В первой статье этой серии «Введение в дизайн iPhone» мы кратко обсудили, почему некоторые приложения iPhone используют шаблоны Apple, в то время как другие разрабатываются на заказ. В этой статье мы подробнее рассмотрим и обсудим, почему это важный вопрос с точки зрения дизайна, разработки и бизнеса.

Что такое «шаблонные» приложения?
В этой серии я буду использовать слово «шаблон», чтобы описать, с точки зрения непрофессионала, непротиворечивый вид предварительно созданных элементов управления, которые Apple предоставляет разработчикам в их приложении Interface Builder. Эти элементы управления не являются «шаблонами» в прямом смысле этого слова, но, тем не менее, это полезная метафора, используемая в этой серии для сравнения элементов управления пользовательского интерфейса Apple с «пользовательскими» элементами управления.
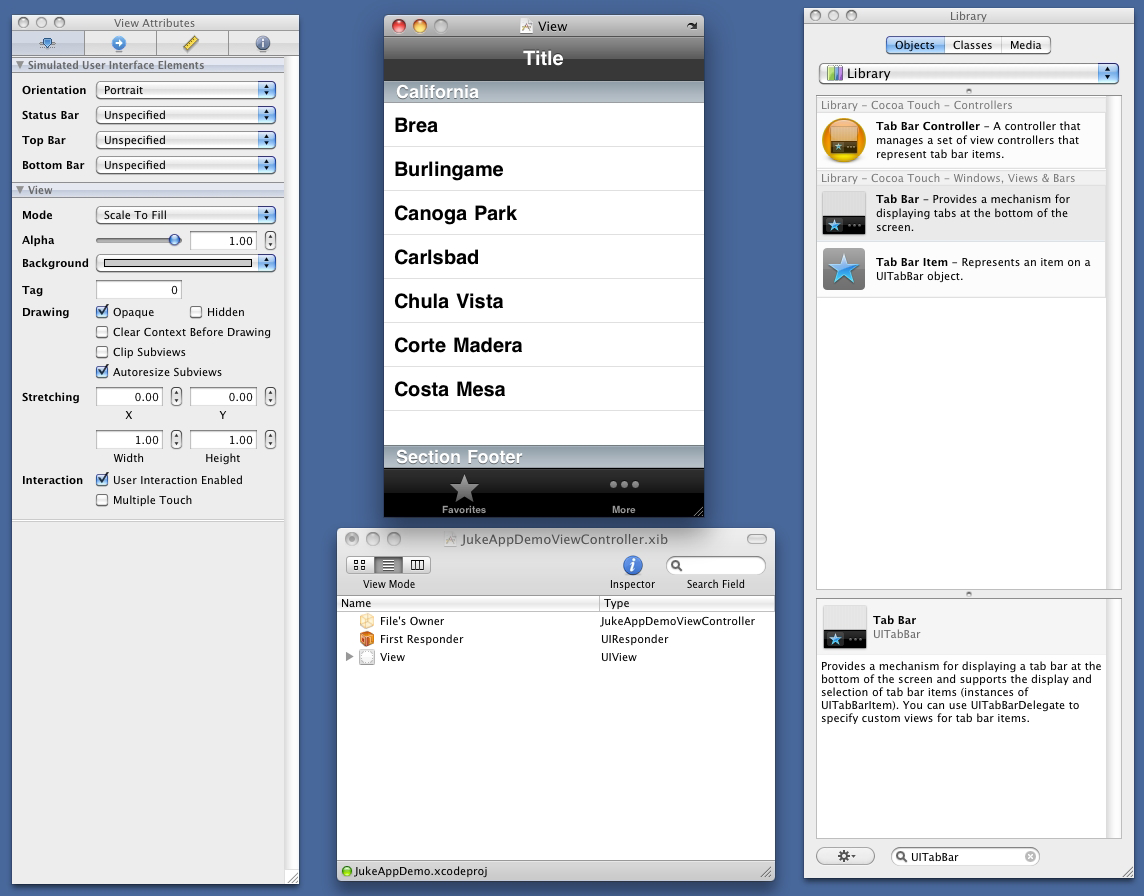
На рисунке ниже показан снимок экрана приложения Apple Interface Builder. Interface Builder — это инструмент, который разработчики могут использовать для быстрого создания приложений без помощи графического дизайнера. Из рисунка ниже видно, что разработчики не выбирают полные «шаблоны» для своих приложений, а вместо этого перетаскивают различные элементы управления с предварительно созданной оболочкой на представления, отображаемые приложением.

