8 обязательных плагинов Grav для завершения установки вашего блога
Недавно я переключил свой блог с Blogger на Grav , и, хотя сама по себе довольно изящная платформа, Grav действительно блестит, когда вы поддерживаете его с помощью пользовательских тем и плагинов.
В этом посте будут перечислены плагины, которые я считаю важными для личного блога разработчика, а также причины каждого предложения.
0. Админ
Само собой разумеется, что в каждой установке Grav должна быть установлена панель администратора. Это фантастический аддон, который делает программное обеспечение более удобным для использования, позволяет легко устанавливать плагины, позволяет выполнять локализацию и перевод и многое другое.
Инструкции по установке панели администратора находятся в официальных документах .
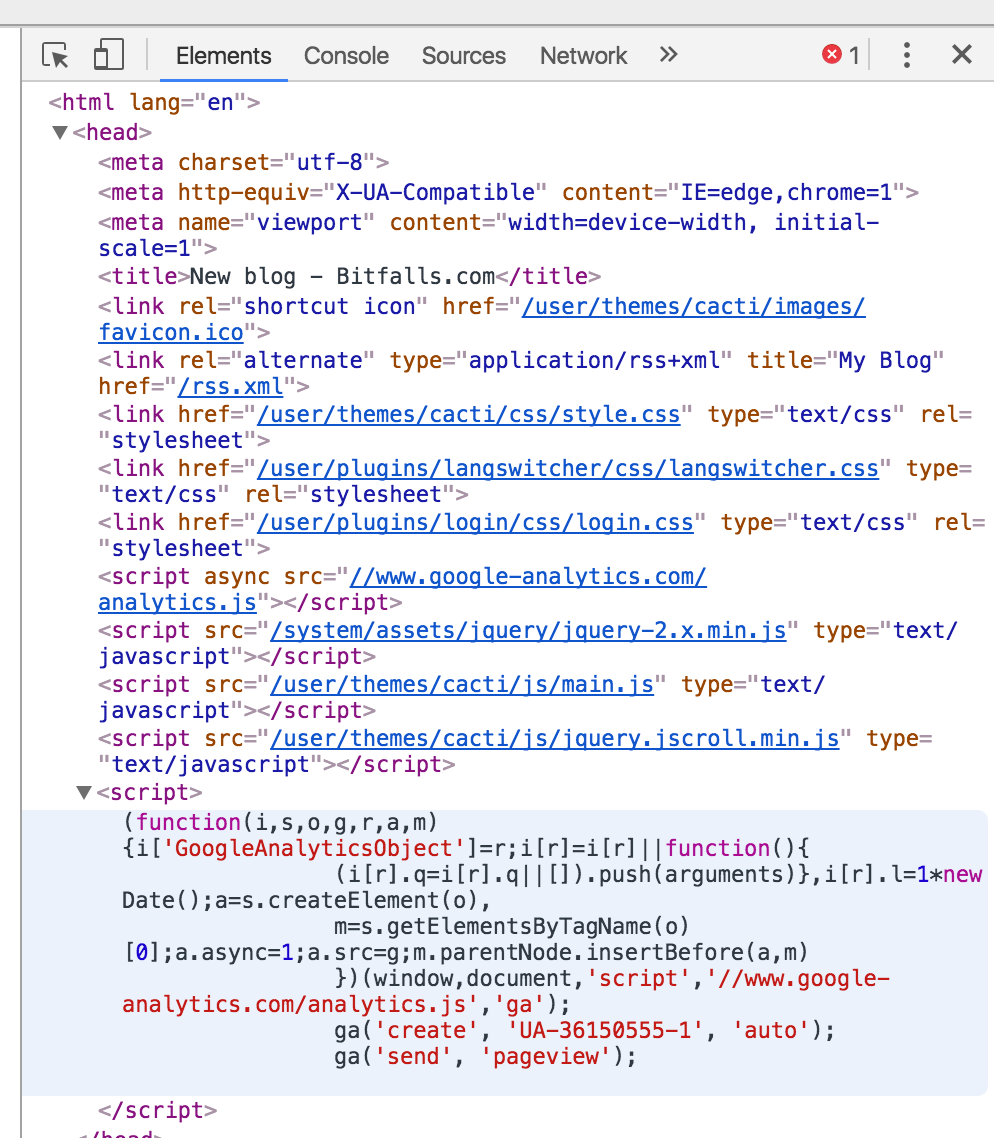
1. Google Analytics
Большинство тем имеют встроенную поддержку Google Analytics, но некоторые нет, а некоторые только на определенных страницах. Если вы не заинтересованы в расширении темы просто для включения фрагмента GA в шаблон, плагин Google Analytics является правильным выбором.
