Ранее мы рассматривали некоторые важные плагины Grav, с помощью которых можно завершить установку личного блога. В этой статье мы рассмотрим некоторые дополнительные, усовершенствованные плагины, завершив их установкой Varnish для суперэширования, подняв производительность на совершенно новый уровень.
Связанные страницы
Как только в блоге будет достаточно сообщений, удержание пользователей становится более трудным — поскольку пользователям трудно найти связанные или интересные посты для чтения, они покидают ваш сайт. Плагин связанных страниц помогает в этом.
Он содержит некоторые разумные значения по умолчанию для расчета оценок отношений между сообщениями и может включать сканирование заголовков, анализ содержимого, сопоставление по таксономиям и многое другое. Как только сканирование настроено, рендеринг страниц является вопросом включения сгенерированного списка связанных элементов в существующий шаблон, например так:
{% if config.plugins.relatedpages.enabled and related_pages|length > 0 %} <h4>Related Posts</h4> {% include 'partials/relatedpages.html.twig' %} {% endif %} Обратите внимание, что стиль, хотя и приличный в форме по умолчанию, в конечном счете, зависит от вас. Вот где следующий плагин пригодится.
Пользовательские JS и CSS без расширения темы
Иногда все, что вам нужно сделать, это включить небольшую модификацию JS или CSS на ваших страницах. В этом случае полное расширение темы будет излишним. Вот где плагин активов приходит.
После установки у вас есть возможность добавить JS / CSS frontmatter на ваши страницы:
{assets:js order:10} custom-script.js /blog/some-blog/post/script.js //cdnjs.cloudflare.com/ajax/libs/1140/2.0/1140.min.js http://somesite.com/js/cookies.min.js {/assets} {assets:inline_css} h1 {color: red !important;} {/assets}
Обратите внимание на префикс inline_ при работе со встроенным CSS / JS
Это тогда позволяет вам легко настроить внешний вид определенных страниц при необходимости — например, добавить некоторую причудливую демонстрационную логику в микс, пользовательский стиль в случае, если страница отличается от того, что вы обычно публикуете, и многое другое.
Поиск
Много постов бессмысленно, если у людей нет возможности найти их и найти ту, которую они ищут. Учитывая, что Grav — это система с плоскими файлами без базы данных, поиск занимает больше, чем просто запуск запроса MySQL LIKE %% .