Зачем использовать предварительно обработанные элементы управления?
Это общий вопрос от веб-дизайнеров, которые привыкли разрабатывать каждую кнопку, блок и форму на веб-странице с нуля. Почему мы не можем этого сделать? Почему бы не позволить всем просто создавать приложения так, как они хотят?
Несколько причин:
- Apple хотела побудить разработчиков создавать приложения быстро и без необходимости нанимать дизайнера, а также хотела, чтобы сторонние разработчики создавали (в основном) согласованный пользовательский интерфейс.
- Apple нужно было создать стандарт дизайна, который будет использоваться для их собственных приложений.
- Наконец, вы можете представить себе такой разговор: «Эй, мы Apple, рок-звезды дизайна, кто лучше определит стандарты мобильного дизайна?»
Так зачем уходить от проектов, которые Apple уже создала и протестировала? Скажем так, это эволюция стиля. Стандартные элементы управления Apple и теория их работы являются фантастической базой. Это базовый уровень, который прекрасно работает для многих приложений, включая их собственные. Тем не менее, они тоже отвечают на спрос на графический дизайн пользовательского интерфейса. Проверьте одно из своих новейших приложений, Game Center, чтобы увидеть, как они используют настраиваемые элементы управления.

5 основных причин использования элементов управления Apple по умолчанию
бюджет
Если для вашего проекта требуется ограниченный производственный бюджет, использование стандартных средств управления — это хороший способ снизить затраты. В зависимости от типа приложения, которое вы создаете, стандартные элементы управления позволяют создавать и запускать приложение без привлечения дизайнера. Помните, что если вы создаете игру или забавный инструмент, вполне вероятно, что стандартные элементы управления не будут давать результаты, к которым вы стремитесь.
Простая функциональность
Некоторые приложения очень просты по функциональности и требуют очень мало точек взаимодействия. Приложения такого типа часто создаются с использованием элементов управления по умолчанию. Emoji Free — это пример приложения, которое просто устанавливает клавиатуру смайлика на ваш телефон. Было бы здорово иметь собственную графику для этого приложения, но, фактически, приложение открывается только дважды и только на минуту каждый раз, чтобы установить клавиатуру. Вместо этого команда Emoji решила потратить свой дизайнерский бюджет на милые иллюстрации иконок. Хороший ход.
Серьезный инструмент
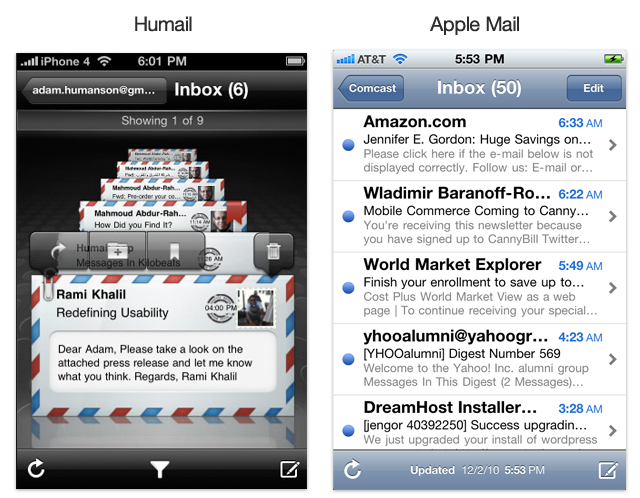
Если вы создаете серьезный инструмент, богатый, интересный графический интерфейс пользователя — последнее, что приходит на ум пользователям при работе с приложением. Например, приложение Apple Mail. Приложение использует все стандартные элементы управления. Кто-нибудь упускает тот факт, что не так много цвета и текстуры? Наверное, нет — мы просто хотим прочитать нашу электронную почту.
Итеративный подход
Некоторые разработчики хотят использовать поэтапный или итеративный подход к процессу разработки приложений. Это включает в себя, начиная с очень простой сборки приложения, созданного со стандартными элементами управления. Если первоначальная версия приложения показывает обещание и затраты могут быть оправданы, то специально разработанная версия часто является мудрым обновлением.
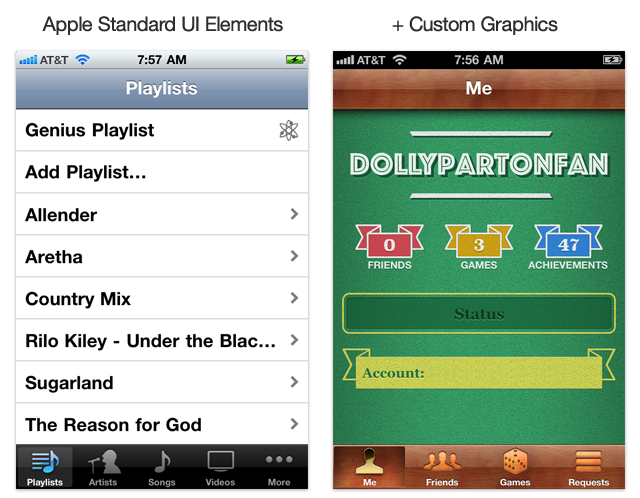
Брендинг и визуальные метафоры
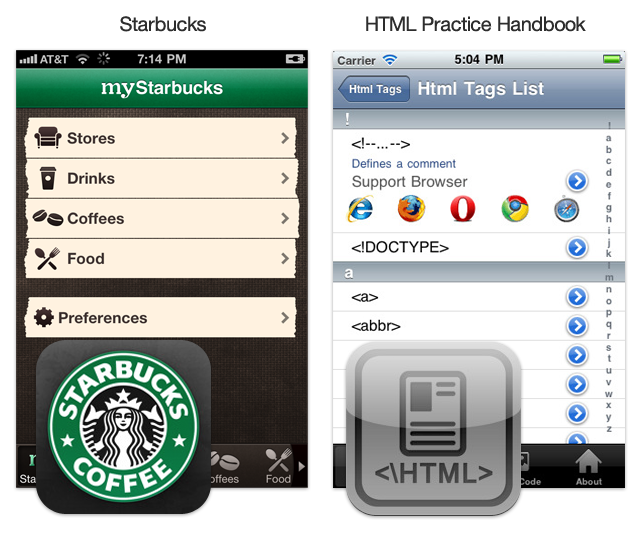
Многие приложения, которые используют стандартные элементы управления, делают это, потому что у них нет сильного бренда, логотипа или визуальной метафоры для самого приложения. Изображение ниже иллюстрирует эту точку.
Starbucks — сильный бренд с большим количеством узнаваемых графических ресурсов. У них работают дизайнеры и маркетинговая команда, которая руководит каждым шагом для бренда, включая их приложение для iPhone. Несмотря на то, что это приложение можно считать серьезным инструментом, пользователь ожидает увидеть элементы управления с нулевым стандартом, а бренд Starbucks обветшал повсюду.
На другом конце спектра у вас есть HTML Practice Handbook, отличный пример приложения, использующего стандартные элементы управления. Это приложение имеет четкую структуру и иерархию, но не имеет сильного бренда или визуальной метафоры. Разработчик не продвигает «бренд» приложения или объединяет концепцию вокруг приложения, поэтому стандартные элементы управления имеют смысл.

