В этом уроке вы узнаете, как создать игру, вдохновленную Cut the Rope. Цель игры — разрезать веревку, удерживающую кость, и накормить талисман. Читай дальше!
Шаг 1: Обзор приложения
Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
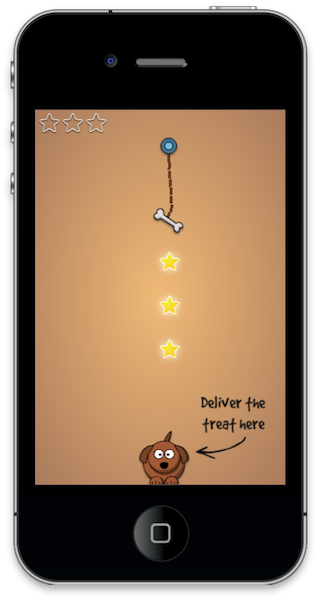
Игрок сможет разрезать веревку, удерживающую кость, с помощью жеста, чтобы накормить собаку. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2: 1024×768 пикселей, 132 т / д
- iPad 3: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4 / iPod Touch: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке. Часть графики взята с openclipart.org .
Шаг 4: Экспорт графики
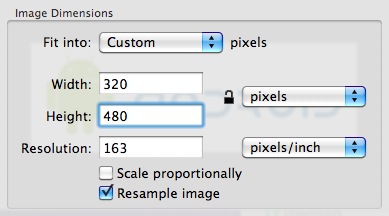
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
|
1
2
|
local physics = require(‘physics’)
physics.start()
|
Шаг 10: Фон
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 11: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 12: Просмотр кредитов
Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 13: Инструкции
Это изображение будет помещено поверх нашего предыдущего фона. Это будет наше сообщение с инструкциями.
|
1
2
3
|
— Instructions
local ins
|
Шаг 14: Собака
Собачья графика. Это будет размещено на сцене в нижней центральной позиции.
|
1
2
3
|
— Dog
local dog
|
Шаг 15: Звездная тень
Изображения звездных теней используются для представления количества оставшихся звезд.
|
1
2
3
4
5
|
— Shadow Stars
local s1
local s2
local s3
|
Шаг 16: Вешалка
Вешалка, которая удерживает веревку.
|
1
2
3
|
— Hang
local hang
|
Шаг 17: Оповещение
Это предупреждение, которое будет отображаться после окончания игры. Это завершит уровень и завершит игру.
Шаг 18: Звуки
Мы будем использовать звуковые эффекты для улучшения игрового ощущения. Вы можете найти звук, использованный в этом примере, на Soungle.com, используя ключевое слово bite .
Шаг 19: Переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
— Variables
local lastY — used to animate the credits view
local ropeParts = display.newGroup()
local initX — initial X position of the line drawn by the finger
local initY
local lines = display.newGroup()
local line
local collected = 0 — current collected stars
— Levels, dynamically created using a multidimensional table and a for loop
— the 0’s are empty spaces
— 1 is the hanger
— and the 2’s are the stars
local l1 = {{0, 0, 0, 0, 1, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 2, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 2, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{0, 0, 0, 0, 2, 0, 0, 0, 0, 0},}
|
Шаг 19: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local loadLevel = {}
local gameListeners = {}
local drawLine = {}
local ropeCollision = {}
local starDogCollision = {}
local alert = {}
|
Шаг 20: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 21: Добавьте заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
]
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, 40, 57)
playBtn = display.newImage(‘playBtn.png’, 125, 225)
creditsBtn = display.newImage(‘creditsBtn.png’, 115, 286)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Оставайтесь с нами для финальной части!