После установки опция конфигурации появится в интерфейсе плагинов и позволит вставить ключ UA, который затем будет вставлен на каждую страницу — независимо от того, поддерживает ли выбранная тема его из коробки.
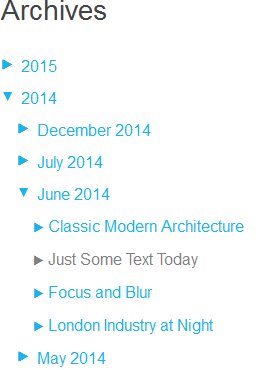
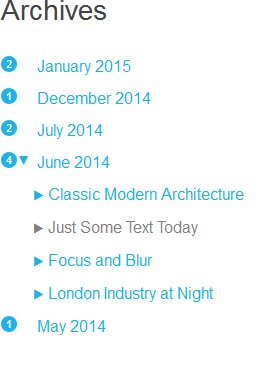
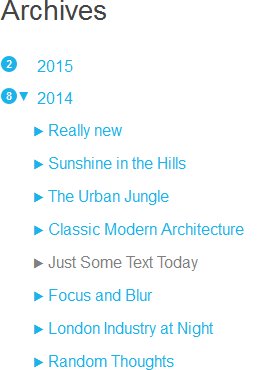
2. Архив Плюс
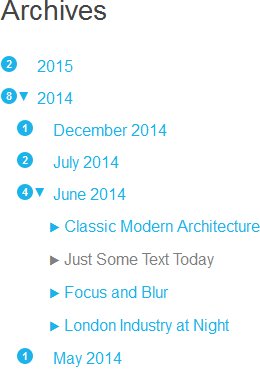
Плагин « архив плюс» помогает создавать дерево архивов постов, отсортированных по месяцам и годам, подобно ссылкам на архивы в Blogger.
* Примечание: чтобы использовать эту, необходима расширенная тема, но это очень легко сделать. См. Раздел « Бонусные настройки » в конце этого списка.
После установки из корневого каталога установки мы копируем частичку архива из папки плагина в нашу пользовательскую тему (изменяем имена папок в соответствии с именем вашей собственной пользовательской темы):
mkdir -p user/themes/cacti-swader/templates/partials cp user/plugins/archive_plus/templates/partials/archive_plus.html.twig user/themes/cacti-swader/templates/partials/archive_plus.html.twig Архив плюс частичное теперь можно использовать в любом другом шаблоне, как обычно. Например, чтобы включить его в домашнюю страницу нашей пользовательской темы Cacti, мы копируем шаблон post-list из темы в папку templates нашей пользовательской темы и добавляем частичное включение в блок content следующим образом:
{% block content %} {% include 'partials/archive_plus.html.twig' %}
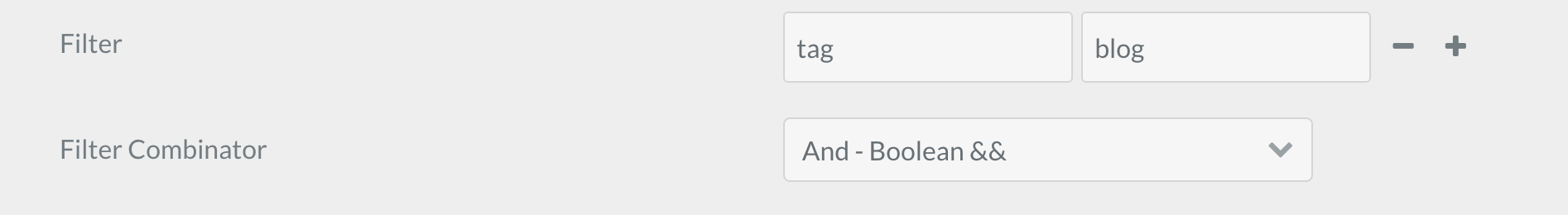
Обратите внимание, что для того, чтобы что- то появилось, им нужно применить некоторую таксономию. Например, дайте им тег «блог», а затем в настройках плагина в разделе «Фильтры» выберите tag -> blog , иначе ничего не появится.