Плагин simplesearch (названный так просто потому, что он использует очень простой метод поиска — сопоставление строк) добавляет эту функцию. Он поставляется с собственным частичным полем поиска и страницей результатов поиска, но они, конечно, могут быть полностью настроены.
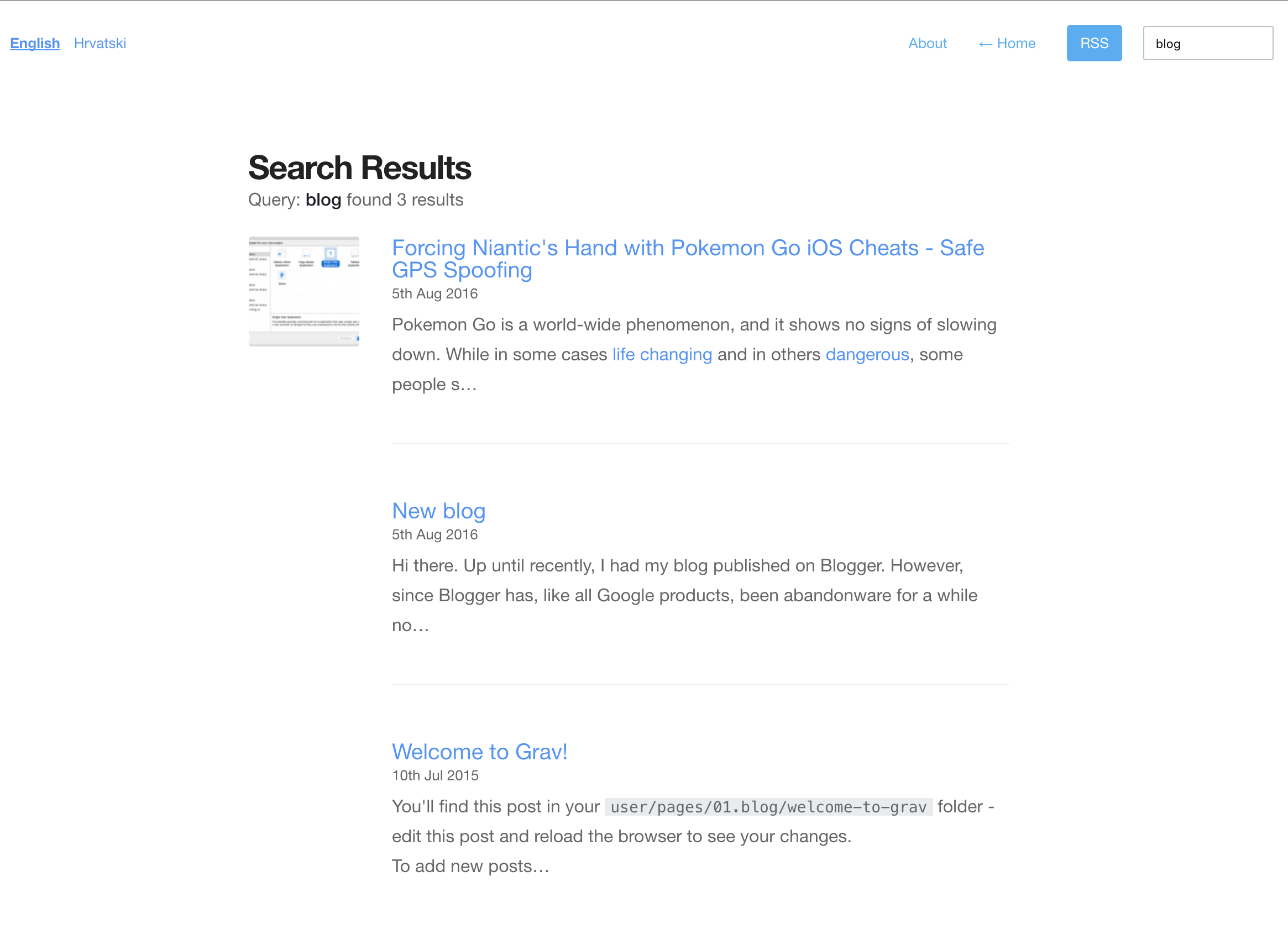
Например, после копирования user/plugins/simplesearch/templates/simplesearch_results.html.twig файл user/themes/cacti-swader/templates/ и его изменения, вот как выглядит реализация в моем собственном блоге:
Предостережения
фильтры
Чтобы убедиться, что он работает на всех страницах, значение filters в файле конфигурации должно быть ПУСТОЙ, а не несуществующим. Если вы удалите его полностью, он вернется к исходному файлу конфигурации плагина по умолчанию, который ограничивает результаты теми, у которых есть category blog . Вот моя конфигурация в user/config/plugins/simplesearch.yaml :
enabled: true built_in_css: true display_button: false min_query_length: 3 route: /search filters: "" template: simplesearch_results order: by: date dir: desc
Производительность
Несмотря на эффективность, этот плагин будет терять производительность по мере роста вашей коллекции постов, потому что он перебирает каждую имеющуюся у вас страницу и сравнивает ее содержимое с заданным поисковым запросом. Длина постов и их количество напрямую зависит от эффективности поиска. Рекомендуется внедрить более мощный поисковый движок, когда количество сообщений достигнет критической массы (например, более 1000).
Multi-язык и SimpleSearch
Если вы используете переключатель языка с использованием многоязычной темы, вы можете изменить частичное langswitcher.html.twig для игнорирования строки поискового запроса при переключении языков из-за этого . Используйте инструкции в связанной проблеме, чтобы решить проблему. И пока мы говорим о языке, чтобы изменить строку «Результаты поиска» и другие значения на странице результатов поиска, вы можете либо изменить user/plugins/simplesearch/language.yaml , либо изменить строки, используемые в шаблон результатов поиска, чтобы использовать те, которые определены в языковом файле темы.
Комментарии
Чтобы добавить раздел комментариев, мы можем использовать плагин JsComments . Это абстракция нескольких популярных систем комментирования, позволяющая мгновенно установить их для всего сайта, просто изменив файл конфигурации и добавив соответствующий лицензионный ключ или идентификационный код.
К сожалению, Disqus по-прежнему является наиболее приемлемым вариантом на сегодняшний день, так что давайте продолжим.
