У большинства устоявшихся мобильных платформ есть набор шаблонов проектирования, письменные или неписанные инструкции о том, как все должно выглядеть, чувствовать и функционировать. Применение проверенных шаблонов дизайна повышает удобство использования вашего продукта, повышает конверсию и создает ощущение знакомства с пользователями. Игнорирование стандартов приведет в замешательство и разочарование пользователей, и каждый дизайнер должен стараться избегать этого, насколько это возможно.
В этой статье мы рассмотрим шаблоны проектирования на iOS и покажу вам несколько примеров, иллюстрирующих, как существующие приложения применяют некоторые из этих шаблонов проектирования.
Что такое шаблоны дизайна?
Короче говоря, шаблон проектирования — это повторяющееся решение, которое решает конкретную проблему проектирования. Поскольку он повторяется, и пользователи часто сталкиваются с ним, они быстро знакомятся с решением, которое предоставляет шаблон.

Например, значок гамбургера стал широко известным шаблоном дизайна. Мы все знаем, что при нажатии на значок откроется меню. Такое поведение настолько укоренилось, что это могло бы сбить пользователя с толку, если нажатие на значок привело к другому действию.
Всякий раз, когда дизайнеры не следуют шаблонам проектирования и вместо этого решают реализовать свое собственное решение, возможны два результата:
- Пользователь раздражен или расстроен, потому что он не понимает, что дизайн или интерфейс пытается сказать ему, или потому, что он ожидал другого результата.
- Пользователь в восторге, потому что новое решение является улучшением по сравнению с существующим. Мы часто рассматриваем этот инновационный дизайн , потому что он может изменить правила игры, заменив существующие шаблоны дизайна.
Однако будьте осторожны, потому что грань между разочаровывающим опытом и инновационным дизайном зачастую тоньше, чем вы ожидаете.
Имея это в виду, давайте сосредоточимся на iOS и посмотрим, как шаблоны проектирования применяются к мобильной платформе Apple.
Руководство Apple
Чтобы культивировать согласованные стандарты дизайна для платформы iOS, Apple предоставляет документ, известный как Human Interface Guidelines или HIG. Он определяет стандарты, которым должны придерживаться разработчики и дизайнеры. Примеры включают в себя стандартную раскладку клавиатуры, указатель даты и строку состояния.
Design Vision
Однако стандарты проектирования не ограничиваются использованием согласованных элементов пользовательского интерфейса. Наряду с выпуском iOS 7 компания Apple также изложила свое новое видение дизайна, которое воплощает три основные темы, изложенные в Руководстве Apple по интерфейсу iOS для человека :
- Почтение Пользовательский интерфейс помогает пользователям понимать и взаимодействовать с контентом, но никогда не конкурирует с ним.
- Ясность Текст разборчив в любом размере, значки четкие и ясные, украшения тонкие и уместные, а четкий фокус на функциональности мотивирует дизайн.
- Глубина Визуальные слои и реалистичное движение придают жизненную силу и повышают восторг и понимание пользователей.
Смотри и чувствуй
Самым большим изменением в iOS 7 стало то, как мы визуально представляем элементы. Плоский дизайн был представлен пользователям iOS, что стало серьезным изменением. Многие люди чувствовали, что это не обязательно улучшение.
Как ни странно, оглядываясь на iOS 6, общее мнение таково, что скейоморфный дизайн устарел. Наше восприятие явно изменилось.
Когда люди привыкли к плоскому дизайну iOS 7, это означает, что они привыкли к определенному визуальному стилю. Иными словами, как разработчик, вы бы предпочли придерживаться визуального стиля iOS 7, потому что именно этого пользователи ожидают от iOS.
Конечно, это не только внешний вид вашего приложения. Как это ведет себя и чувствует себя также важный аспект для рассмотрения. Тонкие анимации стали торговой маркой iOS 7. Это оказывает такое же влияние на внешний вид вашего приложения, как и визуальные эффекты.
Анимации, которые вы используете в своем приложении, имеют значение и являются частью шаблонов дизайна. Пользователи чувствуют и ценят изысканные анимации, а это значит, что в них стоит приложить усилия.