Примечание: сейчас плагин плохо работает с многоязычными сайтами, поскольку он кэширует свое архивное дерево один раз для всего сайта, а не для каждого языка . Исправление в процессе.
3. Внешние ссылки
Плагин внешних ссылок добавляет маленький значок «внешней ссылки» ко всем ссылкам, которые ведут от домена блога. Просто и эффективно.
Примечание. Если вы используете тему с функциональностью langswitcher для многоязыковой поддержки, например Cacti, частичный langswitcher использует external класс по умолчанию в языковых ссылках. Наиболее эффективное решение (помимо постановки вопроса о запросе настраиваемого класса ) состоит в том, чтобы расширить партиал langswitcher, скопировав его в собственную тему.
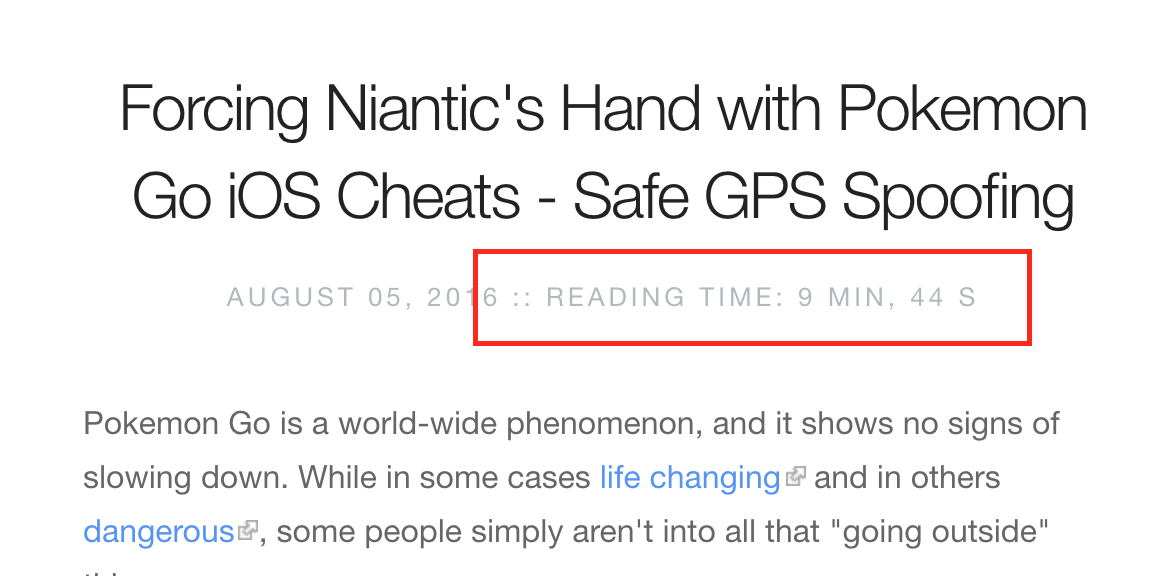
4. Время чтения
Средний индикатор предполагаемого времени чтения данного поста предоставлен официальным плагином времени чтения .
После установки плагин добавляет новый фильтр Twig, который мы можем использовать для текста, чтобы превратить его в метку времени чтения, например:
{{ page.content|readingtime({'minutes_label': 'min', 'minute_label': 'min', 'seconds_label': 's', 'second_label': 's'}) }}
Затем его можно разместить в любом месте поста, чтобы показать читателям, сколько времени им придется отвести на чтение поста. Protip: лучше всего держать это под 10 минут!
Также обратите внимание, что вы можете изменить метки на те, которые вы выбираете — полезно при локализации.
5. Карта сайта
Плагин Sitemap автоматически создает карту сайта, удобную для поисковых систем. Это работает одинаково хорошо на многоязычных сайтах, но требует, чтобы префикс lang перед маршрутом карты сайта фактически отображал карту сайта языка:
С этим плагином ваш сайт сразу готов к отправке в поисковые системы.
