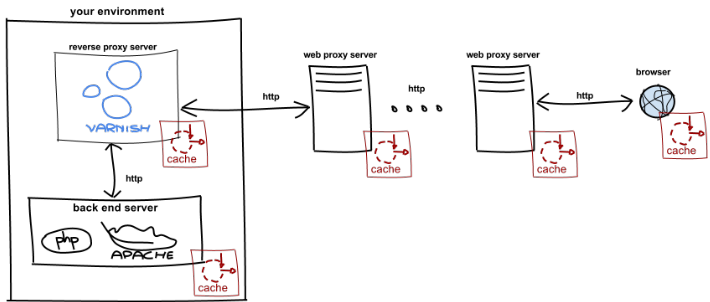
Кеширование везде. Запрос от вашего браузера к месту назначения передаст кеш практически на каждом узле. Ваш браузер имеет кеш, большинство веб-прокси-серверов кешируют запросы, и веб-серверы, такие как Apache и nginx, потенциально могут кешироваться.
Varnish — это обратный прокси-сервер ; он находится перед вашим веб-сервером и обслуживает контент с вашего сервера, а не кого-либо еще. Обратные прокси-серверы тесно связаны с веб-сервером и могут обрабатывать полученные от него сообщения. Например, кэшированная страница может быть обновлена с помощью команды очистки из бэкэнда, что вы не можете сделать с кэшами ближе к клиенту. Это означает, что обратные прокси-серверы могут в некоторых случаях кэшировать содержимое дольше, чем другие типы кэшей.
Проще говоря, Varnish делает одну вещь: обслуживает веб-контент очень быстро. Он поддерживает ваш веб-сервер, обрабатывая большую часть трафика, и быстро обслуживает ваших посетителей. Другими словами, Varnish гарантирует, что вы готовы к резким скачкам трафика, и помогает поддерживать низкий показатель отказов.
Как услуга кеширования, Varnish не уникален, но когда дело доходит до производительности, он действительно сияет. Главный архитектор Varnish — Пол Хеннинг Камп (Paul Henning Kamp), который также является известным разработчиком FreeBSD. Каждое принятое архитектурное решение сфокусировано на улучшенной производительности и / или лучшей гибкости, поэтому Varnish имеет несколько зависимостей, свой собственный язык конфигурации и оптимизирован для современного оборудования под управлением FreeBSD и GNU / Linux. Все это приводит к обратному прокси-серверу, который в полной мере использует возможности операционной системы для чрезвычайно быстрой подачи контента.
В этой статье мы настроим Varnish для кеширования простой веб-страницы в течение двух минут. Мы пройдемся по настройке веб-сервера и настройке Varnish для кэширования нашей страницы. Для простоты мы настроим оба на одном хосте и будем использовать дистрибутив на основе Debian. Позже вы можете настроить ваши настройки в соответствии с вашими потребностями.
Ваша первая настройка лака
Varnish извлекает контент с внутреннего сервера, который является веб-сервером, на котором генерируется ваш контент (в данном случае Apache). В нашем примере будет использоваться простая страница PHP Hello World, которая обновляется каждый раз при обновлении. Итак, давайте сначала настроим это:
$ sudo apt-get установить apache2 php5 $ echo '<? php echo date (' h: i: s '). 'Привет, мир!'; | sudo tee /var/www/world.php
Проверьте, что страница работает, открыв ее в браузере. Время должно обновляться каждый раз, когда вы обновляете страницу.
Давайте установим лак дальше. В настоящее время он имеет версию 3.x, и поскольку он разработан и оптимизирован для FreeBSD и GNU / Linux, вы обнаружите, что все основные системы пакетов поддерживают Varnish.
$ sudo apt-get установить лак
Для настройки Varnish необходимо отредактировать два файла: /etc/default/varnish и /etc/varnish/default.vcl . Первый устанавливает параметры для varnishd, демона Varnish, а второй настраивает сам Varnish.
Расположение файла параметров varnishd зависит от выбранной вами операционной системы. Для систем на основе Debian убедитесь, что переменная DAEMON_OPTS в /etc/default/varnish :
DAEMON_OPTS = "- a: 6081 -T localhost: 6082 -f /etc/varnish/default.vcl -S / и т.д. / лак / секрет -s malloc, 256м "
Опция -a говорит varnishd прослушивать порт 6081 для запросов. Вы можете изменить это на порт 80, когда вы наконец готовы позволить Varnish обрабатывать запросы. Опция -f сообщает varnishd местонахождение второго файла конфигурации. -T устанавливает местоположение интерфейса управления. Интерфейс управления — это место, где вы можете вносить изменения во время выполнения Varnish. Опции -S устанавливают местоположение секрета аутентификации для интерфейса управления. Опция -s решает, как хранятся кэшированные объекты.
Убедитесь, что строки без /etc/varnish/default.vcl в /etc/varnish/default.vcl имеют следующий вид:
бэкэнд по умолчанию { .host = "127.0.0.1"; .port = "80"; }
Varnish связывается с бэкэндом по HTTP, он также поддерживает несколько бэкэндов, если вам это нужно. Эта установка будет извлекать контент с локального хоста через порт 80.
