В первой части этой серии из двух частей мы рассмотрели, что такое Android Wear, как она работает, и углубились в новый пользовательский интерфейс, разработанный командой Android специально для Android Wear. Я также поделился некоторыми лучшими практиками, которые следует учитывать при разработке для носимых устройств Android.
Во второй части этой серии вы познакомите на практике свои новые знания об Android Wear, создав два примера приложений, которые по-разному интегрируются с Android Wear.
Первое приложение демонстрирует самый простой способ начать разработку для Android Wear, взять обычное портативное приложение и расширить его уведомления, чтобы они появлялись и прекрасно функционировали на сопряженном устройстве Android Wear.
Во втором примере вы создадите полноэкранное носимое приложение, создав проект Hello World, который состоит из портативного устройства и носимого компонента. После того, как вы создали этот базовый проект, у вас будет все для продолжения работы и превращения его в полноценное носимое приложение.
В этом руководстве используется Android Studio. Если он еще не установлен, вы можете загрузить IDE с официального сайта разработчиков Android .
1. Скачать, установить и обновить программное обеспечение
Прежде чем вы сможете что-то разработать для носимой платформы, вам необходимо подготовить свою среду разработки, установив и обновив все необходимые вам пакеты, чтобы обеспечить актуальность вашей среды IDE Android Studio.
Чтобы убедиться, что вы используете последнюю версию Android Studio, запустите IDE, нажмите Android Studio на панели инструментов и выберите « Проверить наличие обновлений» . Для этого руководства требуется Android Studio версии 0.8 или выше, но в идеале у вас должна быть установлена последняя версия, чтобы вы могли воспользоваться самыми последними функциями и исправлениями.
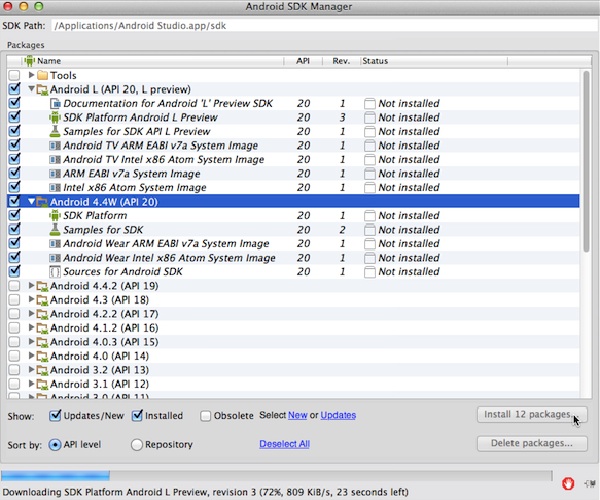
Затем откройте Android SDK Manager и убедитесь, что у вас установлены последние версии следующих трех пакетов:
- SDK Инструменты
- Инструменты платформы
- Инструменты сборки
Загрузите и установите все доступные обновления. После обновления этих пакетов в диспетчере SDK появятся два новых пакета:
- Android L Developer Preview
- Android 4.4W (API 20)

Загрузите и установите оба пакета.
Если вы только что обновили пакеты SDK Tools, Platform Tools и / или Build Tools, но по-прежнему не видите пакеты Android L и Android 4.4.W, закройте и перезапустите SDK Manager. Это должно заставить два новых пакета скрыться.
Если вы еще не установили библиотеку поддержки Android, сделайте это сейчас. Вы найдете его в категории « Дополнительно» в SDK Manager.
2. Создайте носимый AVD
Независимо от того, создаете ли вы носимое приложение или портативное приложение, которое генерирует готовые для ношения уведомления, вам понадобится способ протестировать носимые части вашего проекта. Это довольно просто благодаря знакомому AVD Manager, в котором есть все необходимое для эмуляции носимого устройства.
Даже если у вас есть физические умные часы Android Wear, вам потребуется способ протестировать свой проект на разных экранах Android Wear, поэтому вам все равно нужно создать хотя бы один AVD. На данный момент это просто означает тестирование вашего проекта на круглом и квадратном экране, но этот список, вероятно, будет расти по мере выпуска новых устройств Android Wear.
