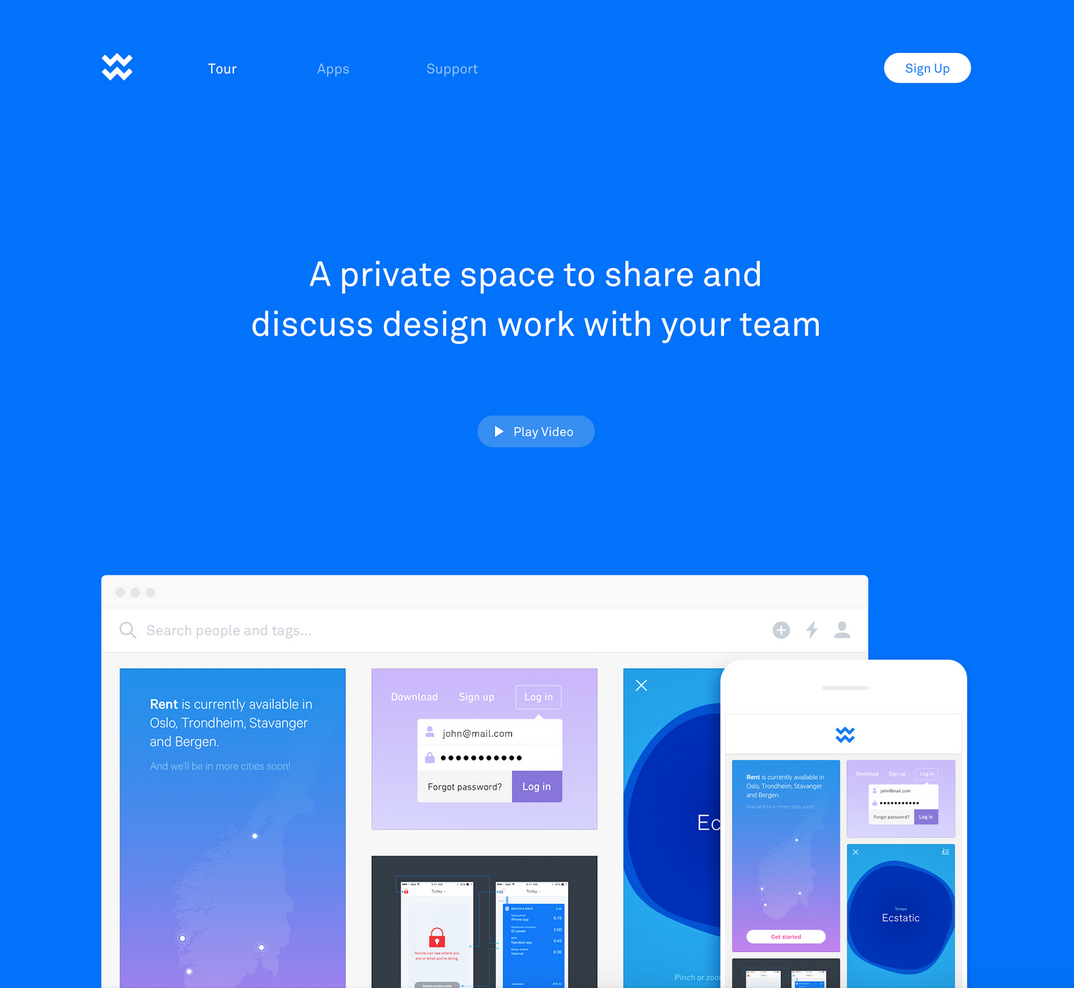
Wake.io
Wake — отличный пример минимального дизайна, сделанного правильно. Все на этой странице полезно. Там нет пуха. Его навигация проста с четким CTA. И их видео довольно забавное.