6. Выделите
Каждый разработчик нуждается в выделении кода в своих сообщениях в блоге, и плагин highlight — вот что делает свое дело.
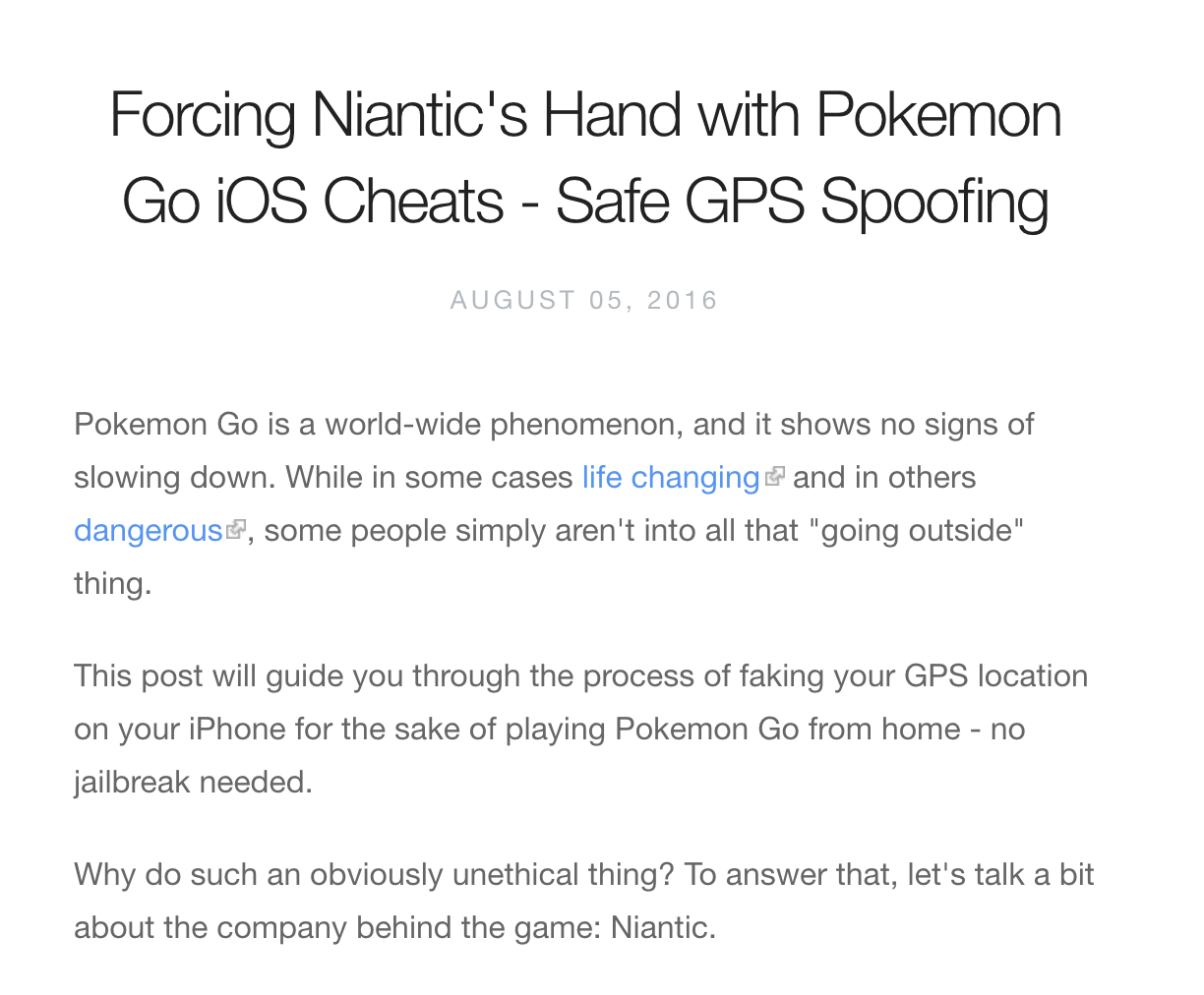
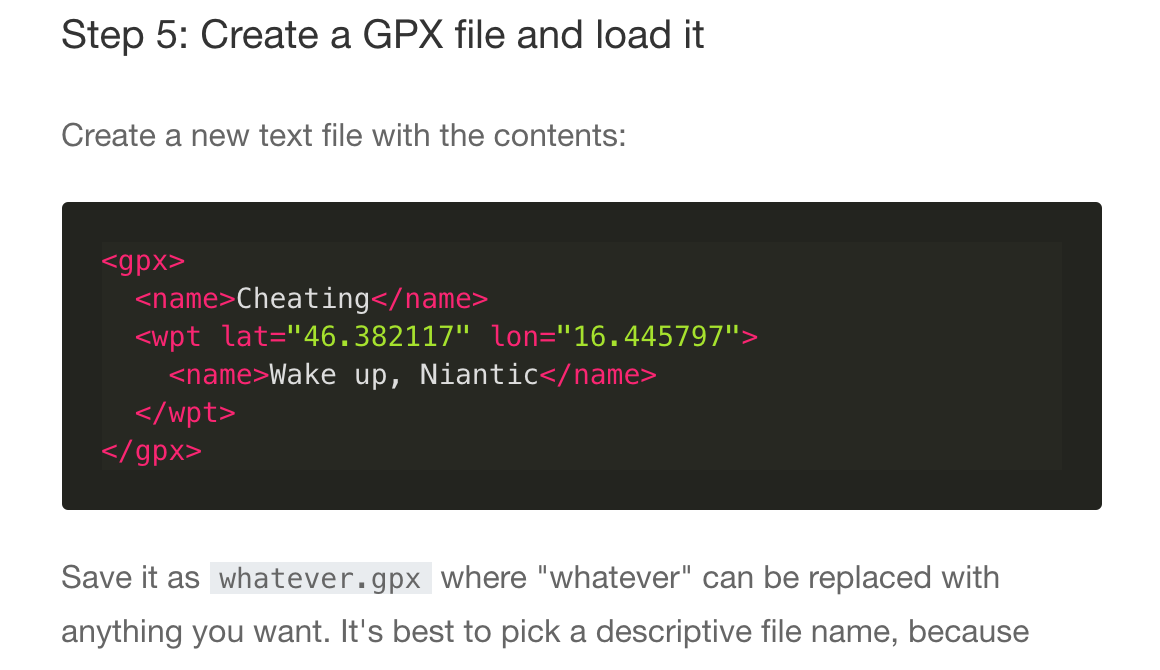
После его установки, чтобы использовать его, нужно либо вручную отредактировать внешний вид страницы (материал, который идет перед контентом), либо использовать экспертный режим в интерфейсе администратора, чтобы отредактировать его там, и включить объявление темы выделения. Мой пример на изображении ниже использует тему Monokai:
При рендеринге это выглядит так:
Необходимо учитывать следующее:
-
Чтобы свести к минимуму влияние на производительность, лучше всего активировать подсветку на каждой странице, которая в этом нуждается.
-
плагин попытается автоматически определить язык, который необходимо отобразить, если языковые подсказки не предоставлены, но рекомендуется всегда предоставлять их как для производительности, так и для точности:
```php <?php echo "Hello"; ```
7. Расширенный кэш страницы
Пока мы говорим о производительности, плагин Advanced Page Cache подключает кеширование страниц в полном объеме на основе их URL-адресов и использует эти статические версии в будущих запросах.
Как говорится в документации, это означает, что при внесении каких-либо изменений требуется ручная очистка кеша, однако улучшения производительности довольно существенны и того стоят. Важно помнить следующее:
Этот плагин предназначен для производственных сценариев, где оптимальная производительность желательна и важнее удобства. AdvancedPageCache не предназначен для использования в среде разработки или быстро меняющейся.
Многие события плагинов не будут срабатывать при обнаружении кэшированной страницы, потому что они не обрабатываются Grav, возвращается только статическая страница. Например, поскольку RenderEvent с кэшированной страницей отсутствует, DebugBar не будет отображаться, даже если он включен.
Также имейте в виду, что плагин на самом деле не работает должным образом с многоязычными сайтами, поэтому лучше использовать его только в рабочей среде и только на одноязычных сайтах. Для мощного многоязычного кэширования сайтов, посмотрите на передний слой, как Varnish.
8. Диаграммы
Как разработчику, вам иногда может понадобиться нарисовать диаграммы в ваших объяснениях кода, который вы представляете. Плагин Diagrams помогает в этом.