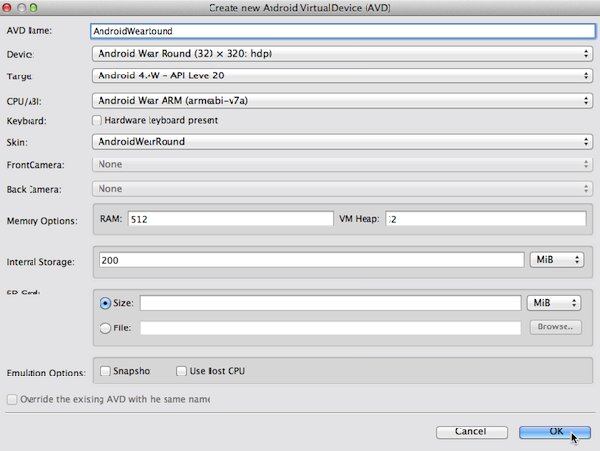
Чтобы создать Android Wear AVD, запустите AVD Manager и нажмите « Создать» . Дайте вашему AVD имя и введите следующие настройки:
- Устройство : Выберите Android Wear Round или Android Wear Square , в зависимости от экрана, который вы хотите эмулировать.
- Цель : Выберите Android L Preview .
- Кожа : Выберите AndroidWearRound или AndroidWearSquare , в зависимости от типа экрана, который вы хотите эмулировать.

Создав AVD, запустите его и оставьте работать в фоновом режиме.
Хотя вы сейчас эмулируете устройство Android Wear, вы не эмулируете связь между физическим носимым устройством и парным смартфоном или планшетом.
Если вы собираетесь точно протестировать носимые компоненты вашего проекта, вам нужно эмулировать это соединение. Именно здесь появляется приложение для Android Wear. Оно доступно в Google Play .
3. Подключите ваш КПК к эмулятору
После того, как вы установили приложение Android Wear на своем смартфоне или планшете, это портативное устройство получает возможность общаться с носимым AVD так же, как сопряженное портативное устройство взаимодействует с физическим носимым устройством.
Шаг 1
На своем портативном устройстве откройте магазин Google Play и установите официальное приложение Android Wear .
Шаг 2
Включите отладку USB на своем смартфоне или планшете и используйте кабель USB для подключения портативного устройства к компьютеру.
Шаг 3
Прежде чем ваш Android Wear AVD сможет связаться с вашим карманным компьютером, вам нужно открыть TCP-порт 5601 на вашем компьютере. Запустите терминал в OS X или командную строку в Windows и измените каталог так, чтобы он указывал на папку с инструментами платформы :
|
1
|
cd Users/jessica/Downloads/adt-bundle/sdk/platform-tools
|
Обратите внимание, что приведенная выше команда будет зависеть от того, где находится Android SDK на компьютере разработчика.
Шаг 4
Теперь терминал или командная строка указывают на правильное местоположение, откройте нужный порт, adb команду adb как показано ниже.