5 главных причин использовать пользовательскую графику
Доступный бюджет
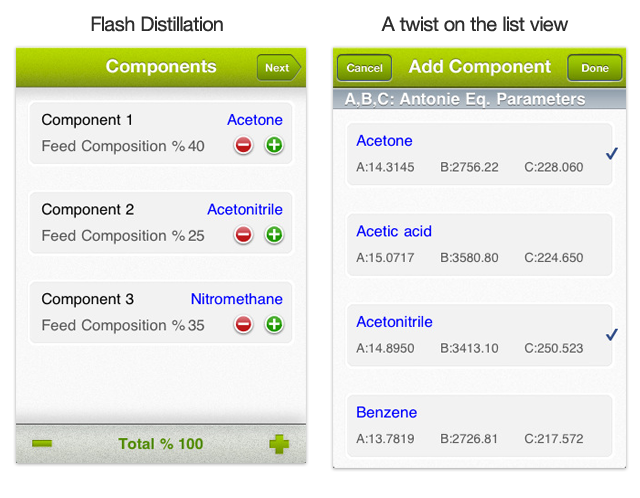
Если вы можете выделить небольшой бюджет для графического дизайна — сделайте это! Приложение Flash Distillation, представленное ниже, является отличным примером приложения, которое могло бы легко использовать ВСЕ стандартные скины и инструменты макета. Вместо этого они вкладывают немного денег в дизайн, чтобы улучшить представление списка. Тщательно продуманная структура сетки делает просмотр списка и чтение об ацетоне и уксусной кислоте немного проще!