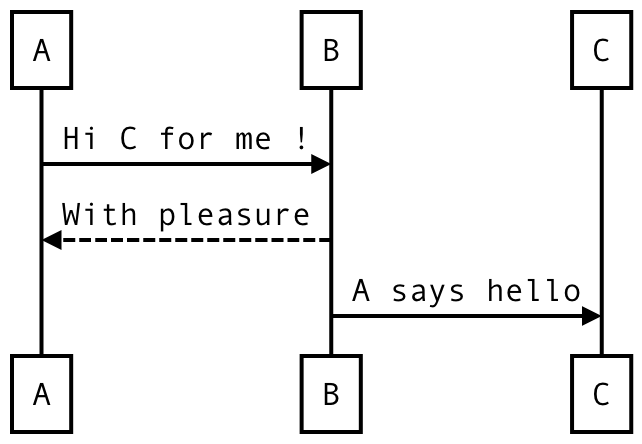
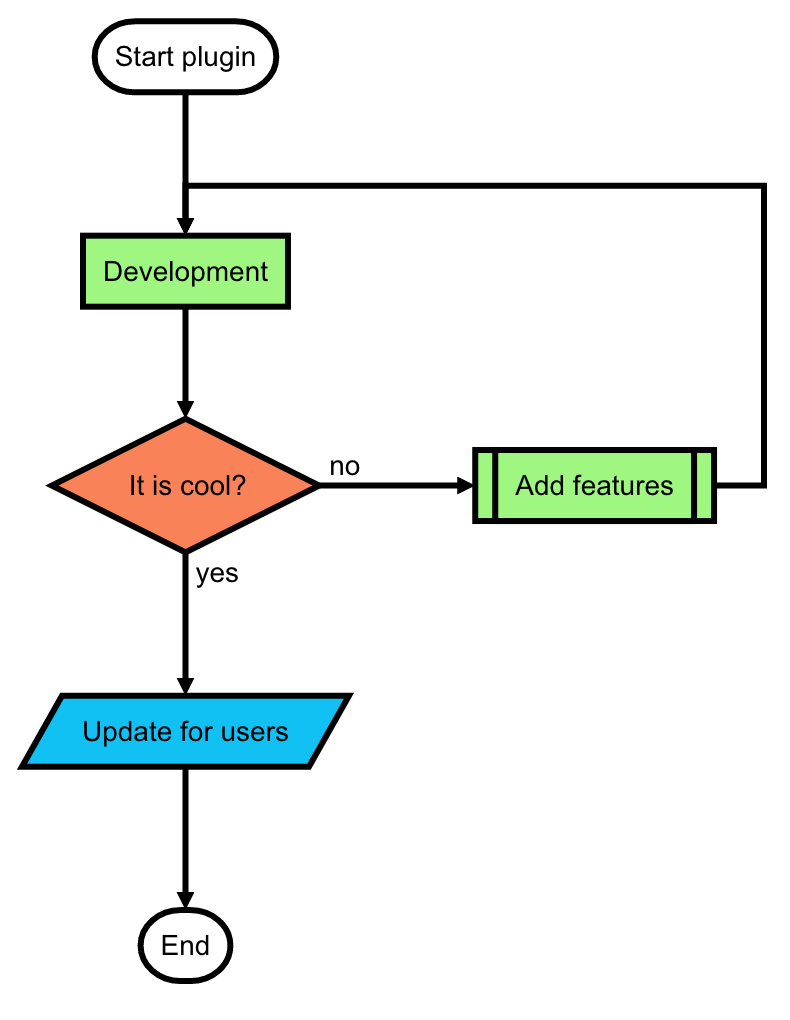
Этот плагин позволяет вам определять диаграммы в содержании Markdown ваших постов, таким образом, обходя необходимость в любом виде иллюстративного программного обеспечения и поддерживая согласованность стиля во всех ваших произведениях. Вот примеры двух диаграмм, созданных с помощью плагина — для фактического использования, пожалуйста, смотрите файл README плагина.
Бонусные твики и советы
Вот несколько бонусных настроек, которые вы должны применить к вашей установке Grav.
Очистить кэш
При установке чего-либо нового не забудьте очистить кэш (с панели инструментов), чтобы применить изменения.