|
1
|
./adb -d forward tcp:5601 tcp:5601
|
Шаг 5
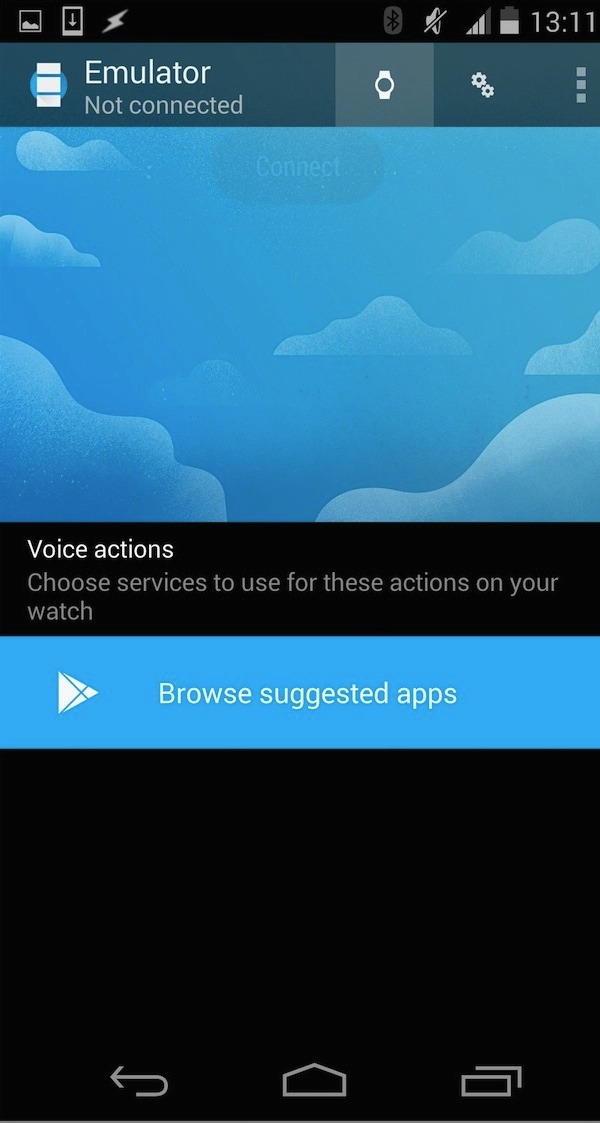
Запустите на своем портативном устройстве сопутствующее приложение Android Wear. Коснитесь значка часов на панели инструментов приложения (выделено на снимке экрана ниже) и дождитесь появления сообщения Подключено на панели инструментов.

Всякий раз, когда вы хотите подключить свой портативный компьютер к носимому AVD, вам нужно будет повторить этот процесс. Сэкономьте время, оставив эмулятор работающим в фоновом режиме, а смартфон или планшет подключите к компьютеру, пока вы будете проходить этот учебник.
Прежде чем перейти к следующему шагу, стоит потратить некоторое время на изучение взаимодействия портативного и носимого устройств, особенно если это ваш первый практический опыт работы с Android Wear.
Когда вы подключаете носимое устройство AVD к портативному устройству, оно автоматически начинает извлекать уведомления с подключенного смартфона или планшета и отображает их в виде карточек в эмулируемом потоке контекста . Хороший способ познакомиться с Android Wear — потратить некоторое время на просмотр этих персонализированных карточек уведомлений.
Чтобы выполнить действие смахивания, используйте мышь, чтобы перетащить карточки уведомлений вверх и вниз. Вы также можете просмотреть кнопки действий на карточке уведомлений и любые дополнительные страницы, проведя / перетащив карточку влево.
Вы можете изучить дополнительные карточки уведомлений, отправив подборку демонстрационных карточек на свой AVD. Чтобы отправить демонстрационную карту, откройте приложение-компаньон и коснитесь трехточечного меню в правом верхнем углу. Выберите Демо-карты и выберите карту из списка. Затем демонстрационная карта появится в вашем потоке контекста AVD. Как только демонстрационная карта поступает на AVD, она функционирует точно так же, как обычная карта уведомлений.
4. Образец приложения 1: Готовые уведомления
Android Wear использует упреждающий подход к извлечению уведомлений со спаренных смартфонов или планшетов Android и отображению их в виде карточек в потоке контекста. Однако, если ваше приложение явно не поддерживает Android Wear, нет гарантии, что его уведомления будут отображаться и работать правильно на устройстве Android Wear.
Чтобы обеспечить максимальное удобство для пользователей Android Wear, которые могут вступать в контакт с вашим приложением, вам необходимо создать переносные уведомления, которые могут беспрепятственно распространяться на спаренное носимое устройство, если возникнет такая необходимость. В следующих нескольких разделах я покажу вам, как создать образец портативного приложения, которое может вызывать готовое к ношению уведомление.