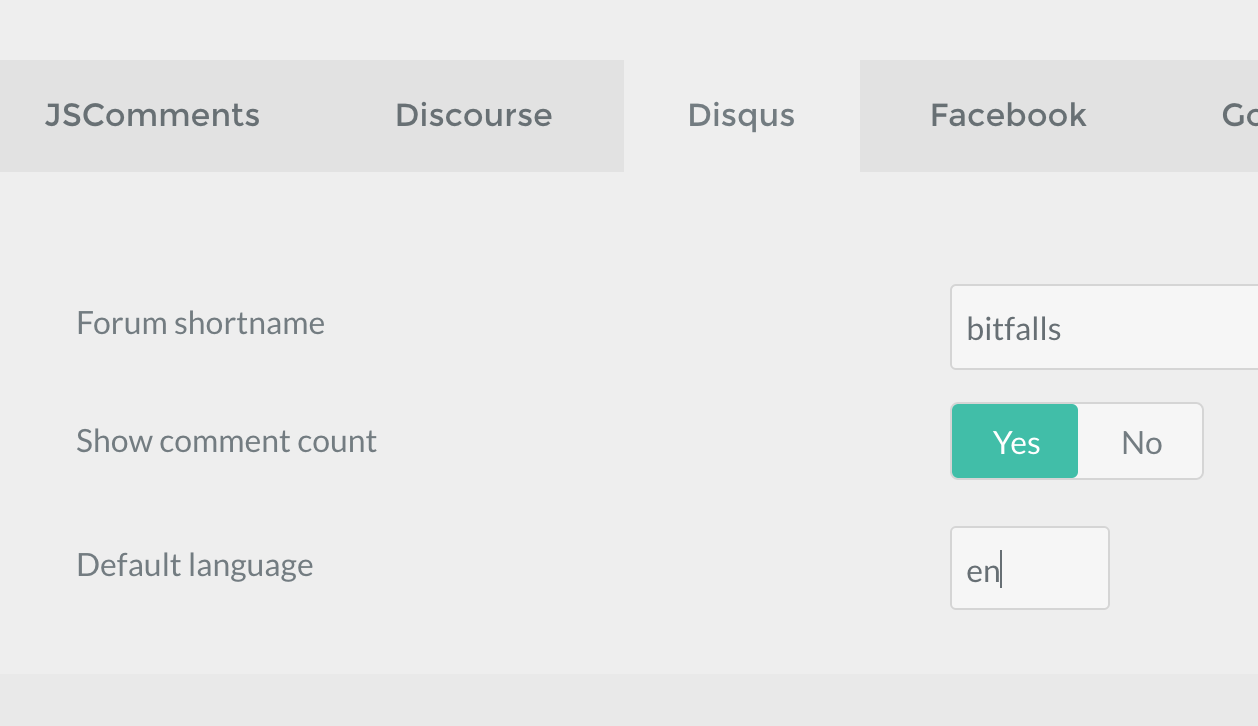
Интерфейс администратора панели интуитивно предлагает все параметры, которые нам нужно установить, в частности, «Включено» и «Активно» на главной вкладке, а также короткое имя Disqus на вкладке «Disqus»:
После этого фрагмент JS должен быть вставлен в шаблон или страницу, на которой мы хотим визуализировать комментарии. Этот фрагмент кода идентичен для всех поставщиков и автоматически отключает код системы комментариев, когда вы выбираете другого поставщика:
{% if config.plugins.jscomments.enabled %} {{ jscomments() }} {% endif %}
Вот как выглядит реализация в моем блоге:
Отличие от официальных комментариев
Существует также официальный плагин комментариев, который предоставляет встроенные функции комментирования и сохраняет комментарии в локальных файлах, но в нем отсутствуют некоторые важные функции (см. Список в файле README), и он основан на плоских файлах, а не на JS, что означает, что они не играть хорошо с полным кэшированием страниц.
Когда страницы с комментариями JS кэшируются, они загружаются асинхронно после отображения страницы, независимо от уровня кэширования, что обеспечивает постоянную актуальность, даже если вы очень агрессивно кэшируете свой контент.
Оптимизация изображений и CDN
Любая хорошая запись в блоге богата текстовыми изображениями для повышения читабельности. Но иногда изображения становятся довольно тяжелыми, а пропускная способность очень важна, особенно во время скачков трафика. Есть два варианта: CDN и оптимизация изображения.
CDN
CDN-плагин Grav прекрасно работает с CDN-зонами, такими как MaxCDN.
CDN «Pullzone» — это особый тип настройки, который предлагают многие CDN, когда при запросе файла с вашего сайта он сначала копируется в CDN, а затем во все его удаленные местоположения для обслуживания по всему миру, а затем возвращается обратно пользователю. ,
Pullzones обычно не бесплатны и нуждаются в дополнительной настройке , плюс некоторые записи CNAME у регистратора вашего домена, но все усилия того стоят, если учесть прирост скорости и экономию полосы пропускания.
