Скользящее меню в стиле Facebook стало широко используемым шаблоном дизайна в мобильных приложениях. В этом руководстве вы узнаете, как использовать возможности HTML5 и класс меню Sencha Touch для создания собственного скользящего меню.
Вступление
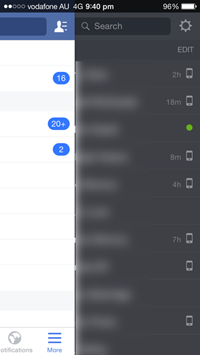
Я не уверен, что они были первыми, но Facebook, безусловно, популяризировал шаблон дизайна скользящего меню. Вы, наверное, уже знакомы с концепцией, но это выглядит так:

Основное содержание скользит влево или вправо, открывая меню. Преимущества этого подхода заключаются в том, что он освобождает больше пространства на экране — в отличие от наличия, например, кнопок с вкладками в нижней части экрана — и позволяет нам добавлять дополнительные пункты меню без недостатка места. Он стал настолько повсеместным, что большинство пользователей сразу поймут, как с ним взаимодействовать.
Учитывая полезность и популярность этого подхода, разработчики Sencha Touch хотели бы включить в свои приложения скользящее меню. Люди придумали несколько отличных решений и способов реализации скользящего меню в Sencha Touch, но это часто требовало много работы.
К счастью, начиная с версии 2.3.0, Sencha Touch поддерживает скользящие меню с классом Ext.Menu . В этом уроке мы расскажем, как добавить скользящее меню во вновь созданное приложение Sencha Touch.
1. Создайте новое приложение
На этом этапе я предполагаю, что ваша среда уже настроена для разработки Sencha Touch. Если нет, посетите веб-сайт Sencha Touch и следуйте инструкциям, чтобы начать работу.
Откройте командную строку и измените текущий каталог на установленный Sencha Touch. В моем случае это:
cd c:\xampp\htdocs\touch-2.4.0
Затем выполните следующую команду, чтобы сгенерировать новое приложение с именем SlidingMenu, которое будет храниться в папке htdocs :
sencha generate app SlidingMenu ../SlidingMenu
2. Реструктуризация приложения
Пример приложения, автоматически сгенерированного Sencha Cmd, по умолчанию содержит представление с вкладками, которое нам не нужно. Мы должны сделать несколько изменений, прежде чем добавить наше меню. Откройте файл app / view / Main.js и выполните следующие шаги.
Шаг 1
Удалить элементы по умолчанию, добавленные Sencha Cmd так что ваш конфиг предметов пуст. Вам также следует удалить конфигурацию tabBarPosition . Ваш config должен теперь выглядеть так:
|
1
2
3
4
5
|
config: {
items: [
]
}
|
Шаг 2
Нам не понадобятся Ext.TitleBar или Ext.Video поэтому вы можете удалить их и вместо этого добавить Ext.Menu как показано ниже.
|
1
2
3
|
requires: [
‘Ext.Menu’
],
|
Шаг 3
Мы собираемся использовать макет карты для нашего приложения. Вместо того чтобы расширять класс Ext.tab.Panel мы собираемся расширить более общий класс Ext.Container . После внесения этих изменений ваш файл Main.js должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
Ext.define(‘SlidingMenu.view.Main’, {
extend: ‘Ext.Container’,
xtype: ‘main’,
requires: [
‘Ext.Menu’
],
config: {
layout: {
type: ‘card’
},
items: [
]
}
});
|
3. Добавление кнопки
Теперь у нас есть базовый шаблон для работы, и мы можем приступить к созданию функциональных элементов нашего скользящего меню. Прежде чем мы создадим само меню, нам нужна панель инструментов, которая запускается поверх приложения. Эта панель инструментов будет содержать кнопку, которую пользователь может нажать, чтобы открыть и закрыть меню. Все следующие изменения будут внесены в app / view / Main.js.
Шаг 1
Добавьте панель инструментов в качестве первого элемента и добавьте кнопку в качестве элемента на панели инструментов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
items: [
{
xtype: ‘toolbar’,
docked: ‘top’,
title: ‘Sliding Menu’,
items: [
{
xtype: ‘button’,
iconCls: ‘list’,
ui: ‘plain’
}
]
}
],
|
Давая кнопку iconCls из list мы получим типичный значок гамбургера, который обычно используется для скользящих меню. plain конфигурация удаляет дополнительные стили, оставляя только значок. Я считаю, что это выглядит лучше, но не стесняйтесь опускать эту опцию.
Шаг 2
Добавьте обработчик к кнопке, которая будет открывать и закрывать меню при нажатии.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
items: [
{
xtype: ‘toolbar’,
docked: ‘top’,
title: ‘Sencha Login’,
items: [
{
xtype: ‘button’,
id: ‘listButton’,
iconCls: ‘list’,
ui: ‘plain’,
handler: function(){
if(Ext.Viewport.getMenus().left.isHidden()){
Ext.Viewport.showMenu(‘left’);
}
else
{
Ext.Viewport.hideMenu(‘left’);
}
}
}
]
}
],
|
Обработчик — это один из многих способов отловить события в Sencha Touch. Каждый раз, когда нажимается кнопка, запускается наша функция обработчика, переключая меню по мере необходимости.
Он просто проверяет, является ли левое меню видимым, и, если оно есть, скрывает его. Если его не видно, он покажет это. Хотя обычно слева, меню также могут быть добавлены сверху, справа и снизу. Если ваше меню будет на другой стороне, то вы должны отразить это здесь.
Шаг 3
На данный момент, вы можете загрузить приложение в браузере, чтобы увидеть ваш прогресс. Вы должны увидеть что-то вроде этого.