Шаг 1: Настройка проекта
Этот образец приложения будет работать на смартфоне или планшете пользователя, поэтому начните с создания базового проекта Android. Откройте меню « Файл» в Android Studio и выберите « Новый проект» . Дайте вашему проекту имя и нажмите « Далее» . Выберите « Телефон и планшет» , выберите минимальный SDK, который будет поддерживать ваше приложение, и нажмите « Далее» . Выберите « Пустое действие» и нажмите « Далее» . Дайте вашей активности имя. Для целей этого урока я использую MyActivity . Нажмите « Готово», чтобы Android Studio создал проект.
Шаг 2: Обновите файл сборки Gradle
Чтобы создать готовое к ношению уведомление, вашему проекту необходим доступ к библиотеке поддержки. Откройте файл build.gradle вашего проекта и добавьте библиотеку поддержки в раздел зависимостей, как показано ниже.
|
1
2
3
4
|
dependencies {
compile fileTree(dir: ‘libs’, include: [‘*.jar’])
compile ‘com.android.support:support-v4:20.0+’
}
|
На этом этапе Android Studio должна запросить синхронизацию изменений, внесенных в файл build.gradle, поэтому при появлении сообщения нажмите « Синхронизировать сейчас» . Если среда IDE не запрашивает вас, вам все равно следует синхронизировать изменения, открыв меню « Файл» в Android Studio и нажав « Синхронизировать» .
Шаг 3: Создать пользовательский интерфейс
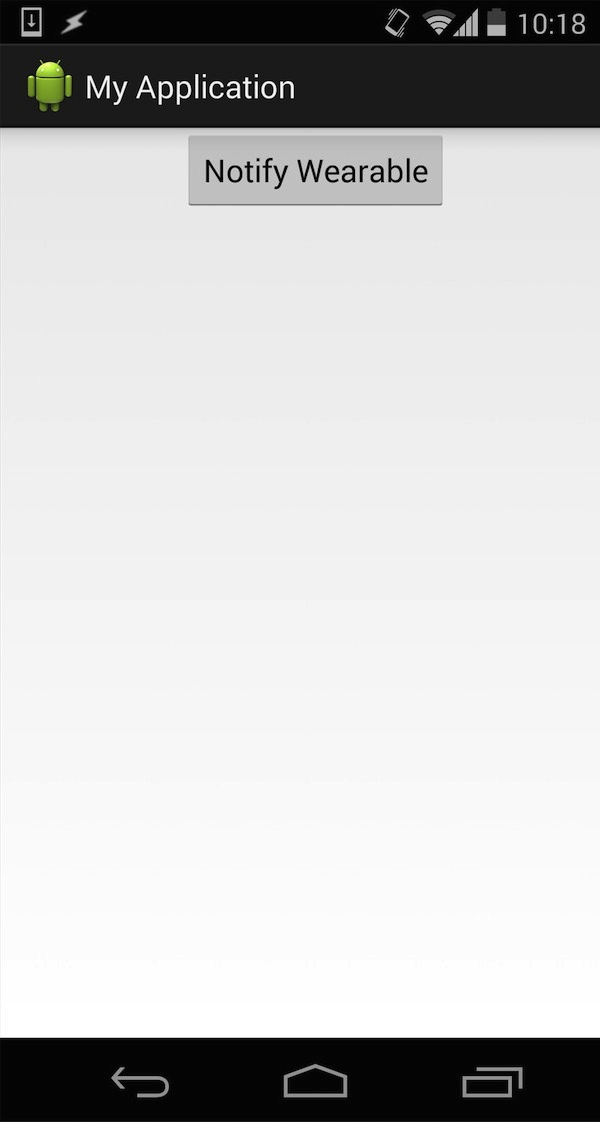
Этот пример приложения будет состоять из кнопки, которая вызывает уведомление. Чтобы создать этот простой пользовательский интерфейс, откройте приложение> src> main> res> layout> activity_my.xml и введите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<LinearLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:orientation=»vertical»
tools:context=».MyActivity»>
<Button
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»@string/notify»
android:id=»@+id/wearButton»
android:layout_gravity=»center_horizontal» />
</LinearLayout>
|
Этот пользовательский интерфейс ссылается на строковый ресурс, поэтому откройте файл Values> strings.xml и добавьте в него следующее:
|
1
|
<string name=»notify»>Notify Wearable</string>
|
Шаг 4. Создайте уведомление
Теперь вы готовы создать готовое для ношения уведомление. Откройте приложение> src> main> java> MyActivity и импортируйте классы, которые вы будете использовать для создания своего приложения. Первые несколько уже должны быть знакомы.