Мы используем много иконографии в процессе разработки приложения. Иконки являются важным инструментом для шаблонов дизайна интерфейсов, поскольку они имеют глобальное значение независимо от контекста пользователя.
Правильное использование значков — отличное начало для применения шаблонов дизайна, но внешний вид этих значков также имеет решающее значение. Мы познакомились с плоской и простой иконографией. Очень подробная иконография означает, что мы не оправдываем ожиданий пользователя и, как следствие, нарушаем эффективность дизайна.
Элементы, поддерживающие шаблоны проектирования
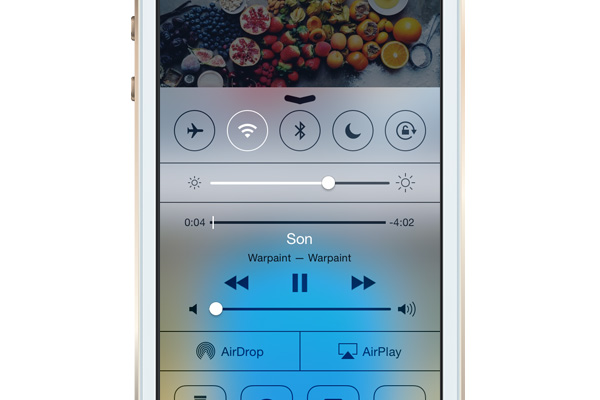
Одним из основных новых шаблонов дизайна является использование полупрозрачных элементов пользовательского интерфейса. Обновленный центр управления является хорошим примером. Apple использует прозрачность и размытие, чтобы пользователь знал о контенте в фоновом режиме. Это помогает дать пользователю контекст, поскольку они управляют центром управления.

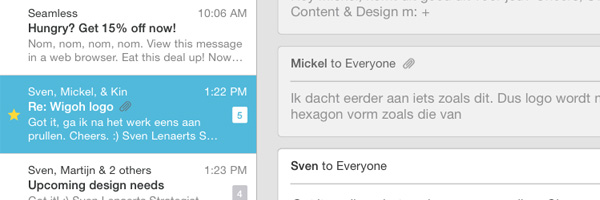
Использование негативного пространства также помогает сделать дизайн более эффективным и удобным. Это один из ключевых компонентов, который сильно отличает iOS 7 от iOS 6. В сочетании с ограниченным набором основных цветов, это дает вам необходимые компоненты для продуманного дизайна пользовательского интерфейса. Как дизайнеры и разработчики, мы вынуждены больше думать о выборе дизайна, который мы делаем, даже о небольших.
Основным и, возможно, спорным изменением стало переключение на кнопки без границ , критическое изменение в шаблонах дизайна iOS. Возможно, это также одна из причин, почему iOS 7 изначально подверглась большой критике. Это более экстремальный подход к плоскому дизайну. Это изменение прекрасно иллюстрирует тонкую грань между инновационным дизайном и дизайном, что приводит к разочарованию.
И, конечно же, для элементов пользовательского интерфейса есть мелкие детали, которые вы должны учитывать. Например, значки панели инструментов и панели навигации должны иметь площадь смещения не менее 44х44. Для значков панели вкладок рекомендуется 50×50 точек. Максимальное количество значков на панели вкладок — пять для iPhone и iPod Touch. Полный список рекомендуемых размеров различных элементов пользовательского интерфейса можно найти в Руководстве по интерфейсу пользователя .
То же относится и к жестам. Использование непонятных или трудно угадываемых жестов для общих действий приводит пользователей в замешательство. Использование жеста для открытия ссылки кажется довольно плохой идеей. Правильно?
Еще одним важным фокусом iOS 7 является типография. Apple рекомендует использовать один динамический шрифт вместо нескольких шрифтов.
Существует также четкое видение в отношении брендинга приложений. Несмотря на то, что мы привыкли к явному брендингу в приложениях, Apple теперь предпочитает бренды, которые не так явно выражают свои бренды и продвигают себя. Другими словами, дизайн или пользовательский интерфейс должны быть в центре внимания, а не бренд. Ключевые цвета приложения и язык дизайна идеально подходят для продвижения бренда ненавязчивым образом.
Интерфейс iPad