Нажатие кнопки меню пока не будет работать. Нам нужно сначала создать и добавить наше меню в приложение.
4. Создание меню
Мы собираемся создать функцию, которая создаст меню для нас. Это будет создано за пределами config раздел.
Шаг 1
Начните с добавления Функция createMenu как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
Ext.define(‘SlidingMenu.view.Main’, {
extend: ‘Ext.Container’,
xtype: ‘main’,
requires: [
‘Ext.Menu’
],
config: {
//..snip
},
//function goes here
createMenu: function(){
}
});
|
Шаг 2
Создайте новый экземпляр createMenu функции createMenu со следующими параметрами и верните его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
createMenu: function(){
var menu = Ext.create(‘Ext.Menu’, {
width: 250,
scrollable: ‘vertical’,
items: [
{
xtype: ‘button’,
text: ‘Option 1’,
},
{
xtype: ‘button’,
text: ‘Option 2’,
}
]
});
return menu;
}
|
Вы можете добавить столько кнопок, сколько захотите. Последний шаг, который необходимо предпринять, прежде чем у нас появится функциональное скользящее меню, — это установить меню в окне просмотра.
Шаг 3
Создайте функцию initialize чтобы добавить меню в область просмотра.
|
1
2
3
4
5
6
|
initialize: function(){
Ext.Viewport.setMenu(this.createMenu(),{
side: ‘left’,
reveal: true
});
},
|
Эта функция также добавляется после config , как и функция createMenu . Функция initialize будет автоматически запускаться, когда наше представление будет готово. Как только представление будет готово, наше меню тоже будет.
Шаг 4
Файл Main.js теперь должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
Ext.define(‘SlidingMenu.view.Main’, {
extend: ‘Ext.Container’,
xtype: ‘main’,
requires: [
‘Ext.Menu’
],
config: {
layout: {
type: ‘card’
},
items: [
{
xtype: ‘toolbar’,
docked: ‘top’,
title: ‘Sliding Menu’,
items: [
{
xtype: ‘button’,
id: ‘listButton’,
iconCls: ‘list’,
ui: ‘plain’,
handler: function(){
if(Ext.Viewport.getMenus().left.isHidden()){
Ext.Viewport.showMenu(‘left’);
}
else
{
Ext.Viewport.hideMenu(‘left’);
}
}
}
]
}
]
},
initialize: function(){
Ext.Viewport.setMenu(this.createMenu(),{
side: ‘left’,
reveal: true
});
},
createMenu: function(){
var menu = Ext.create(‘Ext.Menu’, {
width: 250,
scrollable: ‘vertical’,
items: [
{
xtype: ‘button’,
text: ‘Option 1’,
},
{
xtype: ‘button’,
text: ‘Option 2’,
}
]
});
return menu;
}
});
|
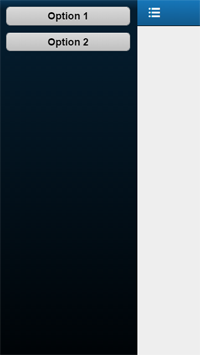
Если вы снова загрузите свое приложение в браузере, теперь вы сможете нажать кнопку списка, чтобы открыть меню. Это должно выглядеть примерно так:

Чтобы скрыть меню, вы должны снова нажать значок списка или провести пальцем влево на контейнере, который был сдвинут вправо.
5. Прослушивание событий
В создании меню нет особого смысла, если при нажатии кнопки ничего не делают. Теперь мы рассмотрим, как прослушивать нажатия кнопок и как мы можем сделать что-то полезное с этими событиями, например, изменить представление. Как и раньше, мы будем использовать функции-обработчики для достижения этой цели.
Добавьте функцию обработчика для каждой из кнопок. Если вы нажмете на один из пунктов меню, вы должны увидеть соответствующую строку, распечатанную на консоли. Несмотря на то, что это выходит за рамки данного руководства, вы можете использовать эту функцию-обработчик аналогичным образом, чтобы инициировать переключение на новое представление.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
createMenu: function(){
var menu = Ext.create(‘Ext.Menu’, {
width: 250,
scrollable: ‘vertical’,
items: [
{
xtype: ‘button’,
text: ‘Option 1’,
handler: function(){
console.log(«Option 1 Tapped»);
}
},
{
xtype: ‘button’,
text: ‘Option 2’,
handler: function(){
console.log(«Option 2 Tapped»);
}
}
]
});
return menu;
}
|
Вывод
В этом уроке мы рассмотрели, как создать новое приложение Sencha Touch, создать скользящее меню и позволить пользователям скрывать и показывать меню. В настоящее время в меню используется стиль Sencha Touch по умолчанию, поэтому в качестве дополнения к этому руководству вы можете добавить свой собственный стиль, отредактировав файл app.scss . Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в комментариях.