|
1
2
3
4
|
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
|
Поскольку вы собираетесь создать уведомление с поддержкой носимых устройств, вам также необходимо импортировать некоторые классы из библиотеки поддержки, как показано ниже.
|
1
2
|
import android.support.v4.app.NotificationCompat;
import android.support.v4.app.NotificationManagerCompat;
|
Теперь пришло время создать ваше уведомление, используя класс NotificationCompat . Взгляните на реализацию класса MyActivity показанную ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
package com.example.jessica.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.NotificationCompat;
import android.support.v4.app.NotificationManagerCompat;
import android.view.View;
import android.widget.Button;
public class MyActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Button wearButton = (Button)findViewById(R.id.wearButton);
wearButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int notificationId = 001;
NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(MyActivity.this)
.setSmallIcon(R.drawable.ic_launcher)
.setContentTitle(«Title»)
.setContentText(«Android Wear Notification»);
NotificationManagerCompat notificationManager =
NotificationManagerCompat.from(MyActivity.this);
notificationManager.notify(notificationId, notificationBuilder.build());
}
});
}
}
|
Шаг 5: Тестирование уведомлений
Следующим шагом является тестирование вашего проекта на переносных и носимых платформах. Если вы еще этого не сделали, запустите носимый AVD и подключите его к портативному устройству, прежде чем продолжить.
Откройте меню « Выполнить» и выберите « Запустить приложение» . В окне « Выбрать устройство» выберите свое портативное устройство. Через несколько секунд ваше приложение появится на подключенном смартфоне или планшете.

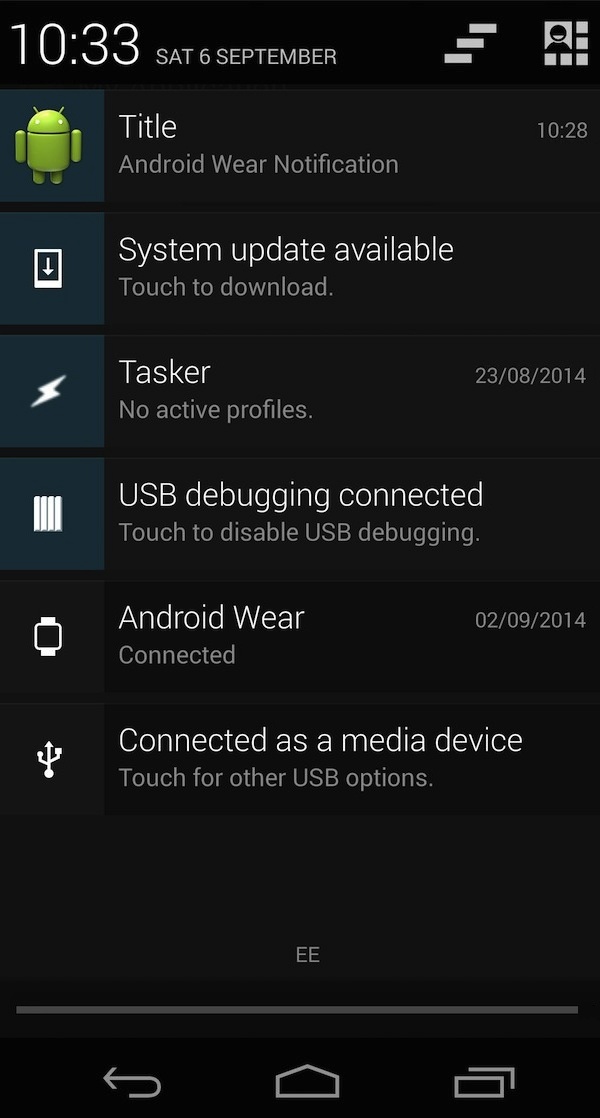
Чтобы протестировать это важное уведомление, нажмите кнопку « Уведомить носимого приложения». Уведомление тогда появится в ящике уведомлений смартфона или планшета. Откройте ящик уведомлений, чтобы убедиться, что эта часть уведомления отображается правильно.