Улучшенная функциональность
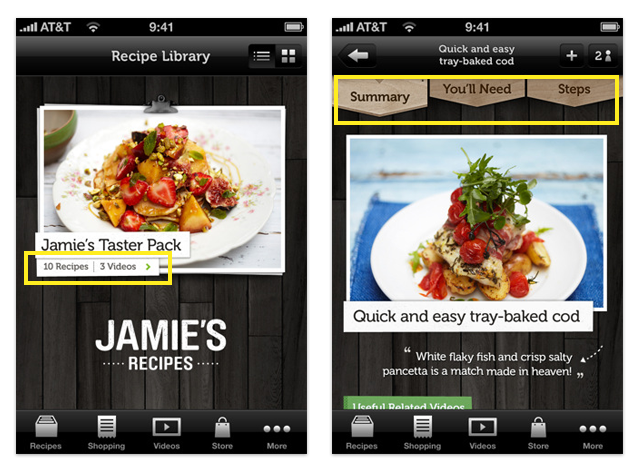
Одна из простых причин, по которым большинство приложений создают собственную графику, заключается в удовлетворении некоторых функциональных потребностей приложения. Когда приложениям требуется больше функциональных возможностей, чем обеспечивают стандартные элементы управления, необходимо создавать индивидуально разработанные и кодированные элементы, чтобы приложение работало максимально эффективно. Возьмите приложение Джейми Оливера, переполненное очень актуальной информацией, которая должна быть доступна, не перегружая экран.
На экране справа отображается информация о «Taster Pack» в Справочной библиотеке, а также кнопки на изображении, которые позволяют пользователю просматривать соответствующие видео. На экране справа показана соответствующая суб-навигация, которая применяется к каждому рецепту — специально разработанная и закодированная.

Тот, кто привлекает всеобщее внимание
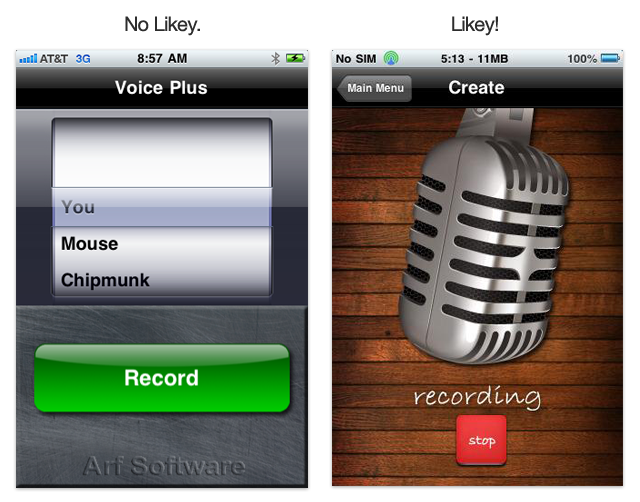
Один из лучших способов выделиться на фоне конкурентов в App Store — создать собственную графику. Возьмите пример ниже. Оба приложения позволяют вам записывать свой голос, а затем деформировать, чтобы он звучал как различные животные и персонажи. Когда человек ищет приложения для деформации голоса, какое из них он выберет?

азартные игры
Игры — это одна из областей, где пользовательская графика почти всегда необходима. На самом деле, если кто-то видел игру, созданную с использованием стандартных элементов управления пользовательского интерфейса, пожалуйста, оставьте мне примечание в комментариях — я хочу это увидеть! Большинство игр для iOS создаются с использованием Quartz 2d, OpenGL или Unity3D. Просто посмотрите на это изображение из игры для фильма Tron. Это просто не происходит со стандартными элементами управления.

Борьба со статус-кво
Что если у вас есть бюджет, чтобы оспорить статус-кво? Отличный пример компании, которая хочет заново изобрести способ взаимодействия с нашей электронной почтой на iPhone — Humail. Согласно MacStories, Humail «не предназначен для опытных пользователей, которым приходится иметь дело с сотнями сообщений каждый день. Вместо этого Humail мог бы стать хорошей и интересной альтернативой для тех, кто использует электронную почту, чтобы оставаться на связи с друзьями и семьей, случайными пользователями, которые получают пару новых сообщений утром, и все ».

Вывод
Делайте то, что вы считаете правильным для вашего приложения. Спроси себя:
- Каков конкурентный ландшафт? Можете ли вы избежать запуска базовой версии и перезапуска пользовательской версии позже?
- Что ожидает ваша аудитория?
- Сможет ли приложение получить большую функциональную выгоду благодаря использованию пользовательской графики?
- Окупится ли бюджет, выделенный для пользовательской графики?
Если вы продумаете эти вопросы, вы, вероятно, окажетесь с довольно здравым, стратегическим планом для успеха вашего приложения!