Ранее вы узнали о шаблонах проектирования и о том, как они применяются к платформе iOS . В этой статье мы более подробно рассмотрим шаблоны проектирования на платформе Android, и они отличаются от шаблонов проектирования на iOS. Если вы не знакомы с шаблонами проектирования на Android, то эта статья для вас.
Если вы не читали мою предыдущую статью о шаблонах проектирования на iOS, то я рекомендую вам потратить несколько минут, чтобы прочитать эту статью, прежде чем продолжить. Некоторые понятия и терминология, использованные в этой статье, были представлены в разделе Введение в шаблоны проектирования iOS .
Принципы дизайна Android

Каждая операционная система или платформа имеет рекомендации по проектированию. Последовательный дизайн помогает создать отличный внешний вид для операционной системы или платформы. Когда вы работаете над приложением, которое будет нацелено, например, на iOS и Android, вы поймете, что есть ряд тонких — и не очень тонких — различий в видении, лежащем в основе дизайна. Это некоторые примеры аспектов, которые подчеркиваются иначе, чем в других мобильных операционных системах.
- Персонализация. Руководства по Android рекомендуют включать в приложение уровень персонализации, поскольку это помогает пользователям чувствовать себя как дома. Предоставление пользователю возможности создавать темы приложения является хорошим примером этой концепции.
- Значки над словами: если вы можете передавать что-либо с помощью визуальных элементов, таких как значки или изображения, то это должен быть предпочтительный способ общения. Если вы сталкиваетесь со сценарием, в котором слова абсолютно необходимы, убедитесь, что вы сделали его кратким и действенным.
- Каждый пользователь является экспертом: мобильные приложения всегда должны быть простыми в использовании. В то же время вы должны создать у пользователя впечатление, что он опытный пользователь. Это может быть достигнуто путем предоставления ярлыков или реализации мощного процесса адаптации.
Стандартные темы интерфейса Android
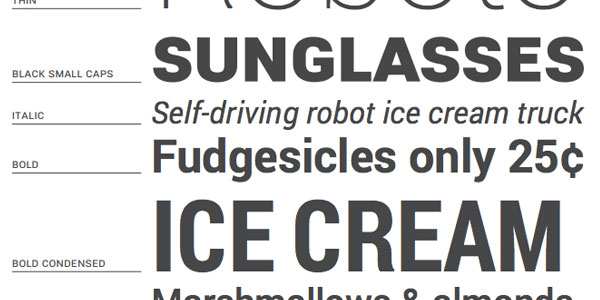
В качестве отправной точки, платформа Android в настоящее время предоставляет две стандартные темы, когда вы хотите разрабатывать приложения для платформы. Эти темы полезны и рекомендуются, когда вы только начинаете, но они ни в коем случае не являются обязательными.
Темы называются Holo Light и Holo Dark , светлая и темная тема, в зависимости от визуального стиля, которого вы стремитесь достичь в своем приложении.
Использование одной из стандартных тем поможет вам, когда вы только начинаете изучать шаблоны проектирования Android. Поскольку стандартные темы являются частью Android, вы начинаете с прочной основы, которая соответствует стандартам операционной системы. Это также отличная отправная точка для нестандартных конструкций.
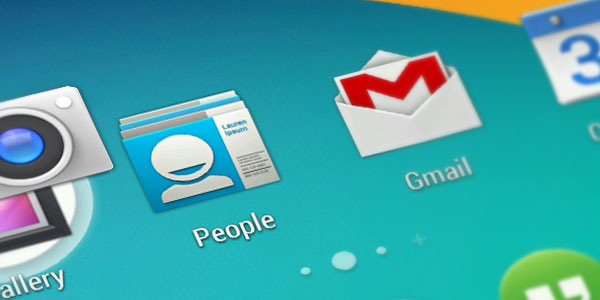
Иконки приложений

Конечно, это не только интерфейс приложения. Даже после того, как плоский дизайн стал популярным на iOS, между приложениями на Android и iOS появилась четкая разница.
Большинство приложений Android имеют значки приложений, которые создают ощущение глубины, чтобы имитировать реальный мир. У многих значков приложений на Android есть тонкий трехмерный эффект, который создает ощущение глубины. Еще одно заметное отличие между иконками на Android и iOS — использование прозрачности.
Если вы разрабатываете приложение для Android и iOS, важно создать концепцию, которая будет хорошо работать на обеих платформах.
Интерактивный дизайн
Когда пользователь взаимодействует с пользовательским интерфейсом приложения, он ожидает некоторую форму визуальной обратной связи. Этот отзыв, как правило, более явный на Android, чем на iOS.
Визуальная обратная связь отлично подходит для улучшения взаимодействия с пользователем, поскольку она создает чувство отзывчивости и контроля, а это два аспекта, которых пользователи ожидают от мобильных приложений.
Я рекомендую вам загрузить некоторые популярные приложения для каждой платформы и изучить, как они реагируют на ваши комментарии.
Различия между Android и iOS
Не должно быть сюрпризом, что ряд компонентов уникален или отличается на платформе Android.
Обратите внимание, что это всего лишь несколько примеров. Лучший совет, который я могу дать вам при создании приложения для платформы, с которой вы не знакомы, — это получать информацию от пользователей и разработчиков, знакомых с платформой. Они могут быстро указать, что кажется странным или неправильным, а что нет.
Фиксированные вкладки
В iOS панель вкладок обычно находится внизу экрана в пользовательском интерфейсе приложения. В Android, однако, вкладки расположены сверху. Android поддерживает несколько вкладок с возможностью прокрутки, в то время как в iOS есть конкретные рекомендации, в которых вкладки вариантов использования хорошо подходят, а в руководствах даже указано максимальное количество вкладок.
В результате пользовательский интерфейс, разработанный для платформы Android, не всегда может работать на iOS из-за технических ограничений. Например, прокручиваемые вкладки являются уникальными для Android и не поддерживаются iOS SDK.
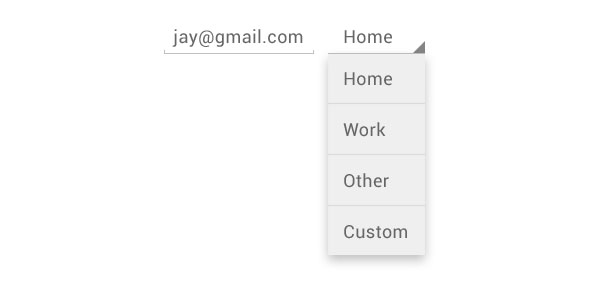
Выпадающее меню