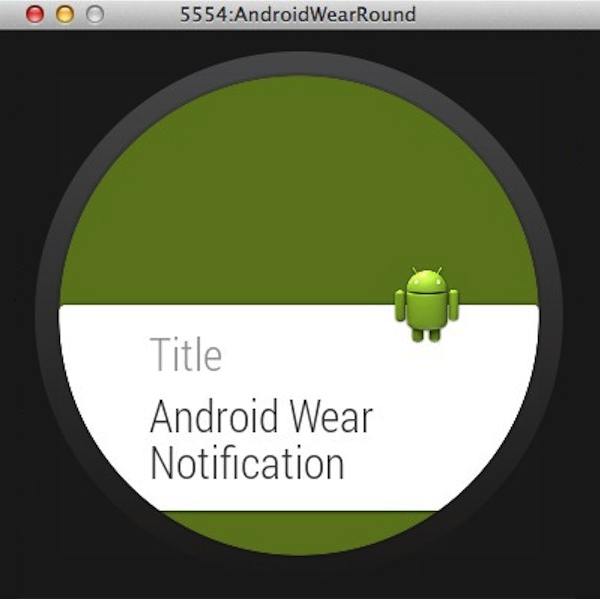
На вашем Android Wear AVD прокручивайте карточки с уведомлениями, пока не найдете карточку, созданную на основе вашего готового к ношению уведомления. Опять же, убедитесь, что это уведомление отображается правильно. И вы сделали.

5. Пример приложения 2: полноэкранное носимое приложение
Носимый компонент
Хотя Google рекомендует разработчикам интегрировать свои приложения с потоком контекста Android Wear, существует возможность создания полноэкранных приложений для устройств Android Wear.
Носимые полноэкранные приложения на самом деле состоят из портативного устройства и носимого компонента. Пользователь устанавливает мобильное приложение на свой смартфон или планшет, и система автоматически помещает носимый компонент в спаренное устройство Android Wear. Если вы хотите создать полноэкранное носимое приложение, вам нужно создать портативное приложение, которое содержит носимый компонент.
Это может показаться сложным, но вы можете создать такой проект «два в одном», просто выбрав нужные параметры в мастере проектов Android Studio:
- В Android Studio откройте меню « Файл» и выберите « Новый проект» .
- Дайте вашему проекту имя и нажмите « Далее» .
- Выберите телефон и планшет и носить . Вы можете выбрать, какой минимальный SDK поддерживает модуль Телефон и планшет , но модуль Wear должен поддерживать API 20 . Нажмите Далее .
- Выберите « Пустое действие» и нажмите « Далее» .
- Дайте вашей активности особое имя, чтобы у вас не было шансов перепутать ее с носимой деятельностью вашего проекта, например, HandheldActivity . Нажмите Далее .
- Выберите Blank Wear Activity и нажмите Next .
- Дайте носимой активности имя, которое невозможно спутать с переносной деятельностью проекта.
- Создайте свой проект, нажав Готово .