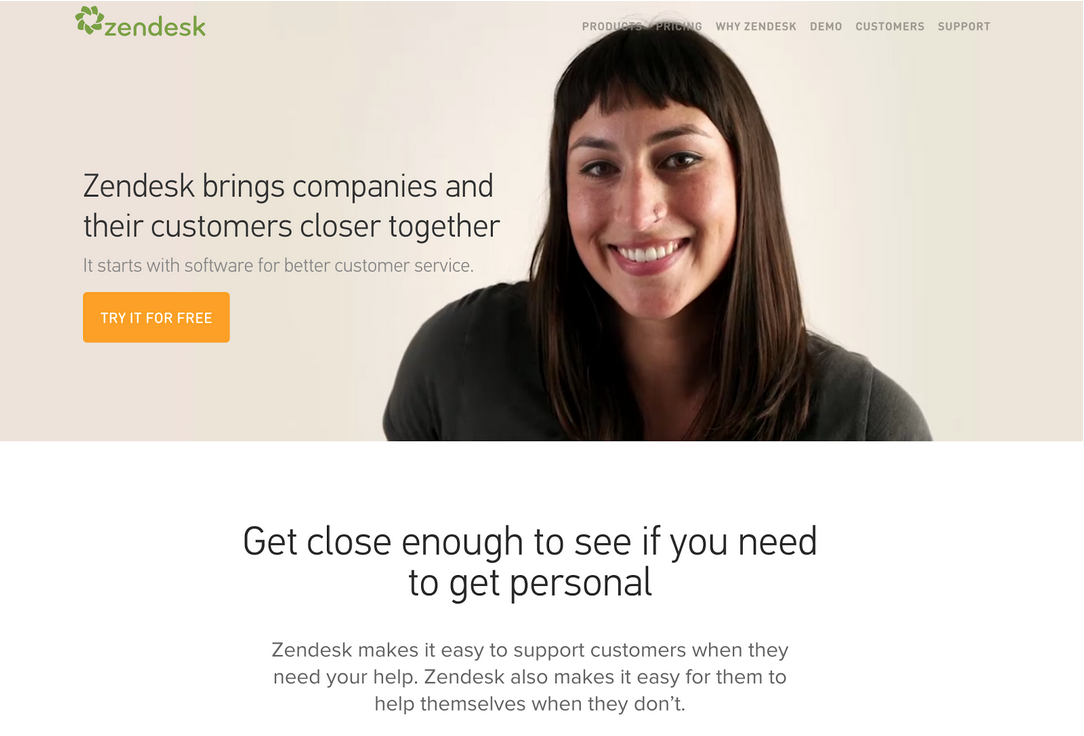
Zendesk
Весь сайт Zendesk тщательно продуман. Там нет длинных участков текста, которые никто не собирается читать. Каждая точка изложена в четкой и сжатой форме. Вы также заметите, что единственный раз, когда они используют оранжевый, это когда вы просите вас зарегистрироваться.
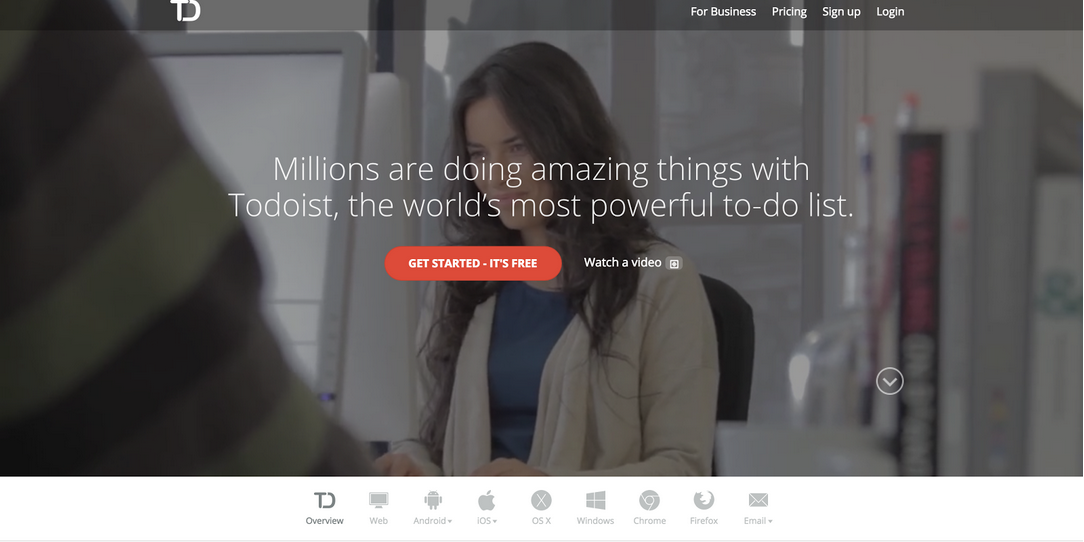
Todoist.com
Приложение со списком дел будет особенно трудно продать, так как их так много. Заголовок Todoist немедленно устанавливает это как сокращение выше остальных. Включение поддерживаемых браузеров и устройств — отличный способ отличиться от всех приложений «только для iPhone — скоро будет Android».