Выпадающее меню — это то, что вы можете найти только на Android. Существуют различные варианты использования, в которых выпадающее меню хорошо подходит. Если у вас много функций или много групп контента с несовместимой навигацией, выпадающее меню является жизнеспособным решением для решения проблемы.
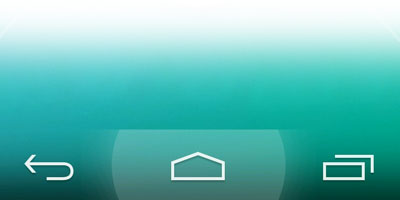
Резервный

Начиная с Android 4.0, в нижней части экрана есть панель навигации. Отдельно от Недавняя кнопка, панель навигации также содержит кнопки « назад» и « вверх» . При нажатии назад пользователь переходит на предыдущий экран, а при нажатии вверх вы переходите на верхний уровень в иерархии приложения.
Например, я мог бы пролистывать разные части контента в приложении. Кнопка «Назад» вернет меня к предыдущему элементу, а при нажатии вверх откроется меню выбора, из которого я могу выбрать новый элемент. Это мощная функция, которую следует учитывать при создании информационной архитектуры приложения.
В Android вы обычно не видите пользовательских кнопок «Назад», которые мы обычно видим на панели навигации в приложениях для iOS.
Виджеты
Android также поддерживает виджеты, которые полностью отсутствуют на платформе iOS.
Изучение шаблонов дизайна

Давайте углубимся в некоторые шаблоны проектирования на Android. В общем, лучшие практики для создания пользовательского интерфейса — это посмотреть, как другие приложения решают конкретную проблему проектирования и как стандартные элементы интерфейса могут ее решить.
Например, как другие приложения отображают контент? Как они обрабатывают ввод пользователя? Или внедрить электронную коммерцию? Изучив несколько примеров, вы получите представление о возможных решениях для решения проблемы дизайна, с которой вы сталкиваетесь. Значит ли это, что вы должны явно скопировать существующее приложение? На самом деле, нет.
Хорошо продуманное приложение пытается решить конкретную проблему. Обычно ваше приложение пытается решить уникальную проблему, а это значит, что вам нужно определить подходящий поток пользователей.
Следующий список должен дать вам представление о возможных шаблонах проектирования для вашего приложения:
- Покажи, не говори. Обучение пользователей функциональности вашего приложения должно происходить с помощью действий, а не рассказывать пользователям. В общем, по возможности следует избегать учебных пособий.
- Фокус. Экран предпочтительно должен иметь единственную цель с точки зрения пользователя.
- Поощряйте исследование разнообразных функций с помощью эффективной навигации. Откройте пять приложений и посмотрите, как каждое из них реализует навигацию. Узнайте о преимуществах и недостатках каждой реализации.
- Определите модель данных и пользовательский поток перед созданием и проектированием вашего приложения.
- При создании нового приложения ищите похожие приложения для изучения. Как выглядит поток пользователя? Как разработан пользовательский интерфейс и как его можно улучшить?
- Применение шаблонов проектирования сводится к абстрактному размышлению о создании наиболее эффективного приложения с уделением особого внимания пользовательскому потоку и интерфейсу.
- Вовлекайте пользователей Android в процесс проектирования, чтобы получать ранние отзывы и свежий взгляд на текущее состояние вашего дизайна.
Вывод
Чтобы узнать больше о шаблонах дизайна Android, вам нужно больше узнать о платформе Android. Создание пользовательского интерфейса, который очень напоминает стандарты операционной системы, означает, что пользователи имеют большее чувство знакомства и улучшенный пользовательский опыт.
Имейте в виду, что мы только кратко затронули эту тему. Существует множество доступных ресурсов, которые помогут вам лучше понять шаблоны проектирования на Android. Тем не менее, вы узнаете больше всего путем создания пользовательских потоков и пользовательских интерфейсов.