Изучение проектов Hello World
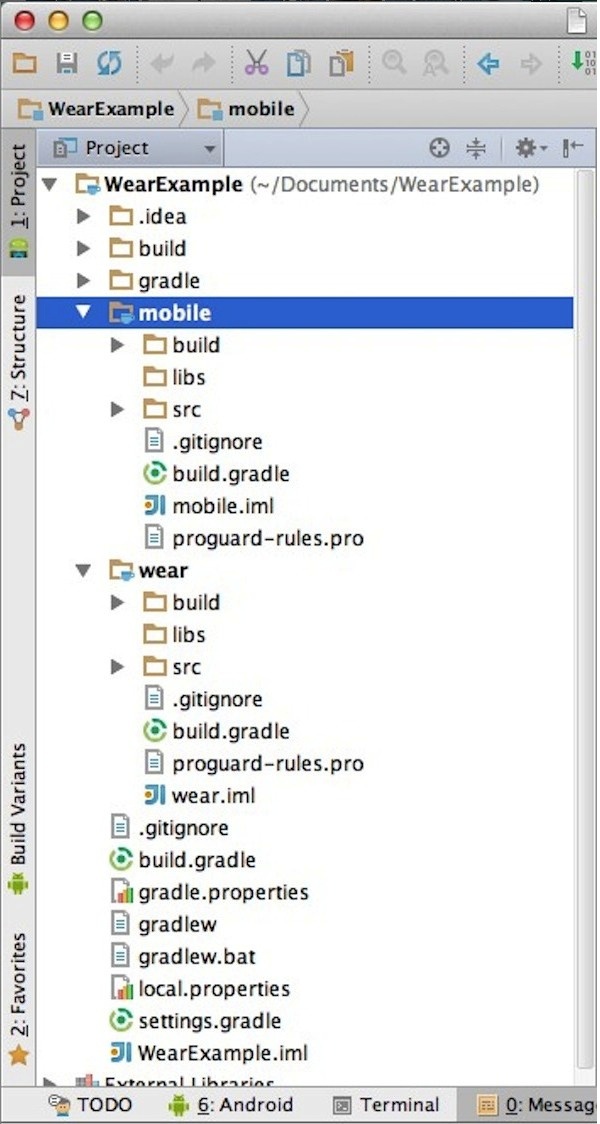
Когда вы указываете мастеру создания проекта создать компоненты Phone и tablet и Wear , он создает два модуля:
- Мобильный : Несмотря на название, этот модуль может работать как на смартфонах, так и на планшетах.
- Изнашивание : система Android помещает этот модуль в спаренное носимое устройство.
Если вы откроете какой-либо модуль, вы увидите, что Android Studio уже заполнила модуль множеством классов, каталогов и ресурсов.

Тест Hello World Code
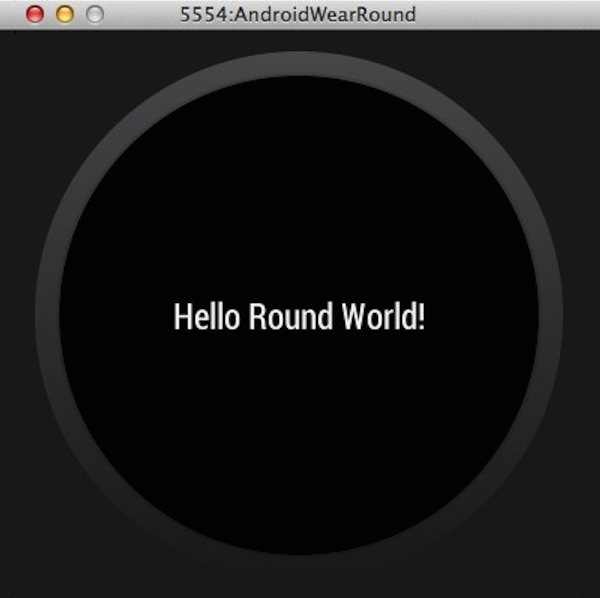
Android Studio не только автоматически генерирует компоновку для обоих модулей, но и снабжает их кодом Hello World. Несмотря на то, что вы замените этот код Hello World, процесс тестирования проекта, который состоит как из носимого, так и из носимого контента, остается прежним. Это хорошая возможность научиться тестировать подобные проекты.
Перед началом убедитесь, что ваш носимый AVD включен и подключен к портативному устройству.
Чтобы протестировать портативный модуль проекта:
- Откройте меню « Выполнить» на панели инструментов Android Studio и выберите « Выполнить …» .
- В появившемся всплывающем окне выберите мобильный .
- При появлении запроса выберите портативное устройство, которое в данный момент подключено к вашему компьютеру. Портативный компонент вашего приложения появится на вашем смартфоне или планшете и будет готов для тестирования.