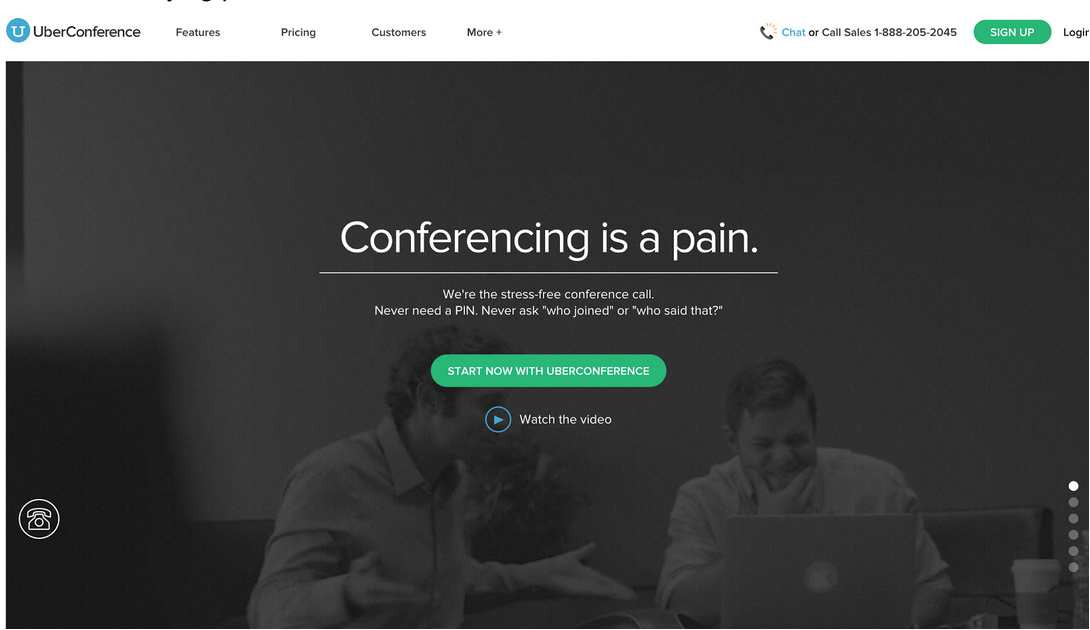
UberConference
UberConference мгновенно устраняет многочисленные болевые точки для любого, кто совершил онлайн-конференцию. Это отличный способ заинтриговать людей вашим продуктом в надежде, что он решит для них досадную проблему.
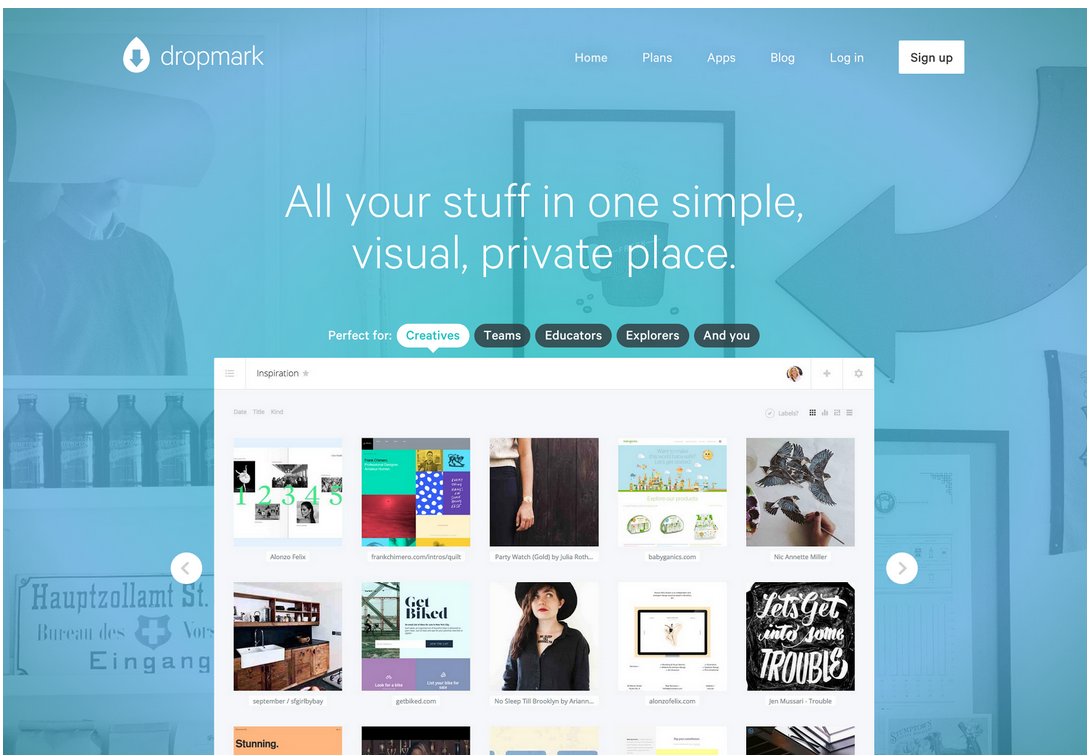
Dropmark
Сайт Dropmark хорошо ориентирован на несколько аудиторий. Показав пример того, как он может работать с каждой группой, вы