Теперь мы можем запустить varnishd:
$ sudo сервисный лак старт
Попробуйте открыть страницу Hello World через Varnish, добавив порт, который мы установили для varnishd для прослушивания URL-адреса (то есть: http: // localhost: 6081 / world.php ). Когда вы обновите страницу, вы заметите, что время обновляется только раз в две минуты (настройка Varnish по умолчанию кэширует страницу в течение двух минут, учитывая, что это запрос HEAD или GET без установленного заголовка Authorization или Cookie).
Конфигурирование лака
С нашей текущей настройкой запросы к localhost без указанного порта будут по умолчанию использовать порт 80 и направляться непосредственно в Apache. Когда вы чувствуете, что Varnish кэширует то, что вы хотите, вы можете переключить Apache для прослушивания на другом порту, скажем, 8080, и Varnish для прослушивания на порту 80 вместо 6081 в /etc/default/varnish . Не забудьте также изменить конфигурацию /etc/varnish/default.vcl в /etc/varnish/default.vcl ; это должно быть 8080, а не 80.
Для дальнейшей настройки Varnish вам необходимо знать VCL, язык конфигурации Varnish (вы могли заметить, что расширение второго файла было .vcl). Наличие собственного языка конфигурации является важным фактором для достижения целей Varnish по гибкости и производительности.
Когда Varnish обрабатывает запрос, он проходит через набор состояний. Код VCL — это то, как вы решаете, что Varnish делает с запросом в каждом из этих состояний, и именно поэтому VCL называется механизмом состояний. Каждое состояние имеет свою собственную функцию в VCL, которая выполняется по умолчанию. Вы можете редактировать поведение каждого состояния, переопределив его функцию в default.vcl . Обратите внимание, что если вы не добавите оператор return, переопределение функции будет предшествовать функции VCL по умолчанию. Если вы хотите узнать, что делает функция VCL по умолчанию, в нижней части файла есть копия всех функций в разделе с комментариями.
Это помогает увидеть пример, поэтому давайте vcl_fetch и изменим время кэширования страницы в Varnish на 5 секунд. В default.vcl добавьте следующую функцию:
sub vcl_fetch { установить beresp.ttl = 5 с; }
Демон лака должен быть перезагружен, чтобы это вступило в силу, поэтому перезапустите службу:
$ sudo сервисный лак рестарт
Когда вы обновите свою страницу Hello World сейчас, время будет обновляться каждые 5 секунд.
Когда Varnish ищет страницу в кеше, но не может ее найти, это мисс . если он его найдет, то это хит . Функция vcl_fetch контролирует состояние, в котором ваш запрос будет в конечном итоге находиться после промаха. В vcl_fetch Varnish vcl_fetch страницу из бэкэнда и теперь должен решить, как кэшировать страницу, если она вообще есть. Каждая функция в VCL имеет набор доступных объектов, vcl_fetch имеет несколько, включая beresp объекта ответа beresp . Установив ttl (время жизни) beresp объекта beresp , мы сообщаем Varnish, что страница должна храниться в кэше в течение 5 секунд, прежде чем она станет недействительной. По истечении 5 секунд новый запрос к странице означает, что Varnish нужно будет снова извлечь страницу из бэкэнда.
Обратите внимание, что в приведенном выше примере в vcl_fetch нет оператора vcl_fetch , это означает, что функция по умолчанию будет выполняться позже. Это хорошая идея при написании VCL, по умолчанию есть VCL, и у вас должна быть веская причина, чтобы его пропустить.
Varnish также имеет инструменты для анализа и просмотра результатов и производительности. Они полезны для тонкой настройки вашей конфигурации для сценариев с высокой нагрузкой. Чтобы увидеть один из них в действии, попробуйте запустить varnishlog, обновив страницу Hello World с помощью varnishlog -c . Опция -c фильтрует журнал лака для записей от ваших пользователей по мере поступления запросов. Чтобы отфильтровать записи в и из серверной части, используйте параметр -b .
Вывод
Вот и все, теперь у вас есть простая установка для эксперимента по повышению производительности вашего сайта. В этой статье вы узнали основы Varnish, что это такое и что даст вам установка по умолчанию. Мы также взглянули на VCL, язык конфигурации Varnish. VCL может показаться немного сложным, в основном потому, что это необычный способ конфигурирования — однако его использование удивительно просто, когда вы принимаете этот подход, и он также более гибок, чем файл конфигурации.
Если вы хотите продолжить изучение Varnish, посетите varnish-cache.org для получения дополнительной информации. Вы также можете обратиться за помощью в IRC, канал #varnish на сервере freenode полон опытных и полезных людей. И то, что все веб-разработчики должны сделать в один момент, это прочитать RFC2616 . Раздел о заголовках кэширования актуален для тех, кто хочет лучше понять Varnish и кэширование. Удачи!