Чтобы проверить носимый компонент проекта:
- Откройте меню « Выполнить» на панели инструментов Android Studio и выберите « Выполнить…» .
- Выберите Wear в появившемся всплывающем окне.
- Выберите свой носимый AVD.
- Носимый компонент вашего приложения появится на вашем AVD.
Обратите внимание, что если ваш проект не появляется автоматически, вам может понадобиться провести по экрану несколько раз, чтобы найти его.

6. Устранение неисправностей
Хотя при работе над программным проектом возникает случайная ошибка или известная проблема, есть вероятность, что при разработке под Android Wear у вас возникнет гораздо больше проблем, просто потому, что вы используете IDE, которая все еще находится в стадии бета-тестирования, разработана для совершенно новой версии операционной системы Android.
В этом разделе я поделюсь обходным решением известной проблемы, а также некоторыми общими советами и рекомендациями, которые помогут вам преодолеть любые другие проблемы, с которыми вы можете столкнуться.
Во время написания, когда вы создаете проект с носимым модулем или добавляете готовый к переносу код в переносной проект, вы можете столкнуться с известной проблемой с файлом сборки Gradle. Эта проблема приводит к сбою сборки Gradle со следующими ошибками:
|
1
2
|
Could not find any version that matches com.google.android.support:wearable:+.
Could not find any version that matches com.google.android.gms:play-services-wearable:+.
|
Обходной путь включает добавление URL-адреса в список пользовательских сред IDE. Запустите SDK Manager, затем выберите « Инструменты» на панели инструментов и нажмите « Управление надстройками» .
В этот момент вы можете столкнуться с другой проблемой, когда SDK Manager открывается, а его панель инструментов — нет. Если у вас выбран SDK Manager, но его панель инструментов не отображается в верхней части экрана, вам нужно свернуть SDK Manager, а затем выбрать его еще раз. Затем должна появиться панель инструментов, и вы можете выбрать Инструменты> Управление сайтами дополнений .
В окне « Дополнительные сайты» нажмите кнопку « Пользовательские сайты» , нажмите « Создать» и добавьте https://dl-ssl.google.com/android/repository/addon-play-services-5.xml в список URL-адресов. Нажмите OK, чтобы закончить.
Если ошибка не устранена, убедитесь, что у вас установлена последняя версия сервисов Google Play Services и Google Repository . Если вы выполнили все эти шаги и все еще видите ошибки Gradle, возможно, ваша IDE не зарегистрировала изменения, которые вы внесли в среду разработки. Закрытие и перезапуск Android Studio должно исправить это.
Если вы столкнулись с другим сообщением об ошибке Gradle или столкнулись с совершенно другой проблемой, вот несколько общих исправлений, которые могут помочь вернуть ваш проект в нужное русло:
Обновление пакетов
Если некоторые из ваших пакетов Android SDK устарели, возможно, вы столкнулись с проблемой, которая уже устранена обновленным пакетом. Загрузите свой SDK Manager и проверьте наличие обновлений.
повторно запускать
Если вы внесли некоторые изменения в свои пакеты Android SDK и все еще сталкиваетесь с той же проблемой, попробуйте закрыть и перезапустить IDE, чтобы вы знали, что Android Studio зарегистрировала ваши изменения.
Версия Android Studio
Поскольку Android Studio находится в стадии бета-тестирования, особенно важно поддерживать его в актуальном состоянии, поскольку большинство обновлений содержат новые исправления. Чтобы убедиться, что вы используете самую последнюю версию Android Studio, выберите Android Studio> Проверить наличие обновлений… .
Вывод
Теперь у вас есть все необходимое, чтобы начать добавлять поддержку Android Wear в свои собственные проекты. Если вы следовали этому руководству и решили создать готовые для ношения уведомления, то ваше портативное устройство Android и AVD Manager уже подготовлены для тестирования готового для носки кода.
Если вы хотите разрабатывать полноэкранные приложения для Android Wear, у вас уже есть базовая структура, так почему бы не продолжить работу над примером приложения Hello World?