устраняете проблему создания для многих и в то же время создания для ни одной.
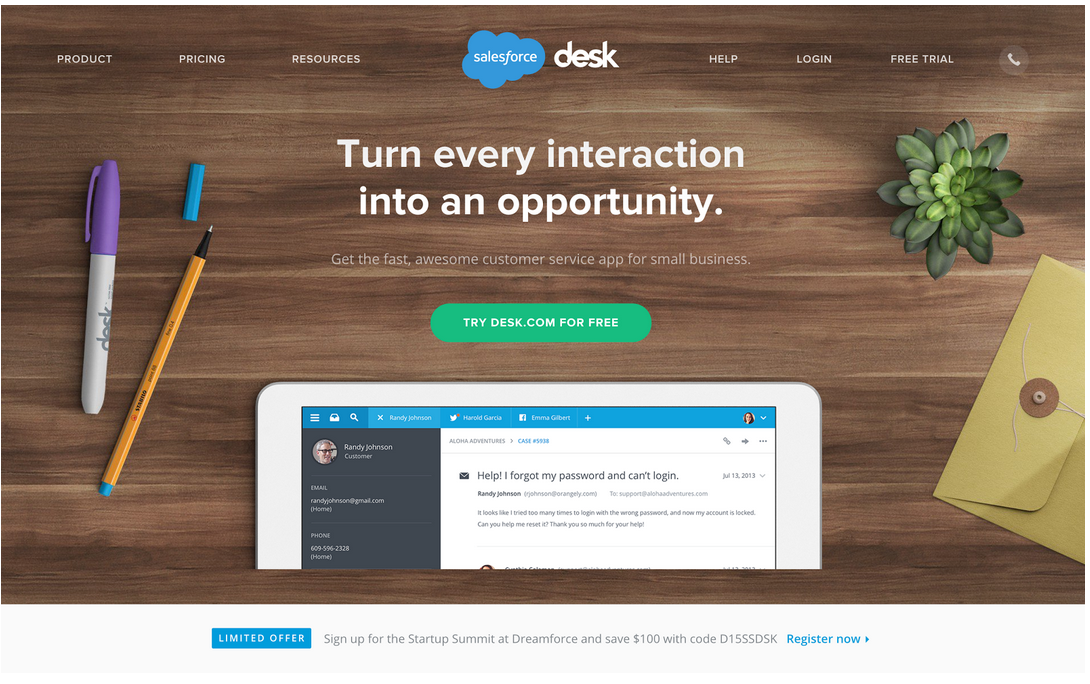
Отдел продаж
Desk — еще один пример использования контрастного цвета для вашего основного CTA. У вас нет сомнений в том, где они хотят, чтобы вы нажали. Обратите внимание, что текст на кнопке говорит, что именно произойдет, когда вы нажмете, вместо того, чтобы использовать более общее «Начать» или «Зарегистрироваться сейчас».