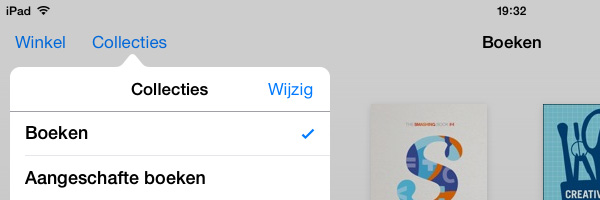
Шаблоны проектирования не только диктуют лучшие практики для проектов в целом, но и становятся конкретными. Некоторые устройства имеют или требуют других стандартов. Некоторые интерфейсы iPad являются отличным примером.
Например, всплывающие окна и контроллеры с разделенным видом — это элементы пользовательского интерфейса, которые вы не найдете на iPhone или iPod Touch. Эти шаблоны дизайна предназначены для больших экранов, таких как iPad, iPad Air и iPad Mini.

Что запомнить
- Сначала расставьте приоритеты и представьте основные функции. Определите основные пользовательские истории. Это должно потребовать наименьшего количества навигации.
- Шаблоны проектирования часто используют специфичные для устройства функциональные возможности, чтобы улучшить актуальность приложения и его содержимого. Например, местоположение часто используется для показа пользователю соответствующего контента.
- Предоставьте навигационные подсказки, чтобы пользователи всегда знали, где они находятся в вашем приложении.
- Шаблоны проектирования часто ориентированы на оптимизацию призывов к действию, поэтому пользователям постоянно напоминают о следующем действии, которое им необходимо предпринять. Приложение Tumblr хорошо иллюстрирует это.

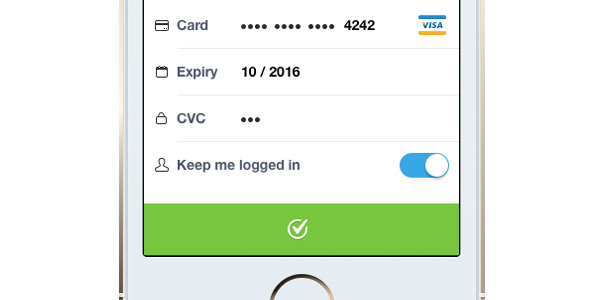
- Пользовательский ввод должен быть максимально простым и легким. Уменьшите количество полей в форме и по возможности используйте значения по умолчанию. Tumblr — хороший пример умных настроек по умолчанию.
- Если элемент пользовательского интерфейса может быть изменен, убедитесь, что это ясно для пользователя через дизайн элемента.
- Шаблоны мобильного дизайна часто состоят из горизонтальных потоков, а не вертикальных. Автоматически анимировать новое представление вместо ожидания прокрутки пользователем вниз. Важно, чтобы опыт был плавным и плавным. В отличие от веб-сайта, нет необходимости ограничивать конкретное действие (например, совершение покупки) одним просмотром. Часто более эффективно и элегантно направлять пользователя через серию представлений одним призывом к действию.
- Наконец, понять контекст мобильных устройств. Мобильные устройства в основном используются короткими пакетами, что сильно отличается от того, как мы работаем с настольным компьютером или ноутбуком.
Вывод
Шаблоны проектирования опираются на здравый смысл и практику. Бессмысленно стремиться к инновационному дизайну, когда есть вероятность, что вы в конечном итоге получите разочарованного пользователя. Придерживайтесь рекомендаций, когда они доступны, используйте установленные шаблоны дизайна и улучшайте удобство использования вашего продукта.
Узнайте, какие решения используют другие приложения для решения определенных проблем. Как большинство приложений обрабатывают регистрацию пользователей? Каковы проверенные подходы для интеграции электронной коммерции? Как социальный обмен лучше всего интегрирован в приложение? Уделение внимания деталям при использовании приложений — отличный способ познакомиться с различными шаблонами дизайна.