После полной настройки на стороне CDN реализовать зону притяжения в Grav чрезвычайно просто. Плагин предоставляет типичный yaml конфигурации yaml (полностью редактируемый в интерфейсе администратора):
enabled: true inline_css_replace: true pullzone: yourdomain.cdn.com tags: 'a|link|img|script' extensions: 'jpe?g|png|gif|ttf|otf|svg|woff|xml|js|css'
Вышеуказанное означает: заменить все ссылки на ресурсы доменом yourdomain.cdn.com , включая вызовы url() в CSS, и проделать то же самое для всех перечисленных extensions во всех тегах a , link , img и script . Это эффективно делает CDN автоматически обслуживать все статические активы.
Для ресурсов, которые вы не хотите CDNed, также есть режим nocdn .
Оптимизация изображения
Принимая во внимание, что CDN будет обслуживать активы с большой эффективностью и на больших расстояниях, вам также может быть интересно просто оптимизировать ваши изображения и уменьшить их размер файла. Довольно специфический плагин Optimus связан с сервисом оптимизации изображений Optimus .
Optimus — это, пожалуй, гораздо более доступный сервис, который стоит 19 долларов в год для личных проектов, но ему не хватает георазнообразия CDN, и он обрабатывает только изображения. Тем не менее, это тоже может привести к удивительной экономии пропускной способности.
После установки Optimus автоматически активируется и отправляет все изображения для обработки в сервис. Необходимо помнить две вещи:
- Первоначальная загрузка изображений будет медленной, поскольку Optimus потребуется время, чтобы обработать их и отправить обратно
- изображения будут сохраняться и кэшироваться локально — они возвращаются обратно на ваш сервер, так что вы все равно их обслуживаете.
Идеальным подходом было бы использование Optimus для оптимизации изображений, а затем пересылка их в зону извлечения CDN, что позволило бы снизить пропускную способность для статических ресурсов почти до 0%, но при общей стоимости обходиться в дополнительные 100 долларов в год.
Есть и другой способ супер-кэширования вашего сайта, и он бесплатный.
Кеширование с помощью лака
В качестве последнего шага супероптимизации мы воспользуемся преимуществом Varnish , обратного прокси-сервера, который кэширует полные страницы в течение произвольного количества времени и обслуживает их очень и очень быстро. Он защищает ваш сервер от скачков трафика и экономит ресурсы сервера для других процессов и сайтов.
После установки его с помощью sudo apt-get install varnish мы можем изменить некоторые файлы настроек. Значение по умолчанию для DAEMON_OPTS в /etc/default/varnish на самом деле хорошо, как и по умолчанию:
DAEMON_OPTS="-a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m"
Примечание: узнайте об этих значениях в нашем оригинальном сообщении о лаке
Другой файл, на который следует обратить внимание — это /etc/varnish/default.vcl и его backend значение.
backend default { .host = "127.0.0.1"; .port = "8080"; }
Порт должен быть изменен на порт обычного сервера, а хост должен быть переименован в имя хоста сервера, как определено в конфигурации сервера. Для моего примера во время локальной разработки, это выглядит так:
backend default { .host = "test.app"; .port = "80"; }
Чтобы это работало, в /etc/hosts сервера, на котором вы запускаете сайты разработки, должна быть запись 127.0.0.1 test.app , и вам необходимо иметь конфигурацию сервера этого конкретного сайта с именем test.app , вот так:
server { listen 80; listen 443 ssl; server_name test.app; ...
Теперь комбинация этих файлов гарантирует, что при посещении страницы http://test.app:6081 Varnish фактически извлекает содержимое из http://test.app:80 , сохраняет его и пересылает в браузер.
То же самое относится к живым серверам, но, очевидно, они будут отличаться по доменным именам.
Развертывание для производства влечет за собой следующее:
- изменить порт для Nginx / Apache на что-то эзотерическое (9123)
- измените внутренний порт в
/etc/varnish/default.vclна этот порт - измените внешний порт Varnish на 80
После этого вы успешно запустили сайт с кэшированием на основе Varnish, и вы готовы к таким всплескам трафика Hacker News / Reddit!
Вывод
Как вы можете видеть, с Grav (и вокруг него) можно многое сделать, и мы еще даже не рассматривали полностью настраиваемые плагины или темы — то, что мы сделаем в ближайшем будущем.
С настройкой, представленной в этом посте, и плагинами из предыдущего списка , ваш блог на 100% готов к работе.
Вы уже попробовали Grav? Как вы относитесь к нашим предложениям в этом посте? Подойдете ли вы к чему-нибудь по-другому? Дайте нам знать!