Перевод строки
Например, в случае с плагином для чтения, указанным выше, вы можете добавить к метке «Время чтения:» префикс времени. Однако это может быть неудобно при использовании темы со встроенной многоязыковой функциональностью, такой как тема Cacti, которую я использую.
Чтобы помочь с этим, у каждой поддерживающей многоязыковые темы есть файл languages.yaml в корневой папке. Вот пример из моего собственного модифицированного языкового файла Cacti:
en: SITE: TITLE: Bitfalls.com DESCRIPTION: Developer, Complainer, Beagle Owner COPYRIGHT: © Copyright %s Bitfalls.com SUBSCRIBE: RSS TWEET: Tweet SHARE: Share MONTHS_OF_THE_YEAR: [January, February, March, April, May, June, July, August, September, October, November, December] DAYS_OF_THE_WEEK: [Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday] READING_TIME: Reading time hr: SITE: TITLE: Bitfalls.com DESCRIPTION: Programer, bundžija, vlasnik bigla COPYRIGHT: © Prava: %s Bitfalls.com MONTHS_OF_THE_YEAR: [Sijecanj, Veljaca, Ozujak, Travanj, Svibanj, Lipanj, Srpanj, Kolovoz, Rujan, Listopad, Studeni, Prosinac] DAYS_OF_THE_WEEK: [Ponedjeljak, Utorak, Srijeda, Cetvrtak, Petak, Subota, Nedjelja] READING_TIME: Vrijeme čitanja
Значения, которые не определены на дополнительном языке (и других), по умолчанию возвращаются к значениям из основного. Обратите внимание на метку READING_TIME . Чтобы использовать его в шаблоне, мы делаем это:
{{ "READING_TIME"|t }}
Фильтр t к которому мы добавляем строку, является фильтром перевода, который просматривает файл language.yaml темы и извлекает значение оттуда:
В случае массивов, как с датами выше, фильтр ta пригодится:
'MONTHS_OF_THE_YEAR'|ta(page.date|date('n') - 1)
Вышеприведенный фрагмент означает «отправить массив MONTHS_OF_THE_YEAR в фильтр ta (translateArray) и преобразовать его элемент X, где X — это page.date|date('n') - 1 «.
Расширенная тема
Расширение темы является относительно простым , и должно быть сделано для включения пользовательских партиалов и отредактированных шаблонов, не нарушая родительскую тему. Это также позволяет нам обновлять тему через официальные каналы. Чтобы расширить тему (в примере используется тема Cacti ):
-
Создайте новую папку в
user/themes. Например,user/themes/cacti-swader. -
Создайте новый файл YAML:
user/themes/cacti-swader/cacti-swader.yaml:streams: schemes: theme: type: ReadOnlyStream prefixes: '': - user/themes/cacti-swader - user/themes/cactiНе забудьте включить в этот же файл любые дополнительные значения, которые уже существуют в файле по умолчанию
user/themes/cacti/cacti.yaml, в противном случае некоторые функции темы могут отсутствовать:enabled: true author: Bruno Škvorc title_header: false home_profile: true infinite_scroll: true analytics: UA-xxxxxxxx-1 social: twitter: @bitfalls -
Создайте файл
/user/themes/cacti-swader/blueprints.yaml: -
Измените значение
themepagesв/user/config/system.yamlчтобы оно былоcacti-swader.
Вот и все. Расширенная тема будет прочитана первой, а все недостающие будут извлечены из базовой темы. Для более продвинутых процедур расширения темы этот пост пригодится.
Вывод
Grav — это относительно новая, высокопроизводительная и очень интуитивно понятная CMS для работы с плоскими файлами, которая, хотя и не очень хорошо разбирается в вопросах безопасности, в высшей степени посвящена простоте и удобству использования.
В следующем посте я расскажу о некоторых расширенных плагинах для реализации комментариев, автоматической оптимизации изображений, CDN и многого другого.
Я также расскажу больше о том, почему я выбрал Grav в следующем посте, но сейчас я хотел бы знать, что вы используете для персонального блогового движка (Генераторы статических сайтов? Полноценная CMS?), И действительно ли вы Я хотел бы рекомендовать некоторые плагины Grav, которые я пропустил.
Дайте нам знать!